教你在阿里云Linux CentOS7环境下前后端分离开发项目部署
前后端分离开发项目部署
环境
前端开发工具:WebStorm vue+element
后端开发工具:IDEA spring boot
部署环境:阿里云Linux CentOS7
一、前后端不分离部署
1、前端项目运行npm run build命令进行打包
npm run build

打包命令回运行一段时间,请等待!
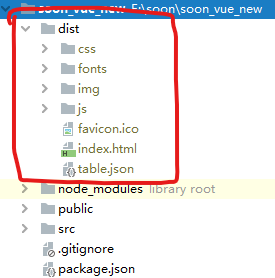
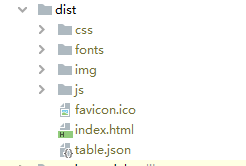
2、打包完成之后在项目目录下会生成一个名为:dist 的文件夹!

dist 文件夹就是前端编译打包后的文件!
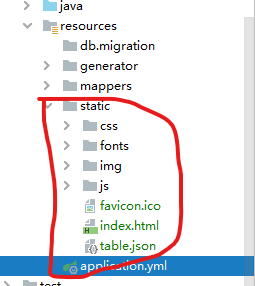
3、把 dist 文件下的东西全部复制到后端项目 static 文件夹下

4、后端项目编译打包
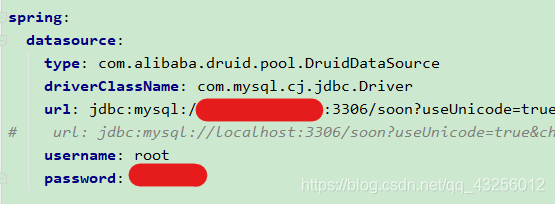
在编译打包之前一定要检查application.yml配置文件数据库配置的端口号是否正确:
由于我这里用的阿里云服务器,所以我这里写的是阿里云的公网IP地址;

现在进项后端打包:
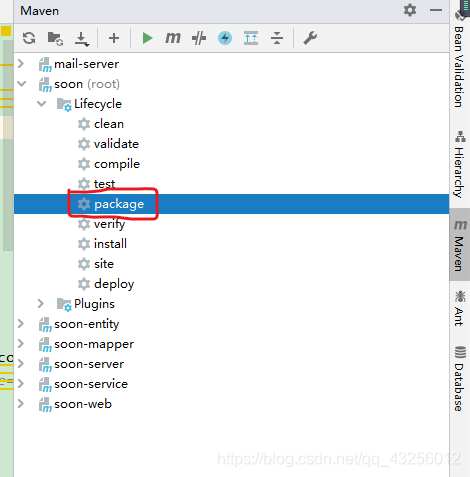
IDEA右侧选择Maven,打开主项目点击Lifecycle下的package进行编译打包
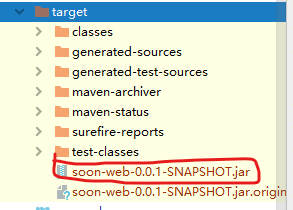
打包完成之后在你的项目目录下会生成一个target文件夹,此文件夹就是你编译打包过后生成的jar所在目录

5、把生成的jar上传你的服务器
上传工具有很多我这里用的Xshell
我把文件上传到了/home/soonDeploy文件夹下
mkdir soonDeploy 创建一个叫做 'soonDeploy' 的目录'
启动jar:
nohup java -jar 你的jar名 &
比如我的:
nohup java -jar soon-web-0.0.1-SNAPSHOT.jar &
当然我这里并没有输出日志文件,如果有需要可以自己输出一下
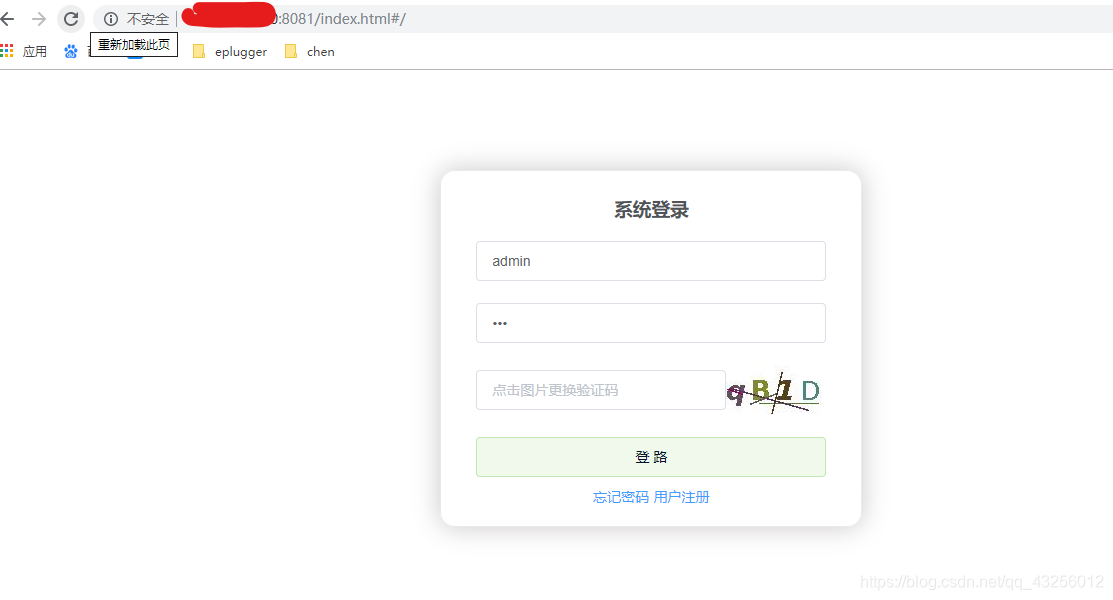
6、这是已经启动成功了,在你的浏览器访问测试
你的IP:8081/index.html 在这里我的后端项目端口是8081,你要写你自己的端口号

