PyQt之QSS美化
一、QSS讲解
QSS称为Qt Style Sheets也就是Qt样式表,它是Qt提供的一种用来自定义控件外观的机制。QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器要少,可以使用的QSS属性也要少很多,并且并不是所有的属性都可以用在Qt的所有控件上。
QSS样式表支持各种属性、伪状态和子控件,可以自定义小部件的外观。
1、QSS的规则
QSS的语法规则几乎与CSS相同,QSS样式由两部分组成,其中一部分是选择器(Selector),指定哪些软件会受到
影响,另一部分是声明(Declaration),指定哪些属性应该在控件上进行设置,声明部分是一系列的“属性:值”对,
使用(;)分割各个不同的属性值对,使用大括号({})将所有的声明包括在内,例如
QPushButton{color:red}
2、属性列表
这里的属性不是所有,只列举常用的。
| 属性 | 说明 | 演示 |
|---|---|---|
| background | 用于设置背景。这里的背景可以是背景颜色、 背景图像等。 | QTextEdit { background: yellow } |
| background-color | 背景颜色 | QLabel { background-color: yellow } QLineEdit { background-color: rgb(255, 0, 0) } |
| border | 边框。等效于指定边框颜色、边框样式和 边框宽度,作用等同于下面几个设置边框 的组合。 | QLineEdit { border: 1px solid white } |
| border-top border-right border-bottom border-left | 指定特定位置边框 | QLineEdit { border-top: 1px solid white } |
| border-color | 设置边框颜色,同样也可以指定具体位置 | QLineEdit {border-color: white;} QLineEdit {border-top-color: white;} |
| border-radius | 边框角弧度,同样也可以指定具体位置 | QLineEdit {border-radius: 4px;} QLineEdit {border-top-radius: 4px;} |
| border-style | 边框样式,同样也可以指定具体位置 | QLineEdit {border-style: solid;} {border-top-style: solid;} |
