JSP 总结
文章目录
原创不易,只想要一个赞,感谢!
1、页面乱码问题
链接:https://blog.csdn.net/qq_26748397/article/details/77943034
我正在初学JSP,我犯了第一个错误,再次登记一下!
原因:
JSP中默认使用iso-8859-1字符编码方式,而它不支持中文,所以一旦我们的代码有中文,就会出现乱码
应将其改为:UTF-8,如图所示:
也就是我们熟称的“万国码”!改成这个之后,写入中文代码就不会再出现乱码了!
2、注释、表达式、注意事项
在JSP中实现注释的方式有如下三种:
HTML 注释:<!–HTML 注释 ->还漏写了一个杠,注意。
JSP 注释:<%–JSP 注释 --%>
JSP 脚本注释:<%//JSP 单行注释 %>、<%/*JSP 多行注释 */%>
表达式:
使用out 对象输出信息时,需要在HTML 标签中进行嵌套,页面会显得混乱。JSP 还提供了另外一种输出显示的方式,就是借助表达式实现输出显示。表达式的语法如下:
<%=Java 表达式%>
tip:<%=title %>
注意:使用表达式进行输出时,在表达式的结尾处不能添加分号来表示结束,否则JSP 会提示错误。
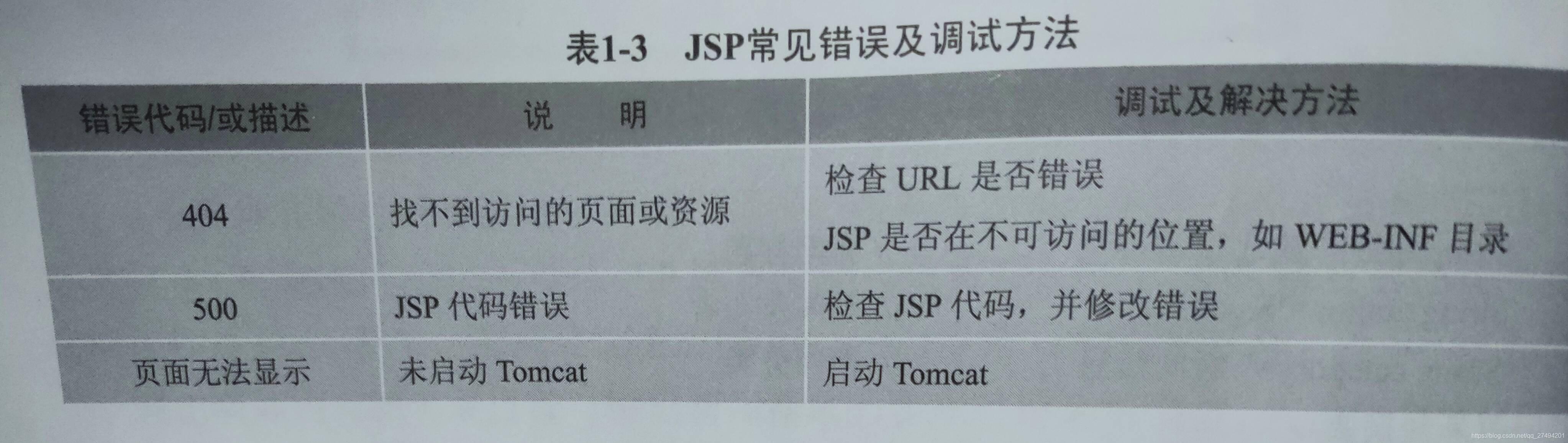
3、错误调试方法

4、登录注册界面点击按钮无法获取值在界面显示
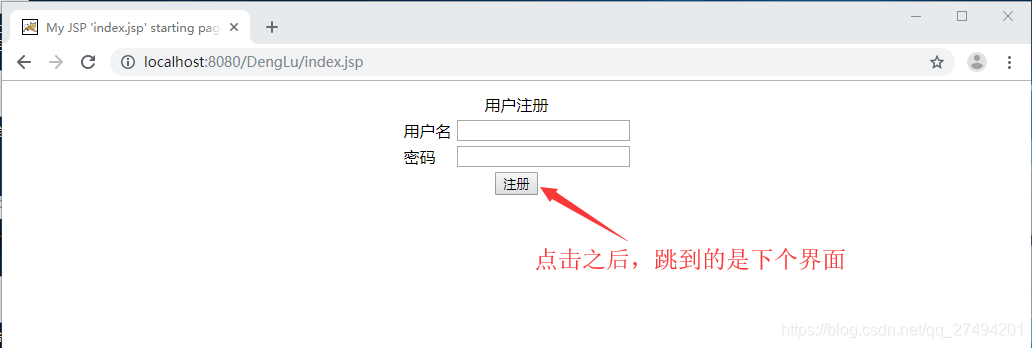
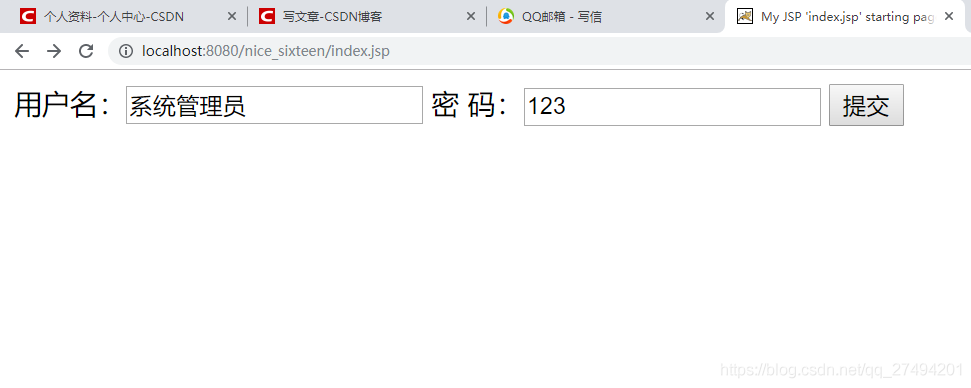
之前,老是遇到一个问题,比如我在一个登录界面,如图:
注册界面:

