VSCode安装教程(超详细)

前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【软件安装教程】专栏的第1篇文章;
既然用到了VSCode,写篇安装教程记录一下不过分吧
专栏地址:【软件安装教程】, 此专栏是我是夜阑的狗对软件安装的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、VSCode软件下载
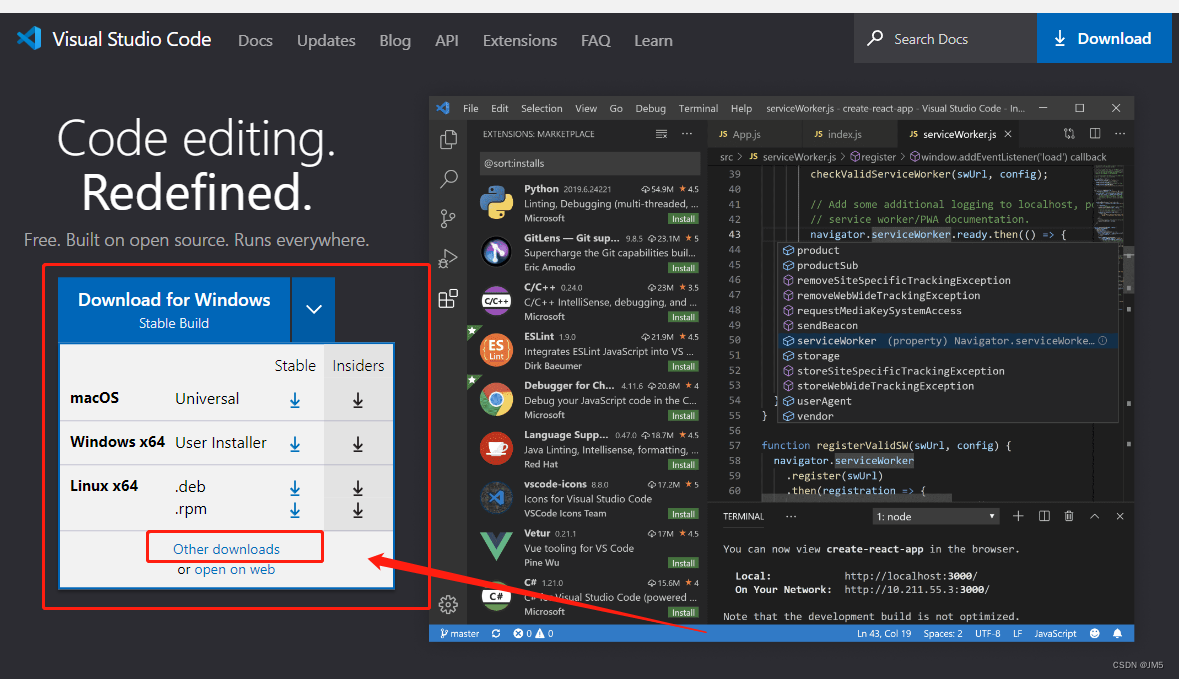
官网下载地址: 下载地址
- 1、点击Download for Windows的下拉按钮,点击
Other downloads;

