可视化uniapp 2.0实现可视化微信小程序+可视化h5+可视化uniapp
体验地址:https://we7.diyhey.com/admin/login
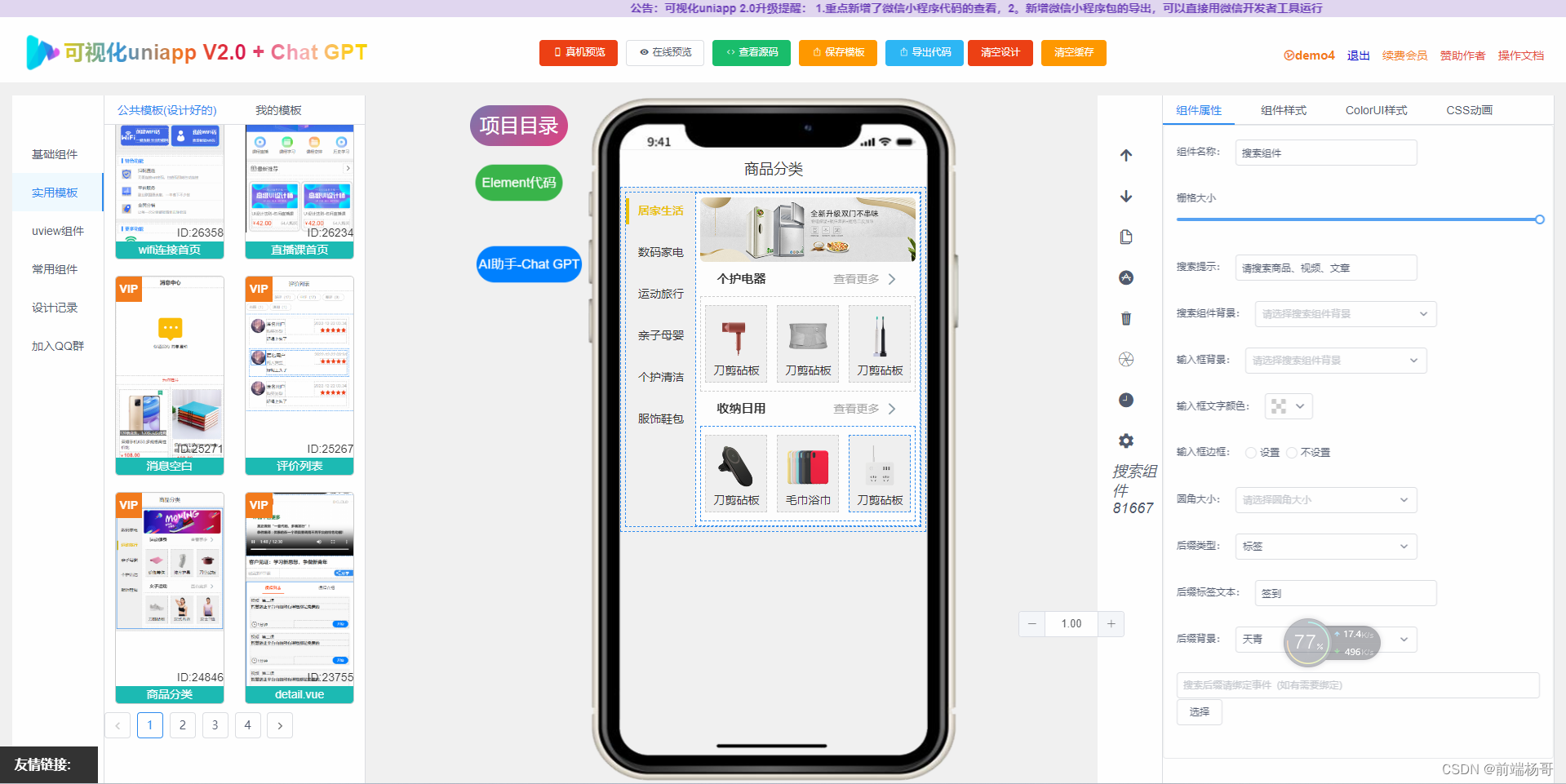
设计你的界面,轻松实现可视化布局!
🎨 1. 可视化拖拽容器组件,包含基础组件和表单组件,自动生成布局,一键生成uniapp、h5和小程序代码,让开发更高效!
包括字体、背景、边框、内外边距圆角等,打造独一无二的界面。
💾 3. 保存你的设计模板,方便日后继续设计,再也不用从头开始!