| border-width | 边框宽度,同样也可以指定具体位置 | QTextEdit {border-width: 2px; } {border-top-width: 2px;} |
| color | 渲染文本的颜色。 | QPushButton { color: red } |
| font | 用于设置文本字体的统写形式。 等效于 指定字体系列、字体大小、字体样式和 字体粗细。 font-size、font-style、font-family、font-weight | QCheckBox { font: bold italic large “Times New Roman” } QTextEdit { font-size: 12px } |
| margin | 组件的边距。 等效于指定 margin-top、margin-right、 margin-bottom 和 margin-left。 | QLineEdit { margin: 2px } QLineEdit { margin-top: 2px } |
| opacity* | 用于设置透明度。可能的值从 0(透明) 到 255(不透明)仅支持工具提示组件。 | QToolTip { opacity: 223 } |
| outline | 围绕对象边界绘制的轮廓,其具体设置 和边框的一样 | / |
| padding | 组件的填充。 等效于指定 padding-top、 padding-right、padding-bottom 和 padding-left。 | QLineEdit { padding: 3px } QLineEdit { padding-top: 3px } |
| selection-background-color selection-color | 所选文本或项目的背景。 所选文本或项目的前景。 | QTextEdit { selection-background-color: darkblue } QTextEdit { selection-color: white } |
| spacing | 组件的内部间距。QCheckBox、可检查的 QGroupBoxes、 QMenuBar 和 QRadioButton 支持此属性。 | QMenuBar { spacing: 10 } |
| text-align | 文本对齐方式 | QPushButton {text-align: left;} |
3、子控件
子控件是组件的一部分,这样拆分出来,方便更好的设置样式。
| 伪状态 | 说明 | 备注 |
|---|---|---|
| ::add-line | 给组件QScrollBar增加一条线,。 | |
| ::add-page | 手柄(滑块)和 QScrollBar未划过区域之间添加区域。 | |
