js方法写在html中,在js中写html代码怎么写
在js中写html代码的方法:首先使用div标签创建一块区域,给div标签添加一个id属性;然后在js中将一段html代码保存在html变量中;最后使用innerHTML属性,将html代码动态写入div标签内即可。

本文操作环境:Windows7系统、javascript1.8.5版,DELL G3电脑
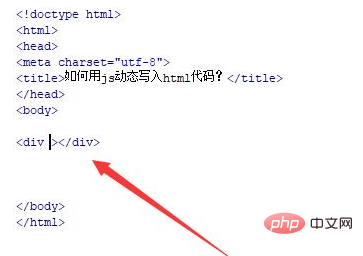
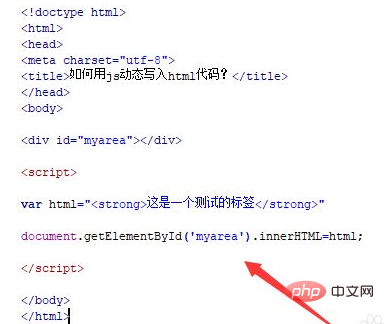
新建一个html文件,命名为test.html,用于讲解如何用js动态写入html代码。

在test.html文件中,使用div标签创建一块区域,用于将html代码动态输出在div内。

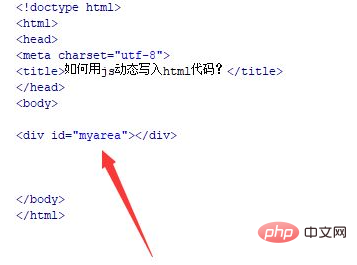
在test.html文件中,给div标签添加一个id属性,用于下面获得div对象。

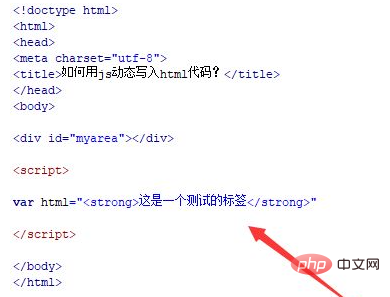
在js标签内,将一段html代码保存在html变量中。

在js标签内,再通过id获得div对象,使用innerHTML属性,将html代码动态写入div标签内。

在浏览器打开test.html文件,查看实现的效果。