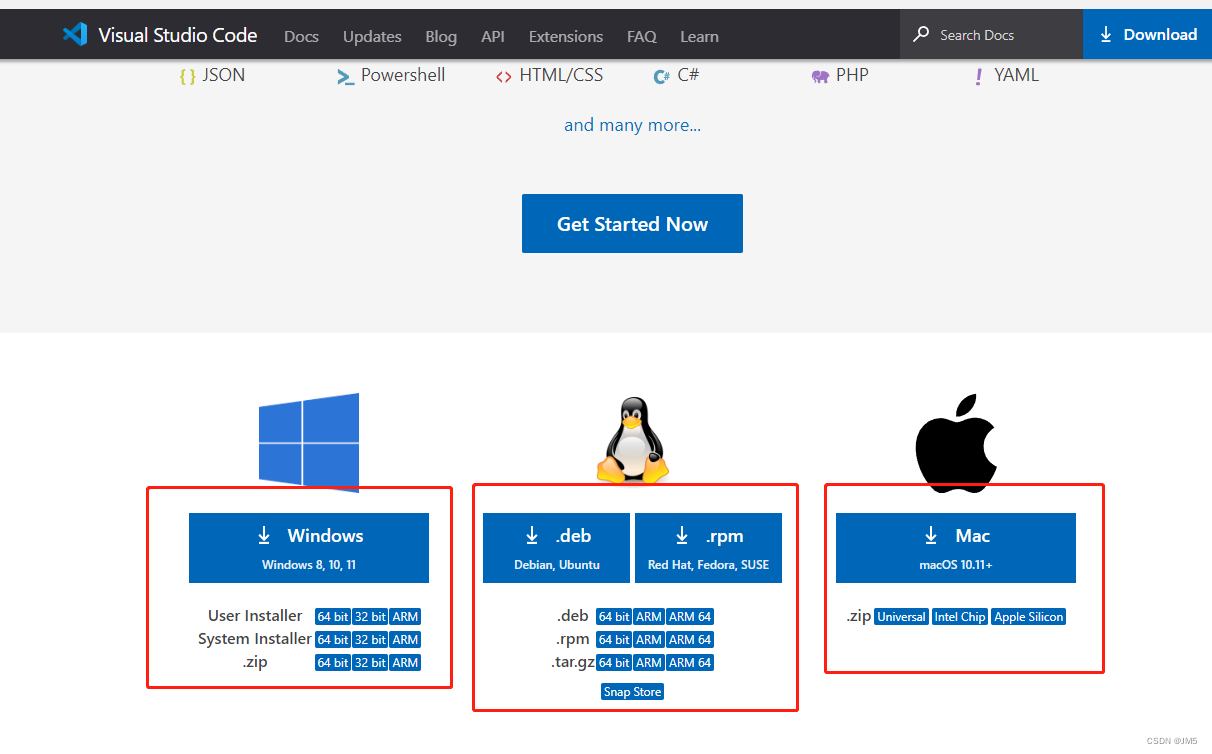
- 2、在这里可以选择自己想要下载的版本

这里我下载的windows版本,下面的教程就以windows版本为例。
二、安装步骤
-
Step1.双击下载好的安装包,可能有些会出现安全警告,到时点击运行即可,这里我没有出现所以就没有展示了;

-
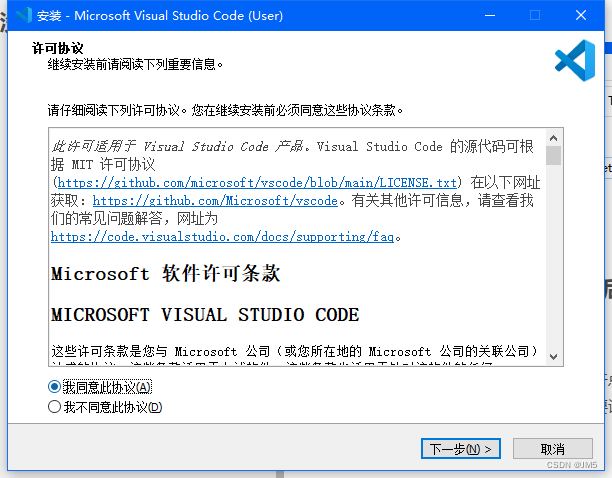
Step2.阅读协议后,点击我同意此协议,点击下一步;

-
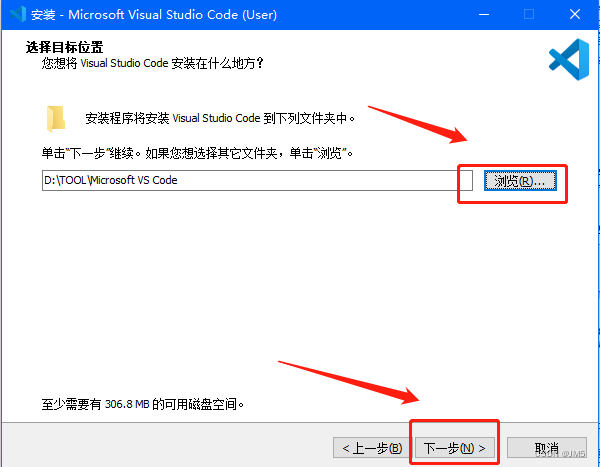
Step 3.接下来就是选择安装路径了,默认是安装在C盘,可以点击浏览选择自己的安装路径,这里我选择在D盘路径:“
D:\TOOL\Microsoft VS Code”;