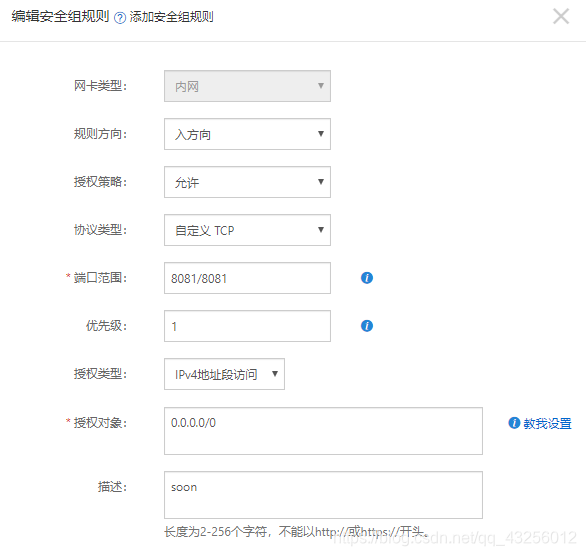
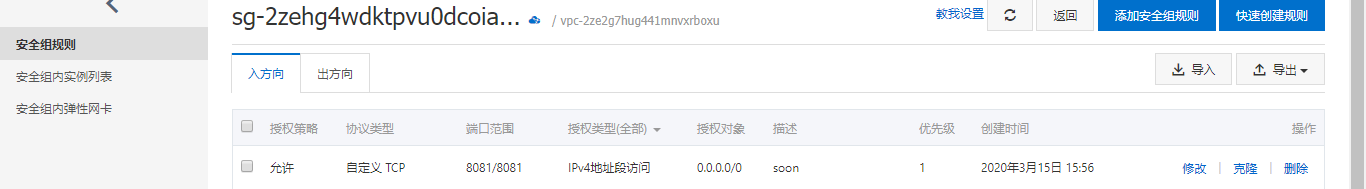
在阿里云部署的小伙伴在第一次访问的时候有可能会失败,这是因为你没有在你的安全规则组里面配置此端口,配置规则组方法如下:
添加你自己的端口


这次再次访问就可以访问成功了!
二、使用 Nginx 前后端分离部署
1、上传编译后的项目至服务器
由于在第一部分的是时候已经介绍过编译打包,这里就不过多介绍了。
直接上传整个dist文件夹至服务器
我的上传路径:/home/soonDeploy/soon_vue

同时在编译打包一个不带前端静态资源的文件上传至服务器并且启动:
请参考第一部分文章的第5小节
2、配置nginx
首先你要安装了nginx,我的nginx安装目录
/usr/local/nginx
编辑 nginx.conf 文件
cd /usr/local/nginx/conf
vi nginx.conf
添加如下信息:

下面是我的文件,请不要赋值整个文件,选择你需要的赋值
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
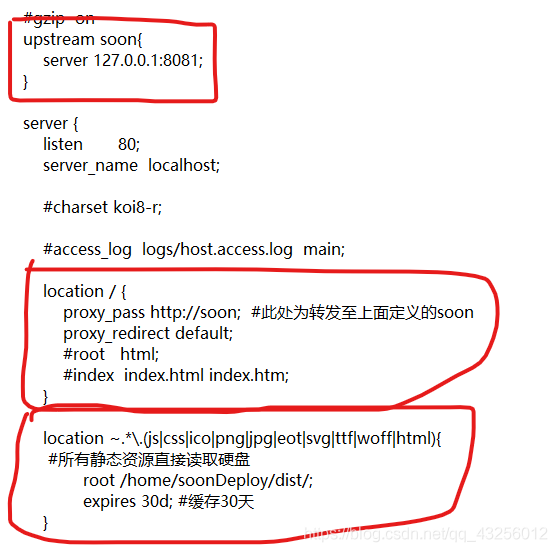
upstream soon{
server 127.0.0.1:8081;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://soon; #此处为转发至上面定义的soon
proxy_redirect default;
#root html;
#index index.html index.htm;
}
#当在浏览器
location ~.*\.(js|css|ico|png|jpg|eot|svg|ttf|woff|html){
#所有静态资源直接读取硬盘
root /home/soonDeploy/dist/; #此处路径为你的前端编译打包上传的路径
expires 30d; #缓存30天
}
location ~/group([0-9]) {
ngx_fastdfs_module;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
3、重启nginx并测试
重启nginx命令:
/usr/local/nginx/sbin/nginx -s reload
在浏览器直接访问:
IP:index.html
因为这次访问的是80端口,浏览器默认的就是80端口所以不用添加
在nginx监听到你访问了80端口之后会把请求转发到你上面定义的soon上
到此两种布置方法都已经完成了, 你的成功了嘛?如果未成功请参考下面链接:
前后端分离开发项目部署