使用nexus在windows上搭建npm私服
一、下载安装
1、在官网下载:Nexus Repository Manager OSS 3.x, 解压至任意位置。(但是我在官网下载了几次都没成功)
百度云下载地址:
Nexus Repository Manager OSS 3.x
提取码:7w7w
2、管理员运行cmd, 切换到 nexus-3.17.0-01/bin 目录,
nexus.exe /install进行安装, 成功后会提示 Installed service 'nexus'
注意:
如果提示 wrapper | OpenSCManager failed - 拒绝访问。 (0x5) 是因为没有使用管理员身份启动cmd
解决方式:
找到cmd.exe文件,右键点击 ----> 以管理员身份运行 ,然后进入到nexus-3.17.0-01/bin 目录,就可以正常执行nexus install 和 nexus.exe /run 命令了
二、启动
1、nexus.exe /run 运行服务。这里注意:有的版本的启动命令是:nexus.exe /start
2、等待启动完毕后, 进入http://localhost:8081, 点击右上角 Sign In登陆。网上大部分博客都会讲默认的用户名和密码分别是admin和admin123。但是,如果你在3.x上面直接输入是进不去的。会有一个错误提示,如下图所示:

解决方案:
当nexus解压之后会有两个文件夹nexus3.x和sonatype-work, 默认的密码在sonatype-work文件夹下,会有一个admin.password的文件,里面就是默认的密码,复制即可,然后输入用户名:admin,密码:就是复制的那一串东西。进去之后会让你更改密码,改成你自己的密码即可。
3、修改默认的端口(可以不修改,看自己喜好)
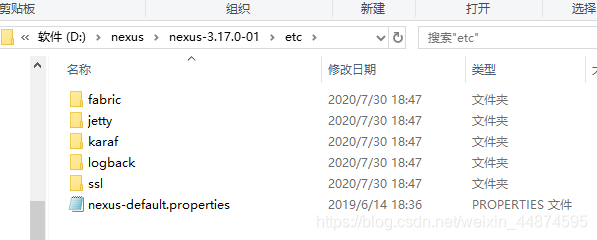
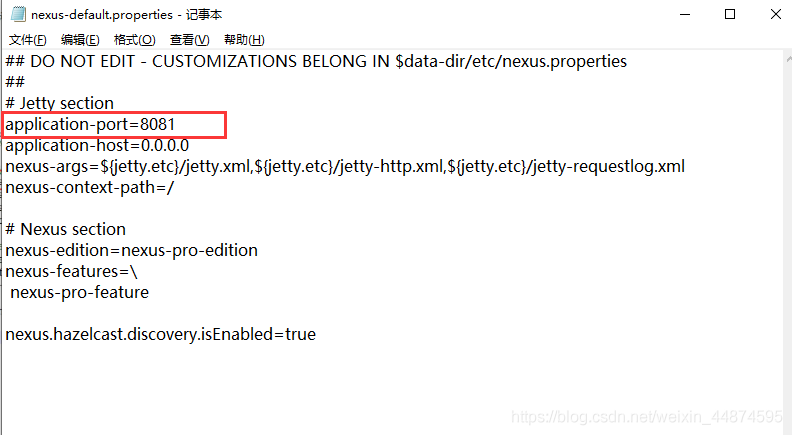
在你的nexus路径下的etc文件夹下的nexus-default.properties里面修改,打开nexus-default.properties文件,如下图所示,修改默认端口8081为8092即可。