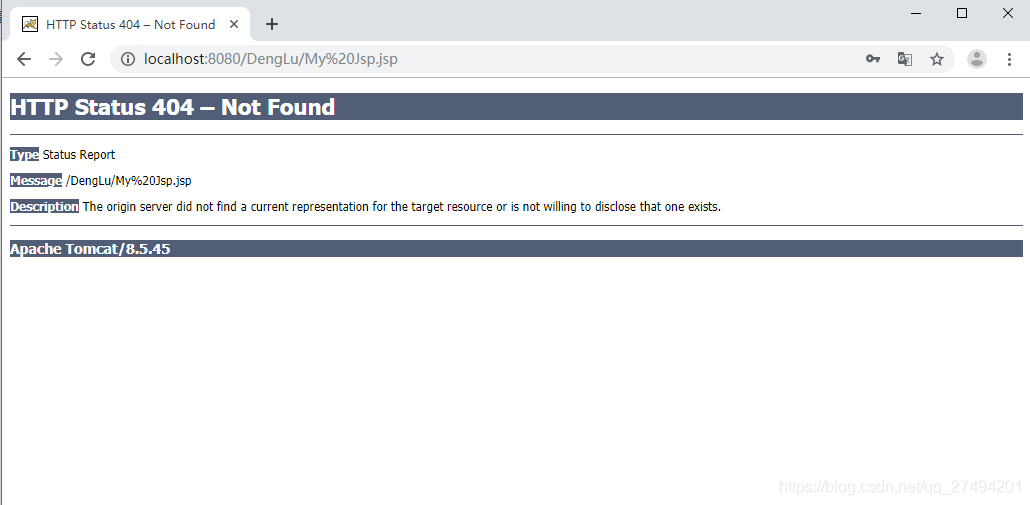
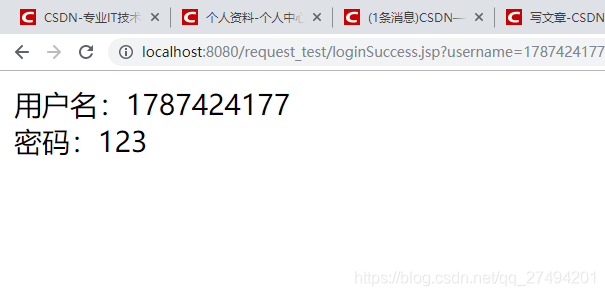
之后就跳转到这个错误的界面:

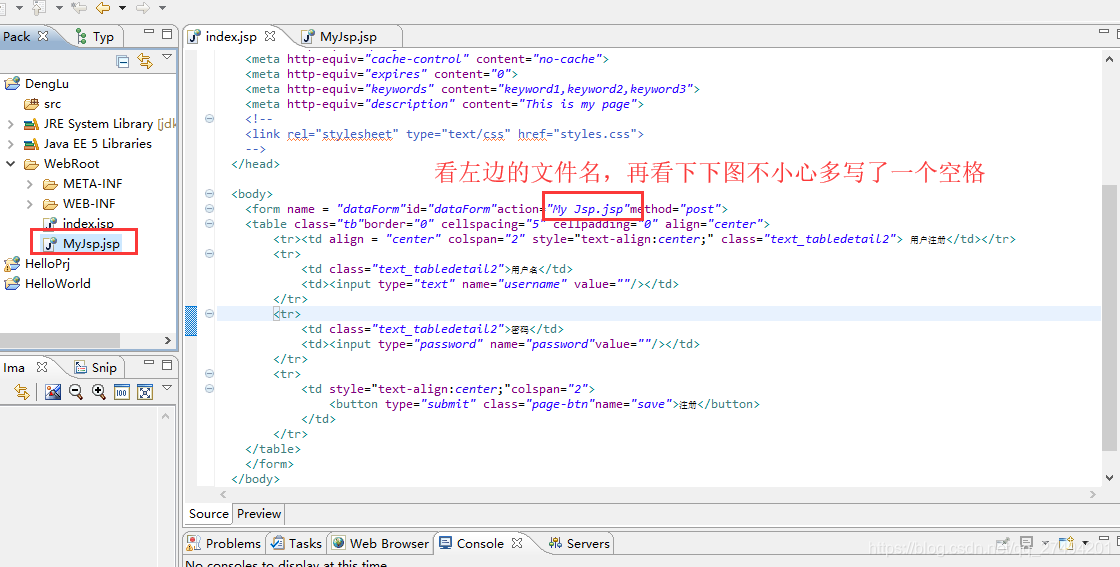
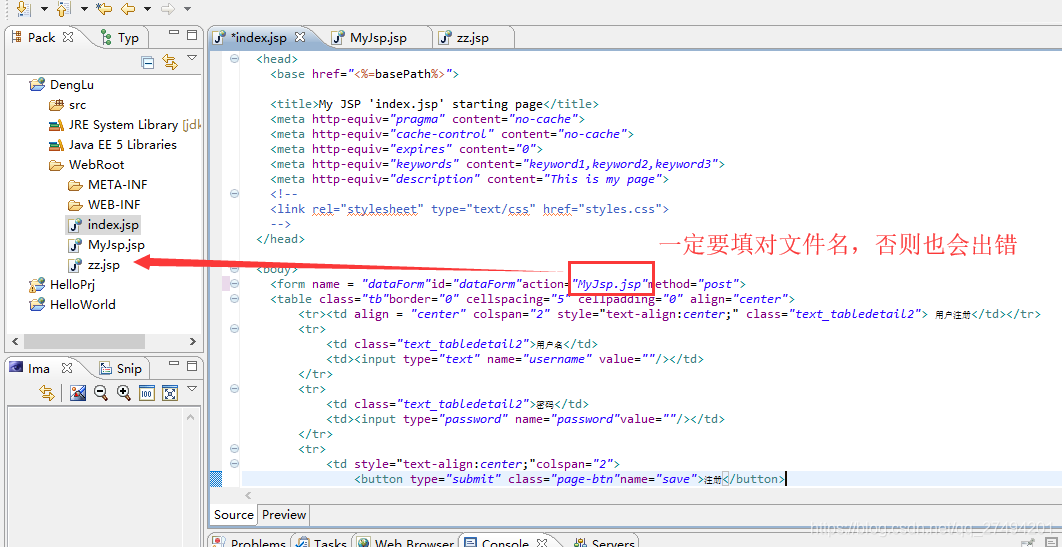
那么造成这样的问题,大部分的原因都是因为,找不到正确的网址!那么造成这种原因,只有可能是因为以下几点原因:
一丶

二丶
每次写完代码后,记得要先保存,然后再关闭服务器,再点击打开,重新运行下注册界面,点击提交,就不会再出现这样的错误了,因为服务器还需要重新在编译一次jsp代码,否则就跟没改过代码一样!
三丶

5、request.setAttribute()后,在action中为什么取不到值?
看网上有两种说法:
一丶:
不能这么请求。
因为页面上的request 和使用form提交的request 请求 不是一个对象。
二丶:
request 只在当前页面有效
正确写法应该是放在form里
<form action="WebPay.do" name="webPayForm" onsubmit="return _validation( this )">
<input id="test" name="test" value="test"/><!-- 要传到action的 -->
...
</form>
//action 中
request.getParameter("test")