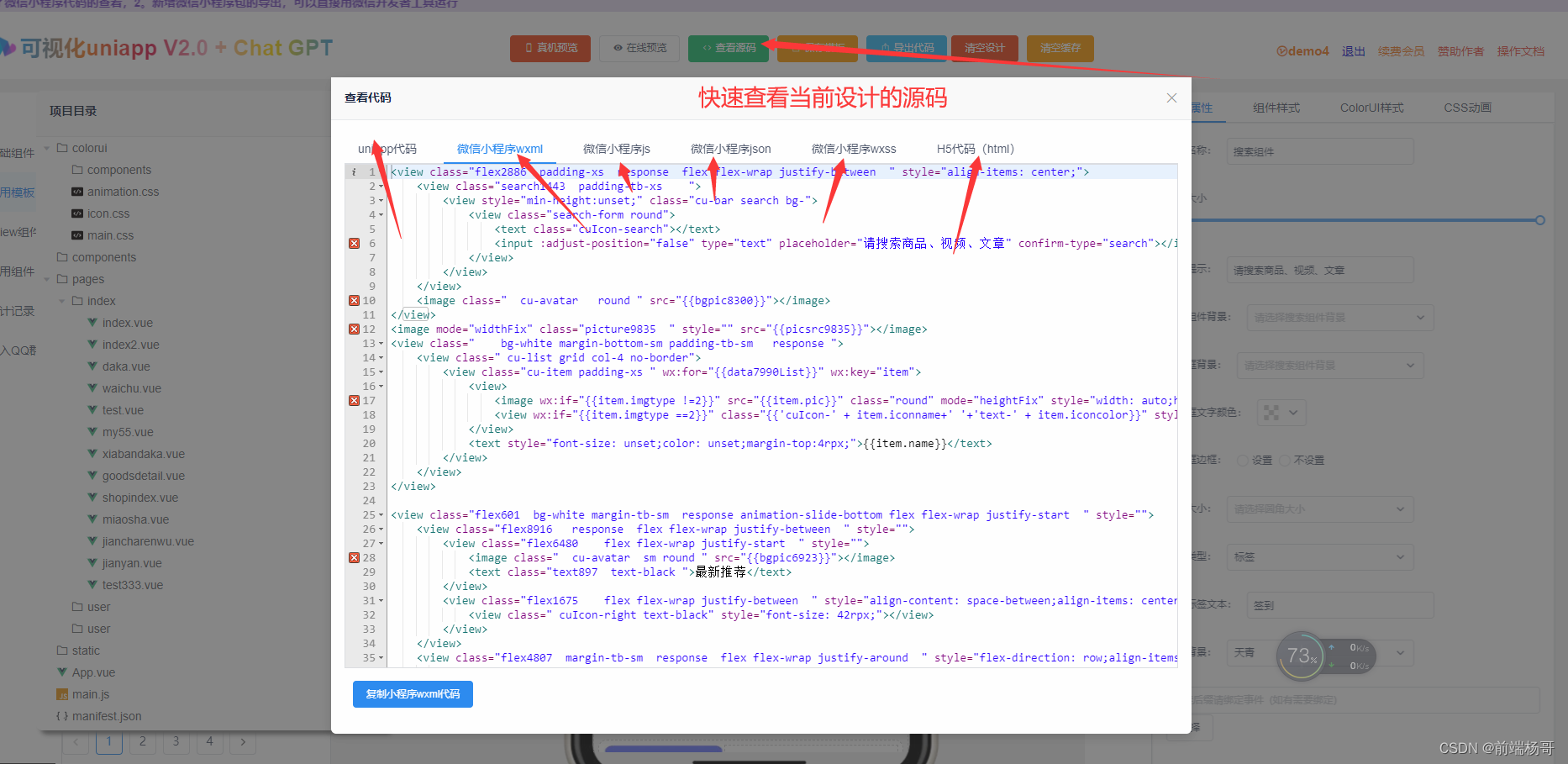
🚀 4. 一键导出项目全部代码,支持在hbuilderX运行,也可以导出微信小程序代码,直接在微信开发者工具运行!