三、添加npm仓库

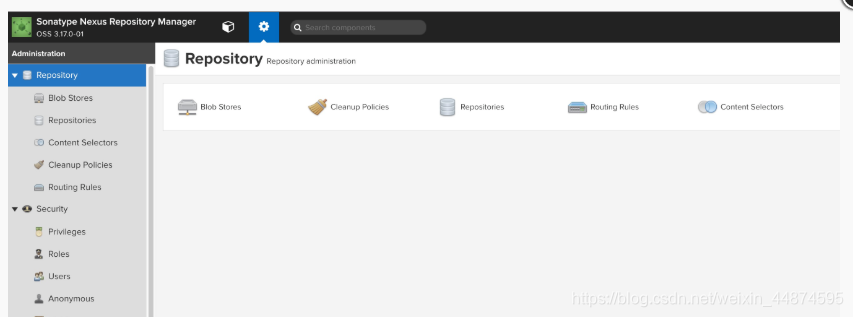
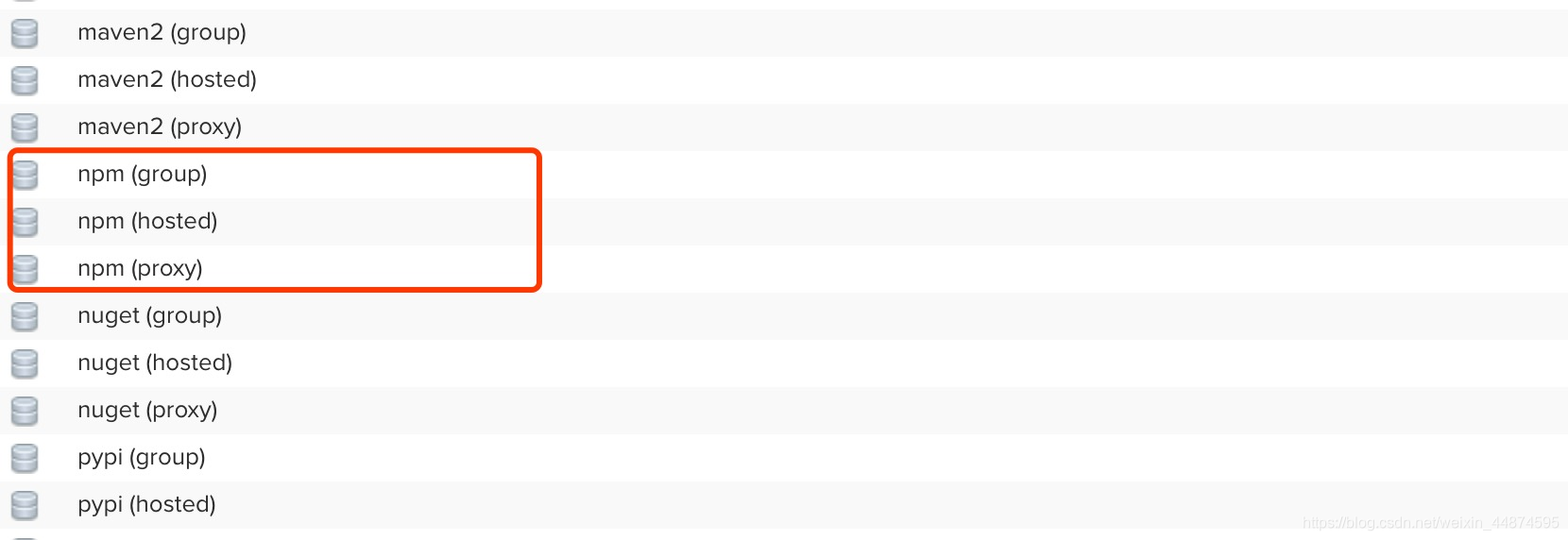
1、点击在左侧菜单Repositories,可以看到仓库类型列表,如下:

npm(group)表示分组,npm(hosted)表示本机私有,npm(proxy)表示远程代理。
若registry配置为group(包括hosted和proxy),首先会从hosted取,若无则从proxy取并缓存,下次则会从缓存取。
2、点击Create repository按钮创建仓库
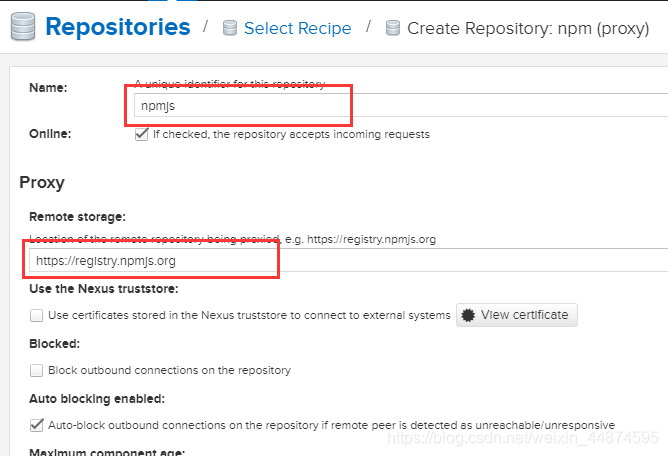
第一种:代理 npm 仓库: npm(proxy)
将公共 npm 服务器的资源代理缓存,减少重复下载,加快开发人员和CI服务器的下载速度。创建时选择 npm(proxy) ,只需填写 Name 和 Remote storage (公有库域名)即可。https://registry.npm.taobao.org 或 https://registry.npmjs.org. 用于将包情求代理到地址地址

再点击最下面的Create repository按钮即可。
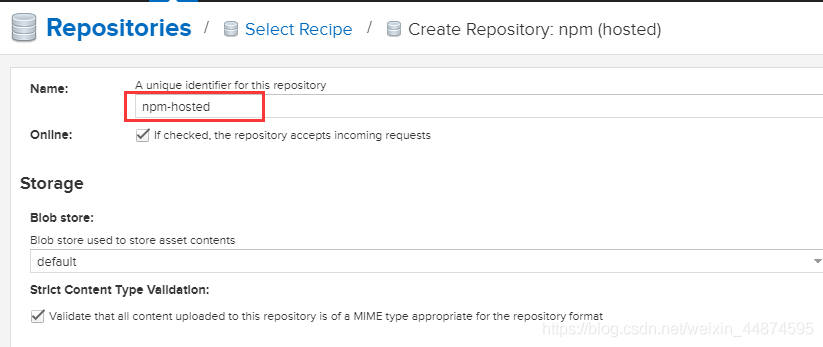
第二种:私有 npm 仓库:npm(hosted)
用于 上传自己的npm包 以及第三方npm包。同样的创建步骤,只不过选择的 仓库类型为 npm(hosted)。 只填写 Name 即可

