表单标签知识点
表单标签:
表单使用场景最多使用的还是注册页面
为什么需要表单?
使用表单的目的是为了收集用户信息
表单是如何组成的?
在HTML中,一个完整的表单通常是由表单域,表单控件(也称为表单元素)和提示信息 3个部分构成

什么是表单域?
表单域是一个包含表单元素的区域
表单域有什么作用呢?
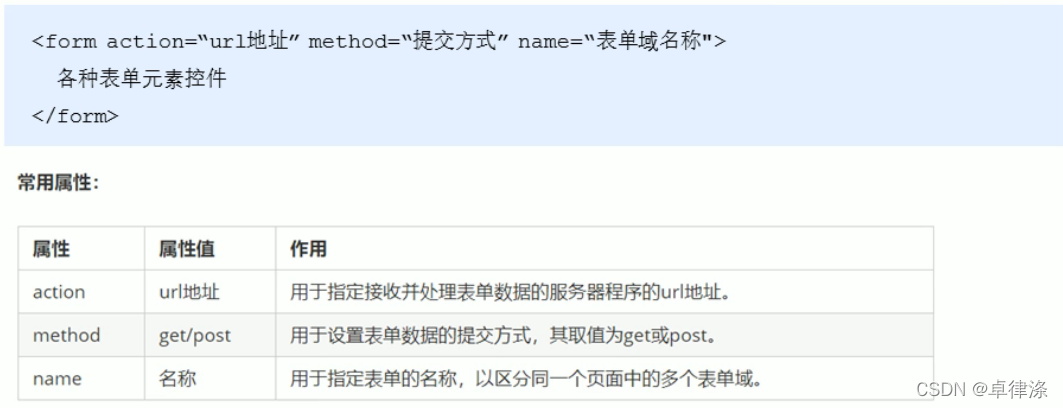
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>标签会把它范围内的表单元素信息提交给服务器

表单域中需要注意的要点:
1.在外面写表单元素之前,应该有个表单域把他们进行包含
2.表单域就是form标签
表单控件(表单元素)
在表单域中可以定义各种表单元素,
什么是表单元素?
这些表单元素就是允许用户在表单中输入或者选择的内容空间
比如:
input输入表单元素
select下拉表单元素
textarea文本域元素
表单都应该写到 <form></form>标签之间
1.<input>表单元素
<input>标签用于收集用户信息
在<input>标签中的type属性,可以通过不同的属性值,控制输入字段的形式(比如文本字段,复选框,掩码后的文本控件,单选按钮,按钮等)

截至目前:
单标签: <br /> <input />都为单标签
type属性不同的属性值来指定不同的控件类型

属性值: text 是文本框 
type 的其他属性:

input之间要有相同的 name="名字" 就可以实现多选一 就会避免两个都选的尴尬!!!

value 是直接在表单上显示出来的

checked 是在单选按钮和复选框中的 默认已经选中
maxlength 规定了可输入的长度 maxlength="长度"
当页面中的表单元素很多,如何区别不同的表单元素?
通过 name属性 name的主要作用就是用于区别不同的表单
如何让页面一打开其中的单选按钮或者多选框就已经出于选中状态?
需要添加 checked="checked"
<lable>标签 (增大用户可以操作的区域)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点转到对应的表单元素上,用来增加用户体验 label标签一般适合 input标签搭配使用的

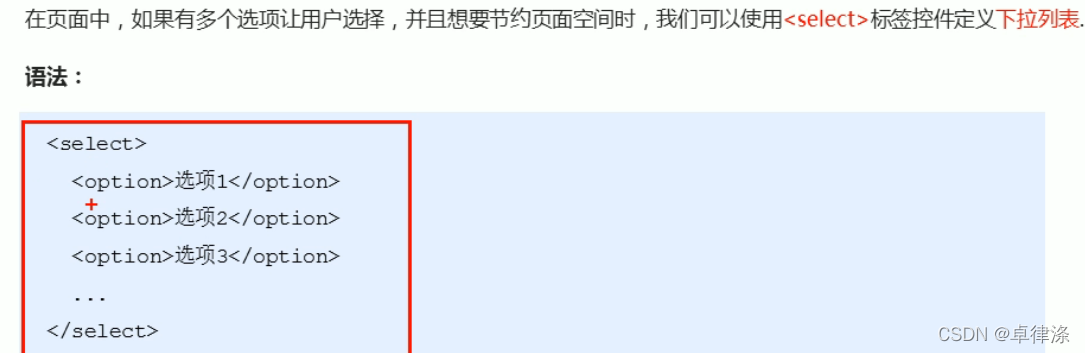
2.select下拉表单元素(当有较多选项时 使用)

注意点:
1.<select>标签之间至少包含一对<option>
2.在<option>中定义 selected = "selected"时, 当前项即默认选中项
3.textarea文本域元素(当遇到大量需要输入的文本 使用)
可以理解为一个特大号的一个文本框
在表单元素中,<textarea>标签是用于定义多行文本输入的控件
textarea中的 cols和rows属性 在实际开发中不会使用 而是使用CSS来修饰