快速解决 vue 项目 build 打包之后出现源代码的问题
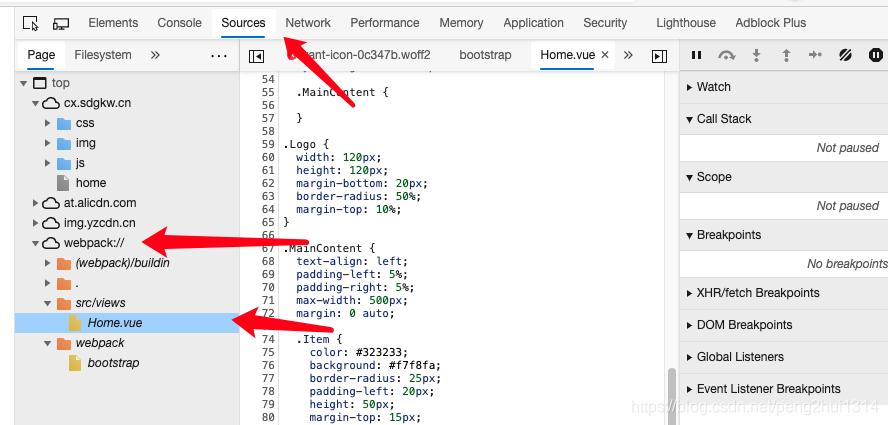
浏览器通过按F12 然后打开控制台,点击 Source ,再点击 webpack:// ,点击相应的 vue 文件,竟然发现了 vue 的代码竟然完全显示出来了,啊这。。。。好吧,有点坑了,而且官方的文档中也没有说(或许我自己太菜了)。

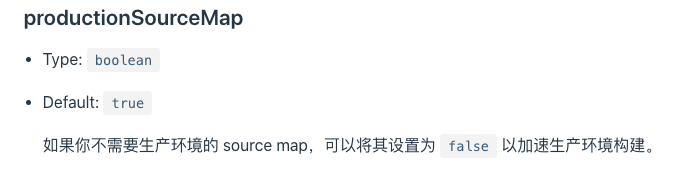
其实这样是为了方便前端程序员在正式环境调试用的,默认是开启的,在 vue 的学习官网没有过多的介绍,因为使用的是 vue-cli 进行打包,所以在 vue-cli 文档中有介绍,具体查看 https://cli.vuejs.org/zh/config/#productionsourcemap

解决办法有两种:
- 方法一:如果项目中有
vue.config.js文件,那么可以在该文件中配置,如果没有请移步方法二。
module.exports = {
...
productionSourceMap: false // false 表示关闭
...
}
- 方法二:在
package.json中增加vue属性,在里面进行配置,一定要符合JSON的语法
【注】在 vue-cli 3.0 之后 vue.config.js 就变成了一个可选的配置文件,默认是没有的,但是呢,我们可以在 package.json 中进行配置,相关配置如下:
{
...
"dependencies": {
...
},
"vue": {
"productionSourceMap": false // false 表示关闭
},
...
}
以后真的要多去文档查阅一下:vue-cli 配置文档
个人博客:Roc’s Blog