flutter编写border的相关代码和clip剪切
Container(
width:deviceWidth,
height: deviceHeight*0.318,
decoration: BoxDecoration(
color: Colors.amberAccent,
border: Border.fromBorderSide(BorderSide(
color: Colors.grey,
width: 1.0,
style: BorderStyle.solid
)),
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(15),
bottomRight: Radius.circular(15)
)
),
child:Image(
image: AssetImage("images/userbackgroud.png"),
fit: BoxFit.fill,
),
)

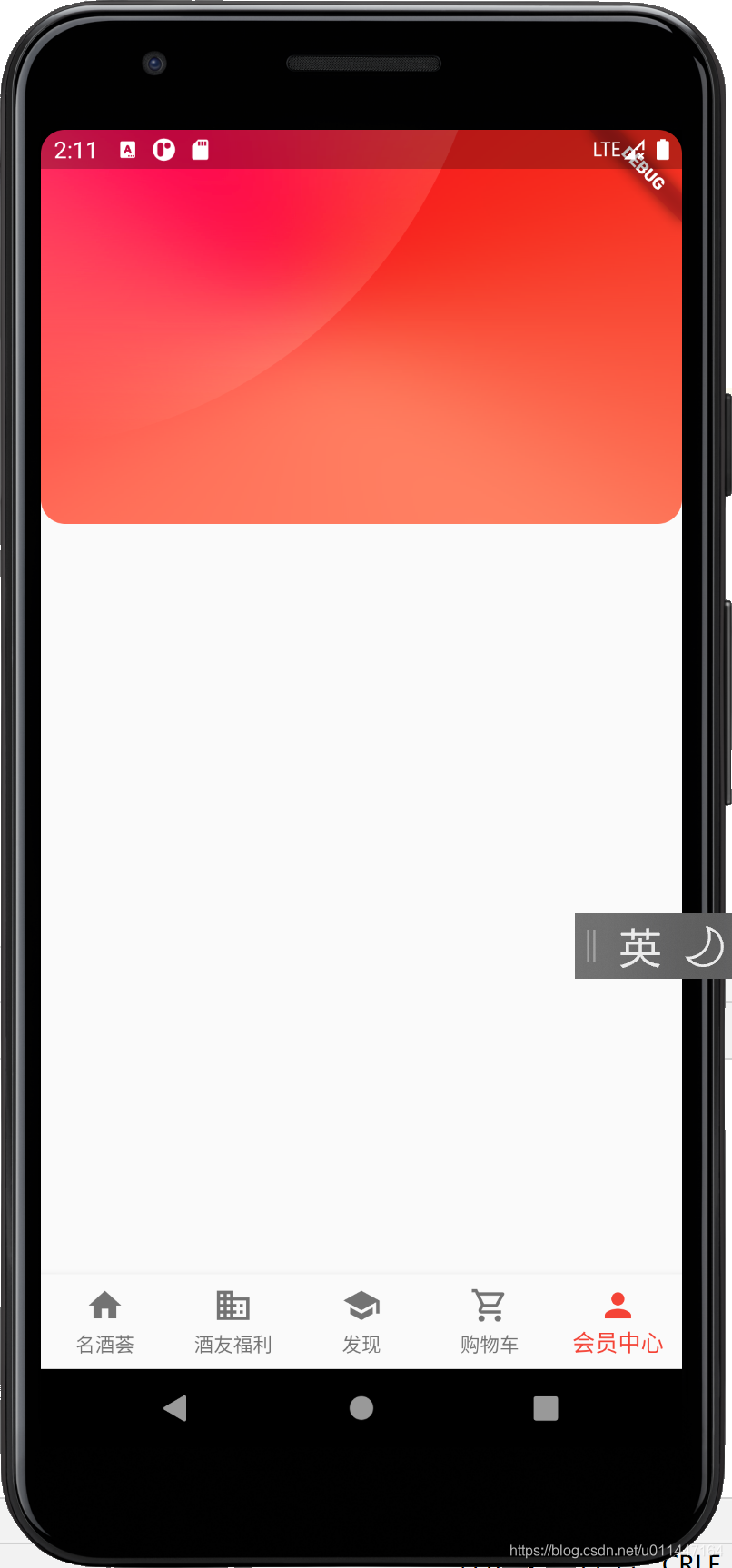
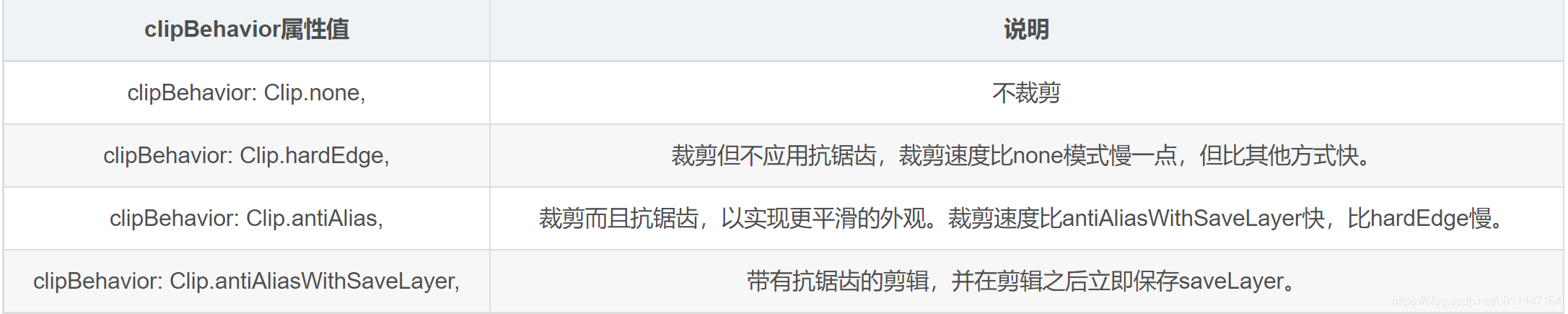