具体参考网址:https://zhidao.baidu.com/question/360281724326530812.html?fr=iks&word=JSP%D6%D0%CE%AA%CA%B2%C3%B4%CA%B9%D3%C3setAttribute%B1%A3%B4%E6%D6%C1%C8%A1%B2%BB%B3%F6%C0%B4&ie=gbk
6、request.getRequestDispatcher(“login_success.jsp“).forward(request,response)
今天我遇到的问题是:注册界面使用 转发的方式 进行页面跳转时,无法利用request 对象取到用户名与密码的值。
具体原因是:点击查看
那么这句话的意思是:
这句话实际上就是实现跳转的,它把跳转路径变成了“login_success.jsp”了,就这么简单。
7、跳转页面的三种方式
一丶 重定向
response.sendRedirect(“index.jsp”)
二丶 转发
request.getRequestDispatcher(“index.jsp”).forward(request,response);
三丶 jsp 内置的跳转
<jsp:forward page=“index.jsp”></jsp:forward>
四丶 重定向与转发的区别
【1】重定向的特点
- 重定向是在客户端处理的请求跳转信息
- 而且浏览器中会显示一个新的 URL 地址
- 请求之间的数据会丢失,所以从另外一个页面想用 request.getParameter(String name) 是得不到值的!
【2】转发的特点
- 转发是在服务器处理的请求跳转信息
- 浏览器的 URL 不会有变化
- 可以携带之前的 request 对象 传给新的界面,这样就可以保证能取的到值了!
