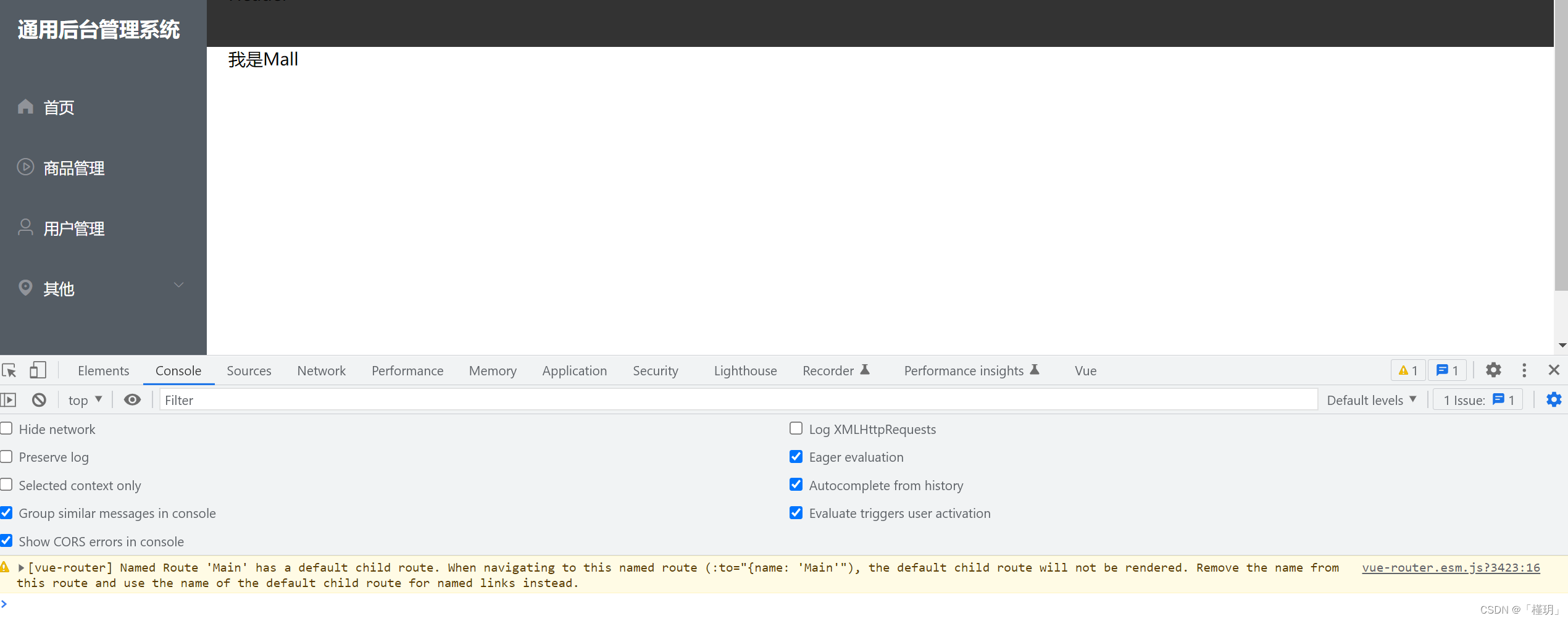
警告:Named Route ‘Main‘ has a default child route. When navigating to this named route
前言:正在敲一个项目,所遇到的警告问题
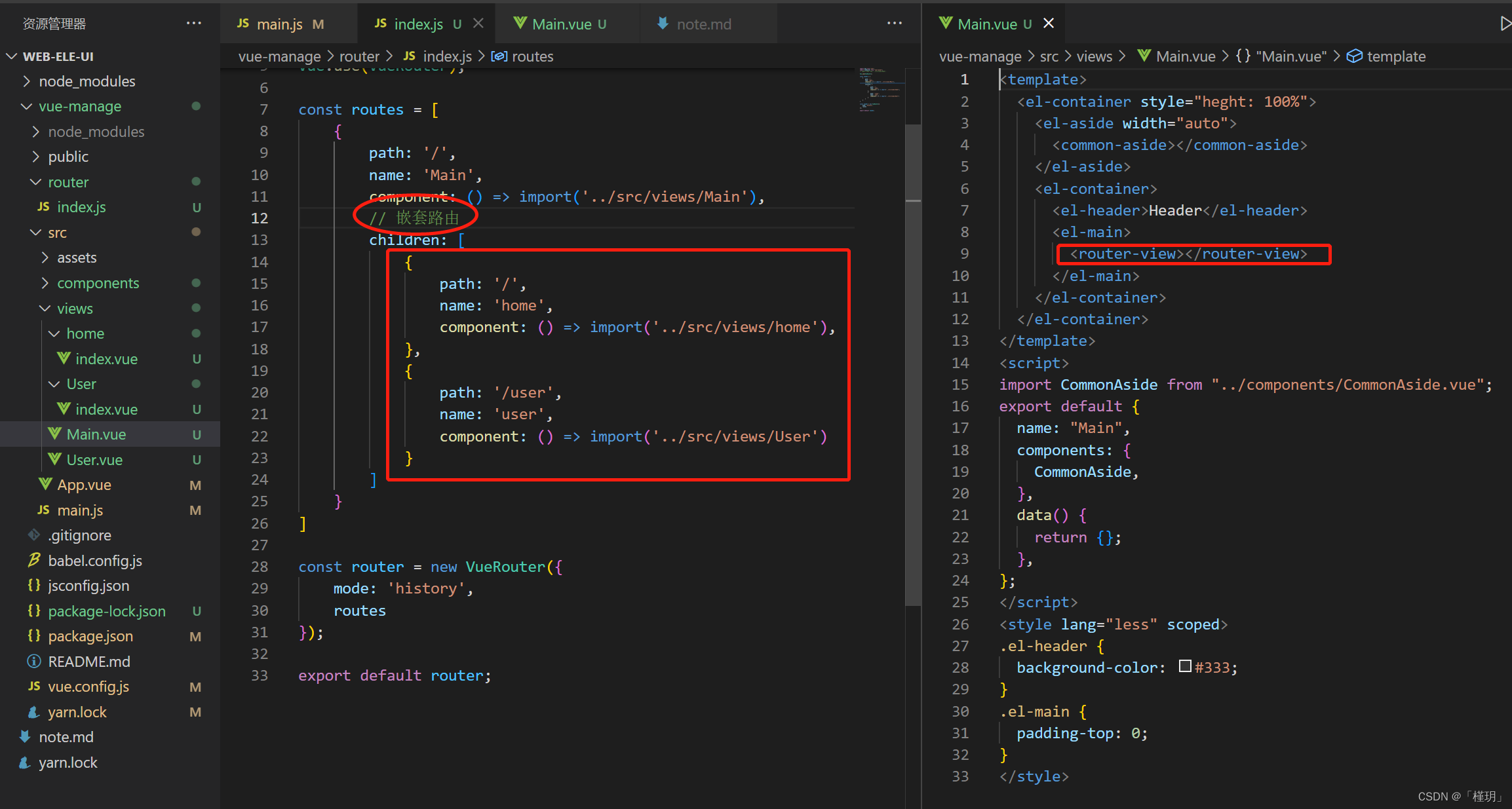
嵌套路由

警告:Named Route 'Main' has a default child route. When navigating to this named route (:to="{name: 'Main'"), the default child route will not be rendered. Remove the name from this route and use the name of the default child route for named links instead.

原因:在vue中,如果有默认子路由,在路由配置项中,就不用给父级路由设置name了,否则会有一个警告
警告代码:

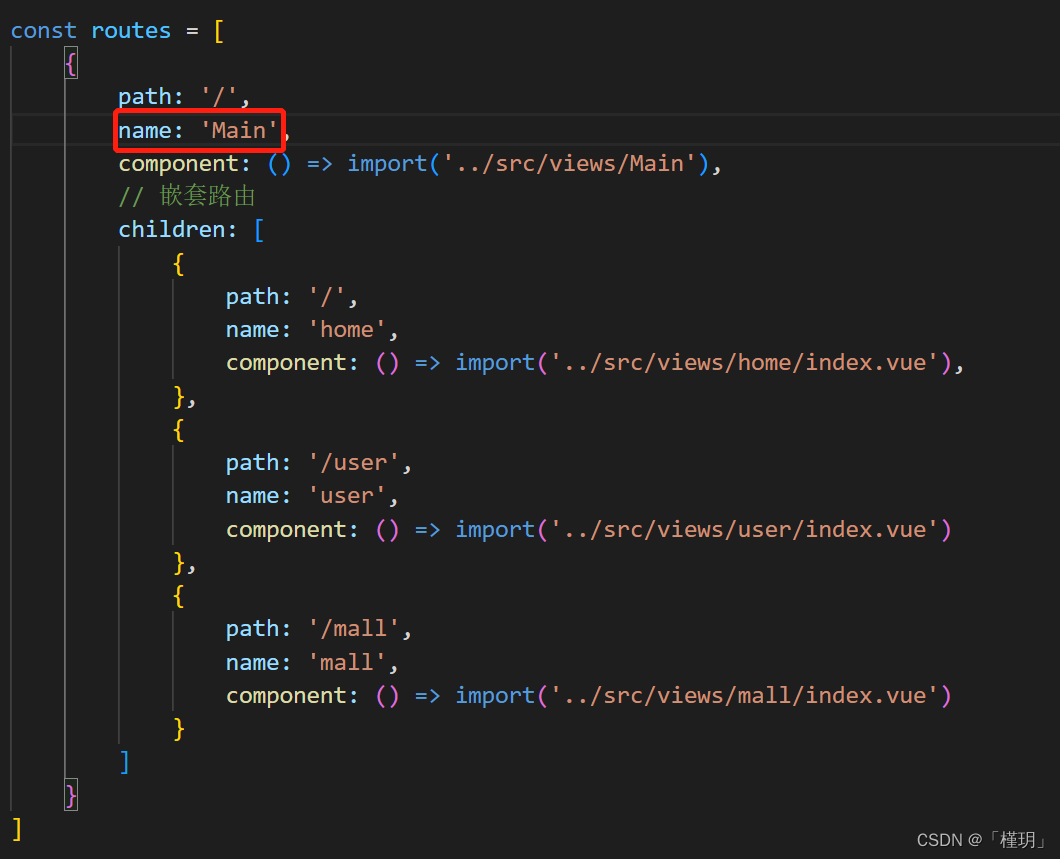
正确代码:

const routes = [
{
path: '/',
// name: 'Main',
component: () => import('../src/views/Main'),
// 嵌套路由
children: [
{
path: '/',
name: 'home',
component: () => import('../src/views/home/index.vue'),
},
{
path: '/user',
name: 'user',
component: () => import('../src/views/user/index.vue')
},
{
path: '/mall',
name: 'mall',
component: () => import('../src/views/mall/index.vue')
}
]
}
]正在敲代码的路上~~