React 组件之间参数传递,正传props,逆传,同级传值,跨组件传值context
以下主要是react四种组件传值方式
1、正传props:
1.1、rcc快速创建组件
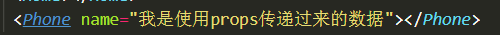
1.2、在调用组件的地方传值

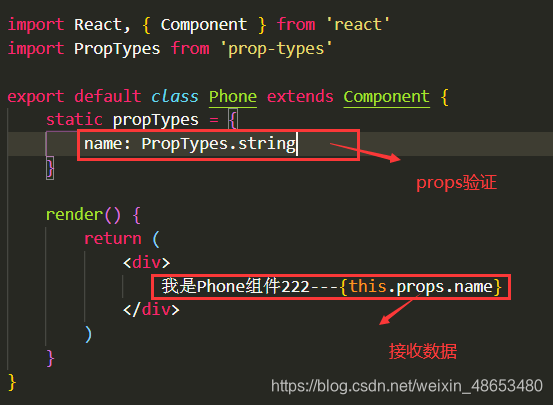
1.3、在组件中接收数据

2、逆传:
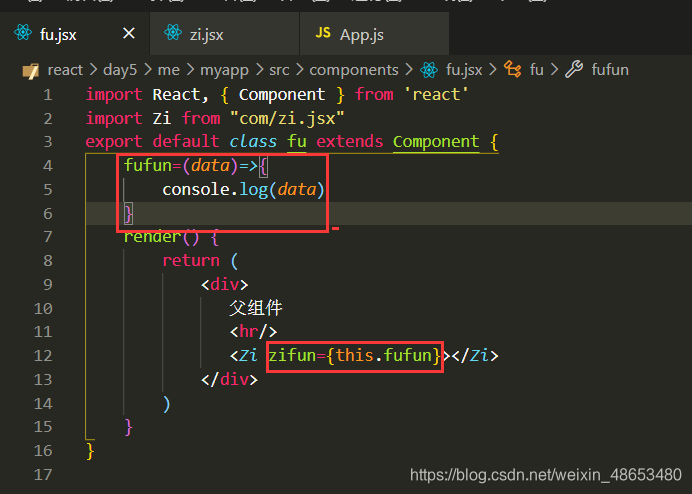
2.1、在父组件中先声明一个函数,该函数有一个形参来接收子组件逆向传递过来的数据,
2.2、在父组件中将这个函数的调用方式传递给子组件

2.3、在子组件中通过单击事件来触发,bind中第一个参数修改this指向,第二个参数为要传递的数据

2.4逆传案例二:(实现的是在子组件中删除组件的数据)
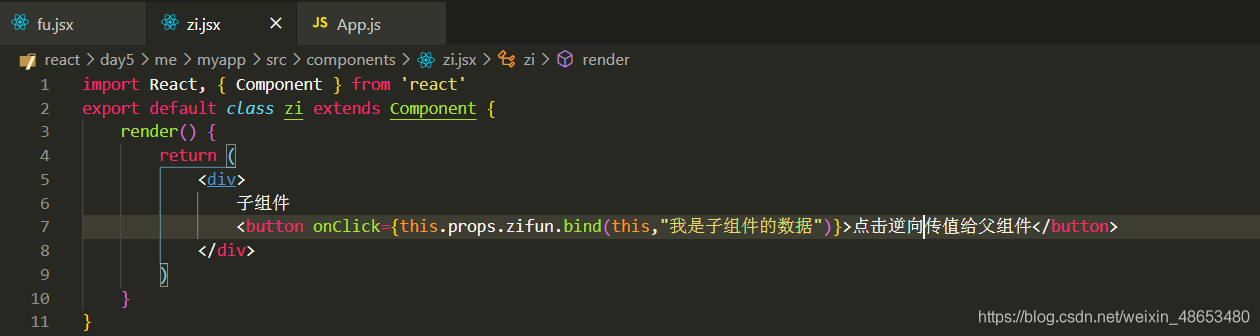
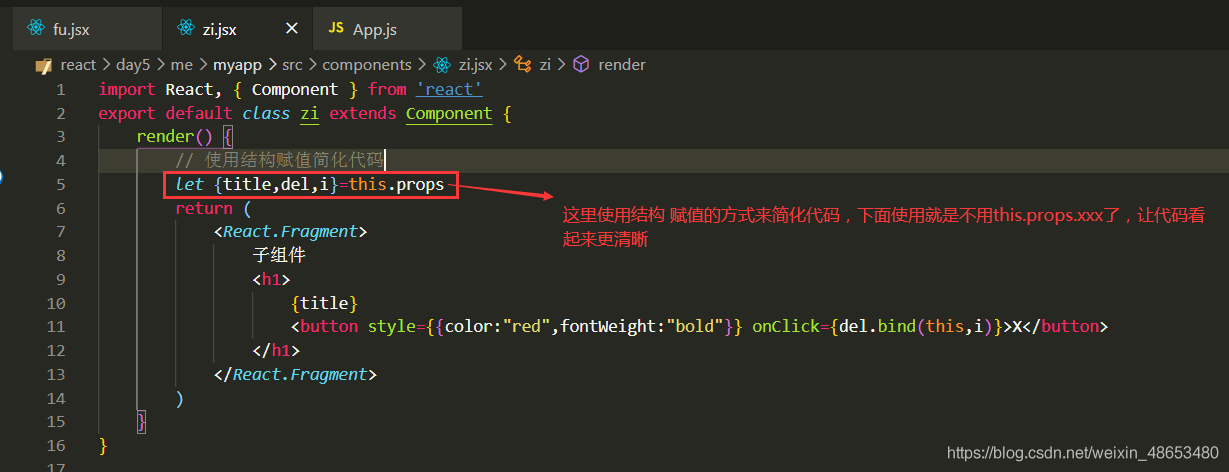
2.4.1在子组件使用this.props.xxx来接收父组件传递过来的数据,并且使用.bind(this.“你要传给父组件的数据”)
**注意:**下面这一步使用到了结构赋值

