前端QRCode.js生成二维码插件
填报二维码生成
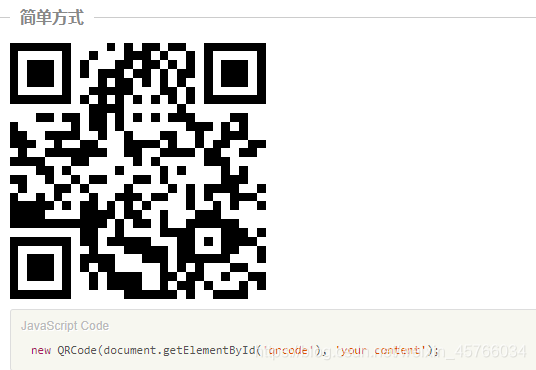
http://code.ciaoca.com/javascript/qrcode/demo/

git仓库地址

<el-table :data="scenicForm" style="width: 100%" border>
<el-table-column label="二维码" width="180">
<template slot-scope="scope">
<div :id="'item_' + scope.row.id"></div>
<a href="" download="erweima">点击下载二维码</a>
</template>
</el-table-column>
</el-table>
export default {
data() {
return {}
},
methods:{
// 生成二维码
qrcode(qrcode, text) {
let qrcode2 = new QRCode(qrcode, {
width: 100,
height: 100, // 高度
text: text // 二维码内容
}),
getInfo(){
//获取表格数据
//......
this.$store
.dispatch('sInfo')
.then(data => {
if (!data) {
this.$message({
message: '没有信息',
type: 'warning'
});
return;
}
this.scenicForm = data.list;
// 清空已存在的二维码
this.$nextTick(() => {
data.list.forEach(item => {
let gid = 'item_' + item.id;
let parent=document.getElementById(gid)
let children = parent.getElementsByTagName('img');
if(children.length >0){
for(let i=0;i<children.length;i++){
parent.removeChild(children[i]);
}
}
});
//生成二维码
this.$nextTick(() => {
data.list.forEach(item => {
this.qrcode('item_' + item.id, item.qp_code || this.testerweima);
let gid = 'item_' + item.id;
setTimeout(() => {
// 下载图片地址
document.getElementById(gid).nextElementSibling.href = document.getElementById(gid).children[1].src;
});
});
});
});
}
},
一定要在div生成之后再生成二维码,否则就会出现Cannot read property ‘appendChild’ of null"的错误
如果是点击按钮调用,就用click方法,如果是组件渲染得时候调用,就写在mouted里面