CentOS8部署(Vue + Django)前后端分离项目详细版
文章目录
CentOS8部署(Vue + Django)前后端分离项目详细版
遇到的问题
- 将前端Vue项目打包:npm run build。
- Vue项目打包后跨域失效。
跨域解决的方法
- 前端通过Node解决跨域
- 后端通过Django解决跨域
- 通过nginx反向代理解决跨域(本次实验使用的方法)
工具
- CentOS 8.5
- Python 3.9.10
- node v16.14.0
- npm 8.3.1
- Navicat Premium 15
这里已经默认你按照好CentOS8了,并且已经配置好网络等基本信息。
1. 基本环境部署
安装相关的依赖包
CentOS 8没有安装epel源的问题。安装epel源后可以问题解决
yum install epel-release
这里会出错,显示不能正常安装

上网搜到原因解释: CentOS Linux 8在2022年12月31日来到生命周期终点(End of Life,EoL)。即CentOS Linux 8操作系统版本结束了生命周期(EOL),Linux社区已不再维护该操作系统版本。所以原来的CentOS Linux 8的yum源也都失效了!最终导致此问题的产生。
所以我们更换CentOS Linux 8的yum源:
# 备份原生CentOS 8源操作
cd /etc/yum.repos.d/
mkdir bak
mv CentOS-Linux-* bak
# 下载安装CentOS 8源
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-vault-8.5.2111.repo
# 建立新的元数据缓存
yum makecache

以上操作正常操作完后就可以进行相关依赖安装
yum install epel-release
yum install openssl openssl-devel -y


安装Python 3.9.10
在CentOS8里是默认已经按照好Python3的,但是这个版本太低了(Python 3.6.x),不符合我项目的要求,所以需要重装Python3。(建议不要删除原生Python 3.6.x再安装,因为这样可能会出很多奇怪的问题。直接安装Python 3.9就可以了)
先用Xftp上传所需要的压缩包,这里我上传的目录是在/home/zyh/tools下。你放在自己喜欢的文件夹下就可以了

进入到/home/zyh/tools目录下,然后进行解压
cd /home/zyh/tools
tar -zxvf Python-3.9.10.tgz

解压完后开始进行编译安装操作
mv Python-3.9.10 ../ # 这一步可以忽略不做
cd Python-3.9.10 # 进入到Python 3.9.10目录
# 开始编译安装操作
./configure --enable-optimizations
make && make install
验证是否安装成功
python3 -V # 显示版本则说明安装成功
python3 -m pip install --upgrade pip # 升级pip3

安装Node环境
将你要安装的Node上传到Xftp,然后解压它
# 解压node压缩包
tar -zxvf node-v16.14.0-linux-x64.tar.gz
# 移动文件夹到你喜欢的目录下
mv node-v16.14.0-linux-x64 ../
# 进入刚才解压好的node文件夹下
cd ../node-v16.14.0-linux-x64/
建立软连接
# 查看node安装的目录
pwd
# 建立软连接,在node的bin目录有npm和node。将这两个文件的软连接建立在/usr/bin目录就可以使用了
ln -s /home/zyh/node-v16.14.0-linux-x64/bin/npm /usr/bin/npm
ln -s /home/zyh/node-v16.14.0-linux-x64/bin/node /usr/bin/node
# 查看是否安装成功(出现版本号就是安装成功)
node -v && npm -v

更换npm源
# 修改为淘宝源
npm config set registry https://registry.npm.taobao.org
# 查看是否更换成功
npm config get registry

全局安装cnpm、vue和yarn
# -g 表示全局安装
npm install -g cnpm
npm install -g vue-cli
npm install -g yarn
# 在node-v16.14.0-linux-x64的bin目录下可以看到cnpm、vue和yarn都安装成功。接下来建立软连接
ls bin/
# 建立软连接
ln -s /home/zyh/node-v16.14.0-linux-x64/bin/cnpm /usr/bin/cnpm
ln -s /home/zyh/node-v16.14.0-linux-x64/bin/vue /usr/bin/vue
ln -s /home/zyh/node-v16.14.0-linux-x64/bin/yarn /usr/bin/yarn

安装nginx
添加nginx源
rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
安装 Nginx
yum install -y nginx

启动 Nginx 服务
systemctl start nginx.service # 启动nginx服务
systemctl enable nginx.service # 设置开机启动nginx服务
systemctl status nginx.service # 查看nginx服务状态

防火墙开放80端口
# 防火墙开放80端口
firewall-cmd --permanent --zone=public --add-port=80/tcp
# 刷新防火墙配置
firewall-cmd --reload

查看nginx是否安装成功:192.168.1.31(CentOS8的IP地址)