| ::sub-page | 手柄(滑块)和 QScrollBar划过区域之间添加区域。 | |
| ::branch | QTreeView 的分支指示器。 | |
| ::chunk | QProgressBar 的进度块。 | |
| ::close-button | QDockWidget 的关闭按钮或 QTabBar 的选项卡 | |
| ::down-arrow | QComboBox、QHeaderView(排序指示器)、QScrollBar 或 QSpinBox 的向下箭头。 | 可以有四个方向 |
| ::down-button | QScrollBar 或 QSpinBox 的向下按钮。 | |
| ::drop-down | QComboBox 的下拉按钮。 | |
| ::float-button | QDockWidget 的浮动按钮 | |
| ::groove | QSlider 的滑轴。 | |
| ::handle | QScrollBar、QSplitter 或 QSlider 的句柄(滑块)。 | |
| ::pane | QTabWidget 的窗格(框架)。 | |
| ::right-corner | QTabWidget 的右上角。 例如,此控件可用于控制 QTabWidget 中右角 小部件的位置。 | 可以有四个方向 |
| ::scroller | QMenu 或 QTabBar 的滚动条。 | |
| ::separator | QMenu 或 QMainWindow 中的分隔符。 | |
| ::tab | QTabBar 或 QToolBox 的选项卡。 | |
| ::text | 组件的文本。 | |
| ::title | QGroupBox 或 QDockWidget 的标题。 |
4、组件伪状态列表
所谓伪状态是指组件一种状态,诸如选中、关闭、活跃、或者是鼠标放上去、鼠标点击等。通过设置伪状态的样式,是的程序交互更佳。下面给出一些伪状态。
需要说明的是,所有伪状态不仅适用于组件,也适用于子控件。
| 伪状态 | 说明 |
|---|---|
| :active | 当小部件驻留在活动窗口中时设置此状态。 |
| :adjoins-item | 当 QTreeView 的 ::branch 与项目相邻时设置此状态。 |
| :checked | 该项目已选中。 例如,多选框的选中状态。 |
| :closed | 该项目处于关闭状态。 例如,QTreeView 中的非展开项 |
| :editable | QComboBox 是可编辑的。 |
| :edit-focus | 该项目具有编辑焦点。 此状态仅适用于 Qt Extended 应用程序。 |