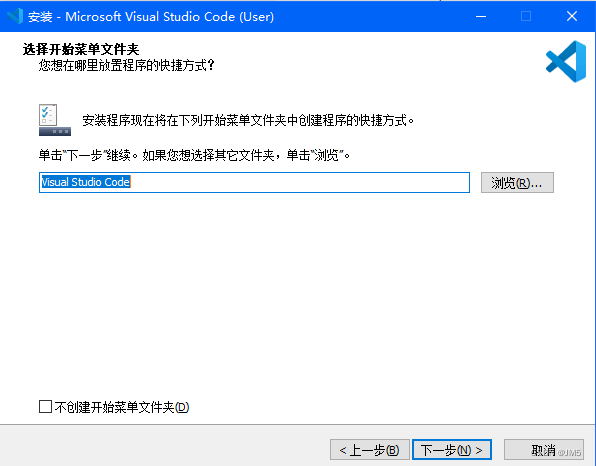
- Step 4. 添加到开始菜单,这里默认即可,点击下一步;

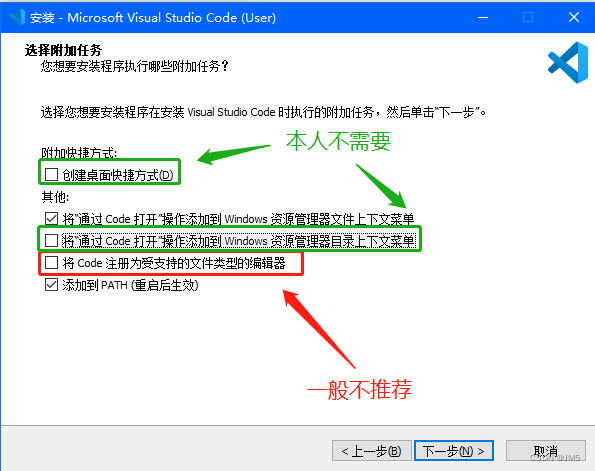
- Step 5. 这里要选择自己想要的功能,点击下一步,下面本人勾选功能,仅供参考;
因为比较喜欢桌面干净就不勾选桌面快捷方式了,还有也不想用VSCode添加到右键菜单,支持打开目录,也不勾选了;

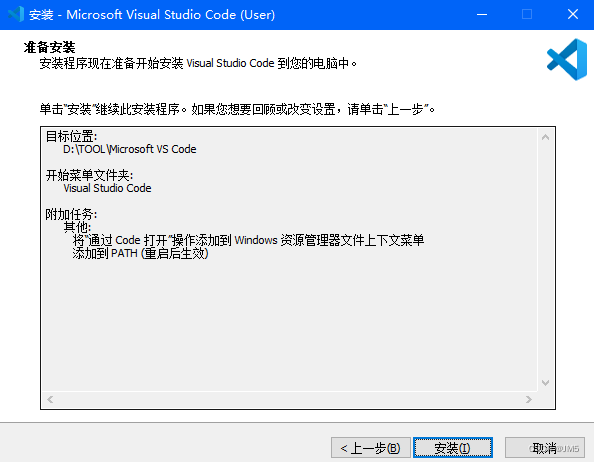
- Step 6.确认信息,点击安装;

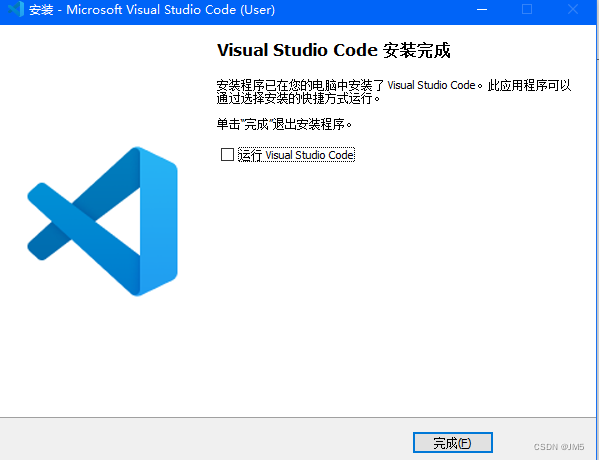
- Step 7. 安装完成,这里我不勾选VS Code了

三、安装完了配置一下
到这里整个软件安装完了,发现是英文界面,如果想要学习英语的小伙伴可以接着用,英语差的也推荐用英语界面。但是中文界面可以不用,但不能不有!!!
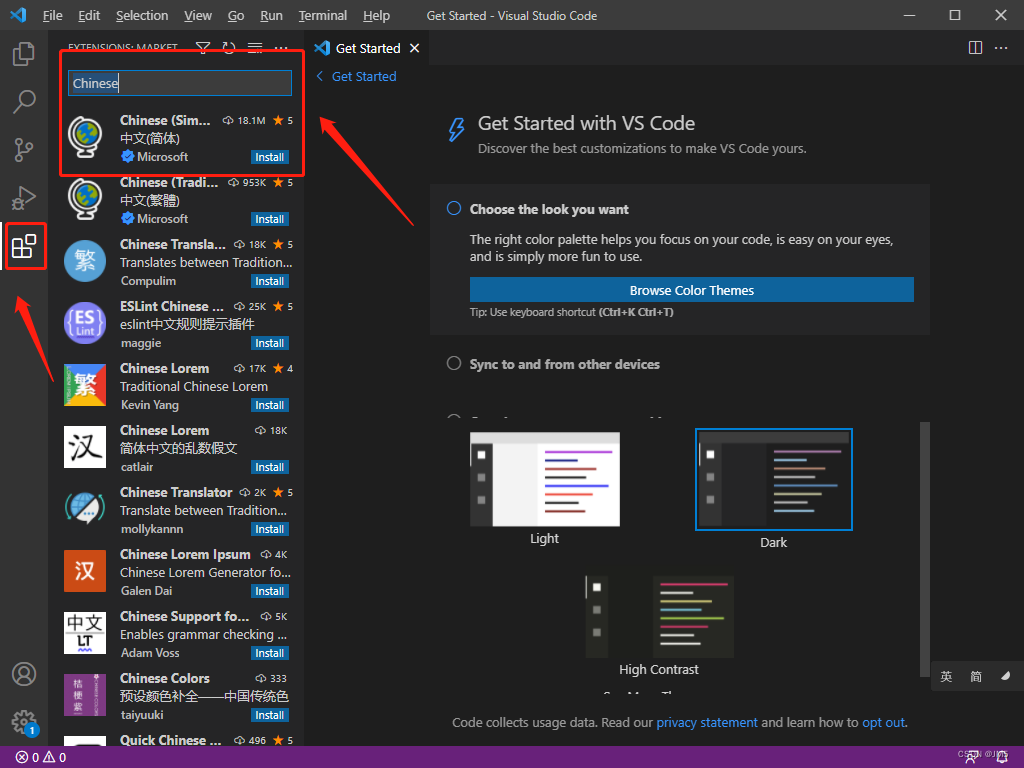
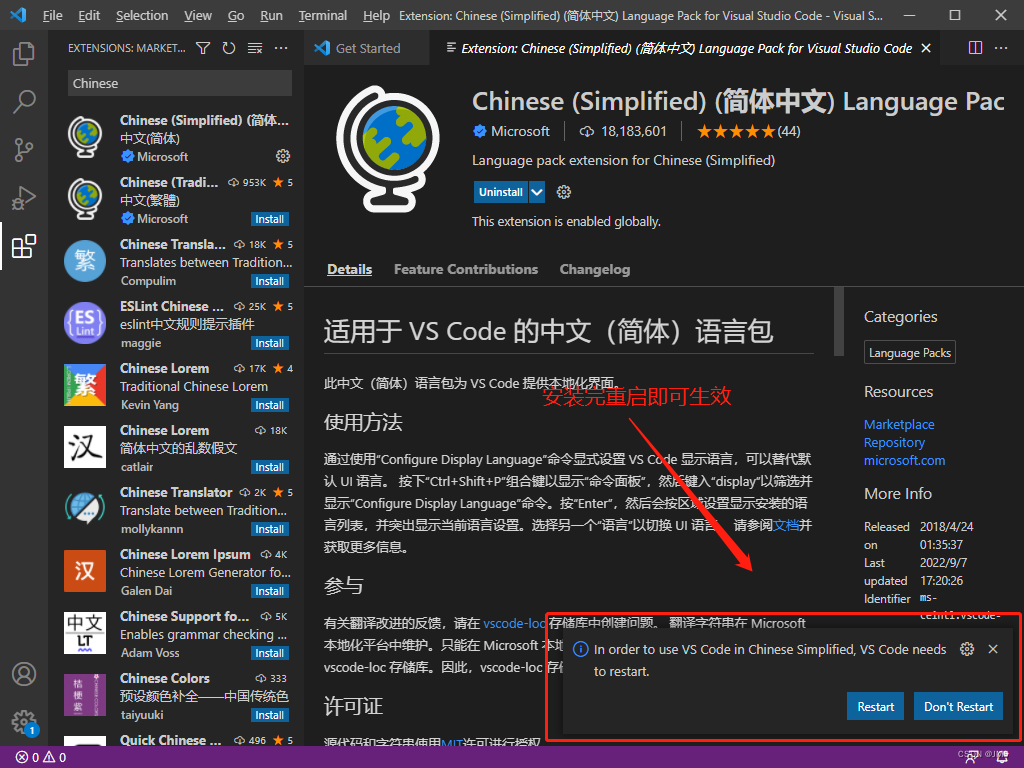
- 1. 配置中文界面

安装插件之后,重启一下软件即可;

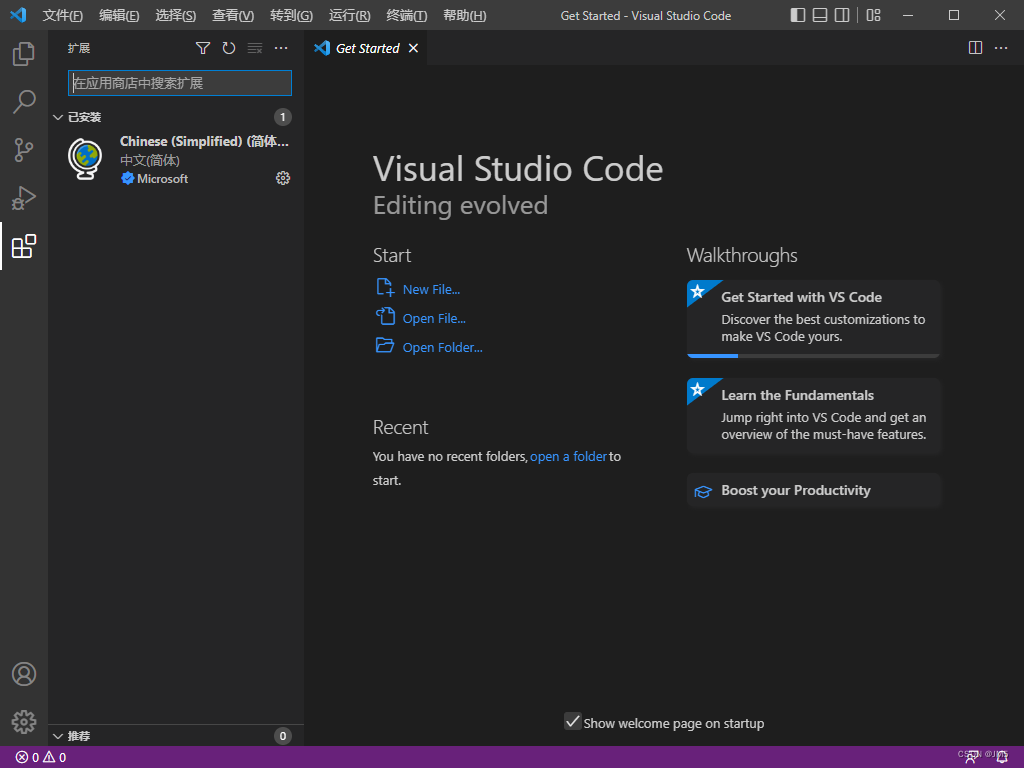
中文界面安装完成

总结
以上就是今天要讲的内容,本文仅仅简单介绍了VSCode安装教程和中文配置。当然VSCode的配置不止这一点,后面的配置都是按需配置,本人追求的就是简洁。
感谢观看,如果有帮助到你,请给文章点个赞和收藏,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【数字图像处理】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!