微信小程序,bindtap 的语法格式
bindtap 的语法格式
在小程序中,可以通过 bindtap 为组件绑定 tap 触摸事件。
语法格式如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
在上述代码中,通过 button 组件的 bindtap 属性将事件处理函数 btnTapHandler 绑定到了按钮的 tap 事件上。
在页面的.js文件中定义 btnTapHandler 函数来处理按钮的 tap 事件:
Page({
btnTapHandler(e) { // 按钮的 tap 事件处理函数
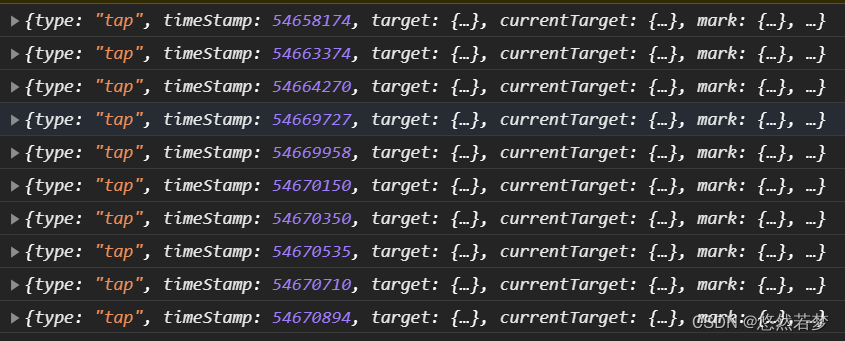
console.log(e) // 打印事件对象 e
}
})
在上述代码中,通过 Page 函数定义了一个小程序页面。其中 btnTapHandler 函数为按钮的 tap 事件处理函数。当用户点击按钮后,事件对象 e 将会作为参数传递到 btnTapHandler 函数中。
事件对象 e 包含了当前事件触发的一些信息,例如触摸点的坐标、事件类型等。在上述代码中,我们通过 console.log 打印事件对象 e,以便在开发调试中查看事件信息。
值得注意的是,在小程序中,不同的组件支持的事件可能不同。可以在官方文档中查看组件的事件支持情况。
##运行效果