探究CSS3中的transition和transform属性
开门见山的说,transition、transform和translate这三者经常有人搞混,先把这三者做一个简单解释:
transform是 转换,指的是改变所在元素的外观,它有很多种手段(转换函数)来改变外观,例如 位移、缩放、旋转 等,而其中的位移的函数名就叫translate,所以说,translate是transform的一部分。transition是 过渡,指的是某个CSS属性值如何平滑的进行改变,就是平常说的 动效。而transform是没有动画效果,你改变了它的值,元素的样子就唰的改变了。
transition 过渡
基本用法
好,接下来看一下transition的基本用法:
transition: [属性名] [持续时间] [速度曲线] [延迟时间];
我们可以很方便的用这个过渡来给某一个属性加上好看的动效。例如,高度属性的值改变时,延迟 0.5 秒后以 ease 曲线进行过渡,持续2秒:
transition: height 2s ease .5s;
或者一个属性不够,想要监听所有属性。
transition: all 2s ease .5s;
注意,这里的所有属性是指能进行动画过渡的属性,有很多属性是不能进行过渡的,比如display,你不能让一个div的显示模式慢悠悠的发生过渡。
有了上面的认识时候搭配:hover等可以引起属性值变化的伪类时就可以很轻松的做出一个动画效果:
.box {
width: 10px;
transition: width 0.4s ease;
}
.box:hover {
width: 50px;
}
给多个属性指定同一个过渡
接下来深入一点,如果你想给多个属性指定同一个过渡的时候该怎么做?如下:同时监听宽度和高度进行过渡
transition-property: width, height;
transition-duration: 2s;
transition-timing-function: ease;
transition-delay: .5s;
场面有点控制不住了,其实这四条就是transition属性的四个值,也就是如下写法是等同的:
transition: width 2s ease .5s
// 等同于
transition-property: width;
transition-duration: 2s;
transition-timing-function: ease;
transition-delay: .5s;
**但是,千万不要简写成这样!**会报错的。至于为啥报错,看下一小节。
transition: height, width 2s ease .5s;
给多个属性指定多个过渡
咱们再深入一点,如果想指定height的过渡为2s,width的过渡为3s该怎么做呢?如下:
transition-property: height, width;
transition-duration: 2s, 3s;
// 其他属性可以省略
这么写确实可以,第1个逗号前的为一组,第二个逗号前的为另一种…但是如果写的属性比较多的话,岂不是要开始数逗号了?所以我们可以用更方便的写法简写一下:
transition: height 2s, width 3s;
这么看是不是舒服多了,这也是上一小节为啥报错的原因,,前必须是一个完整的过渡描述。
transform 转换
基本用法
接下来把transition放一下来看看transform,基本格式如下:
transform: [转换函数];
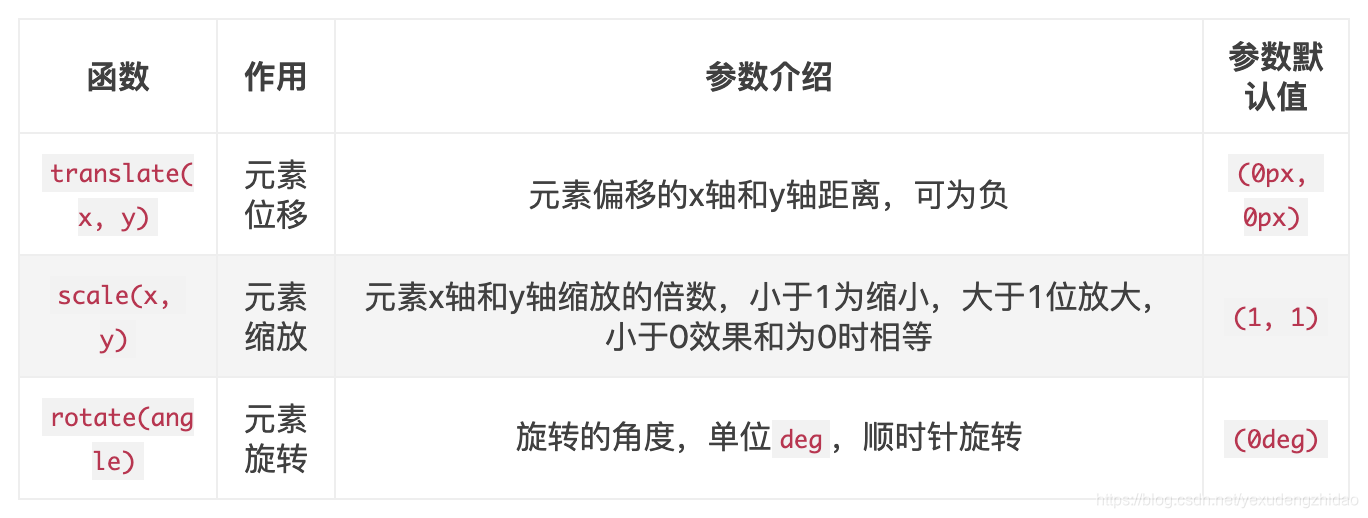
先说基本用法,transform接受一个转换函数,每个转换函数都会有不同的效果,下面是三个主要的2D转换函数,更多函数点击 W3C - CSS3 transform 属性 查看:

所以我们想移动当前元素的话就可以这样(往上移动 10 像素,往右移动 10 像素):
transform: translate(-10px, 10px);
指定多个转换效果
好,回忆起了基本用法之后就深入一点,如果想给当前元素配置多个转换效果怎么办,如下(向右下角移动 10 像素并顺时针旋转10°):
transform: translate(10px, 10px) rotate(10deg);
仔细看,转换函数之间可没有逗号。当初这个地方还坑了我一手。
transition + transform
下面这种写法可以给transform指定一个过渡:
transition: transform 2s ease .5s;
但是很容易就可以发现,这是给所有的转换函数都配置了相同的过渡啊,如果我想让位移translate过渡的慢一点,而旋转rotate过渡的快一点该怎么办呢?
答案就是,使用animation动画效果,我暂时还没有找到只使用transition和transform就能给多个转换函数配置不同过渡的方法,有大佬知道一定要告诉我,多谢!
transform 对文档流的影响
如果使用transition监听基本属性,例如height或width等,其值在发生改变时就会对文档流产生影响,比如下图,鼠标悬停的div长宽变化会把其他的div给“挤开”,甚至最边上的还挤到了下一行。并且,可以长宽属性在发生变化时元素的固定点不是中心,而是左上角,当初如何把固定点换成中心可以困扰了我很久。
.box {
width: 100px;
height: 100px;
transition: all 0.4s ease;
}
.box:hover {
width: 120px;
height: 120px;
}
transition 过渡基本属性

而使用transform则不会出现这种情况,如下。因为transform只会影响当前元素的状态,达到类似position: relative;的效果,而且transform是默认基于元素的中心进行转换的,就算想改的话也可以使用transform-origin属性进行修改,具体用法非常简单,这里就不再赘述。
.box {
width: 100px;
height: 100px;
transition: all 0.4s ease;
}
.box:hover {
transform: scale(1.2, 1.2);
}
transition 过渡 transform