报错:Property or method “item“ is not defined on the instance but referenced during render.
前言:目前在敲项目,遇到的报错问题~
报错原因:
Property or method "item" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
found in
翻译报错:属性或方法“item”未在实例上定义,但在渲染期间被引用。通过初始化该属性,确保该属性是反应性的,无论是在数据选项中,还是对于基于类的组件。
简而言之,就是item未定义,但在渲染期间使用。
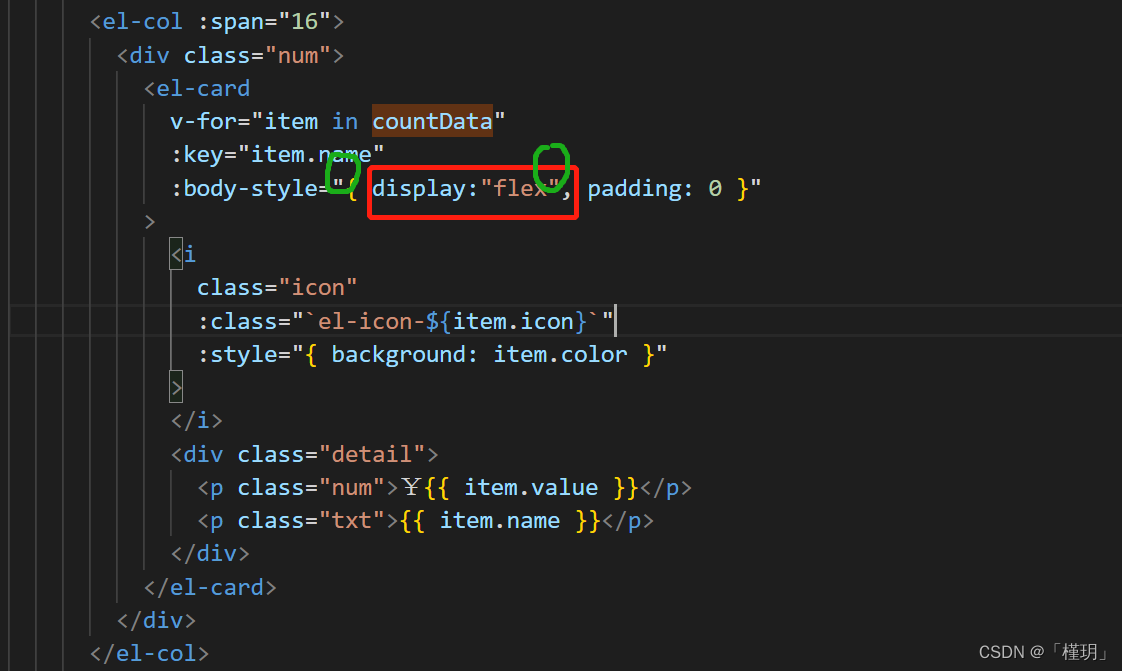
错误代码/原代码:
 错误原因是识别了""双引号,里面应该写单引号
错误原因是识别了""双引号,里面应该写单引号
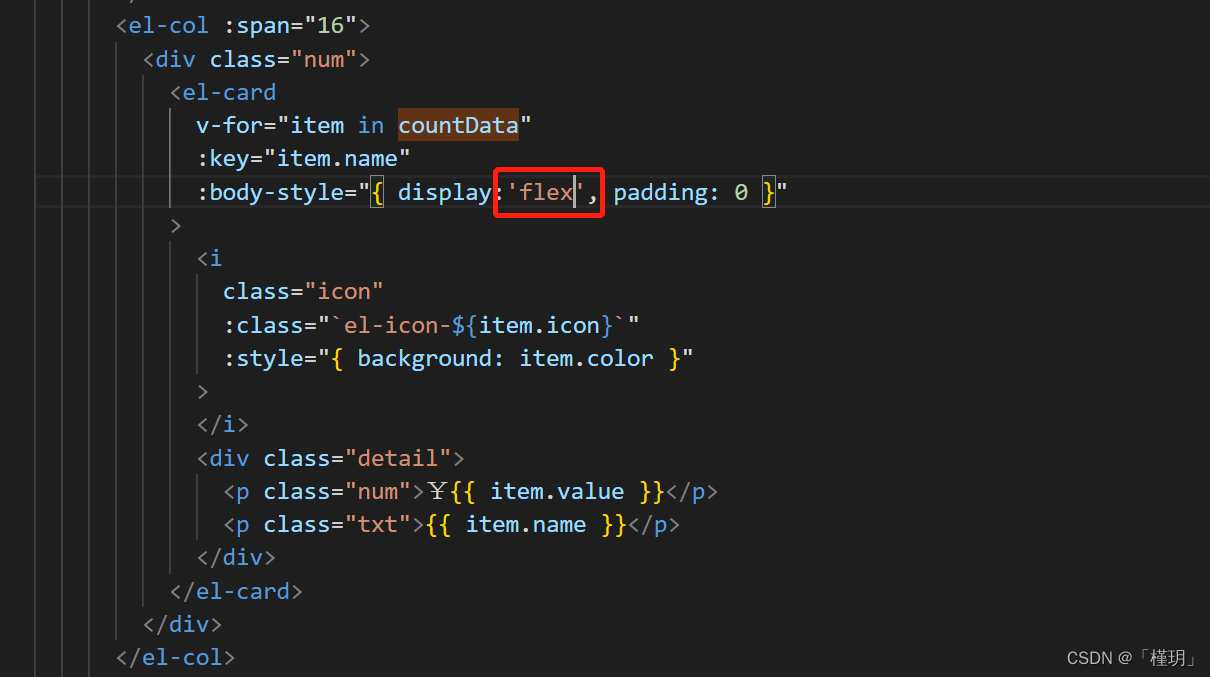
改完代码:

<el-col :span="16">
<div class="num">
<el-card
v-for="item in countData"
:key="item.name"
:body-style="{ display:'flex', padding: 0 }"
>
<i
class="icon"
:class="`el-icon-${item.icon}`"
:style="{ background: item.color }"
>
</i>
<div class="detail">
<p class="num">¥{{ item.value }}</p>
<p class="txt">{{ item.name }}</p>
</div>
</el-card>
</div>
</el-col>