一、开发前准备
1. 使flutter支持web
flutter config --enable-web
flutter create .
如果不执行第二个指令,会提示"Missing index.html."
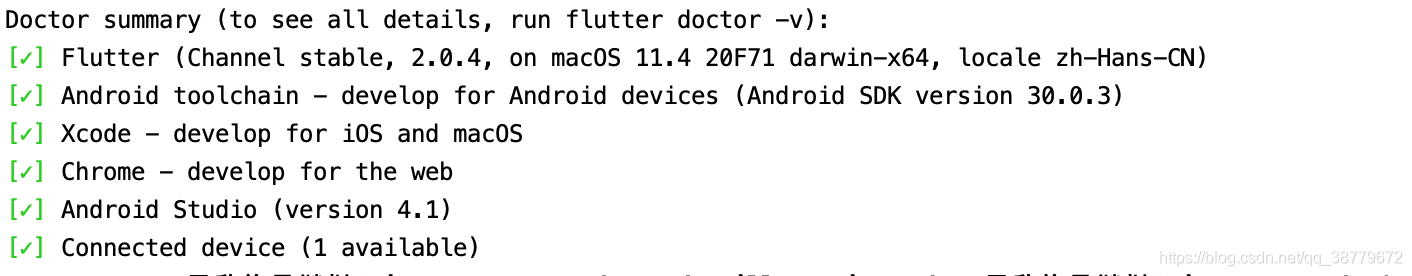
2. 检查配置
flutter doctor

3. 新建项目
和正常flutter项目一样
4. 在浏览器中调式
flutter run -d chrome
5. 编译web端
flutter build web
6. 运行
编译完成后, 进入web目录: ** 项目根目录/build/web** , 运行服务python -m http.server 8000