react 简单的配置路由跳转页面
先 cd 到要用到路由的项目里面然后
npm install react-router-dom --save
安装这个
然后我的 link 文件里面就是我要跳转的配置


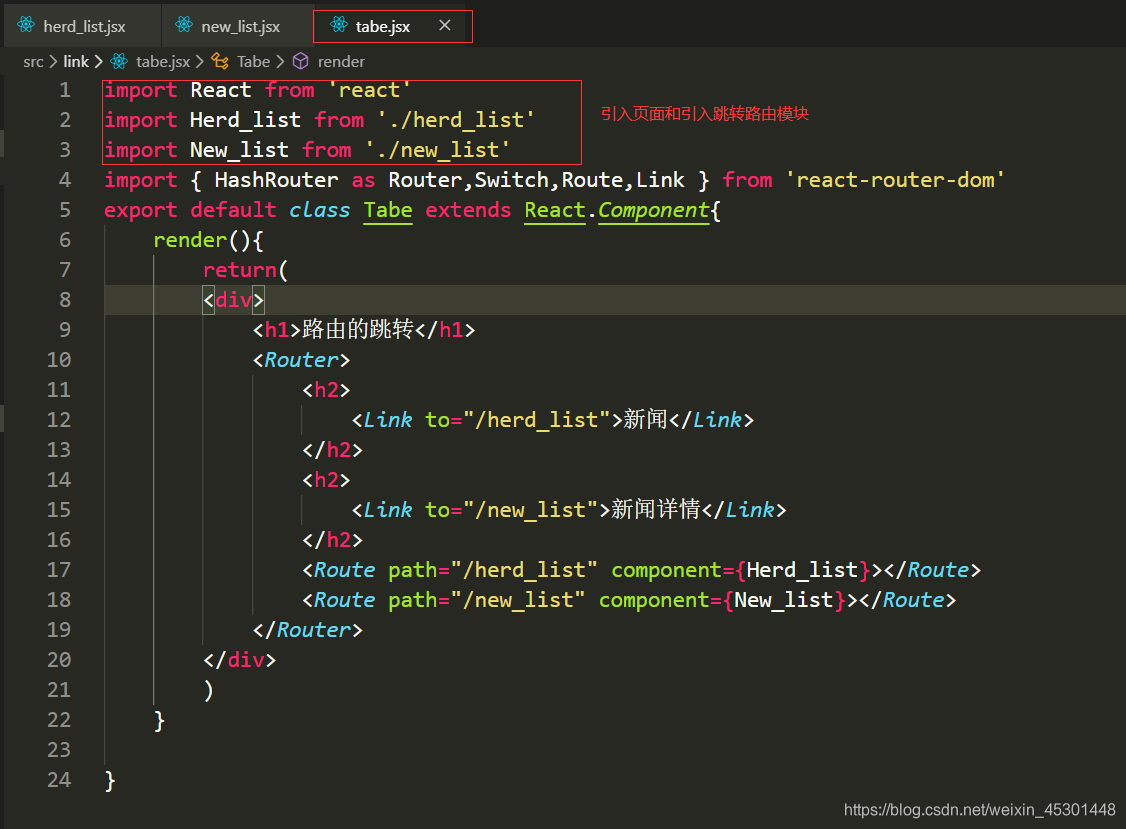
然后就是在 tabe.jsx 页面引入 herd_list.jsx和new_list.jsx和跳转路由模块 import { HashRouter as Router,Switch,Route,Link } from 'react-router-dom’

下面就是路由的写法啦,
<Link>这里面是你点击的标题</Link>
<Router>
<h2>
<Link to="/herd_list">新闻</Link>
</h2>
<h2>
<Link to="/new_list">新闻详情</Link>
</h2>
<Route path="/herd_list" component={Herd_list}></Route>
<Route path="/new_list" component={New_list}></Route>
这里面是跳转的页面
</Router>