微信小程序传递参数跳转新页面
微信小程序通过页面路由跳转新页面并传递参数
绑定bind事件,wx.navigateTo跳转


index.wxml
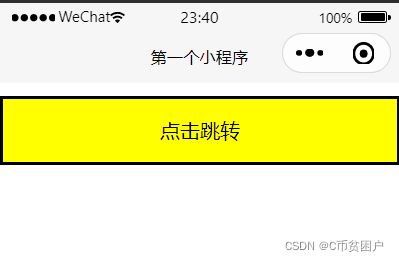
<view bindtap="tiaozhuan">点击跳转</view>
index.js
// index.js
const app = getApp()
Page({
data:{
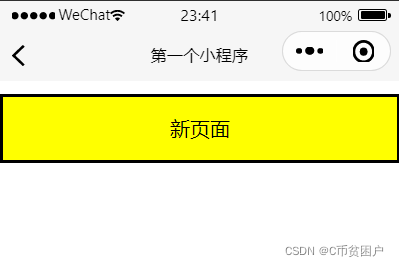
cla:'新页面'
},
tiaozhuan:function(event){
wx.navigateTo({
url: '../new/new?cla='+this.data.cla
})
}
})
new.wxml
<view>{{cla}}</view>
new.js
Page({
onLoad: function (options) {
this.setData({cla:options.cla})
},
})