可视化uniapp2.0高级事件使用说明
体验地址:http://hey.diyhey.com/admin/index http://hey.diyhey.com/admin/login
http://hey.diyhey.com/admin/login
为了使可视化uniapp2.0的功能 更加丰富,除了拖拉拽快速生成页面布局外,现在增加高级事件,动态的绑定编写的js代码,和动态绑定样式 可视化uniapp2.0的高级事件使用技巧!
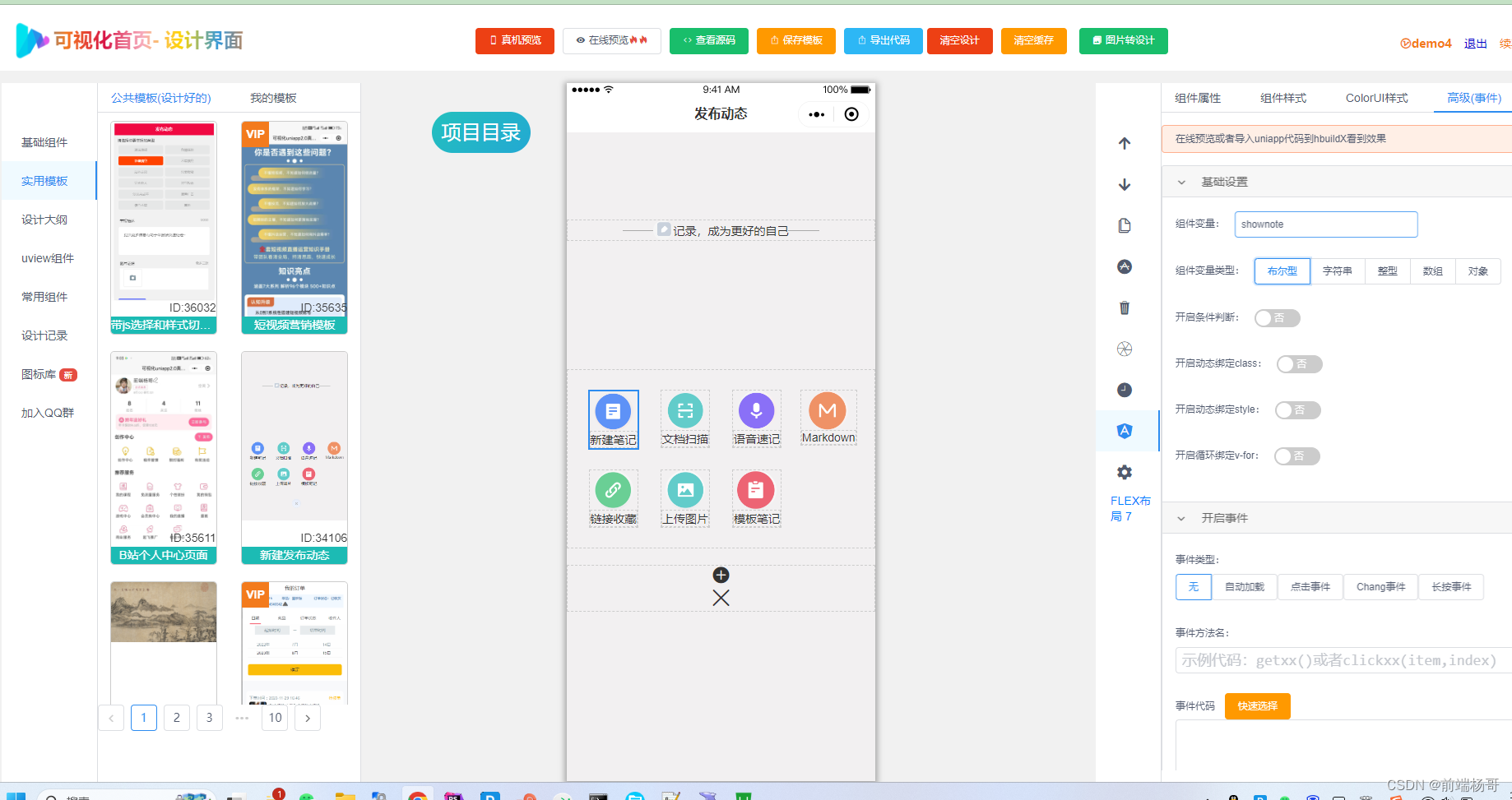
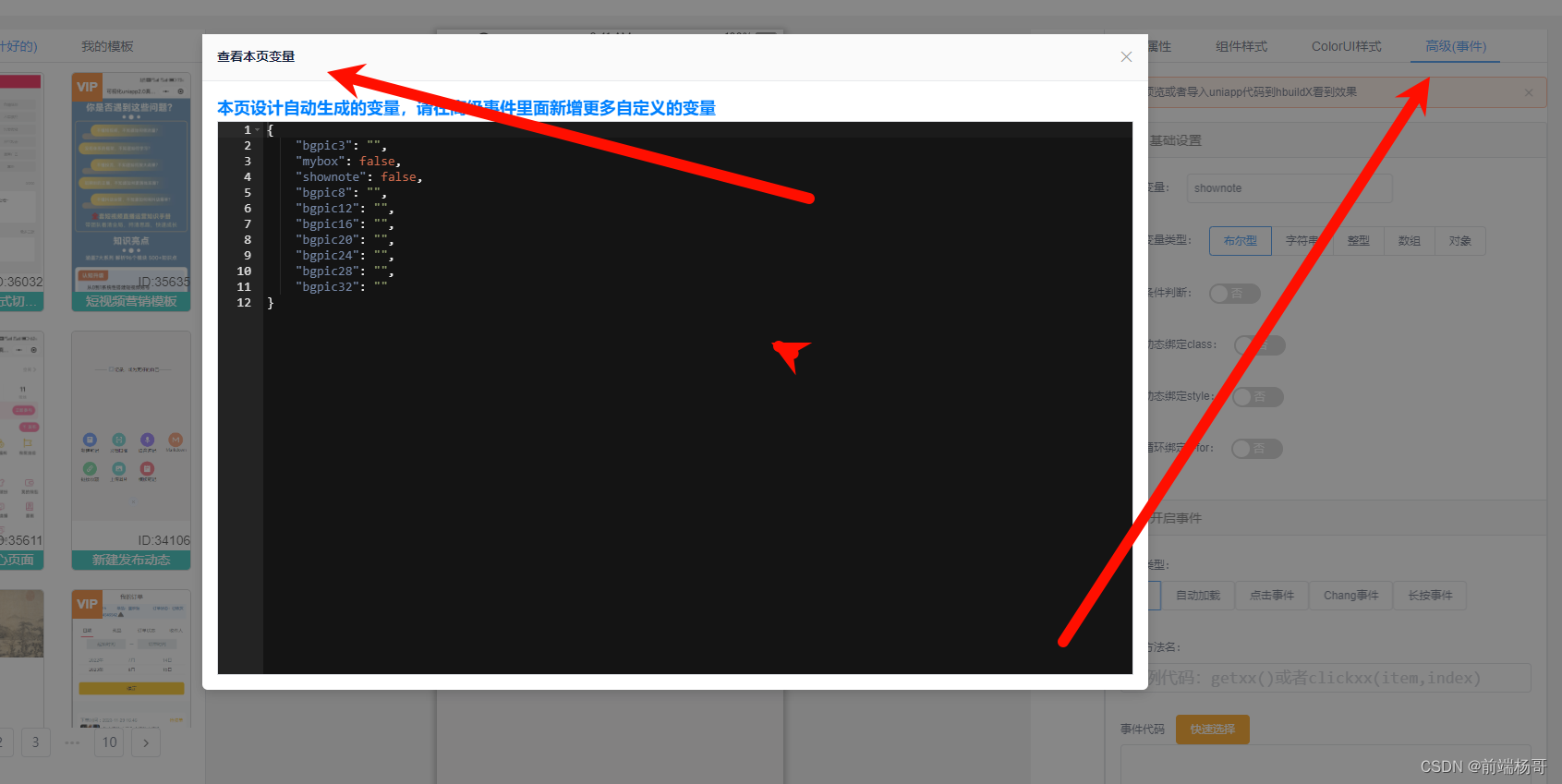
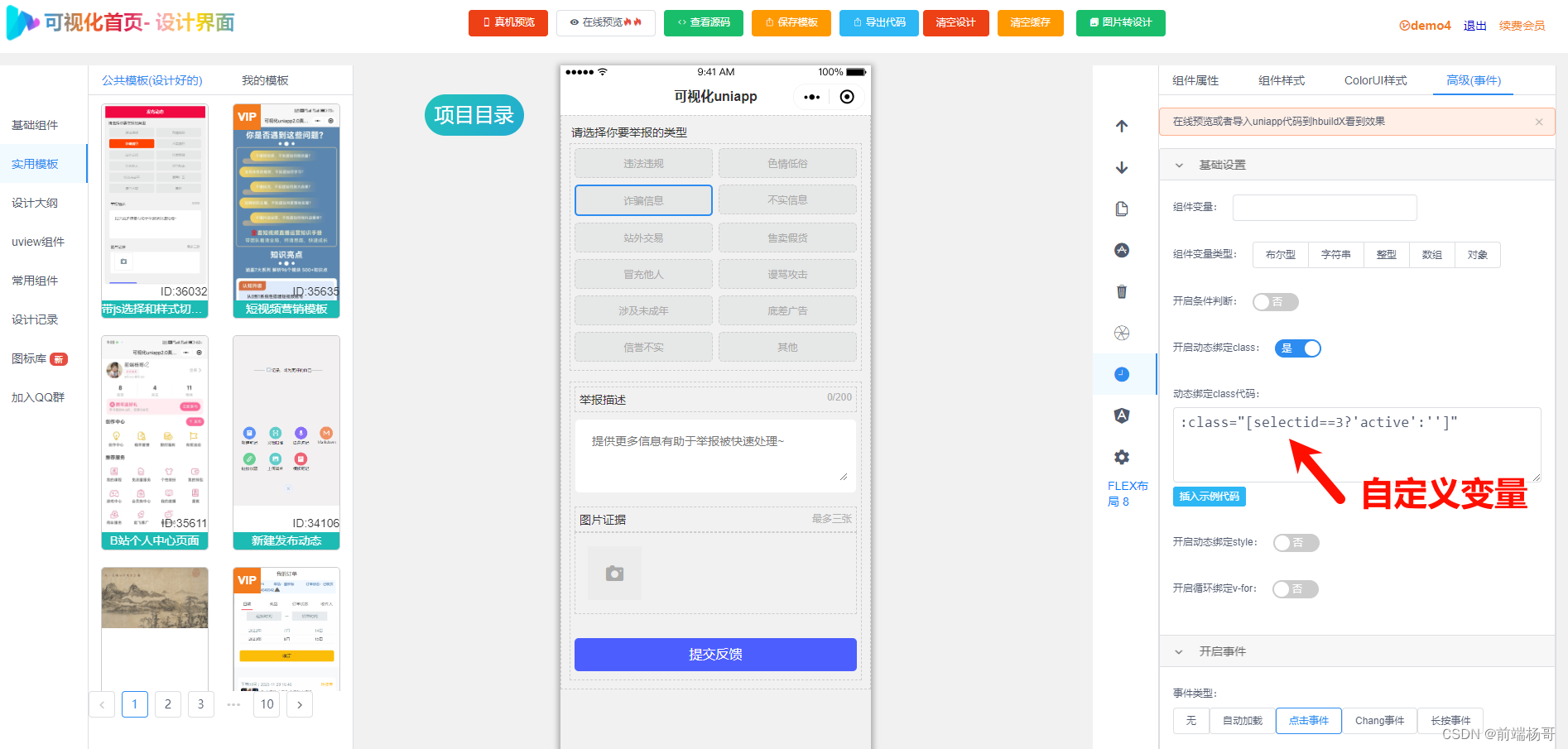
1.可以自定义本页设计的初始化变量,可以定义变量的类型有 ,布尔类型,整型、字符串、对象、数组等!


初始化变量定义好了后可以绑定动态样式,现有class动态绑定样式和style动态绑定样式,和事件里编写js代码修改赋值!通过对初始化变量的修改来控制整个页面的修改,
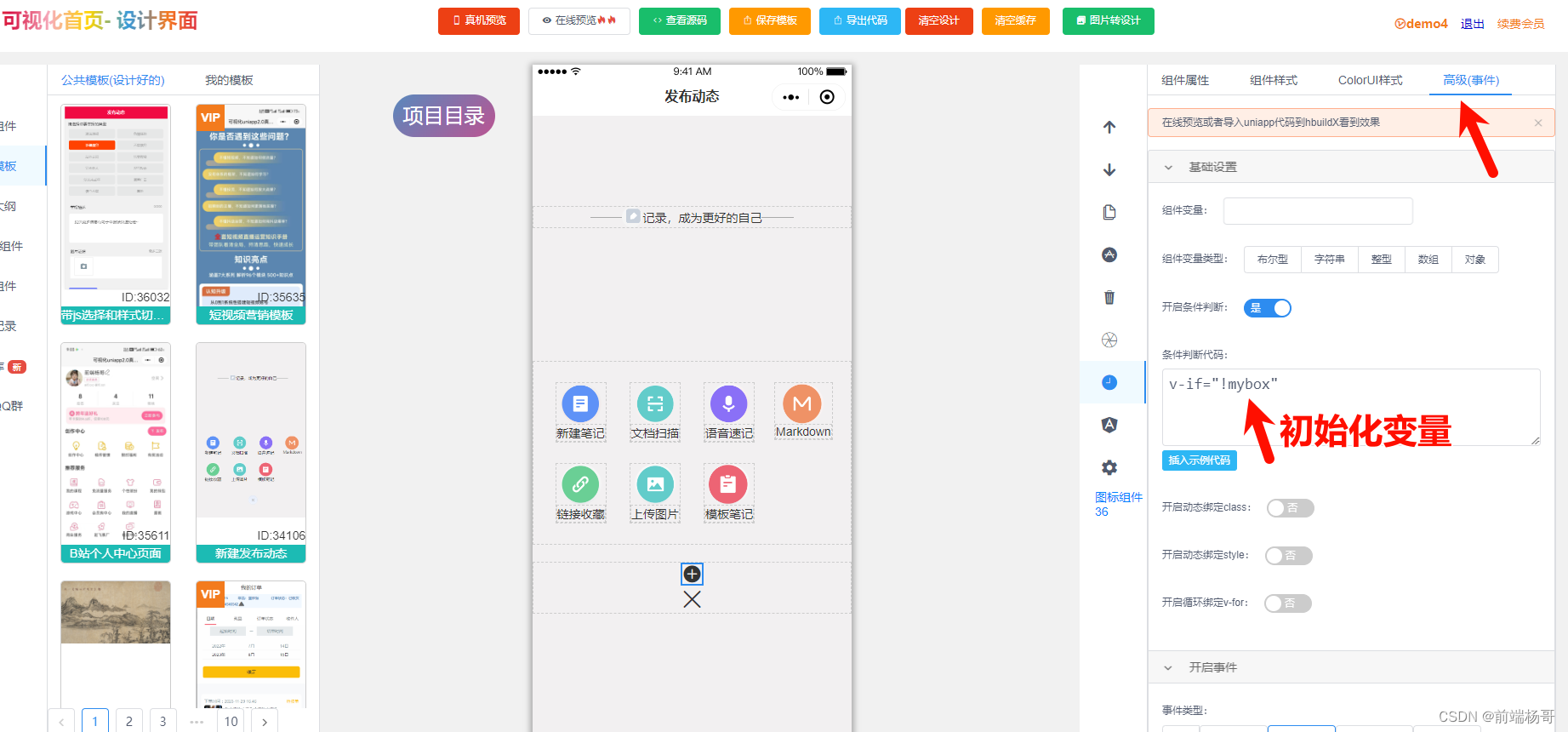
2.可视化绑定v-if指令,v-if用于根据条件来判断是否渲染DOM元素。当条件为真时,元素会被渲染到DOM中;当条件为假时,元素会从DOM中移除。以初始化变量为例

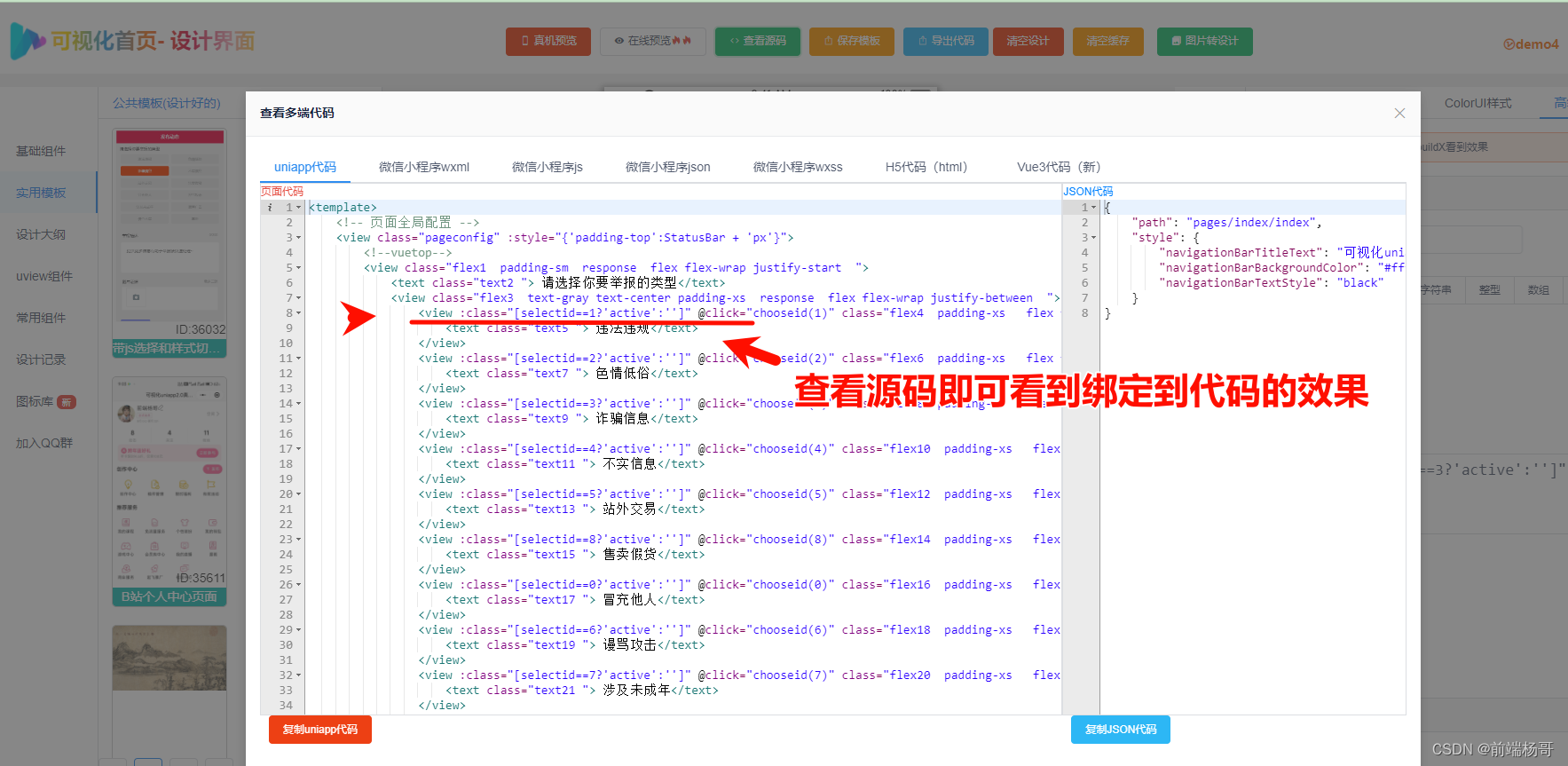
3.可视化动态绑定类样式 :class vue项目中:class的用途是用于根据数据的变化动态绑定元素的类名。你可以根据条件、计算属性等来决定元素是否添加某个类名 ,用法如下:


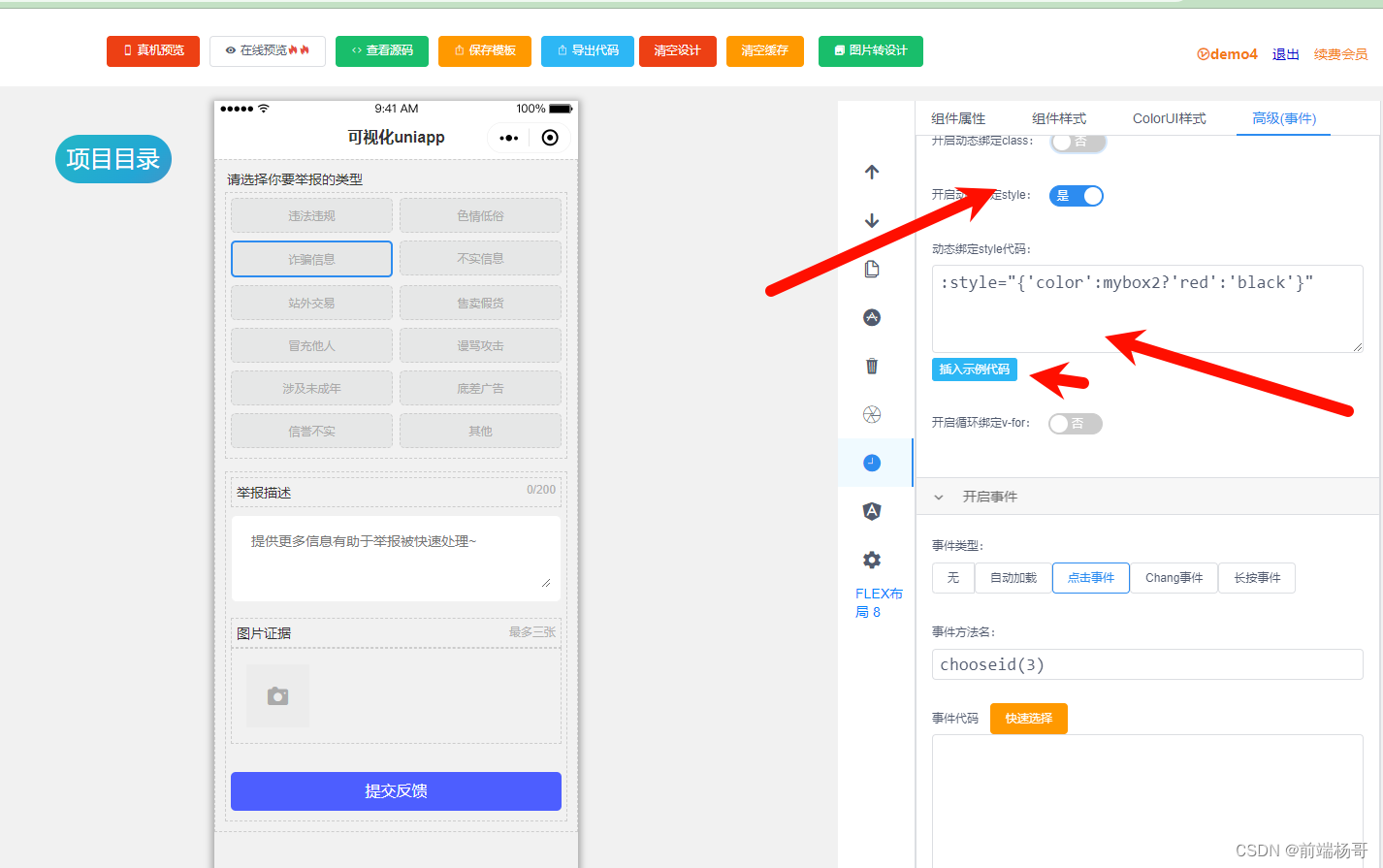
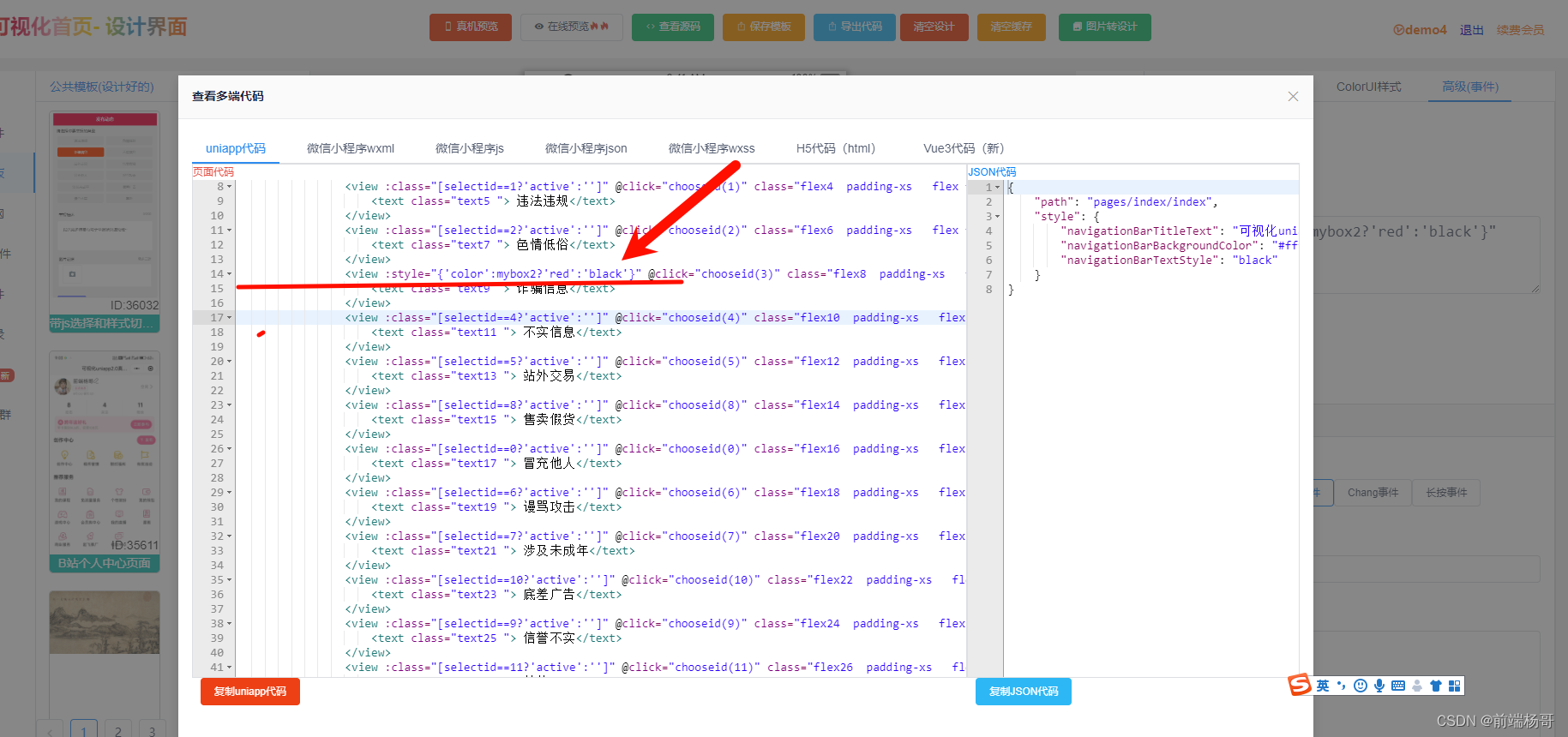
4.可视化动态绑定style样式 :style vue项目中::style用于根据数据的变化动态绑定元素的样式。你可以根据条件、计算属性等来决定元素的样式。,用法如下:

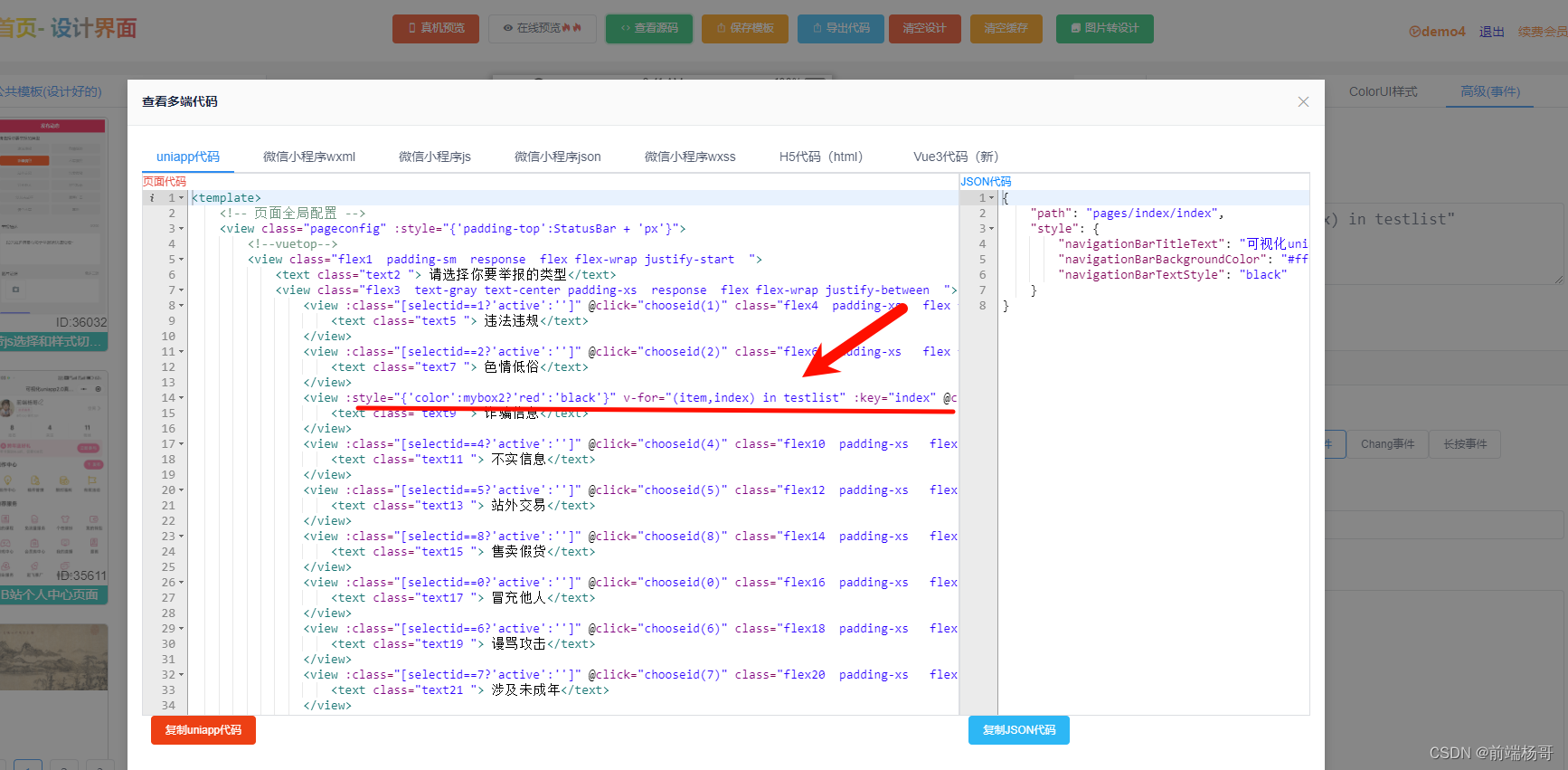
绑定后,查看代码如下

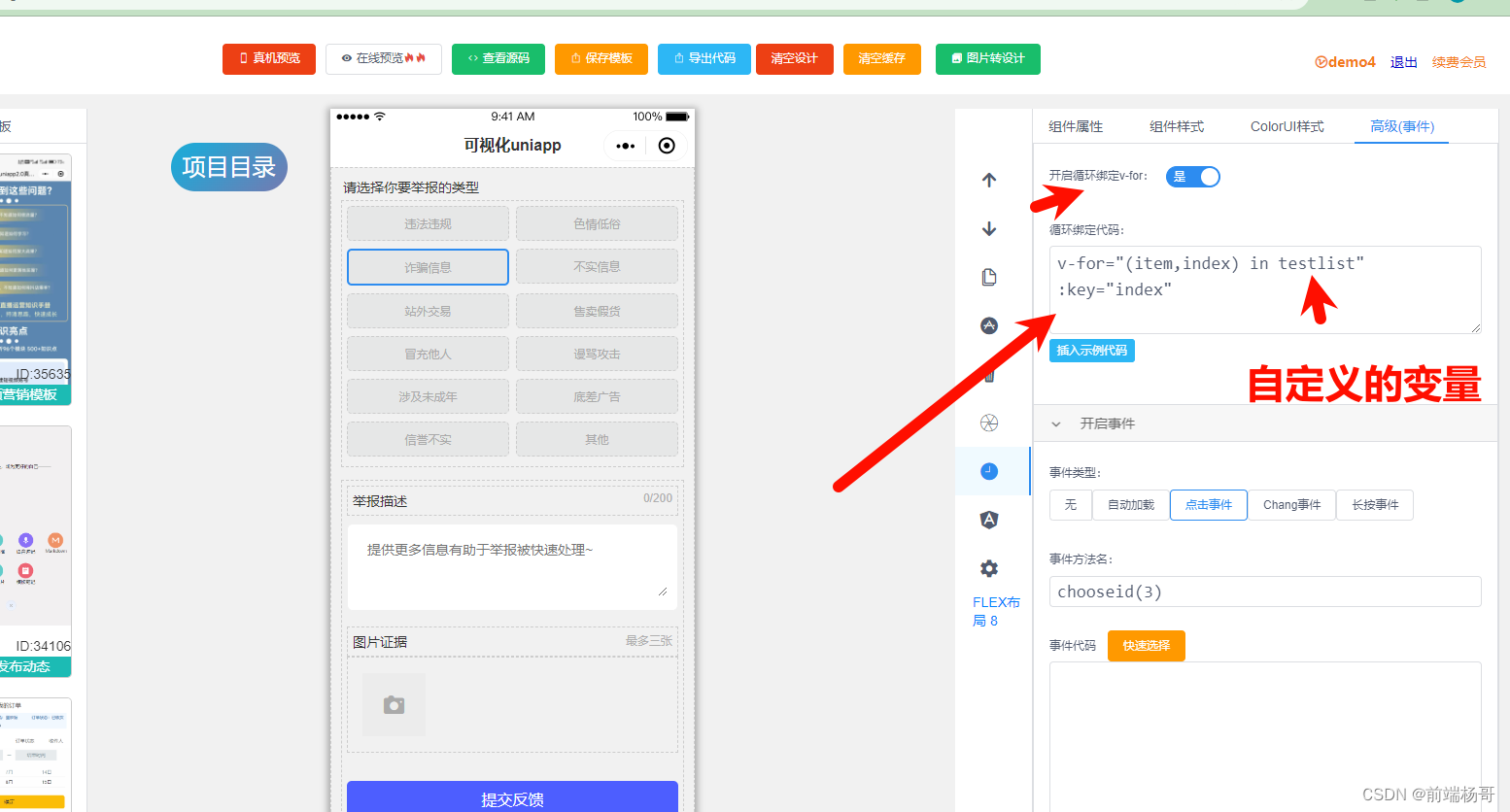
6.可视化绑定v-for指令,v-for用于根据数据源循环渲染DOM元素。它可以遍历数组或对象,并为每个元素生成相应的DOM元素。 用法如下

效果如下

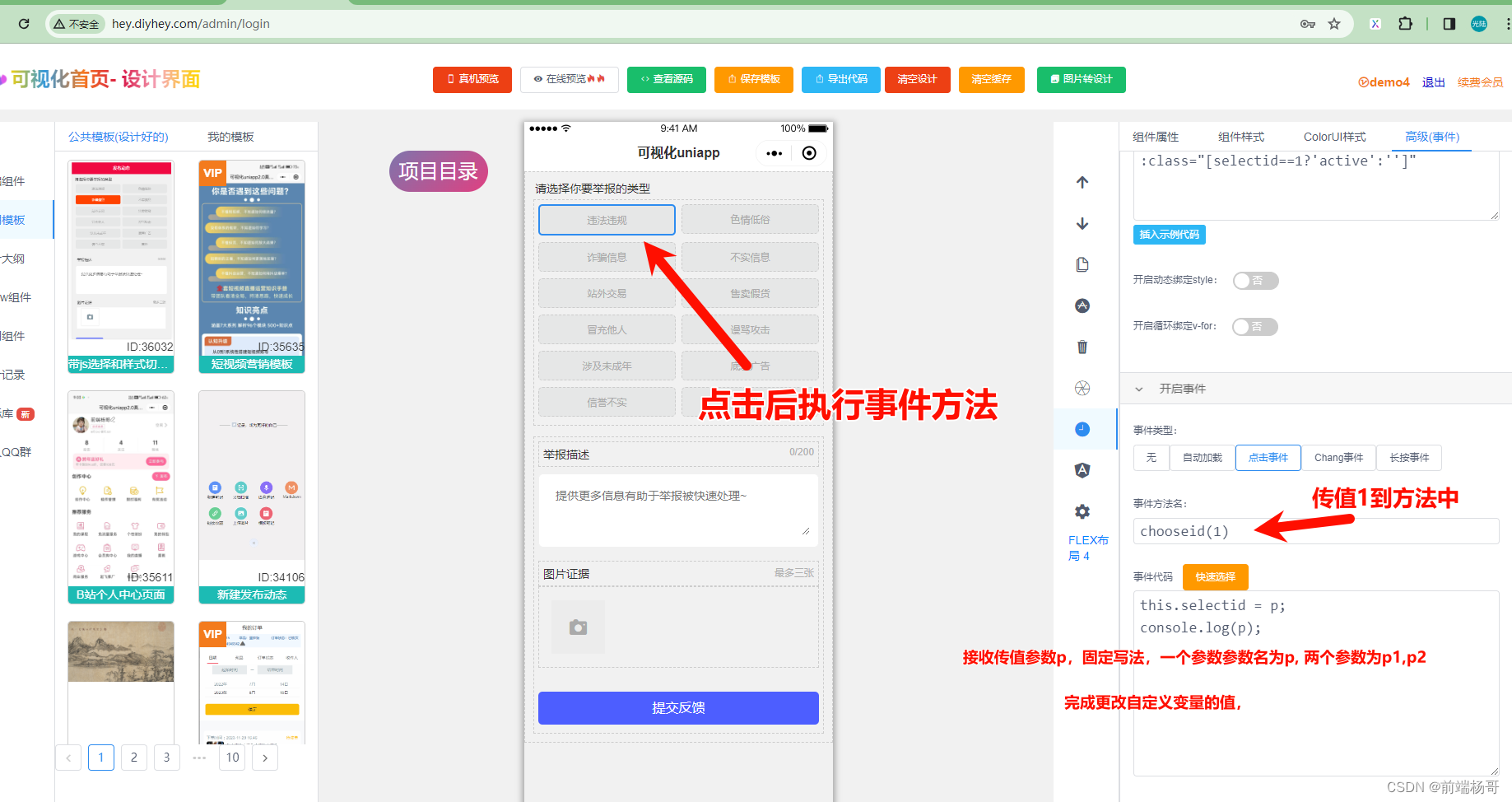
7,开启事件,事件相当于一个方法函数 ,开启事件有点击事件,本页自动加载事件,change事件,和长按事件
8,事件支持自定义方法名和方法传值,必须含有括号,支持传一个值,或者传两个值, 传一个值的话,接收参数为p,传两个值得话,接收参数的名称为p1,p2 固定写法