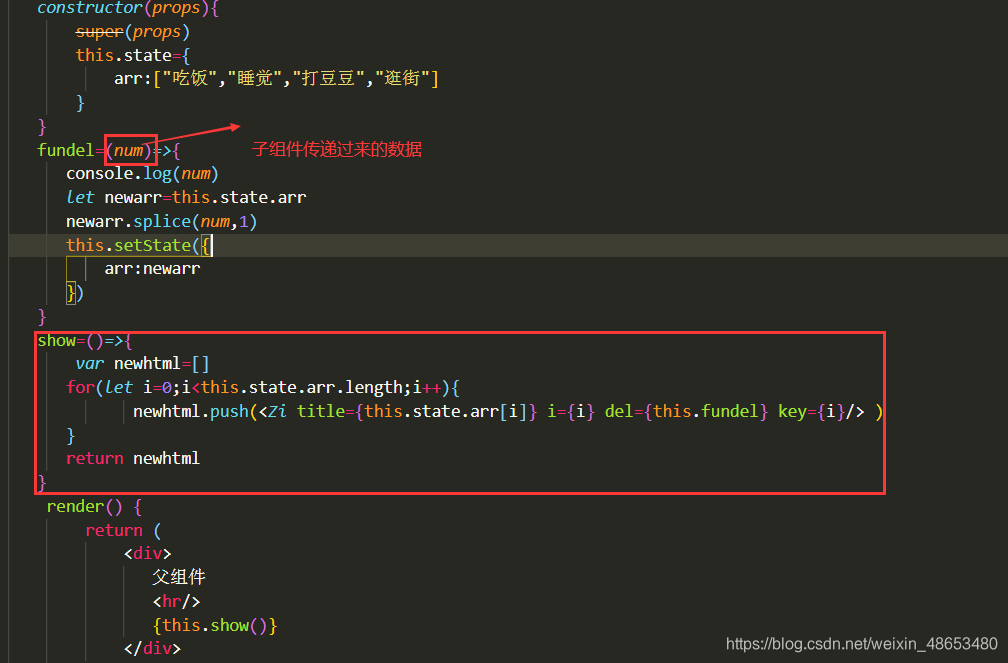
2.4.2、在子组件被调用的时候,传递进去一个函数,但是这个函数必须有一个形参,这个形参用来接收子组件传递过来的数据