看到这个页面就表示安装成功了!
nginx配置相关信息
- 自定义的配置文件放在/etc/nginx/conf.d
- 项目文件存放在/usr/share/nginx/html/
- 日志文件存放在/var/log/nginx/
- 还有一些其他的安装文件都在/etc/nginx
安装MySQL
下载安装MySQL源
# 下载MySQL的yum源
rpm -ivh https://repo.mysql.com//mysql80-community-release-el7-1.noarch.rpm
# 安装MySQL
yum install mysql-server

设置不区分大小写
vim /etc/my.cnf
在[mysqld]下,添加以下内容
lower_case_table_names=1 # 让MYSQL大小写不敏感(1-不敏感,0-敏感)

启动MySQL
systemctl start mysqld.service # 启动MySQL服务
systemctl enable mysqld.service # 设置开机启动MySQL服务
systemctl status mysqld.service # 查看MySQL服务状态

进入MySQL数据库(此时是空密码):
mysql -uroot -p
use mysql; # 使用mysql数据库
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456'; # 设置密码为:123456
flush privileges; # 刷新
exit

防火墙开放3306端口
firewall-cmd --permanent --zone=public --add-port=3306/tcp # 开放3306端口
firewall-cmd --reload # 刷新防火墙

设置可以远程登录MySQL服务。编辑/etc/my.cnf文件,在[mysqld]下面加上这句话
vim /etc/my.cnf
default_authentication_plugin=mysql_native_password

再次登陆到mysql命令行
mysql -u root -p123456 # 登录MySQL命令行
use mysql; # 使用mysql数据库
select host, user, authentication_string, plugin from user; # 查看详情
update user set host='%' where user = 'root'; # 设置所有的IP都可以访问
flush privileges; # 刷新权限
exit # 退出MySQL命令行