【3】jsp 内置的跳转
- 与转发有一个共同点,都是不会改变浏览器的 URL
8、request 内置对象
一丶 request 对象
request 对象中保存了用户请求的数据,通过调用相关方法就可以实现请求数据的读取
二丶 request 对象获取数据的常用方法:
getParameter(String name)
返回指定名称参数的值,返回值类型为 String 类型,若无对应名称的参数,返回NULL。
getParameterValues(String name)
返回一组具有相同名称的参数值,返回类型为 String 类型的数组
setCharacterEncoding(“UTF-8”)
设置请求的编码方式
效果图:


index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
// action 点击事件后跳转的链接,method 采用 get 请求方式
<form action="loginSuccess.jsp" method="get">
用户名:<input type="text" name="username" value="">
密 码:<input type="text" name="password" value="">
<button type="submit">提交</button>
</form>
</body>
</html>
loginSuccess.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'loginSuccess.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String username=request.getParameter("username"); // 读取用户名
String password = request.getParameter("password"); // 读取密码并输出
out.print("用户名:"+username+"</br>");
out.print("密码:"+password+"</br>");
%>
</body>
</html>
三丶 中文乱码问题
【1】POST 请求
设置请求的编码方式:
request.setCharacterEncoding(“UTF-8”);
设置响应的编码方式:
request.setCharacterEncoding(“UTF-8”);
如果在 JSP 中已经对 page 指令中的 contentType 中的 charset 设置了编码方式为 UTF-8的化,则该句可以省略
【2】GET 请求
new String(s.getBytes(“ISO-8859-1”),“UTF-8”);
9、GET 与 POST 的区别
一丶 网络请求区别
POST 请求
是否在URL中显示参数: 否
数据传递是否有长度限制: 无
数据安全性: 高
URL 是否可以传播: 否
GET 请求
是否在URL中显示参数: 是
数据传递是否有长度限制: 有
数据安全性: 低
URL 是否可以传播: 是
二丶 中文乱码区别
【1】POST 请求
设置请求的编码方式:
request.setCharacterEncoding(“UTF-8”);
设置响应的编码方式:
request.setCharacterEncoding(“UTF-8”);
如果在 JSP 中已经对 page 指令中的 contentType 中的 charset 设置了编码方式为 UTF-8的化,则该句可以省略
【2】GET 请求
new String(s.getBytes(“ISO-8859-1”),“UTF-8”);
10、小项目【实现登录界面】
直接上效果图:




需求:现在要求你编写一个登录界面,假定用户名:系统管理员,密码:123 可以注册成功,其他用户拒绝注册,正确实现页面的跳转和提示
index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="loginSuccess.jsp" method="get">
用户名:<input type="text" name="username" value="">
密 码:<input type="text" name="password" value="">
<button type="submit">提交</button>
</form>
</body>
</html>
loginSuccess.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'loginSuccess.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String username=request.getParameter("username");
String password = request.getParameter("password");
// out.print("用户名:"+username+"</br>");
// out.print("密码:"+password+"</br>");
if(username.equals("系统管理员")&&password.equals("123")){
response.sendRedirect("true.jsp");
}else{
response.sendRedirect("false.jsp");
}
%>
</body>
</html>
true.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'true.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<h1>注册成功</h1>
</body>
</html>
false.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'false.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<h1>注册失败</h1>
</body>
</html>
11、知识总结
一丶 JSP简介
JSP 全名为 Java Server Pages,其根本是一个简化的 Servlet 设计,他实现了在Java中使用HTML标签。JSP 是一种动态网页技术标准也是JavaEE的标准。JSP与Servlet一样,是在服务器端执行的。
二丶 JSP页面元素构成
-
指令
-
表达式
-
小脚本
-
声明
-
注释
-
静态内容
三丶 JSP指令
【1】page指令
通常位于jsp页面的顶端,同一个页面可以由多个page指令。
【2】include指令
将一个外部文件嵌入到当前JSP文件中,同时解析这个页面中的JSP语句
【3】taglib指令
使用标签库定义新的自定义标签,在JSP页面中启用定制行为
四丶 JSP指令—page指令语法

【1】language
指定JSP页面使用的脚本语言
默认值:Java
【2】import
通过该属性来引用脚本语言中使用到的类文件
默认值:无
【3】contentType
用来指定JSP页面所采用的编码方式
默认值:text/html; charset=ISO-8859-1
五丶 JSP注释
<!--html注释--> //客户端可见
<%--html注释--%> //客户端不可见
jsp脚本注释:
//单行注释
/**/多行注释 //客户端不可见
六丶 JSP脚本
由一对 <%%> 标签构成
效果图:

代码:
<body>
<%
out.println("大家好,我叫王睿");
%>
</body>
那么我们也可以理解为,写在<%%>这一对标签里的内容,它就是一种JSP脚本!
七丶 JSP声明
<%!
…
%>
<body>
<%!
String s = "张三"; //声明了一个字符串变量
int add(int x,int y) //声明了一个返回整型的函数,实现了两个整数求和
{
return x+y;
}
%>
</body>
注意:如果要是不加感叹号,那么函数就会报错,因为加感叹的作用是声明的意思!
八丶 JSP表达式
<body>
<%!