📚 5. 查看导出代码的历史记录,随时继续编辑,方便团队协作。
🔍 6. 点击查看源码,自动显示修改后的代码变化,同时查看h5、uniapp和微信小程序代码,全方位了解代码结构。
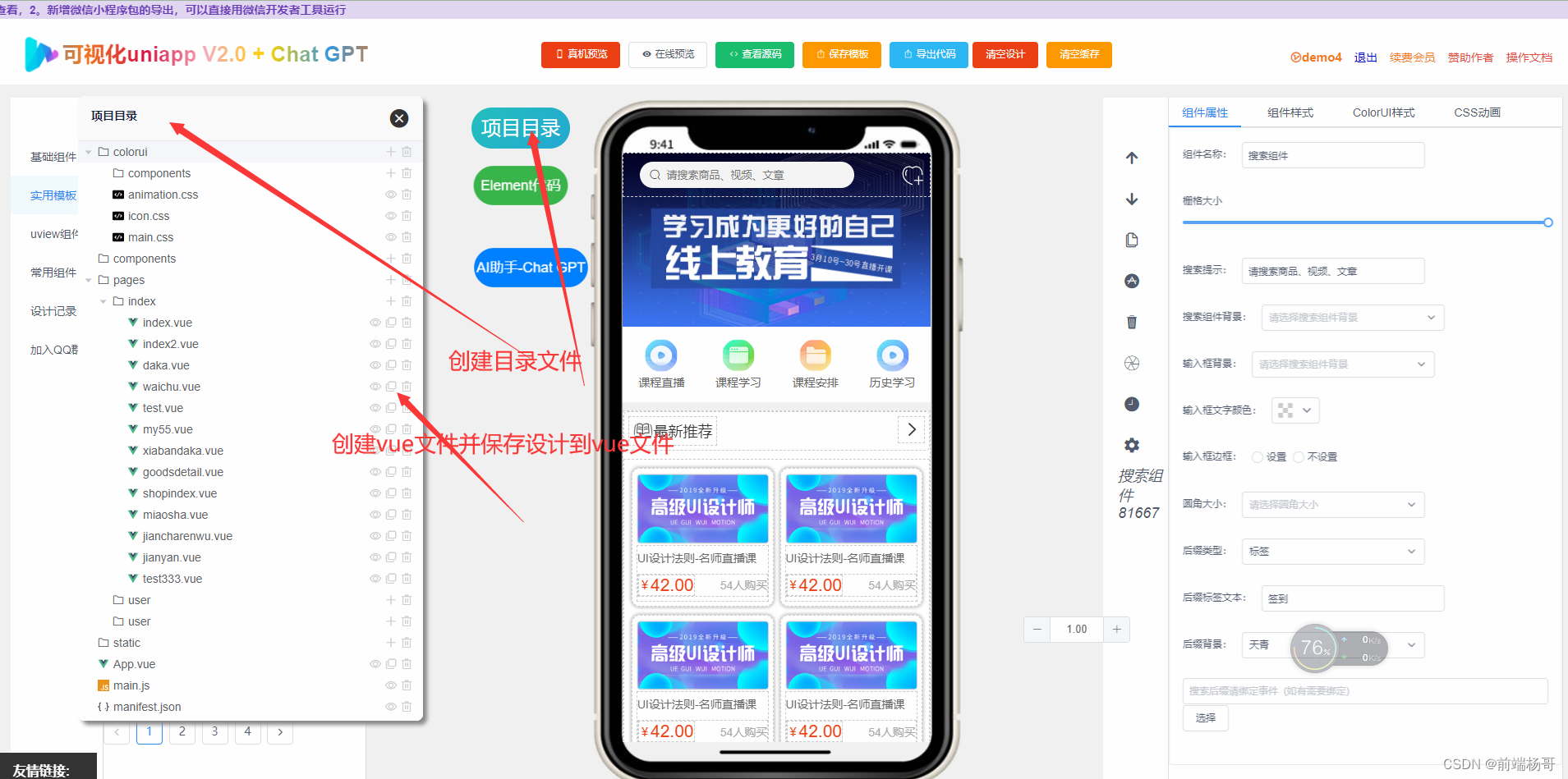
📁 7. 可视化创建vue文件,选择目录后即可创建文件,将代码保存在vue文件中,每个文件可作为一个设计页面。
📦 8. 创建多个vue页面,一键打包导出uniapp代码,解压压缩包即可运行,方便快捷!
🔗 9. 自动生成路由配置pages.json,实现vue页面间的跳转,微信小程序自动生成app.json,开发更便捷!
🔌 10. 点击绑定接口的数据,进入请求页面,输入请求url、方式和参数,运行接口数据并选择绑定返回参数,实时预览效果!
💪 11. 强大的flex布局功能,点击属性快速进行可视化布局,让界面布局更灵活!
🎨 12. 使用吸管工具快速给网页布局着色,支持快捷键,轻松设计布局!
🌈 13. 支持colorUI和uviewUI两种通用ui库,快速编写uniapp代码,让界面更美观!