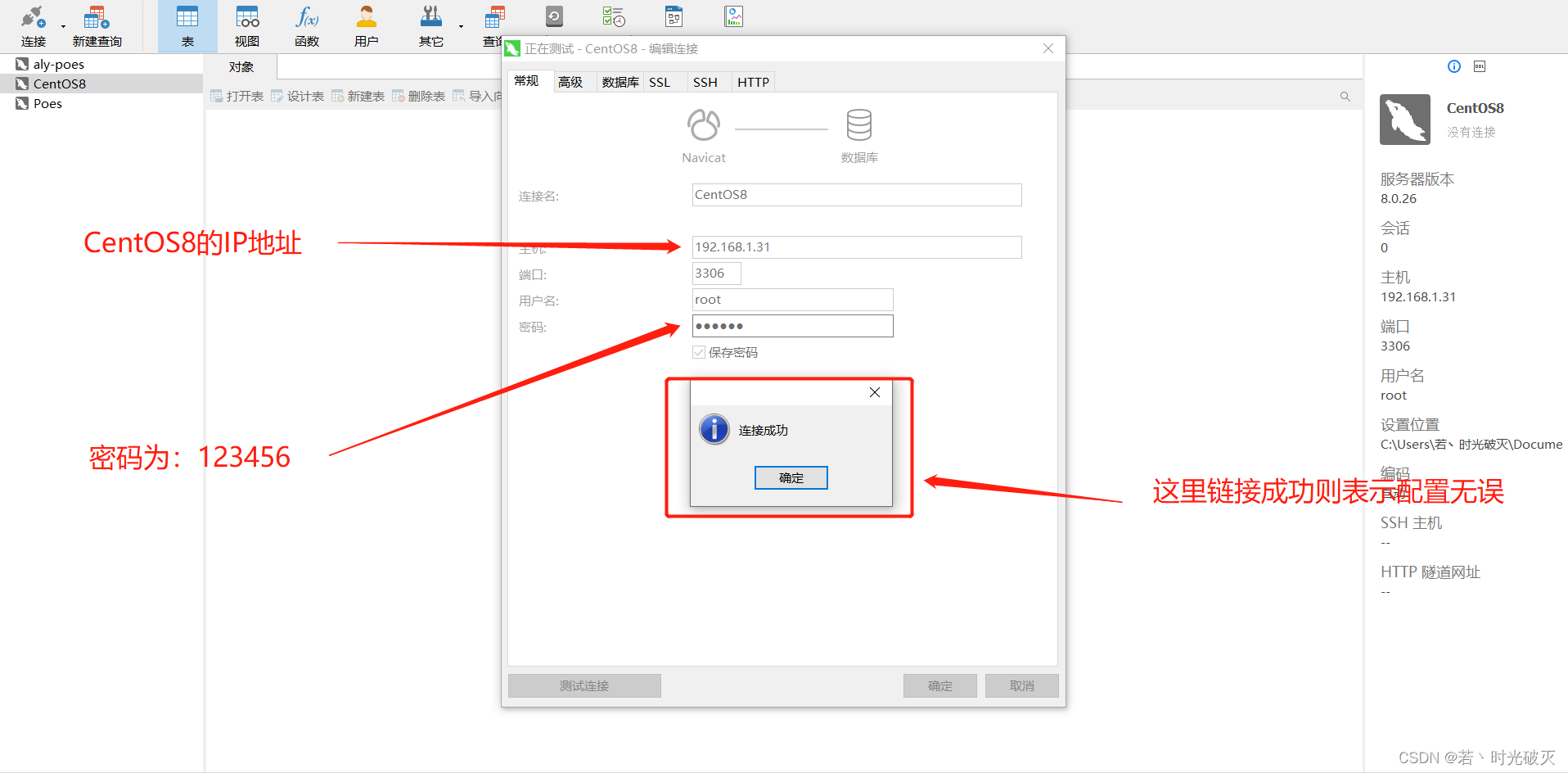
使用远程工具链接检测刚才的配置是否成功

在CentOS8远程链接里新建poes数据库

2. 前后端项目搭建(Vue + Django),Nginx解决跨域失效问题
接下来就是重点了,把你自己的前后端项目放上去。这里我把我自己写的Python在线考试系统放上去作为例子
- poes:整个Django的项目
- poes/poes_ui:整个Vue的项目
- poes/poes:是Django的配置文件部分
- poes/mysql:是数据库备份文件
- poes/manage.py:是Django的启动信息文件
- poes/requirements.txt:是Django的依赖库

修改Django配置文件,确保能够正常连接MySQL数据库
进入到poes/settings.py配置文件里
vim poes/settings.py
# 数据库设置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'poes', # 数据库名称
'USER': 'root', # root身份登录
'PASSWORD': '123456', # root身份的密码
'HOST': '127.0.0.1', # 远程IP地址,因为这里是CentOS8连接自己的数据库。所以连本地IP即可。
'POST': 3306,
'OPTIONS': {
"init_command": "SET foreign_key_checks = 0;",
}
}
}

安装Django依赖包
pip3 install -r requirements.txt

Django 数据库迁移
python3 manage.py makemigrations # 将model层转为迁移文件migration
python3 manage.py migrate # 将新版本的迁移文件执行,更新数据库。


在Navicat Premium 15上看看是不是数据库迁移成功了

将已备份好的数据导入到MySQL数据库
查看一下我们要导入sql文件的完整路径

mysql -uroot -p123456 # 进入MySQL命令行
use poes; # 使用poes数据库
source /home/zyh/poes/mysql/poes7.sql; # 导入sql数据的完整路径
因为我备份数据量特别的大,所以这里导入的过程中会很慢

安装Vue脚手架依赖
cd poes_ui
npm install

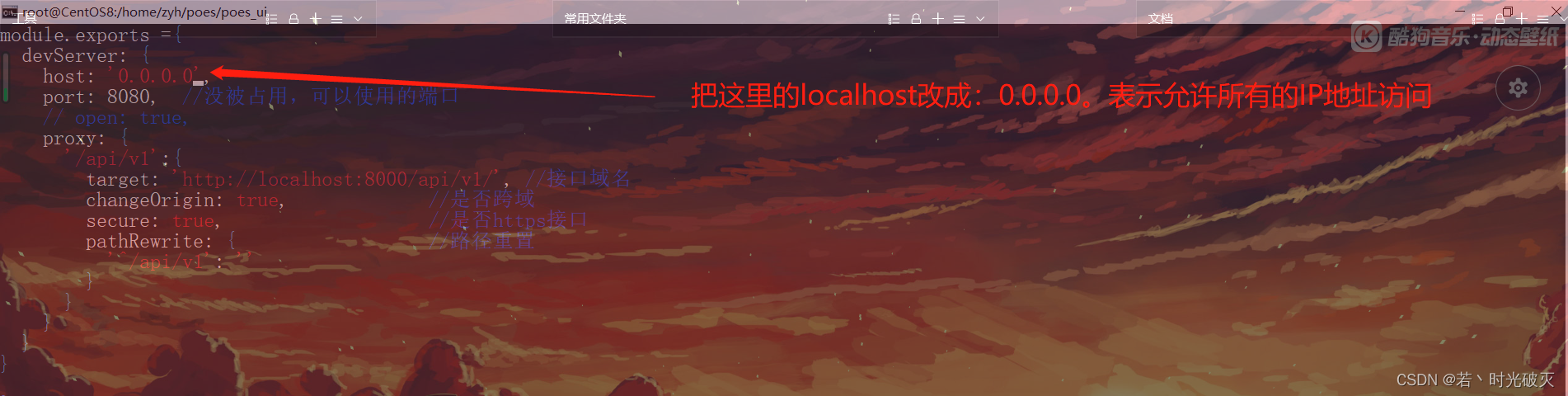
编辑vue.config.js文件(poes/poes_ui/vue.config.js)
vim vue.config.js
# 把里面host: 'localhost',
# 改成为host: '0.0.0.0',