3、同级传值—pubsub-js:
同级传值使用pubsub-js
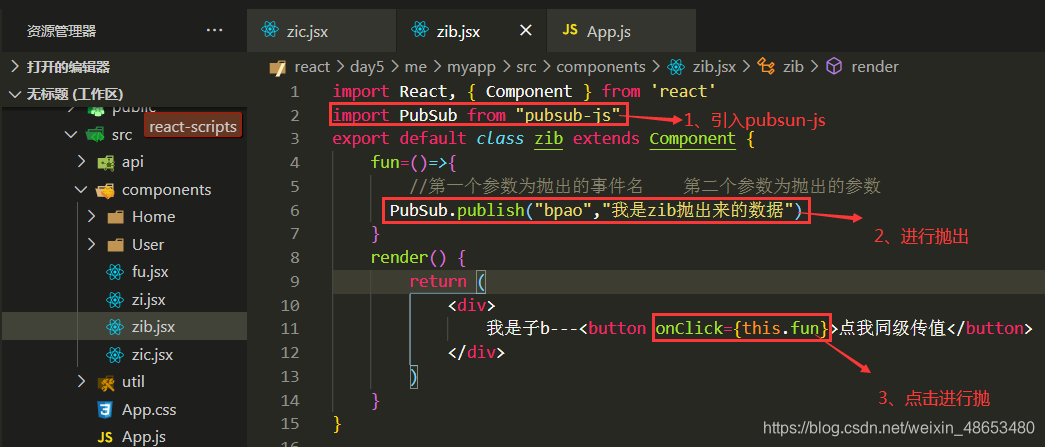
3.1、下载 npm install --save pubsub-js
3.2、在第一个组件中进行数据抛出 PubSub.publish(“事件名”,“数据”)

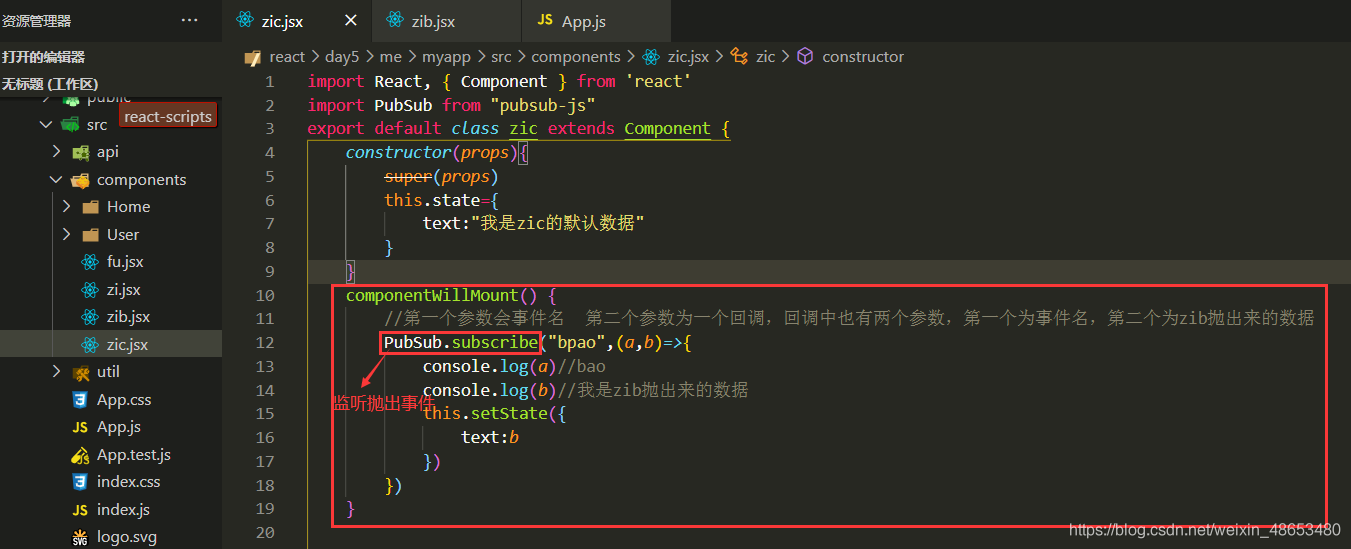
3.3在同级组件接收抛出来的数据

4、跨组件传值context:
react 组件间传递数据是通过 props 向下,是单向传递的,从父级一层一层地通过 props 地向下传递到子子孙孙,有的时候我们组件一层一层的嵌套多层,这样这种方式一层一层传递麻烦,如果想跃层传递,这就会用到 context。
context使用
context:上下文对象
作用 是用来进行跨层级传值
Provider对象 生产者---->用来生产数据
Consumer对象 消费者---->用来使用数据
4.1、在src下创建文件与文件夹用来容纳context对象

