问题详情
Stackoverflow:OPTIONS请求跨域问题 https://stackoverflow.com/questions/72465838/why-does-this-cors-preflight-did-not-succeed-always-appear-resulting-in-the-use/72470620#72470620
https://stackoverflow.com/questions/72465838/why-does-this-cors-preflight-did-not-succeed-always-appear-resulting-in-the-use/72470620#72470620
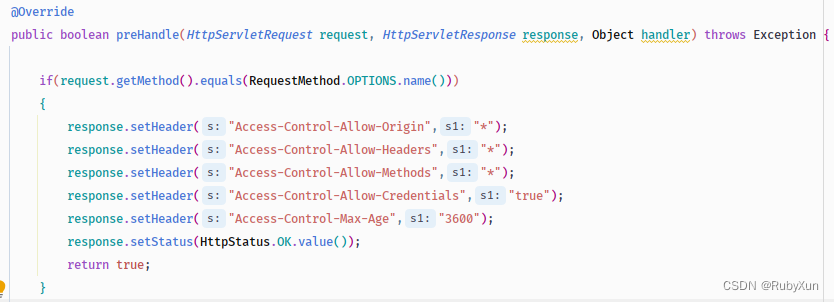
代码参考
if(request.getMethod().equals(RequestMethod.OPTIONS.name()))
{
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Headers","*");
response.setHeader("Access-Control-Allow-Methods","*");
response.setHeader("Access-Control-Allow-Credentials","true");
response.setHeader("Access-Control-Max-Age","3600");
response.setStatus(HttpStatus.OK.value());
return true;
}
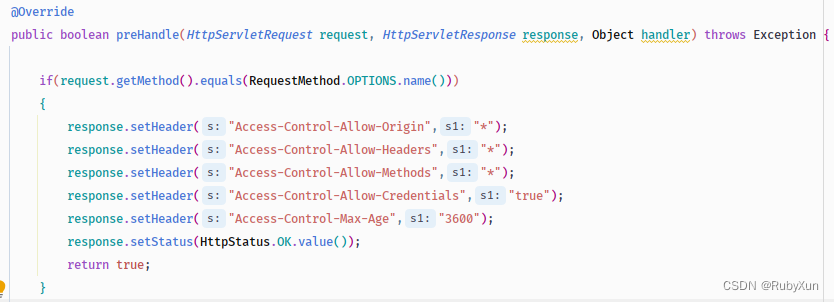
问题解决

if(request.getMethod().equals(RequestMethod.OPTIONS.name()))
{
return true;
}
- 然后发现需要在此代码块内添加跨域Head信息 成功
if(request.getMethod().equals(RequestMethod.OPTIONS.name()))
{
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Headers","*");
response.setHeader("Access-Control-Allow-Methods","*");
response.setHeader("Access-Control-Allow-Credentials","true");
response.setHeader("Access-Control-Max-Age","3600");
response.setStatus(HttpStatus.OK.value());
return true;
}
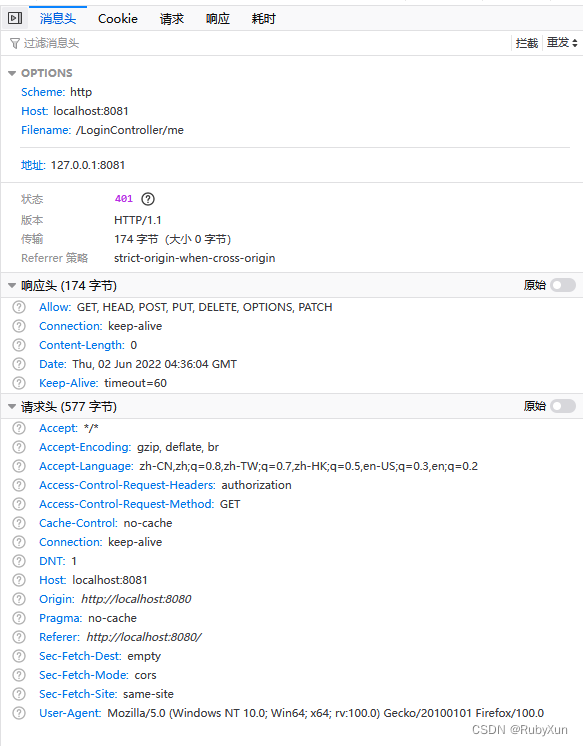
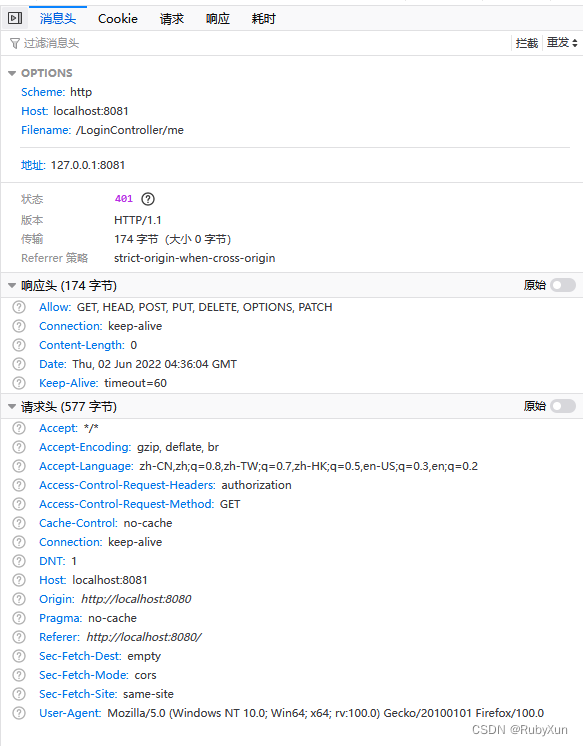
报错信息



 https://stackoverflow.com/questions/72465838/why-does-this-cors-preflight-did-not-succeed-always-appear-resulting-in-the-use/72470620#72470620
https://stackoverflow.com/questions/72465838/why-does-this-cors-preflight-did-not-succeed-always-appear-resulting-in-the-use/72470620#72470620