如果使用的decoration对container进行包装的话,color必须写在decoration里边,写在外面是不起作用的。在我写了border后,虽然image是在container里边而且在下部设置了俩个圆角,但是任然不会对图片进行裁剪,这个因为它有个属性叫clipBehavior截切行为设置称了Clip.none 不进行裁剪

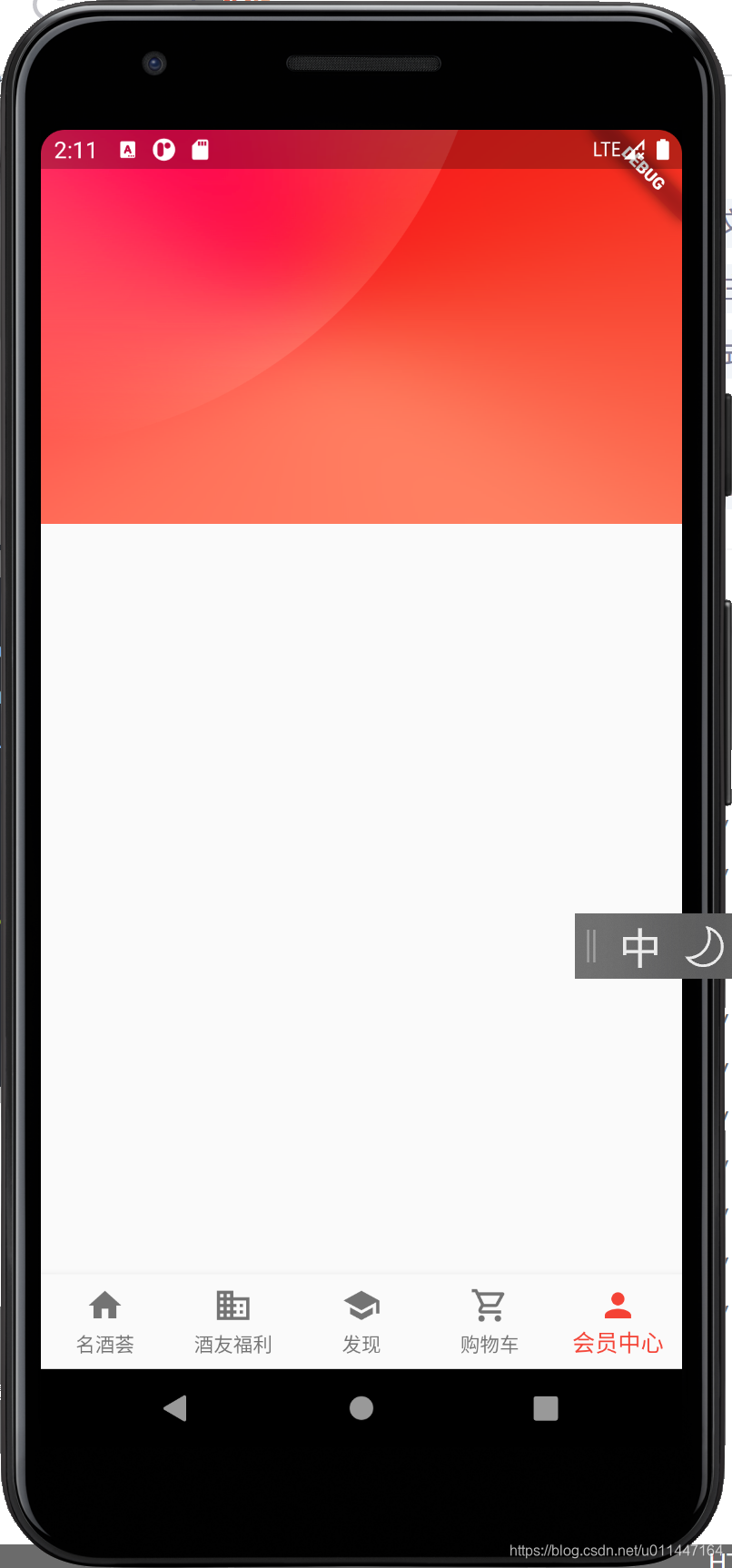
当我们使用了它的抗锯齿剪切属性后就会对图片裁剪了,为了美观我们把它的border去掉
Container(
width:deviceWidth,
height: deviceHeight*0.318,
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(15),
bottomRight: Radius.circular(15)
)
),
child: Image(
image: AssetImage("images/userbackgroud.png"),
fit: BoxFit.fill,
),
)