el-input 类型为number时,输入中文后光标上移问题,并且去掉上下箭头
1. 设置 el-input 的 type='number'后,只能输入数字,输入中文后会自动清空,但是会出现一个问题:【光标会上移,如下图】

解决方法:修改样式
/**
* 解决el-input设置类型为number时,中文输入法光标上移问题
**/
.el-input__inner{
line-height: 1px !important;
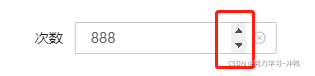
} 2. 设置 el-input 的 type='number'后,输入框后面会出现上下箭头:【如下图】

解决办法:修改样式
/**
* 解决el-input设置类型为number时,去掉输入框后面上下箭头
**/
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}