ElementUI中el-table组件中的cell-class-name属性如何传参
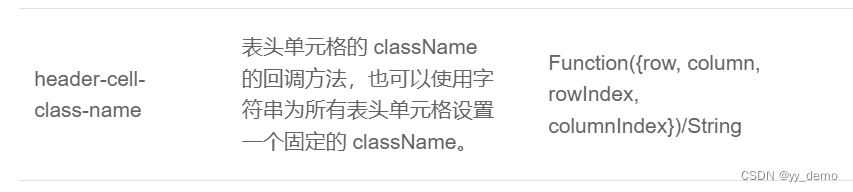
ElementUI中的el-table组件可以说是一个非常常用的组件,它本身也有非常多的属性和方法,是比较好用的,我们今天是阐述一下我今天遇到的属性cell-class-name 官方文档阐述了它默认参数是一个对象,解构后有四个属性:function({ row, column, rowIndex, columnIndex }) ,可以使用字符串为所有单元格设置一个固定的 className,如下图:
官方文档阐述了它默认参数是一个对象,解构后有四个属性:function({ row, column, rowIndex, columnIndex }) ,可以使用字符串为所有单元格设置一个固定的 className,如下图:
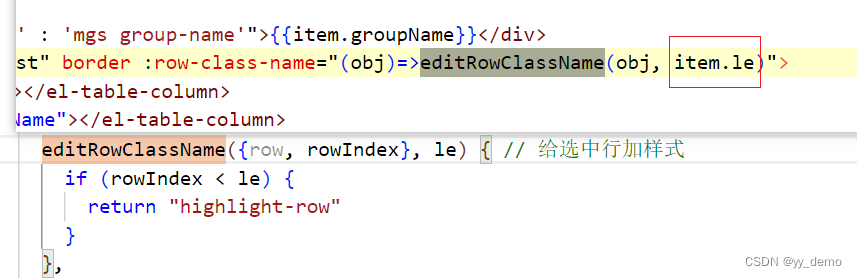
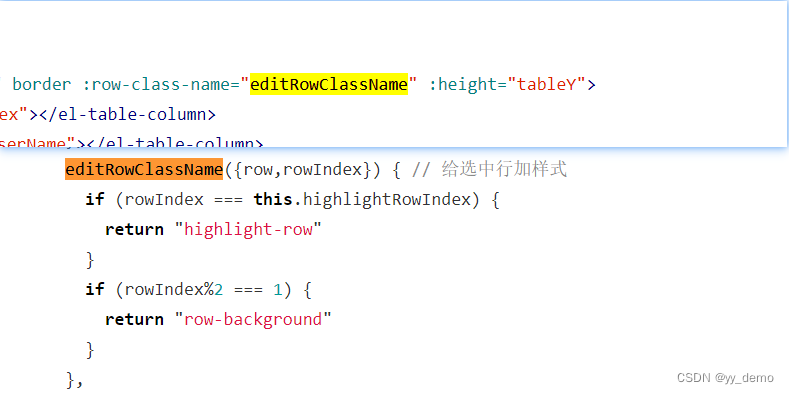
 但是我现在的情况是要生成多个表格,每个表格需要高亮的行不一样,所以是需要再额外传递一个参数,这时候该怎么办呢?这时候需要将方法改写为回调函数形式,如图:
但是我现在的情况是要生成多个表格,每个表格需要高亮的行不一样,所以是需要再额外传递一个参数,这时候该怎么办呢?这时候需要将方法改写为回调函数形式,如图: