vuex中的state和mapState
vuex是Vue中的数据仓库,用来存储数据的,Vue中每个组件都可以获取和修改vuex中的值。
1. 添加vuex插件

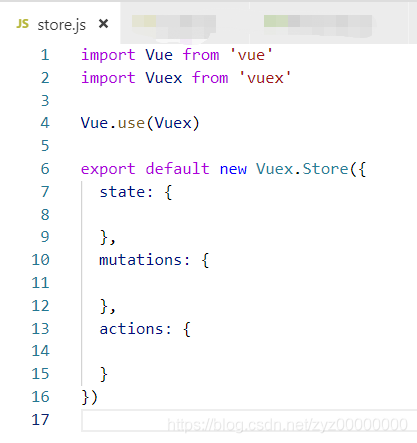
2.项目中会自动生成store.js文件

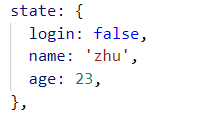
(1)state:陈述、声明。声明变量的

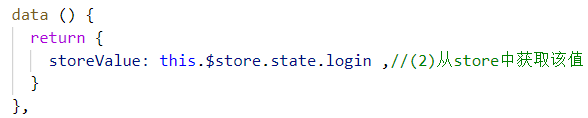
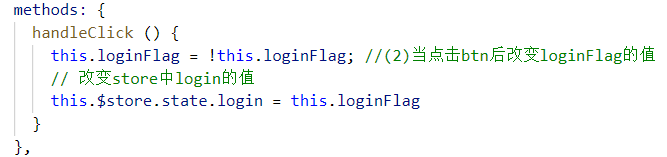
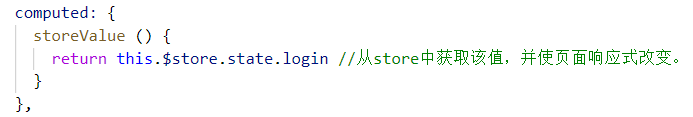
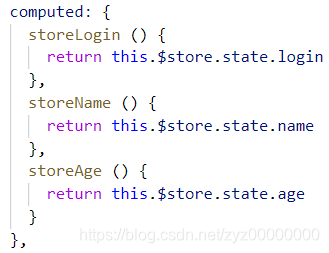
1)该值在组件中的使用:



(2)第二种写法:
组件中引入:import { mapState } from 'vuex'
store.js中的state的属性及值:
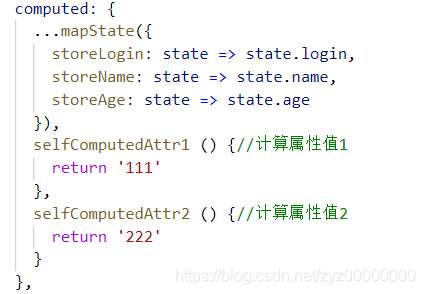
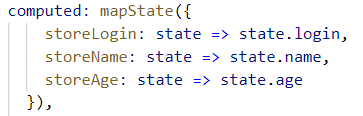
mapState是一个函数,它的返回值是一个对象,这个对象中每个属性都是函数,这个对象类似于computed的这种结构:

写法1):传入数组,且三个参数一一对应,并且和state中的命名一样。
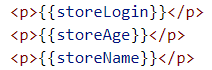
computed: mapState(['login', 'name', 'age']), <p>{{login}}{{name}}{{age}}</p>写法2):传入对象,storeLogin为计算属性名,state为传入参数名(对应store中state),login为state中的login。


写法3):计算属性computed不仅要接收mapState,而且自身也有计算属性,此时用“...”扩展运算符