String s = "张三"; //声明了一个字符串变量
int add(int x,int y) //声明了一个返回整型的函数,实现了两个整数求和
{
return x+y;
}
%>
你好,<%=s %>
<br>
x+y=<%=add(3,-1) %>
</body>

12、身份证、抽奖、简单地登录流程
题目一:
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="testTwo.jsp" method="get">
身份证号码:<input type="text" name="num" value="">
<button type="submit">提交</button>
</form>
</body>
</html>
testTwo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'testTwo.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String num = request.getParameter("num");
%>
<h>您的身份证号码为:</h>
<%=num %>
</body>
</html>
题目二:
lucknum.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'lucknum.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
Random rand = new Random();
int ranNum = rand.nextInt(10);
session.setAttribute("chou",ranNum);
response.sendRedirect("showLuckNum.jsp");
%>
</body>
</html>
showLuckNum.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'showLuckNum.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
Object num = session.getAttribute("chou");
%>
<h1>您的幸运数字为:<%=num %></h1>
</body>
</html>
题目三:
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
Cookie[] c = request.getCookies();
String username = null;
if(c!=null){
for(int i =0;i<c.length;i++){
if("username".equals(c[i].getName())){
username = c[i].getValue();
}
}
}
%>
<form action="luoji.jsp" method="get">
<%
if(username!=null){
%>
用户名:<input type="text" name="username" value=<%=username %>/>
<%
}else{
%>
用户名:<input type="text" name="username" value=""/>
<%
}
%>
密 码:<input type="password" name="password" value="">
<button type="submit">登录</button>
</form>
</body>
</html>
luoji.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'luoji.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String username = request.getParameter("username");
String password = request.getParameter("password");
session.setAttribute("username",username);
Cookie cookie=new Cookie("username",username);
//表示五分钟
cookie.setMaxAge(5*60);
response.addCookie(cookie);
response.sendRedirect("jiemian.jsp");
%>
</body>
</html>
jiemian.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'jiemian.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
Object o = session.getAttribute("username");
if(o==null){
%>
<label>用户名</label><input type="text" name="uname" /><label>密码</label><input type="text" name="upassword" /><button>登录</button>
<%
}else{
//显示“欢迎你,XXX”
out.print("欢迎你,"+o.toString()+"<a href=tuichu.jsp>退出</a>");
}
%>
</body>
</html>
tuichu.jsp
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'tuichu.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
session.invalidate();
response.sendRedirect("jiemian.jsp");
%>
</body>
</html>
纪念一下,今天是2019/9/24,凌晨1:37分
13、更改cookie的过期时间
Cookie ipAddrCookie = new Cookie("ipAddr", "" + request.getRemoteAddr());
ipAddrCookie .setMaxAge(60 * 10); //设置Cookie有效期10分钟
response.addCookie(ipAddrCookie );
14、页面实现自动跳转
一、页面自动刷新:
把如下代码加入区域中
注:content=“5” 是时间控制,表示每隔5秒刷新一次页面。
二、页面自动跳转:
把如下代码加入区域中
注:content="1 是时间控制,表示1秒后自动跳转到要跳转的页面.
content="0 表示打开该页后立即跳转到你要跳转的页面.
url=index.jsp 是要跳转的页面
原文链接:https://blog.csdn.net/join_18/article/details/83197582
15、meta标签之详解
JSP标签 <meta…>作用总结
<metahttp-equiv=“pragma” content=“no-cache”>
<metahttp-equiv=“cache-control” content=“no-cache”>
<metahttp-equiv=“expires” content=“0”>
<metahttp-equiv="keywords"content=“keyword1,keyword2,keyword3”>
<metahttp-equiv=“description” content=“This is my page”>
以上标签各起什么作用?
meta是用来在HTML文档中模拟HTTP协议的响应头报文。meta 标签用于网页的与中
name 属性
1、<metaname=“Generator” contect=“”>用以说明生成工具(如Microsoft FrontPage 4.0)等;
2、<metaname=“KEYWords” contect=“”>向搜索引擎说明你的网页的关键词;
3、<metaname=“DEscription” contect=“”>告诉搜索引擎你的站点的主要内容;
4、<metaname=“Author” contect=“你的姓名”>告诉搜索引擎你的站点的制作的作者;
5、<metaname=“Robots” contect=“all|none|index|noindex|follow|nofollow”>
其中的属性说明如下:
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv属性
1、<metahttp-equiv=“Content-Type"contect=“text/html”;charset=gb_2312-80”>
和 <meta http-equiv="Content-Language"contect=“zh-CN”>用以说明主页制作所使用的文字以及语言;
又如英文是ISO-8859-1字符集,还有BIG5、utf-8、shift-Jis、Euc、Koi8-2等字符集;
2、<metahttp-equiv=“Refresh” contect=“n;url=http://yourlink”>定时让网页在指定的时间n内,跳转到页面http://yourlink;
3、<metahttp-equiv=“Expires” contect=“Mon,12 May 2001 00:20:00GMT”>可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式;
