【wpf】转换器 Converter
今天积攒了一个转换器的用法,分享给各位。
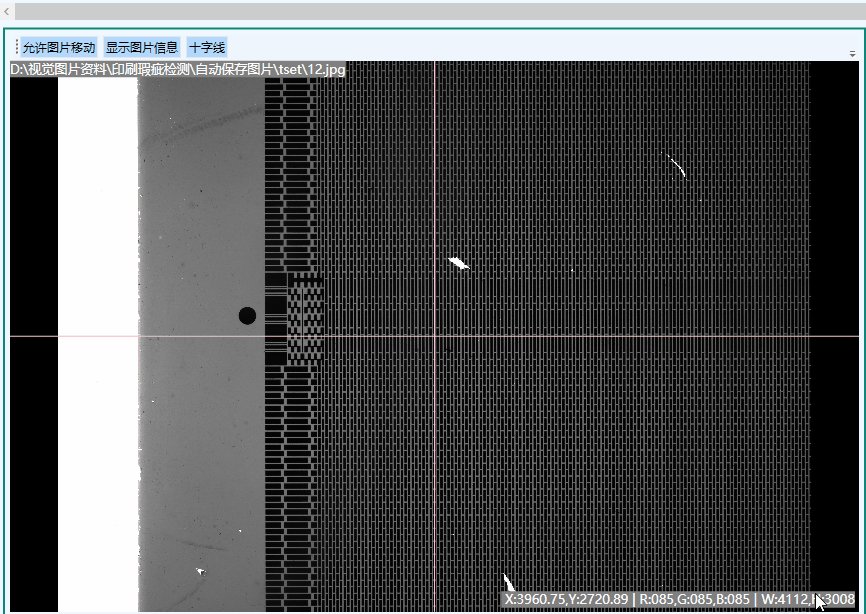
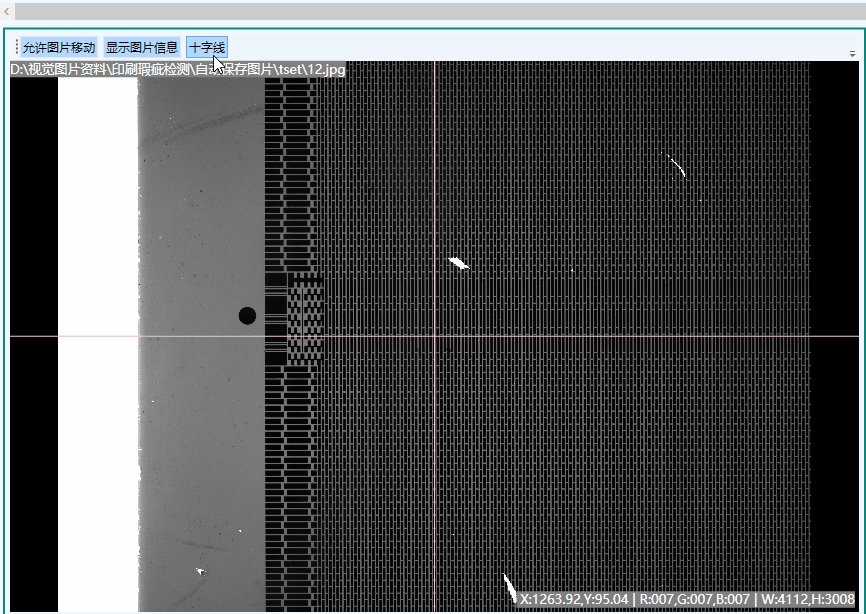
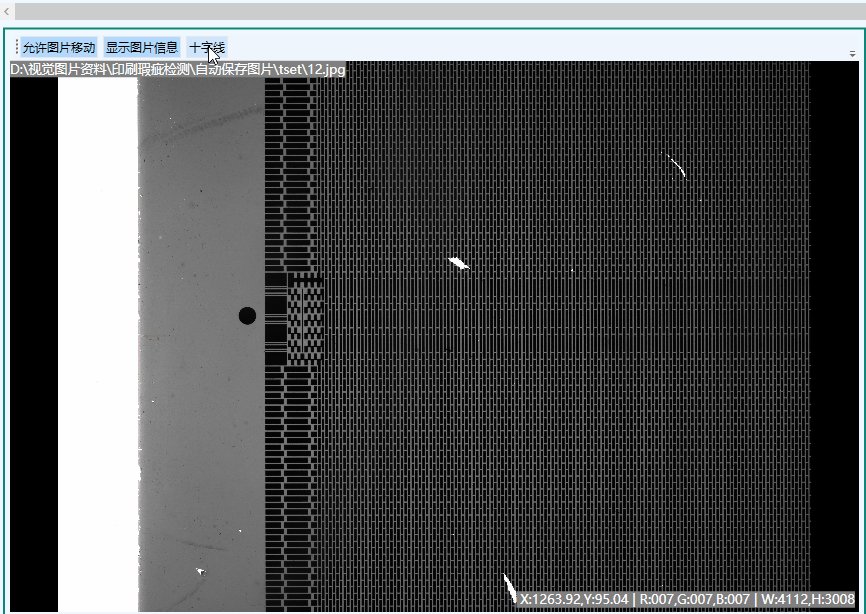
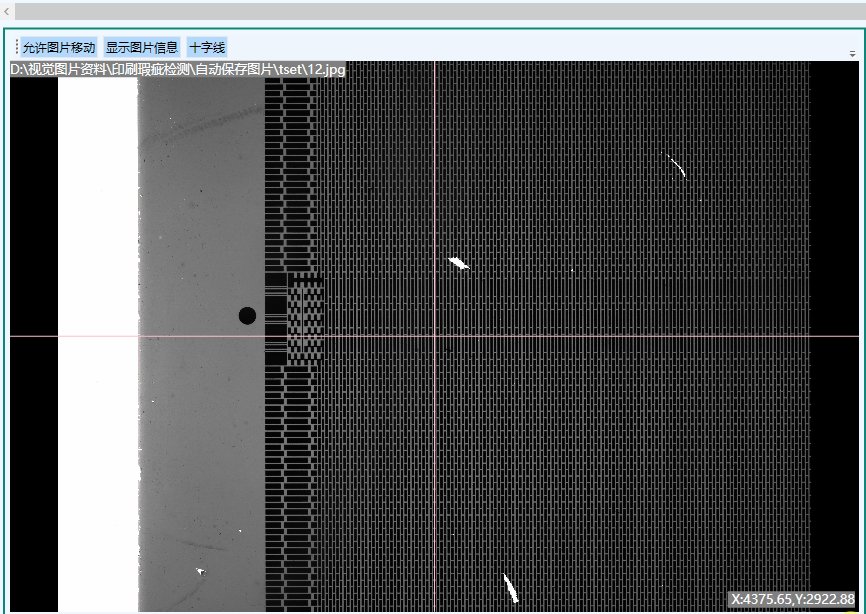
我们经常会有这种需求: 某些控件有时需要显示,有时需要隐藏,比如:

那,我就想通过一个bool变量和是否显示绑定。
但是我们知道,是否显示,这个属性 Visibility 它并不是一个bool类型无法直接绑定,此时我们需要一个转换器!
接下来,这个转换器可以讲bool类型转换为字符串类型,十分通用,我们就已Visibility举个例子:
<UserControl.Resources>
<wpfcv:Bool2StringConverter x:Key="b2s"/>
</UserControl.Resources>
------------------------------------------------------------------
Visibility="{Binding CanShowCross,
Converter={StaticResource b2s},
ConverterParameter=Visible:Hidden}"这里我们使用了 Bool2StringConverter 这个转换器,使用这个转换器是,还给转换器传了一个参数,可以将其看成一个字符串 " Visible:Hidden "
记下来我们看看 Bool2StringConverter 是如何定义的。
后台代码
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Data;
namespace WpfConverter
{
public class Bool2StringConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (parameter == null) return DependencyProperty.UnsetValue;
if (value == null) return DependencyProperty.UnsetValue;
//将参数字符分段 parray[0]为比较值,parray[1]为true返回值,parray[2]为false返回值
string[] parray = parameter.ToString().ToLower().Split(':');
if (value is bool && parray.Length >=2)
{
//value为bool,true返回parray[1],false返回parray[2]
return (bool)value? parray[0] : parray[1];
}
else
{
return DependencyProperty.UnsetValue;
}
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
//throw new NotImplementedException();
return DependencyProperty.UnsetValue;
}
}
}
在后台中,我们根据绑定的bool值,来判断返回,字符串 Visible:Hidden 的哪个部分,如果是true
就返回Visible, 否则返回Hidden。是不是很巧妙。
这样我就可以通过这么一句话:
Visibility="{Binding CanShowCross,
Converter={StaticResource b2s},
ConverterParameter=Visible:Hidden}"
来实现某个控件的显示与否了!
