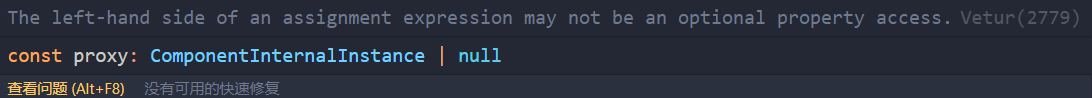
The left-hand side of an assignment expression may not be an optional property access. 报错处理

typescript中遇到这种报错表示左边的表达式不能判断是否有值再赋值, 解决方法有两种
第一种
if (proxy && proxy.proxy && proxy.proxy.$i18n && proxy.proxy.$i18n.locale) {
proxy.proxy.$i18n.locale = val.key;
}
可以使用if把所有空值排除, 再执行赋值操作
第二种
proxy!.proxy!.$i18n!.locale = val.key;
使用类型断言, 把null 和 undefined的值都排除掉