4、<metahttp-equiv=“Pragma” contect=“no-cache”>是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出;
5、<metahttp-equiv=“set-cookie” contect=“Mon,12 May 2001 00:20:00GMT”>cookie设定,如果网页过期,存盘的cookie将被删除。需要注意的也是必须使用GMT时间格式;
6、<metahttp-equiv=“Pics-label” contect=“”>网页等级评定,在IE的internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级别就是通过meta属性来设置的;
7、<metahttp-equiv=“windows-Target” contect=“_top”>强制页面在当前窗口中以独立页面显示,可以防止自己的网页被别人当作一个frame页调用;
8、<metahttp-equiv="Page-Enter"contect=“revealTrans(duration=10,transtion= 50)”>和<metahttp-equiv=“Page-Exit” contect=“revealTrans(duration=20,transtion=6)”>设定进入和离开页面时的特殊效果,这个功能即 FrontPage中的“格式/网页过渡”,不过所加的页面不能够是一个frame页面。
meta标签之详解
meta是html语言head区的一个辅助性标签。几乎所有的网页里,我们可以看到类似下面这段的html代码:
<metahttp-equiv=“content-Type” content=“text/html;charset=gb2312”>
也许你认为这些代码可有可无。其实如果你能够用好meta标签,会给你带来意想不到的效果,例如加入关键字会自动被大型搜索网站自动搜集;可以设定页面格式及刷新等等。
一、meta标签的组成
meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1、name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meat标签的name属性语法格式是:<metaname="参数"content=“具体的参数值”> 。
其中name属性主要有以下几种参数:
A、Keywords(关键字)
说明:keywords用来告诉搜索引擎你网页的关键字是什么。
举例:
B、description(网站内容描述)
说明:description用来告诉搜索引擎你的网站主要内容。
举例:
C、robots(机器人向导)
说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。默认是all。
举例:
D、author(作者)
说明:标注网页的作者
举例:<meta name="author"content=“zys666,zys666@21cn.com”>
2、http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meat标签的http-equiv属性语法格式是:<metahttp-equiv="参数"content=“参数变量值”> ;其中http-equiv属性主要有以下几种参数:
A、Expires(期限)
说明:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
用法:
注意:必须使用GMT的时间格式。
B、Pragma(cache模式)
说明:禁止浏览器从本地计算机的缓存中访问页面内容。
用法:
注意:这样设定,访问者将无法脱机浏览。
C、Refresh(刷新)
说明:自动刷新并指向新页面。
用法:
注意:其中的2是指停留2秒钟后自动刷新到URL网址。
D、Set-Cookie(cookie设定)
说明:如果网页过期,那么存盘的cookie将被删除。
用法:<meta http-equiv="Set-Cookie"content=“cookievalue=xxx;expires=Friday, 12-Jan-2001 18:18:18 GMT;path=/”>
注意:必须使用GMT的时间格式。
E、Window-target(显示窗口的设定)
说明:强制页面在当前窗口以独立页面显示。
用法:
注意:用来防止别人在框架里调用自己的页面。
F、content-Type(显示字符集的设定)
说明:设定页面使用的字符集。
用法:
二、meta标签的功能
上面我们介绍了meta标签的一些基本组成,接着我们再来一起看看meta标签的常见功能:
1、帮助主页被各大搜索引擎登录
meta标签的一个很重要的功能就是设置关键字,来帮助你的主页被各大搜索引擎登录,提高网站的访问量。在这个功能中,最重要的就是对 Keywords和description的设置。因为按照搜索引擎的工作原理,搜索引擎首先派出机器人自动检索页面中的keywords和 decription,并将其加入到自己的数据库,然后再根据关键词的密度将网站排序。因此,我们必须设置好关键字,来提高页面的搜索点击率。下面我们来举一个例子供大家参考:
<metaname=“keywords” content=“政治,经济, 科技,文化, 卫生, 情感,心灵,娱乐,生活,社会,企业,交通”>
<metaname=“description” content=“政治,经济, 科技,文化, 卫生, 情感,心灵,娱乐,生活,社会,企业,交通”>
设置好这些关键字后,搜索引擎将会自动把这些关键字添加到数据库中,并根据这些关键字的密度来进行合适的排序。
2、定义页面的使用语言
这是meta标签最常见的功能,在制作网页时,我们在纯HTML代码下都会看到它,它起的作用是定义你网页的语言,当浏览者访问你的网页时,浏览器会自动识别并设置网页中的语言,如果你网页设置的是GB码,而浏览者没有安装GB码,这时网页只会呈现浏览者所设置的浏览器默认语言。同样的, 如果该网页是英语,那么charset=en。下面就是一个具有代表性的例子:
该代码就表示将网页的语言设置成国标码。
3、自动刷新并指向新的页面
如果你想使您的网页在无人控制的情况下,能自动在指定的时间内去访问指定的网页,就可以使用meta标签的自动刷新网页的功能。下面我们来看一段代码:
这段代码可以使当前某一个网页在2秒后自动转到http://www.yeah.net页面中去,这就是meta的刷新作用,在content中,2代表设置的时间(单位为秒),而URL就是在指定的时间后自动连接的网页地址。
4、实现网页转换时的动画效果
使用meta标签,我们还可以在进入网页或者离开网页的一刹那实现动画效果,我们只要在页面的html代码中的标签之间添加如下代码就可以了:
<metahttp-equiv=“Page-Enter” content=“revealTrans(duration=5.0, transition=20)”>
<metahttp-equiv=“Page-Exit” content=“revealTrans(duration=5.0, transition=20)”>
一旦上述代码被加到一个网页中后,我们再进出页面时就会看到一些特殊效果,这个功能其实与FrontPage2000中的Format/PageTransition一样,但我们要注意的是所加网页不能是一个Frame页;
5、网页定级评价
IE4.0以上版本的浏览器可以防止浏览一些受限制的网站,而之所以浏览器会自动识别某些网站是否受限制,就是因为在网站meta标签中已经设置好了该网站的级别,而该级别的评定是由美国RSAC,即娱乐委员会的评级机构评定的,如果你需要评价自己的网站,可以连接到网站http://www.rsac.org/,按要求提交表格,那么RSAC会提供一段meta代码给你,复制到自己网页里就可以了。下面就是一段代码的样例:
<metahttp-equiv=″PICS-Label″
content=′(PICS-1.1″http://www.rsac.org/ratingsv01.html″
l gen truecomment ″RSACi North America Server″
for″http://www.rsac.org″
on″2001.08.16T08:15-0500″
r (n 0 s 0 v 0 l0))′>
6、控制页面缓冲
meta标签可以设置网页到期的时间,也就是说,当你在InternetExplorer 浏览器中设置浏览网页时首先查看本地缓冲里的页面,那么当浏览某一网页,而本地缓冲又有时,那么浏览器会自动浏览缓冲区里的页面,直到meta中设置的时间到期,这时候,浏览器才会去取得新页面。例如下面这段代码就表示网页的到期时间是2001年1月12日18时18分18秒。
<meta http-equiv=″expires″ content=″Friday, 12-Jan-2001 18:18:18GMT″>
7、控制网页显示的窗口
我们还可以使用meta标签来控制网页显示的窗口,只要在网页中加入下面的代码就可以了:<metahttp-equiv=“window-target"content=”_top">,这段代码可以防止网页被别人作为一个Frame调用。
网页设计:Meta标签详解
很多人忽视了HTML标签META的强大功效,一个好的META标签设计可以大大提高你的个人网站被搜索到的可能性,有兴趣吗,谁我来重新认识一下META标签吧!
