jQuery对象与DOM对象的区别以及相互转化
jQuery与DOM对象的区别
- dom对象是使用javascript方法获取页面中元素返回的对象,而jquery对象是使用jquery方法获取页面中元素返回的对象;
- dom对象只能访问dom中预定义的方法,jquery对象只能调用jquery提供的方法。
DOM对象
DOM树中的节点都是DOM元素节点。可以通过JS中的getElementByTagName或者getElementById来获取元素节点。像这样得到的DOM元素就是DOM对象。
jQuery对象
- jQuery对象就是通过jQuery包装DOM对象后产生的对象。
- jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么就可以使用jQuery里的方法。在jQuery对象中无法使用DOM对象的任何方法,同样的DOM对象也不能使用jQuery里的方法。
- jQuery实质上是一个JS数组,存放了DOM对象
互相转换
- DOM对象转jQuery对象
-
- 对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。方式为$(DOM对象), 转换后,就可以任意使用jQuery中的方法了。
-
-
- 注意: 平时用的jQuery对象都是通过$()函数制造出来的,$()函数就是一个jQuery对象的制造工厂。
-
- jQuery对象转DOM对象
-
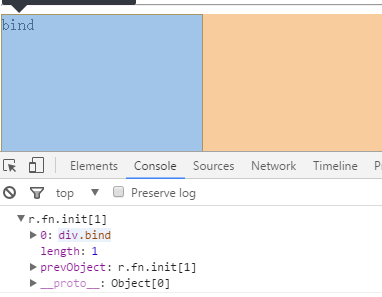
- jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象。例如只有一个类名为“bind”的DIV,在控制台输出console.log($(".bind"))

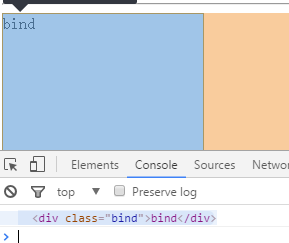
如图,通过调试工具,我们可以清除的看到,jQuery对象是一个类数组对象,我们可以通过$(".bind")[0]获得DOM对象。 - 另一种方法是jQuery本身提供的,通过get(index)方法得到相应的DOM对象。还是上面的.bind对象 ,我们可以通过 $(".bind").get(0)获得DOM对象。如图:

- jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象。例如只有一个类名为“bind”的DIV,在控制台输出console.log($(".bind"))