微信小程序搜索不到腾讯服务路线规划插件的解决方法
具体操作如下:
提示:主要内容都是按开发文档来写的
开发文档:
链接:
https://lbs.qq.com/miniProgram/plugin/pluginGuide/routePlan
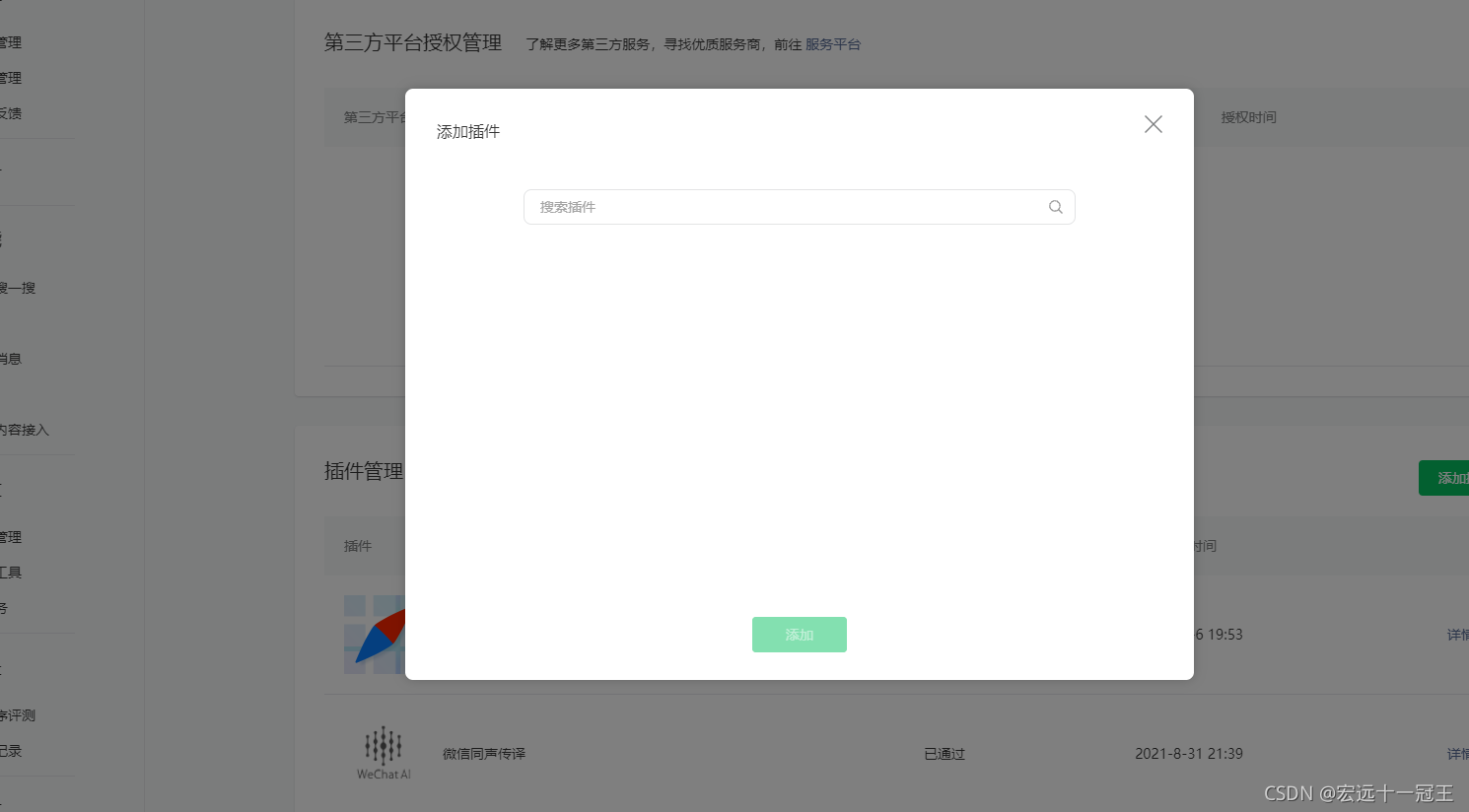
添加插件
https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx50b5593e81dd937a
在这里可以添加,就不需要在后台添加插件了,好像在微信公众平台上直接搜是找不到的。所以可以直接上面链接里面添加,可以解决问题。
这个页面是在设置->第三方设置->添加插件

app.json文档更改
插件导入
根据文档,在app.json上面添加
{
"plugins": {
"routePlan": {
"version": "1.0.13",
"provider": "wx50b5593e81dd937a"
}
}
}
权限设置
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}
插件使用
记得填入key和referer,然后填入endPoint和startPoint。
let plugin = requirePlugin('routePlan');
let key = ''; //使用在腾讯位置服务申请的key
let referer = ''; //调用插件的app的名称
let endPoint = JSON.stringify({ //终点
'name': '吉野家(北京西站北口店)',
'latitude': 39.89631551,
'longitude': 116.323459711
});
wx.navigateTo({
url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' + endPoint
});
相关参数参考文档:
https://lbs.qq.com/miniProgram/plugin/pluginGuide/routePlan
具体效果图

开始导航
可以跳转到那个手机的地图app,然后可以跳转到那个导航页面了,但仅限驾车导航。
相关其他可行方法(简单),通过调用wx.openlocation()来实现,具体操作和参数可以去查小程序开发文档
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.openLocation.html
示例代码:
wx.openLocation({
latitude: Number(this.data.marker.latitude), //打开的经纬度
longitude: Number(this.data.marker.longitude),
name: this.data.marker.name, //地点名称
scale: 15 //缩放等级
});