HFUT雨课堂形式与政策【支持考试】
油猴脚本
不知道油猴的,自行百度吧,之前写的一直说我违规(。。。。
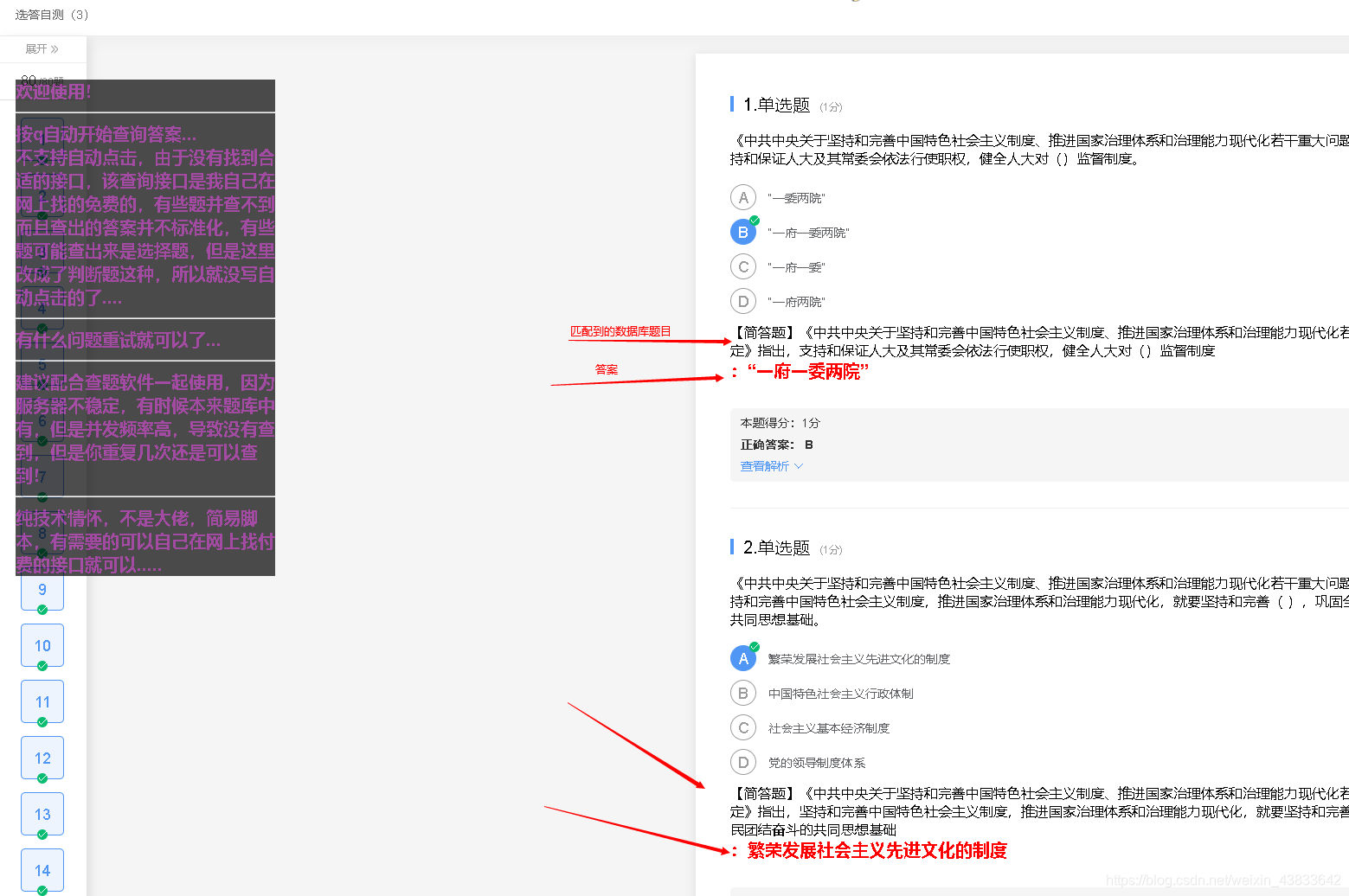
下面就是油猴脚本了,接口我在网上找的免费的,答案并不标准(有些题选择改为判断或者选择顺序是变化的),所以没有写自动提交!
// ==UserScript==
// @name 雨课堂形势与政策
// @namespace http://tampermonkey.net/
// @version v1.0
// @description 人生没有彩排,每天都是直播!
