vue3.0如何使用 富文本编译器
vue3.0如何使用富文本编译器,我在网上找了很多都是基于2.0的
很多3.0引入都不一样。搞了很半天。 发现了 VueQuill 很好用
下面是 使用方法 简单粗暴
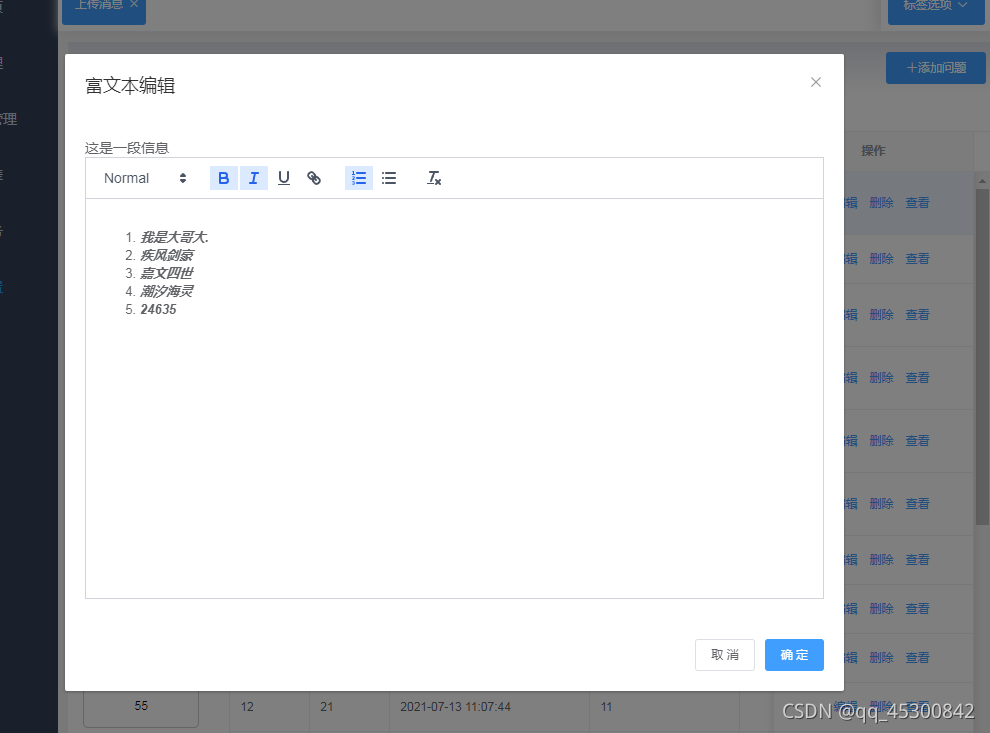
效果图:

引入 npm install @vueup/vue-quill@alpha --save
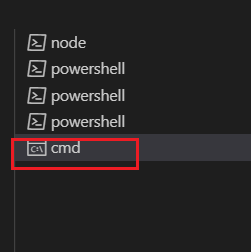
这里有个坑:: npm 的时候要用cmd去下载 不然会报不识别符号,的奇奇怪怪的问题
然后就是 引入了:
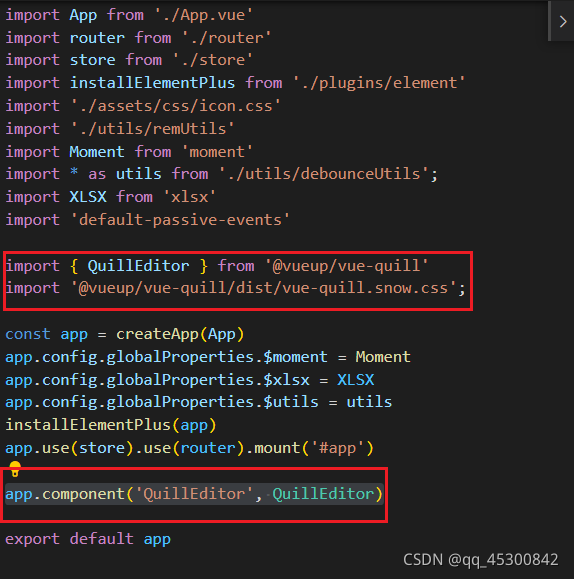
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
app.component('QuillEditor', QuillEditor)

使用(我这里直接封装成了组件):
<template>
<div>
<quill-editor theme="snow" contentType="html" enable :content="content" @textChange="textChange"></quill-editor>
</div>
</template>
<script>
export default {
data() {
return {
content: `<p></p><p><br></p><ol><li><strong><em>我是大哥大.</em></strong></li><li><strong><em>疾风剑豪</em></strong></li><li><strong><em>嘉文四世</em></strong></li><li><strong><em>潮汐海灵</em></strong></li><li><strong><em>24635</em></strong></li></ol>`
}
},
methods: {
textChange(e) {
console.log(e, '98');
}
}
}
</script>
theme=“snow” 主题颜色
contentType=“html” 支持html类型
@textChange 事件
placeholder 占位符
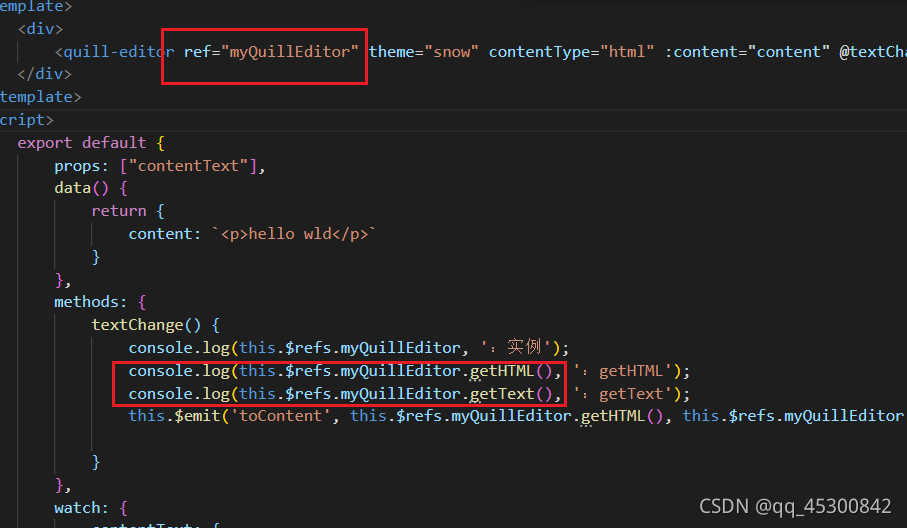
双向绑定我发现v-model不生效 我使用内置方法get 和set 获取的
1.绑定ref, ref=“myQuillEditor” 后可以通过 this.$refs.myQuillEditor拿到实例对象

附带个 官网传送门(其他属性方法自己看):官方网址
https://vueup.github.io/vue-quill/api/#enable