--------------2023年10月9日
根据网友weixin_42179035 的提问,我发现确实少了点内容:补充内容如下
private bool canShowCross;
/// <summary>
/// 十字线显示
/// </summary>
public bool CanShowCross
{
get { return canShowCross; }
set { SetProperty(ref canShowCross, value); }
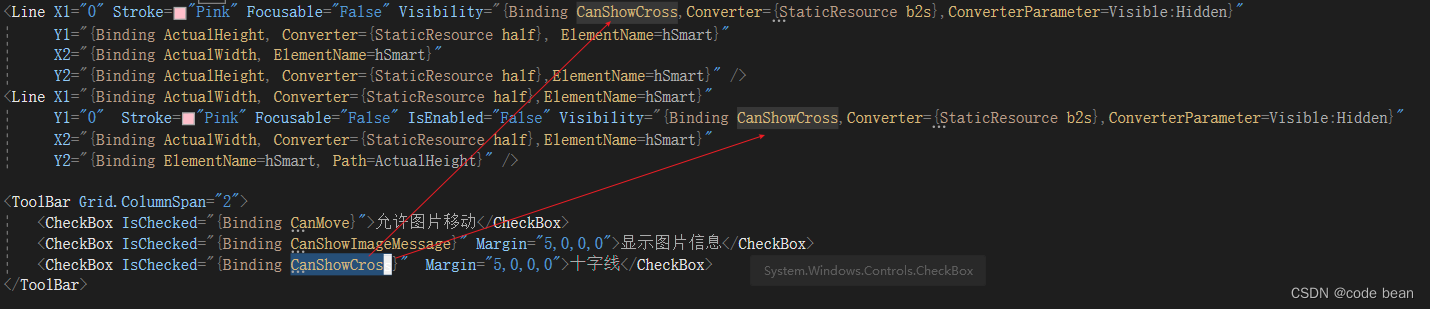
}这里就是通过,CheekBox的IsCheeked属性和 Line的 Visibility属性,同时绑定了CanShowCross:

这样当点击CheekBox时,CanShowCross就会被改变,此时也就会改变Line的 Visibility属性。
<Line X1="0" Stroke="Pink" Focusable="False" Visibility="{Binding CanShowCross,Converter={StaticResource b2s},ConverterParameter=Visible:Hidden}"
Y1="{Binding ActualHeight, Converter={StaticResource half}, ElementName=hSmart}"
X2="{Binding ActualWidth, ElementName=hSmart}"
Y2="{Binding ActualHeight, Converter={StaticResource half},ElementName=hSmart}" />
<Line X1="{Binding ActualWidth, Converter={StaticResource half},ElementName=hSmart}"
Y1="0" Stroke="Pink" Focusable="False" IsEnabled="False" Visibility="{Binding CanShowCross,Converter={StaticResource b2s},ConverterParameter=Visible:Hidden}"
X2="{Binding ActualWidth, Converter={StaticResource half},ElementName=hSmart}"
Y2="{Binding ElementName=hSmart, Path=ActualHeight}" />
<ToolBar Grid.ColumnSpan="2">
<CheckBox IsChecked="{Binding CanShowCross}" Margin="5,0,0,0">十字线</CheckBox>
</ToolBar>
(补充2)这里又引出了一个half转换器,顾名思义就得到属性值的一半大小:
public class HalfConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value == null || (double)value == 0) return DependencyProperty.UnsetValue;
return (double)(value) / 2;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
//throw new NotImplementedException();
return DependencyProperty.UnsetValue;
}
}