// @author moddemod
// @match https://changjiang-exam.yuketang.cn/*
// @grant GM_xmlhttpRequest
// @require https://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js
// ==/UserScript==
(function() {
'use strict';
let arrQueryFailed = [];
console.log('welcome to moddemod...');
let lpanel = $('<div>', {
html: "欢迎使用!<hr>按q自动开始查询答案...<br>不支持自动点击,由于没有找到合适的接口,该查询接口是我自己在网上找的免费的,有些题并查不到而且查出的答案并不标准化,有些题可能查出来是选择题,但是这里改成了判断题这种,所以就没写自动点击的了....<hr>有什么问题重试就可以了...<hr>建议配合查题软件一起使用,因为服务器不稳定,有时候本来题库中有,但是并发频率高,导致没有查到,但是你重复几次还是可以查到!<hr>纯技术情怀,不是大佬,简易脚本,有需要的可以自己在网上找付费的接口就可以.....",
id: "lpanel",
style: "position:fixed;z-index:9999;width: 300px;background-color: black;top:100px;left:20px;opacity: 0.7;color: purple;font-size:20px;font-weight:bold"
});
lpanel.appendTo('body');
function query(question, div) {
GM_xmlhttpRequest({
method: 'POST',
url: 'http://www.yxykw.com/questions_my.jsp?user=null',
headers: {
'Content-type': 'application/x-www-form-urlencoded; charset=UTF-8'
},
data: 'question=' + question.trimStart(),
timeout: 4000,
onload: function (xhr) {
if (xhr.status == 200 && xhr.responseText != '') {
let obj = $.parseHTML(xhr.responseText) || {};
let mHtml = $(obj);
let result = mHtml.find('.result_list div#answerNone0').text();
let mStr = result.replace(/使用公众号免费查答案/, '').replace(/解析: 暂无解析/, '');
console.log(mStr);
let data = mStr.split('正确答案');
if (data.length == 1) {
arrQueryFailed.push(question);
}else {
$('<div></div>').append(data[0]).appendTo(div);
$('<div style="font-size: 20px; color: red; font-weight: bold;"></div>').append(data[1]).appendTo(div);
}
}
},
ontimeout: function () {
console.log('timeout');
}
})
}
const sleep = (timer) => {
return new Promise((resolve, reject) => {
setTimeout(resolve, timer);
});
};
$(window).keydown(function (event) {
switch (event.key) {
case 'q':
(async () => {
let questionList = $('.exam-main--body').children();
for (var i = 0; i < questionList.length; i++) {
let question = questionList[i];
let questionDesc = $(question).find('h4').text();
let div = $(question).find('.item-body');
console.log(i);
query(questionDesc, div);
await sleep(4000);
if(arrQueryFailed.length != 0) {
query(arrQueryFailed.pop(), div);
}
}
})();
}
});
})();

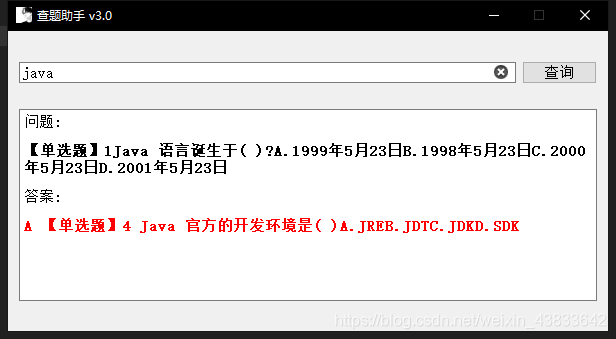
查题助手v3.0.1 更新1月2日
支持形式与政策查题,但是接口有延迟,稍慢一点,支持快捷键Ctrl+C复制问题后自动查询!
下载链接:
https://wws.lanzous.com/iVyRxjxtuyf

github:https://github.com/moddemod/course-query
重要的话
建议脚本和查题助手配合使用,脚本没成功查到的题,用查题助手查,查题助手可以反复Ctrl+C查询多次,答案的正确率是题库决定的,我只是搬运工,如果有帮到你,请点个赞,谢谢!
经过我实测,我发现一些收费的题库还没有这个免费的题库量大,都是>=的关系,所以感觉还可以,查不到是因为这次的形式 与政策的题太新了,测试了一份试题,发现收费接口和这个免费的查询结果都是一致的,当然如果你有更好的接口,欢迎下方留言!