| :first | 他的项目是第一个(在列表中)。 例如,QTabBar 中的第一个选项卡。 |
| :flat | 该项目是平的。 例如,一个扁平的 QPushButton。 |
| :floatable | 项目可以浮动。 例如,QDockWidget 开启了 QDockWidget::DockWidgetFloatable 特性。 |
| :hover | 鼠标悬停在项目上。 |
| :indeterminate | 该项目具有不确定的状态。 例如,QCheckBox 或 QRadioButton 被部分选中。 |
| :pressed | 正在使用鼠标按下该项目。 |
| :previous-selected | 上一个项目(在列表中)被选中。 例如,QTabBar 中位于所选选项卡旁边的选项卡。 |
| :selected | 项目被选中。 例如,QTabBar 中的选定选项卡或 QMenu 中的选定项。 |
二、现成的QSS样式
说实话,自己设置样式,不仅要有超强的耐性,还要有很好的审美,我是真没啥审美,同事老是吐槽审美有问题,所有,这里给大家介绍几个现成的QSS样式。
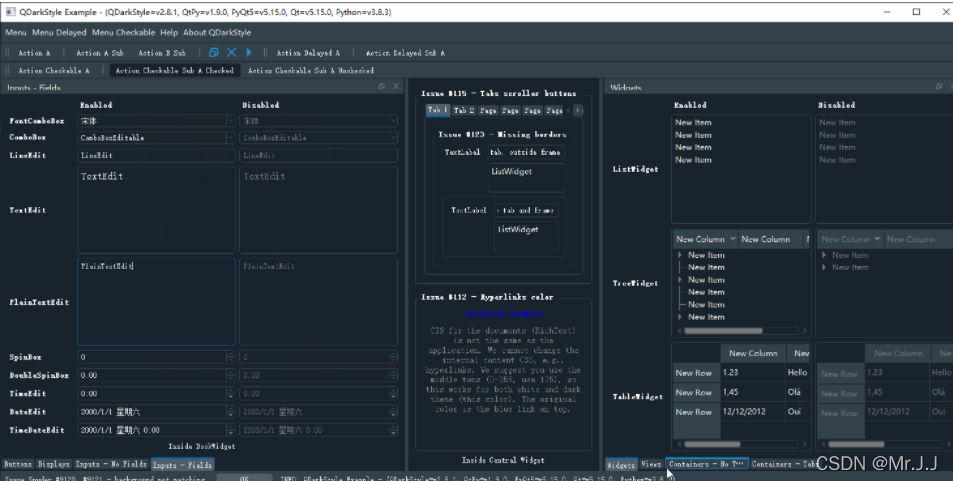
1、QDarkStyleSheet
QDarkStyleSheet是一个适用于Qt应用程序的最完整的深色样式表(Qt4,Qt5,PySide,PySide2,PyQt4,PyQt5,QtPy,PyQtGraph,Qt.Py)。QDarkStyleSheet是一个开源包。
使用方法如下:
安装:pip install qdarkstyle
加载:import qdarkstyle
使用:app.setStyleSheet(qdarkstyle.load_stylesheet_pyqt5())
效果:

2、QCandyUi
安装:pip install QCandyUi
加载:from QCandyUi import *
使用:app = CandyWindow.createWindow(app, ‘blue’)
颜色可以自己填写,有蓝色,深蓝色,绿色,蓝绿色等
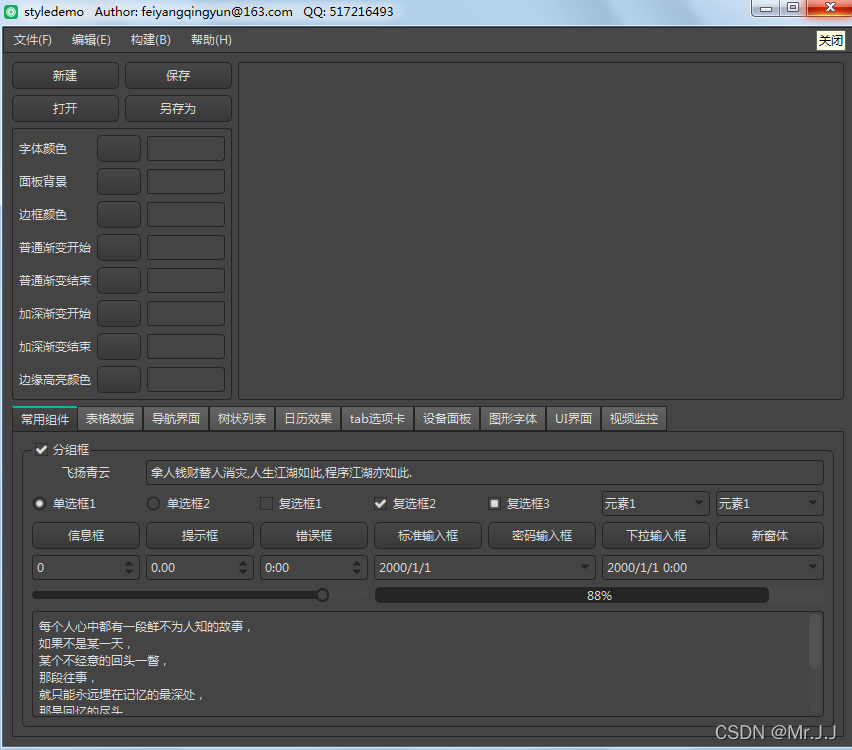
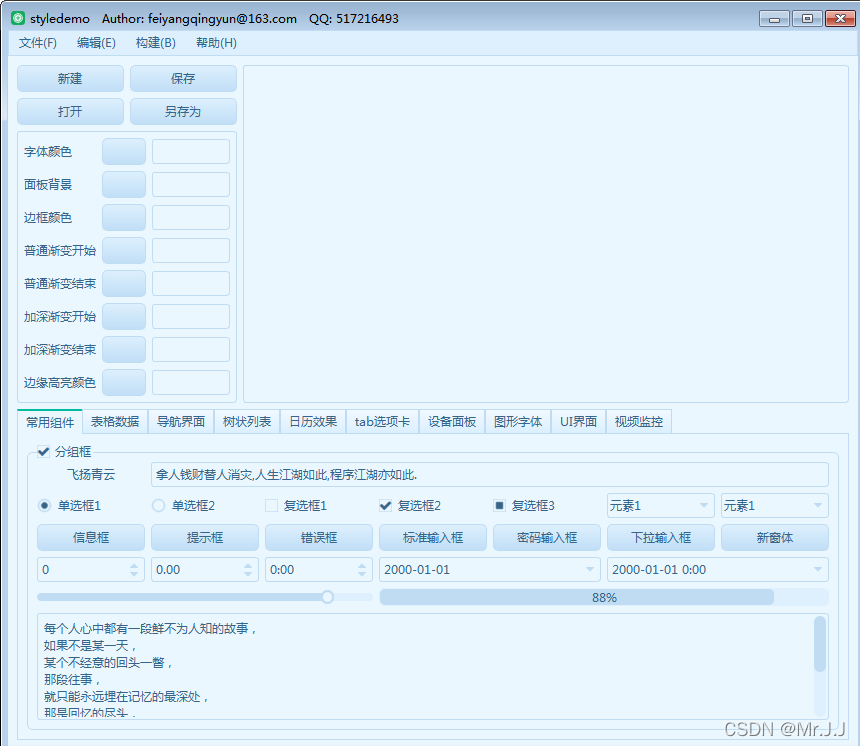
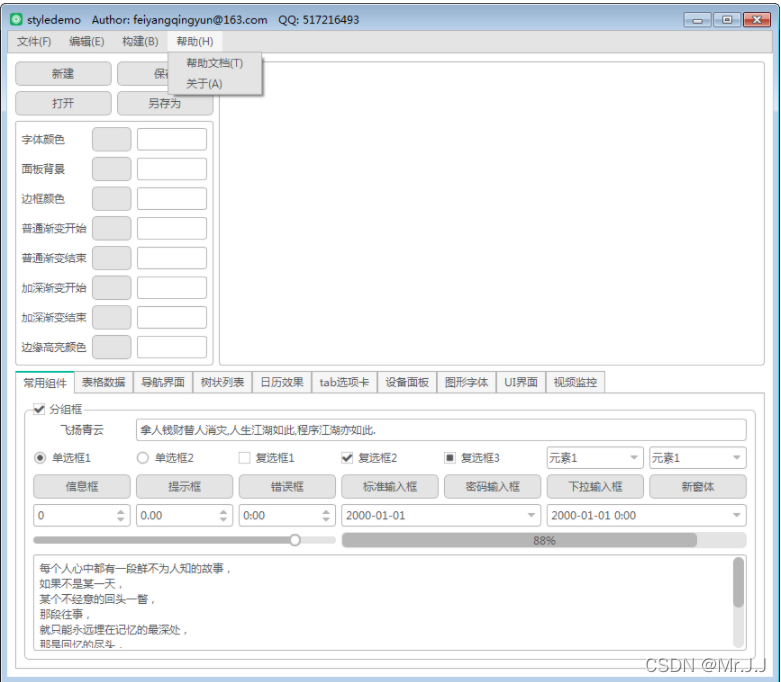
3、飞扬青云-QSS
在飞扬青云的 QWidgetDemo 项目中的 styledemo 子项目包含了3套很好看的QSS样式
PS黑色

浅蓝色

扁平化白色

飞扬青云-QSS项目地址
基本上基础的PyQt讲解完毕了,主要的还是要自己练习。
最后,祝大家新年快乐,新的一年,金钱爆爆爆爆
