npm run build打包后页面空白报错:Failed to load resource: net::ERR_FILE_NOT_FOUND
原链接:npm run build打包后页面空白报错:Failed to load resource: net::ERR_FILE_NOT_FOUND_姜慧慧的博客-CSDN博客有效的解决了我的问题所以转载记录一下
vue-cli2报错
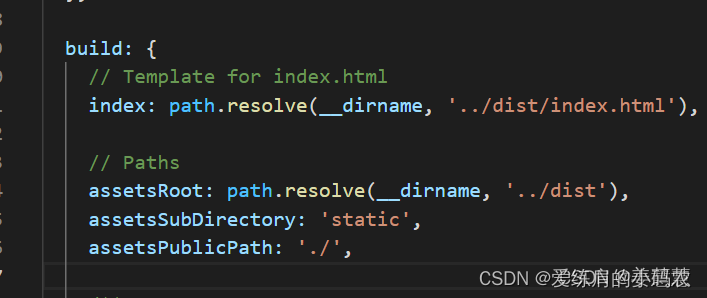
- 静态资源加载错误,原因是assetsPublicPath路径错误
- 需要把assetsPublicPath:’./’
- 再 npm run build就显示成功啦
- config文件夹下的index.js

- webpack.prod.conf.js 中output添加参数publicPath:’./’
vue-cli3报错
- 再vue.config.js中加入
-
module.exports = { publicPath: './', };这个问题解决后页面还是空白但是没有报错信息
是history路由问题
= 如果你在创建项目时选择了history路由模式,打开Router内的index.js,也就是默认路由的配置文件,把history一行注释掉:const router = new VueRouter({
// mode: “history”,
base: process.env.BASE_URL,
routes
});