META标签是HTML语言HEAD区的一个辅助性标签,它位于HTML文档头部的标记和
详细介绍
下面介绍一些有关标记的例子及解释。
META标签分两大部分:HTTP标题信息(HTTP-EQUIV)和页面描述信息(NAME)。
★HTTP-EQUIV
HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。常用的HTTP-EQUIV类型有:
1、Content-Type和Content-Language(显示字符集的设定)
说明:设定页面使用的字符集,用以说明主页制作所使用的文字已经语言,浏览器会根据此来调用相应的字符集显示page内容。
用法:
<Metahttp-equiv=Content-Language Content=zh-CN>
注意:该META标签定义了HTML页面所使用的字符集为GB2132,就是国标汉字码。如果将其中的“charset=GB2312”替换成 “BIG5”,则该页面所用的字符集就是繁体中文Big5码。当你浏览一些国外的站点时,IE浏览器会提示你要正确显示该页面需要下载xx语支持。这个功能就是通过读取HTML页面META标签的Content-Type属性而得知需要使用哪种字符集显示该页面的。如果系统里没有装相应的字符集,则IE就提示下载。其他的语言也对应不同的charset,比如日文的字符集是“iso-2022-jp ”,韩文的是“ks_c_5601”。
Content-Type的Content还可以是:text/xml等文档类型;
Charset选项:ISO-8859-1(英文)、BIG5、UTF-8、SHIFT-Jis、Euc、Koi8-2、us-ascii,x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr,iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1,x-cns11643-2等字符集;Content-Language的Content还可以是:EN、FR等语言代码。
2、Refresh (刷新)
说明:让网页多长时间(秒)刷新自己,或在多长时间后让网页自动链接到其它网页。
用法:
<Metahttp-equiv=Refresh Content=5; Url=http://www.downme.com>
注意:其中的5是指停留5秒钟后自动刷新到URL网址。
3、Expires (期限)
说明:指定网页在缓存中的过期时间,一旦网页过期,必须到服务器上重新调阅。
用法:
<Metahttp-equiv=Expires Content=Wed, 26 Feb 1997 08:21:57 GMT>
注意:必须使用GMT的时间格式,或直接设为0(数字表示多少时间后过期)。
4、Pragma (cach模式)
说明:禁止浏览器从本地机的缓存中调阅页面内容。
用法:
注意:网页不保存在缓存中,每次访问都刷新页面。这样设定,访问者将无法脱机浏览。
5、Set-Cookie(cookie设定)
说明:浏览器访问某个页面时会将它存在缓存中,下次再次访问时就可从缓存中读取,以提高速度。当你希望访问者每次都刷新你广告的图标,或每次都刷新你的计数器,就要禁用缓存了。通常HTML文件没有必要禁用缓存,对于ASP等页面,就可以使用禁用缓存,因为每次看到的页面都是在服务器动态生成的,缓存就失去意义。如果网页过期,那么存盘的cookie将被删除。
用法:<Meta http-equiv=Set-Cookie Content=cookievalue=xxx; expires=Wednesday,
21-Oct-9816:14:21 GMT; path=/>
注意:必须使用GMT的时间格式。
html标签详解网页标签详解 meta 详解 meta标签 meta标签的作用
6、Window-target (显示窗口的设定)
说明:强制页面在当前窗口以独立页面显示。
用法:
注意:这个属性是用来防止别人在框架里调用你的页面。Content选项:_blank、_top、_self、_parent。
7、Pics-label (网页RSAC等级评定)
说明:在IE的Internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级
别就是通过该参数来设置的。
用法:<META http-equiv=Pics-label Contect=
(PICS-1.1’http://www.rsac.org/ratingsv01.html’
I gen comment’RSACi North America Sever’ by ‘inet@microsoft.com’
for’http://www.microsoft.com’ on ‘1997.06.30T14:21-0500’ r(n0 s0 v0 l0))>
注意:不要将级别设置的太高。RSAC的评估系统提供了一种用来评价Web站点内容的标准。用户可以设置Microsoft Internet Explorer(IE3.0以上)来排除包含有色情和暴力内容的站点。上面这个例子中的HTML取自Microsoft的主页。代码中的(n 0 s 0 v 0 l 0)表示该站点不包含不健康内容。级别的评定是由RSAC,即美国娱乐委员会的评级机构评定的,如果你想进一步了解RSAC评估系统的等级内容,或者你需要评价自己的网站,可以访问RSAC的站点:http://www.rsac.org/。
8、Page-Enter、Page-Exit (进入与退出)
说明:这个是页面被载入和调出时的一些特效。
用法:<Meta http-equiv=Page-Enter Content=blendTrans(Duration=0.5)>
<Metahttp-equiv=Page-Exit Content=blendTrans(Duration=0.5)>
注意:blendTrans是动态滤镜的一种,产生渐隐效果。另一种动态滤镜RevealTrans也可以用于页面进入与退出效果:
<Metahttp-equiv=Page-Enter Content=revealTrans(duration=x, transition=y)>