到这里,如果你只是在虚拟机上部署这个项目的话,直接启动Vue和Django就可以正常使用了
npm run serve # 在poes/poes_ui文件夹下启动Vue项目
python3 manage.py runserver # 在poes文件夹下启动Django项目
但是如果你想把前后端分离项目部署到云平台上,就需要对前端Vue进行打包(npm run build)。不然你会发现它的登录页面需要很长很长的时间才能够正常登录(亲身经历的教训)。
解释Vue项目打包遇到的种种问题
下面来说明这个错误(问题)的原因,你也可以跳出去这部分的说明
让防火墙开放8080端口(Vue项目启动的端口)
firewall-cmd --permanent --zone=public --add-port=8080/tcp # 防火墙开放8080端口
firewall-cmd --reload # 刷新防火墙


现在展示的是Vue项目不打包的情况下,会有什么问题(错误操作)
确保你现在已经是正常启动了前端Vue和后端Django,然后正常访问一下看看:192.168.1.31:8080

按F12来到开发者工具这边看看


前端Vue项目打包
在文件夹poes/poes_ui下,运行该命令就可以进行打包操作。记住此时打包完成后,之前设置node进行的代理跨域就失效了。需要nginx反向代理
npm run build


进入dist目录下,将所有的文件索引从/改成./
cd dist
ls
vim index.html
你生成的index.html文件可能跟我的不一样,所以最好自己手动修改。。。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="icon" href="./favicon.ico">
<title>poes_ui</title>
<link href="./css/app.b7f07e88.css" rel="preload" as="style">
<link href="./css/chunk-vendors.306ea845.css" rel="preload" as="style">
<link href="./js/app.4a13a454.js" rel="preload" as="script">
<link href="./js/chunk-vendors.eeda85b0.js" rel="preload" as="script">
<link href="./css/chunk-vendors.306ea845.css" rel="stylesheet">
<link href="./css/app.b7f07e88.css" rel="stylesheet">
</head>
<body>
<noscript><strong>We're sorry but poes_ui doesn't work properly without JavaScript enabled. Please enable it to
continue.</strong></noscript>
<div id="app"></div>
<script src="./js/chunk-vendors.eeda85b0.js"></script>
<script src="./js/app.4a13a454.js"></script>
</body>
</html>

再把整个dist文件夹移动到/usr/share/nginx/html/目录下
mv ../dist/ /usr/share/nginx/html/

再去修改nginx的配置文件
vim /etc/nginx/nginx.conf
server {
# 监听80端口
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
# nginx网站的根目录
root /usr/share/nginx/html/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
# nginx代理后端的8000端口
location /api/v1 {
proxy_pass http://localhost:8000/api/v1;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}


重启nginx服务
systemctl restart nginx.service
确保后端Django的服务是启动的,在poes目录下
python3 manage.py runserver

在浏览器上访问CentOS 8的IP地址:192.168.1.31

至此,完整的Vue + Django项目搭建成功了。如果是你在阿里云上部署云平台的话,启动开放阿里云上防火墙规则(CentOS 8上一个防火墙规则,阿里云的安全组上一个防火墙规则)
3. 部分项目功能展示
具体页面显示(以学生管理页面为例)

添加对话框

修改对话框

删除对话框

详情对话框

分页功能

分数可视化(折线图)

分数可视化(饼状图)


分数可视化(柱状图)

4. 总结
前端框架

后端框架

结语
这个Poes(Python在线考试系统)是我个人做的毕业设计的项目。采用前后端分离(Vue + Django)。是我第一个完整的前后端分离项目,所以上面还有一些BUG未修复。我已经把该项目放到码云上了,现在暂时还没公开该项目。等到我顺利毕业后,我会考虑公布该项目的所有代码。
参考资料
https://blog.csdn.net/sinat_27690807/article/details/111505635
https://blog.csdn.net/qq_37143673/article/details/102696032
https://cloud.tencent.com/developer/article/1076602
https://blog.csdn.net/qq_33919114/article/details/104635576
https://blog.csdn.net/fuck487/article/details/103951520
https://cloud.tencent.com/developer/article/1801077
https://zhuanlan.zhihu.com/p/367327903