5个让前端代码变得简洁的最佳实践
「每天一点小知识,天天学习好孩子」
欢迎来到学习章节:5个让前端代码变得简洁的最佳实践
“即使错误的代码也可以起作用。但是,如果代码不干净,则会使开发组织屈服。” -罗伯特·马丁(鲍勃叔叔)

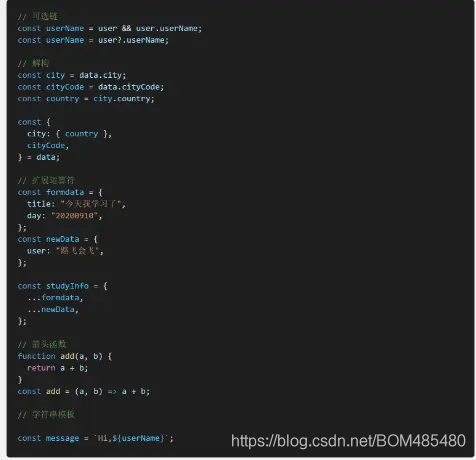
善用ES6最新语法API
例如解构,扩展运算符,async-await,模板字符串,可选链等

编写线性代码
始终尽可能多地编写线性代码,它使我们的代码简单,干净,易于阅读和易于维护,从而使开发人员的生活更加轻松。
我目前是在职前端开发,如果你现在也想学习前端开发技术,在入门学习前端的过程当中有遇见任何关于学习方法
学习路线,学习效率等方面的问题,你都可以申请加入我的前端学习交流3000人裙:前面:851 中间:231 最后:348。
里面聚集了一些正在自学前端的初学者裙文件里面也有我做前端技术这段时间整理的一些前端学习手册,前端面试题,
前端开发工具,PDF文档书籍教程,需要的话都可以自行来获取下载。
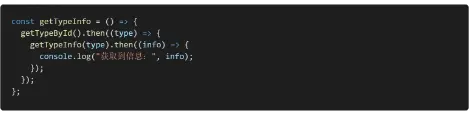
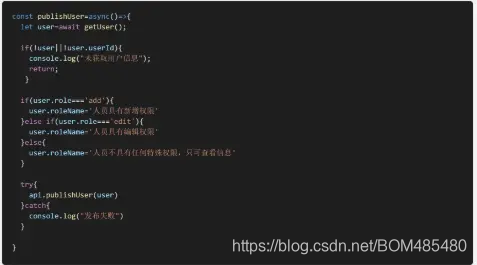
例如,让我们编写一个函数,向后台请求一个数据类型,并根据返回的类型查询信息。

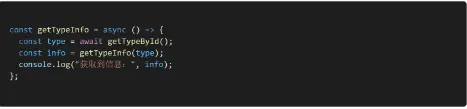
如果使用async-await

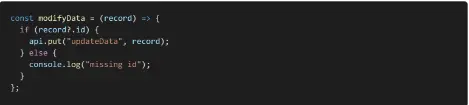
另外在看一个常见的判断

那么这么写又如何呢?

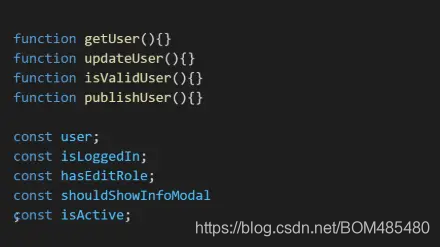
更好的命名变量和方法
好的命名提高了代码的可读性,并且代码变得更易于维护。名称应该有意义并且具有上下文。通过阅读函数或变量的名称,人们应该了解其目的。例

「始终使用确定词来命名。因此,不要使用isNotActive ,而应该使用!isActive来替换」
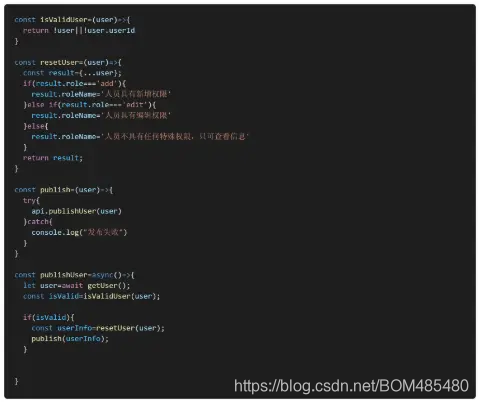
函数只做一件事
功能不得大于20–25行,且单个函数功能越小越好。函数应该修改或查询某些内容,但不能两者都进行。考虑下面的代码。

同样的事情可以有更清晰的结构

使用eslint和prettier插件来格式化代码
建议使用ESLint和Prettier在开发人员之间建立通用的编码样式,查找语法错误和代码格式。 配合在项目中设置editorconfig,让所有的开发者享有同样的编码格式。
希望本文对您有所帮助,并感谢您的阅读。始终欢迎您提供反馈。