<Metahttp-equiv=Page-Exit Content=revealTrans(duration=x, transition=y)>
Duration表示滤镜特效的持续时间(单位:秒)
Transition滤镜类型。表示使用哪种特效,取值为0-23。
0 矩形缩小
1 矩形扩大
2 圆形缩小
3 圆形扩大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 竖百叶窗
9 横百叶窗
10 错位横百叶窗
11 错位竖百叶窗
12 点扩散
13 左右到中间刷新
14 中间到左右刷新
15 中间到上下
16 上下到中间
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 横条
22 竖条
23 以上22种随机选择一种
9、MSThemeCompatible(XP主题)
说明:是否在IE中关闭 xp 的主题
用法:
注意:关闭 xp 的蓝色立体按钮系统显示样式,从而和win2k 很象。
10、IE6 (页面生成器)
说明:页面生成器generator,是ie6
用法:
注意:用什么东西做的,类似商品出厂厂商。
11、Content-Script-Type(脚本相关)
说明:这是近来W3C的规范,指明页面中脚本的类型。
用法:
注意:
★NAME变量
name是描述网页的,对应于Content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类)。
name的value值(name=)指定所提供信息的类型。有些值是已经定义好的。例如description(说明)、keyword(关键字)、refresh(刷新)等。还可以指定其他任意值,如:creationdate(创建日期) 、
document ID(文档编号)和level(等级)等。
name的content指定实际内容。如:如果指定level(等级)为value(值),则Content可能是beginner(初级)、intermediate(中级)、advanced(高级)。
1、Keywords (关键字)
说明:为搜索引擎提供的关键字列表
用法:
注意:各关键词间用英文逗号“,”隔开。META的通常用处是指定搜索引擎用来提高搜索质量的关键词。当数个META元素提供文档语言从属信息时,搜索引擎会使用lang特性来过滤并通过用户的语言优先参照来显示搜索结果。例如:
<Metaname=Kyewords Lang=EN Content=vacation,greece,sunshine>
<Metaname=Kyewords Lang=FR Content=vacances,grè:ce,soleil>
2、Description (简介)
说明:Description用来告诉搜索引擎你的网站主要内容。
用法:
注意:
3、Robots (机器人向导)
说明:Robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。Content的参数有all、none、index、noindex、follow、nofollow。默认是all。
用法:
注意:许多搜索引擎都通过放出robot/spider搜索来登录网站,这些robot/spider就要用到meta元素的一些特性来决定怎样登录。
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;(和 noindex, nofollow 起相同作用)
index:文件将被检索;(让robot/spider登录)
follow:页面上的链接可以被查询;
noindex:文件将不被检索,但页面上的链接可以被查询;(不让robot/spider登录)
nofollow:文件将不被检索,页面上的链接可以被查询。(不让robot/spider顺着此页的连接往下探找)
什么是meta标签 meta标签用法 tcp ip详解 jsp应用开发详解
4、Author (作者)
说明:标注网页的作者或制作组
用法:
注意:Content可以是:你或你的制作组的名字,或Email
5、Copyright (版权)
说明:标注版权
用法:
注意:
6、Generator (编辑器)
说明:编辑器的说明
用法:
注意:Content=你所用编辑器
7、revisit-after (重访)
说明:
用法:
注意:
★Head中的其它一些用法
1、scheme (方案)
说明:scheme can be used when name is used to specify how the value of contentshould be interpreted.
用法:
注意:
2、Link (链接)
说明:链接到文件
用法:
注意:很多网站如果你把她保存在收件夹中后,会发现它连带着一个小图标,如果再次点击进入之后还会发现地址栏中也有个小图标。现在只要在你的页头加上这段话,就能轻松实现这一功能。 用来将目前文件与其它 URL 作连结,但不会有连结按钮,用於 标记间,格式如下:
<linkhref=URL rel=relationship>
<linkhref=URL rev=relationship>
3、Base (基链接)
说明:插入网页基链接属性
用法:
注意:你网页上的所有相对路径在链接时都将在前面加上“http://www.***.com/”。其中target=_blank是链接文件在新的窗口中打开,你可以做其他设置。将“_blank”改为“_parent”是链接文件将在当前窗口的父级窗口中打开;改为“_self”链接文件在当前窗口(帧)中打开;改为“_top”链接文件全屏显示。
以上是META标签的一些基本用法,其中最重要的就是:Keywords和Description的设定。为什么呢?道理很简单,这两个语句可以让搜索引擎能准确的发现你,吸引更多的人访问你的站点!根据现在流行搜索引擎(Google,Lycos,AltaVista等)的工作原理,搜索引擎先派机器人自动在WWW上搜索,当发现新的网站时,便于检索页面中的Keywords和Description,并将其加入到自己的数据库,然后再根据关键词的密度将网站排序。
原创不易,只想要一个赞,感谢!