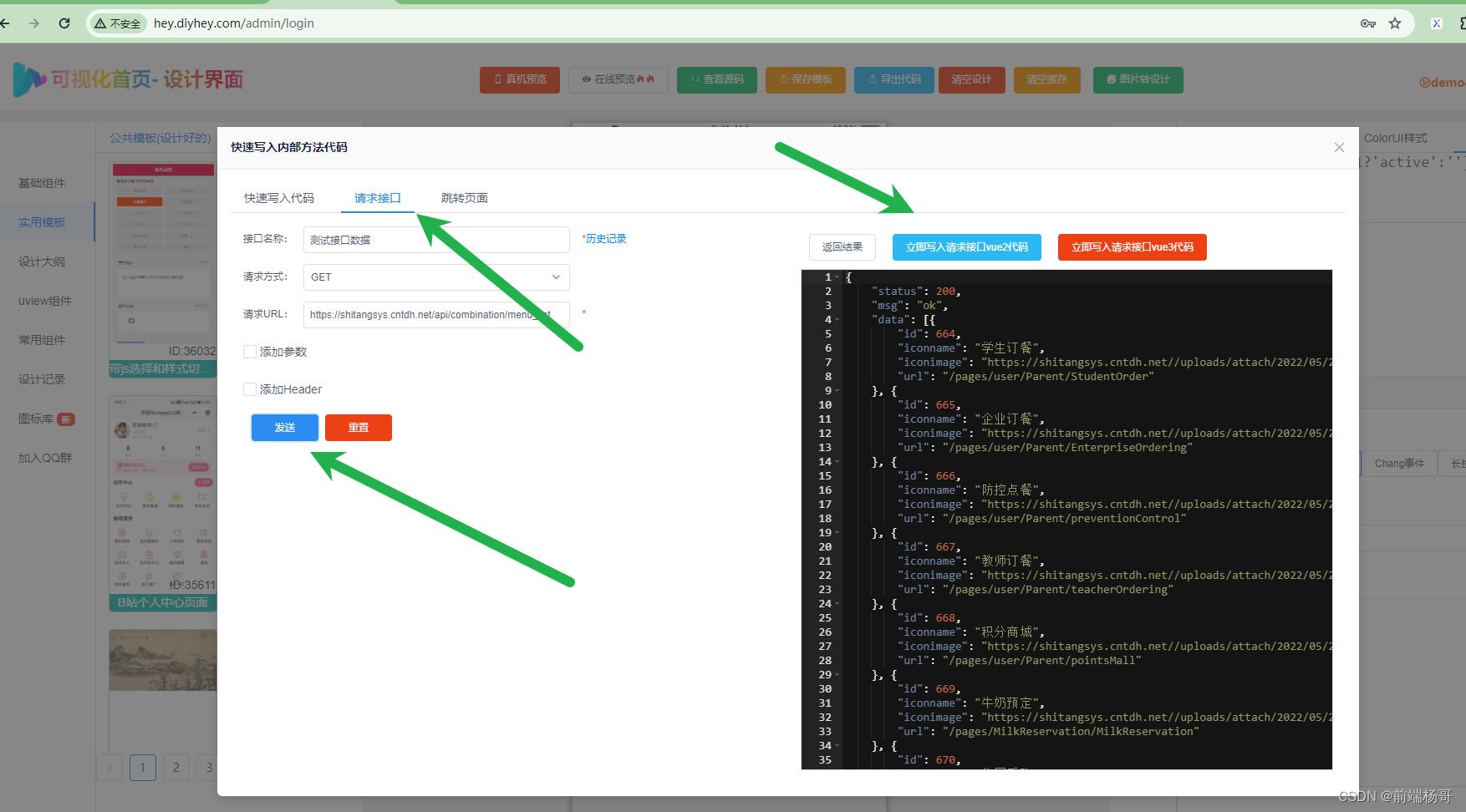
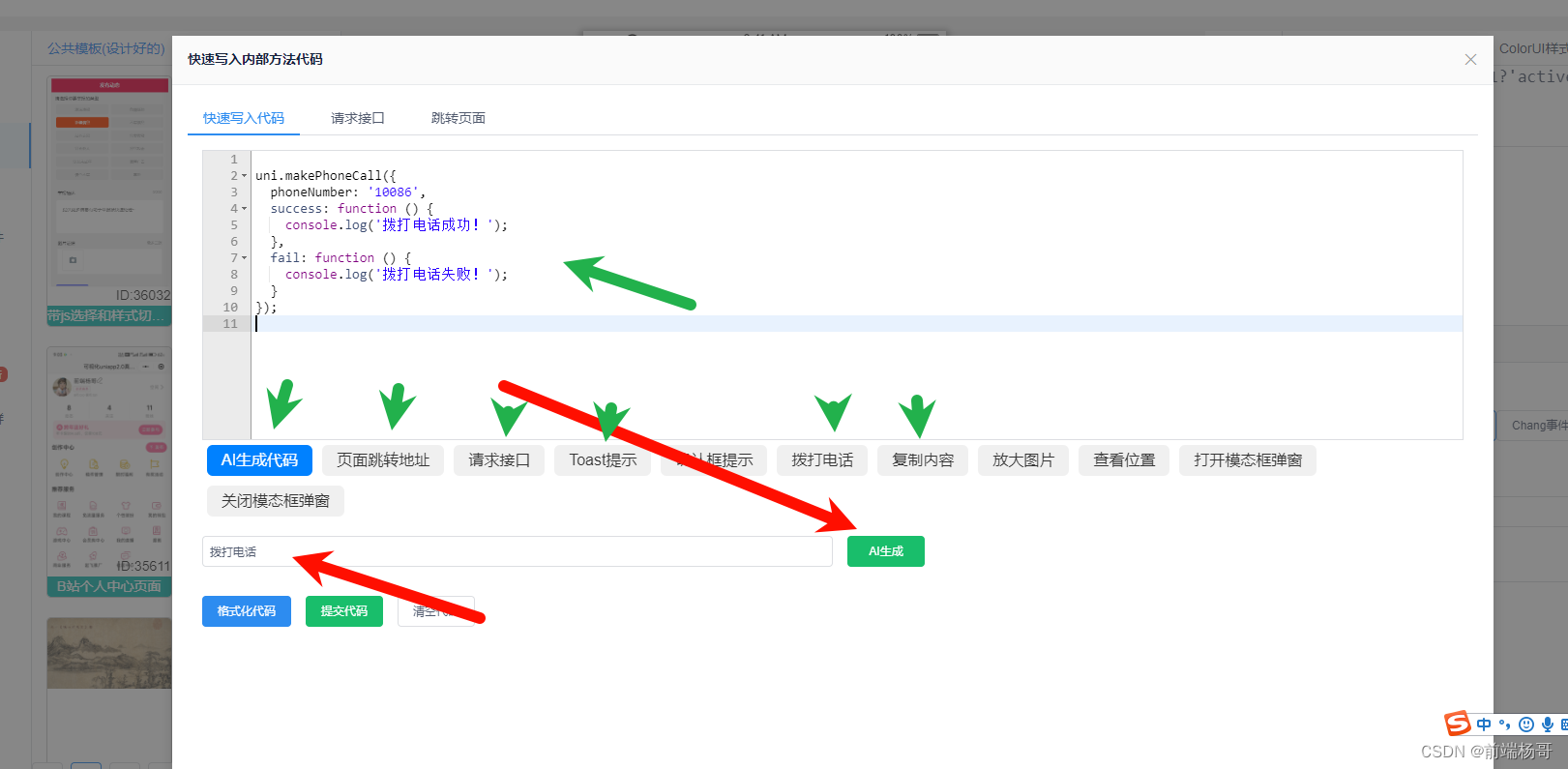
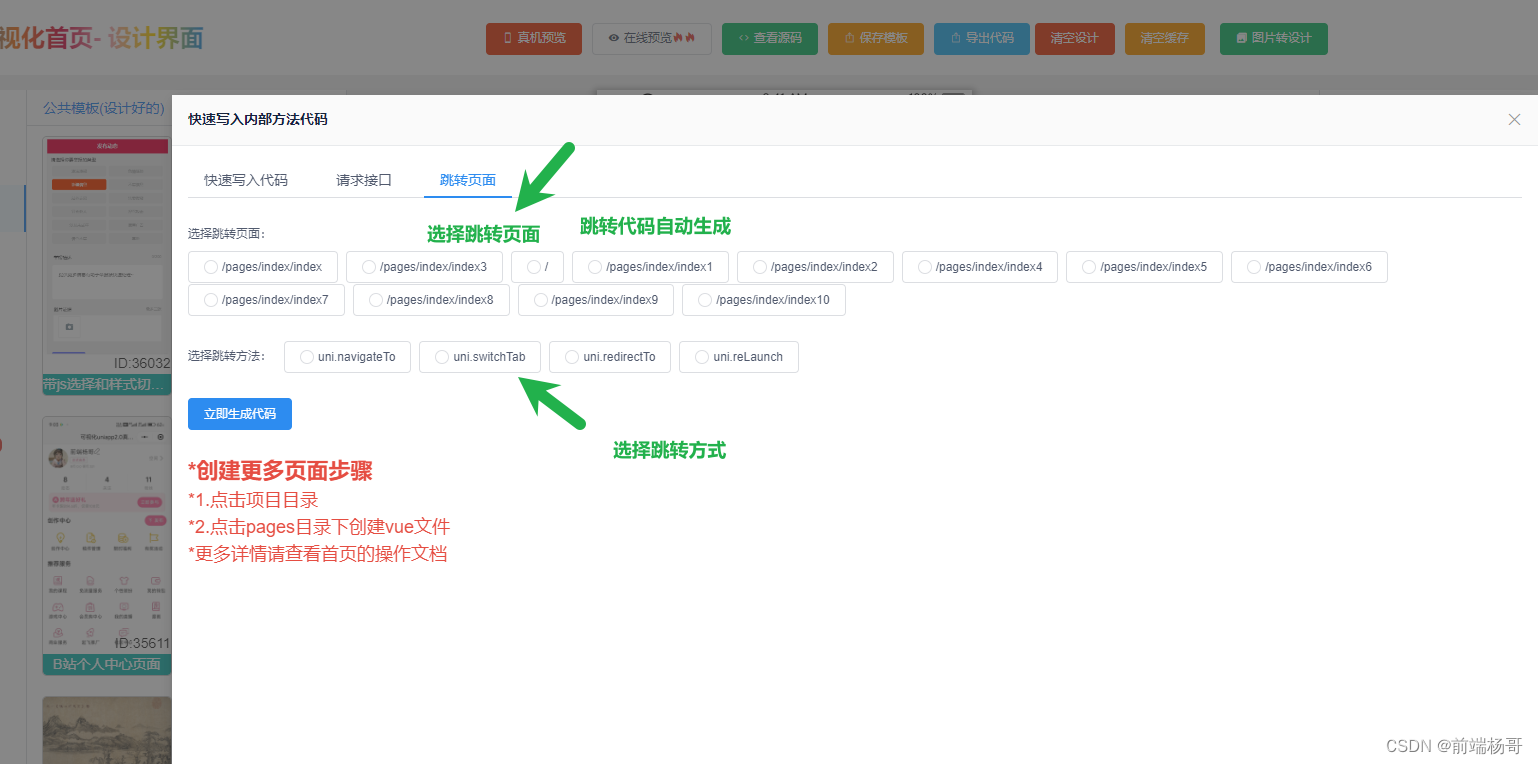
9.点击快速选择。进入一个代码工具栏,里面有AI生成代码,和请求接口还有页面跳转等。如图

页面跳转

请求接口