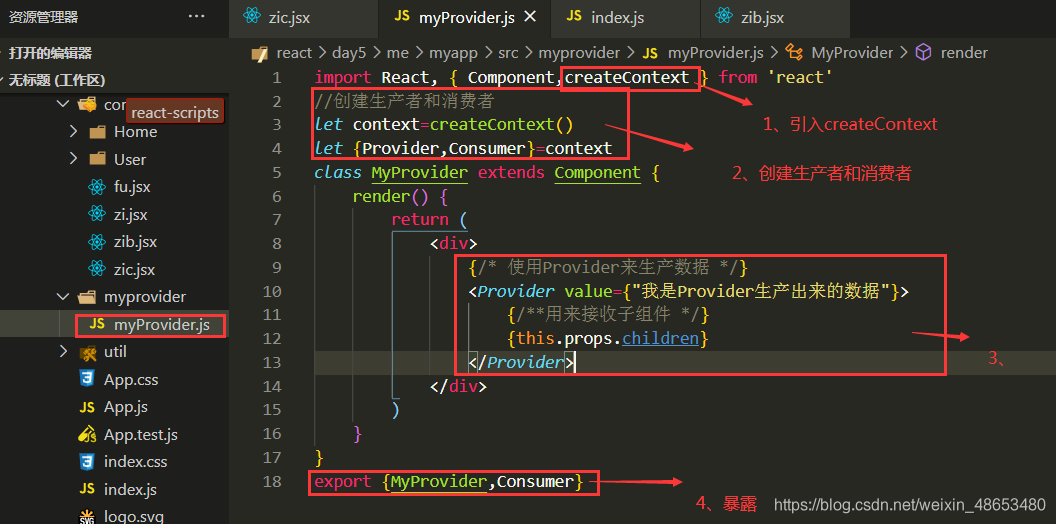
4.2、创建内容并且引用createContext对象

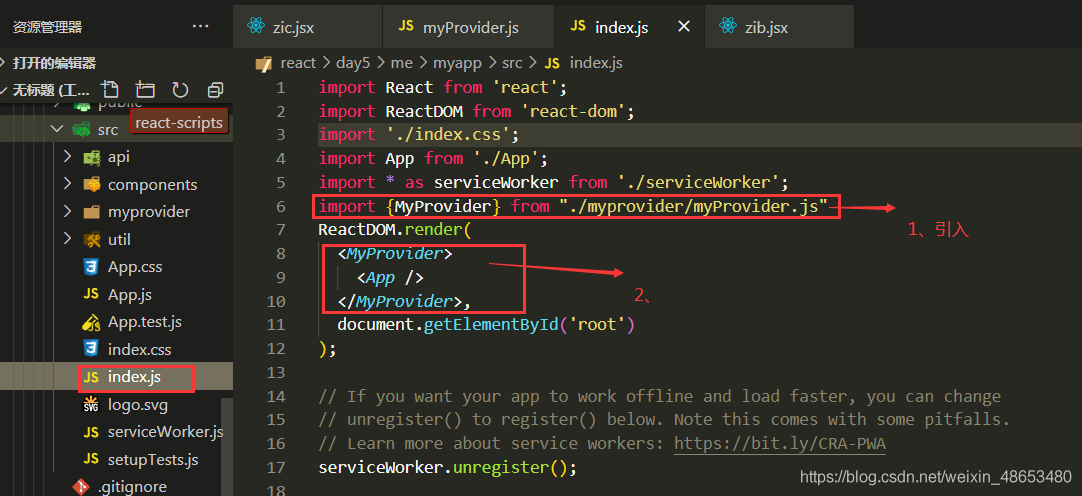
4.3、全局引用(在src根目录下的index.js中全局引用)

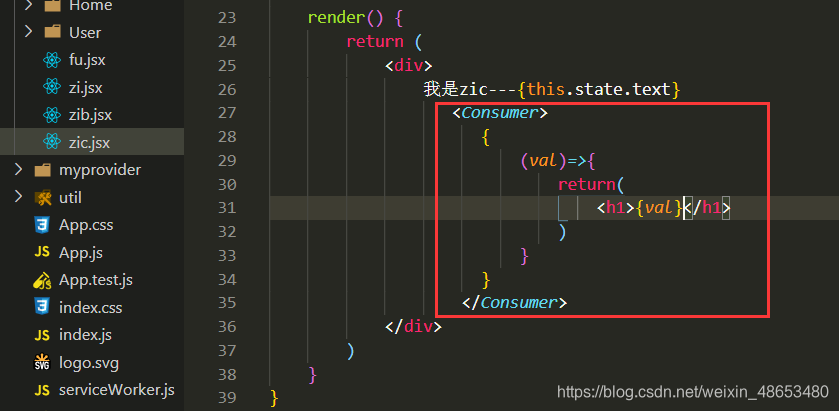
4.4、在任意位置使用
要使用先引用
import {Consumer} from “…/myprovider/myProvider.js”