react前端提交表单数据至后端
<form method='post'>
<p>id</p>
<input type="name" name="name" onChange={this.handleChange}/>
<p>password</p>
<input type="password" name="password" onChange={this.handleChange}/>
<br />
<button onClick={this.onSubmit}>submit</button>
</form>
onSubmit=()=>{
let queryStringRequest = new Request('http://localhost:3000/register', {
method: 'post',
body : this.state
})
fetch(queryStringRequest).then(res => {
console.log(res)
})
}
后端代码
const express = require('express')
const bodyParser = require('body-parser');
const app = express();
const registerRouter = express.Router();
/* 为了使用req.body*/
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use((req,res,next)=>{
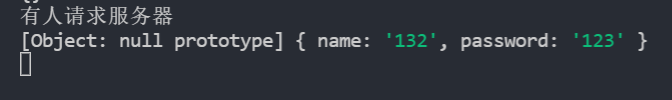
console.log("有人请求服务器")
next()
})
app.use('/register', registerRouter);
registerRouter.post("/", function (req, res) {
console.log(req.body)
app.listen(3300,() =>{
console.log("服务器运行在3300端口")
})