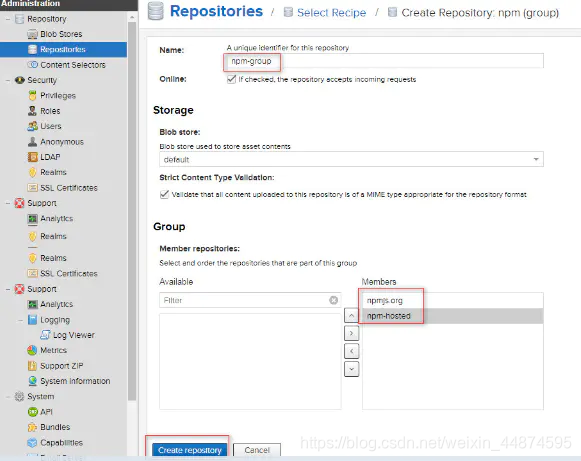
第三种:npm 仓库组:npm(group)
用于将多个内部或外部 npm 仓库统一为一个 npm仓库。被添加到 npm仓库组 中的 其他仓库内的包都能够通过该 npm仓库组 访问到。
例如:可以新建一个npm仓库组将 上面两个刚刚创建的 npm 仓库都添加进去。这样可以通过这个 npm仓库组,既可以访问 公有npm仓库 又可以访问自己的 私有npm仓库。
仓库类型为 npm(group),起一个名字 Name,然后选择需要添加到组里的 其他 npm 仓库。此处我选择的是 npmjs 和 npm-hosted。

四、安装包
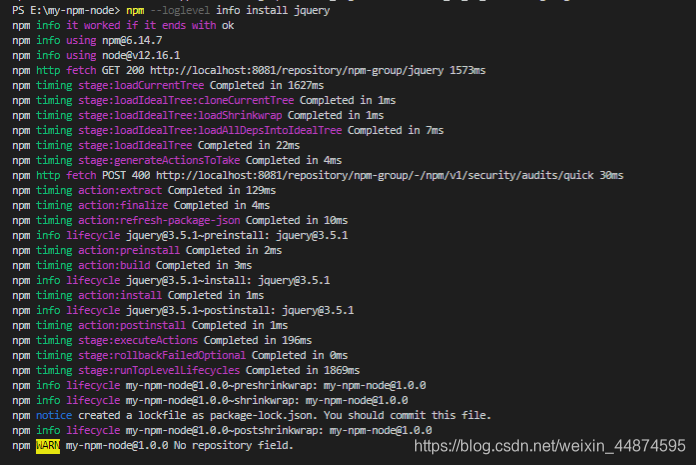
然后随便安装一个 包 试试(日志级别设置为 info)
npm --loglevel info install jquery
注意:
报错:报401 BASIC realm="Sonatype Nexus Repository Manager"
解决方案:
npm login
输入nexus上创建的用户、密码和邮箱就可以了
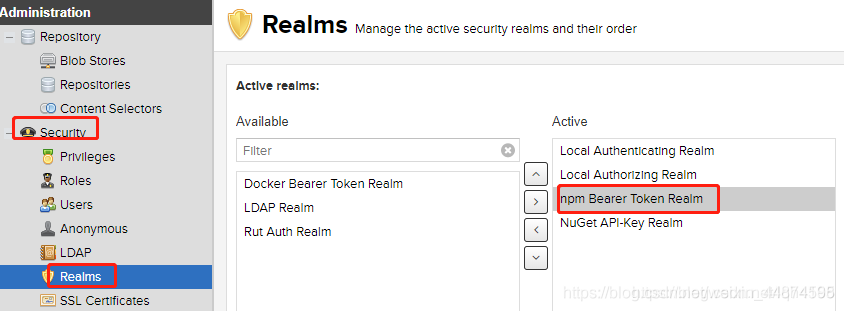
如果登录后还不能发,检查npm nexus的 Realms设置,把npm Bearer Token Reaim放入Active中,并保存。

再次试试,就成功了。

五、发布到 npm 私服
npm adduser -registry http://localhost:8081/repository/npm-hosted/
在确保项目有 package.json 前提下,执行.
在 package.json 中添加:
"publishConfig": {
"registry": "http://localhost:8081/repository/npm-hosted/"
},
执行:
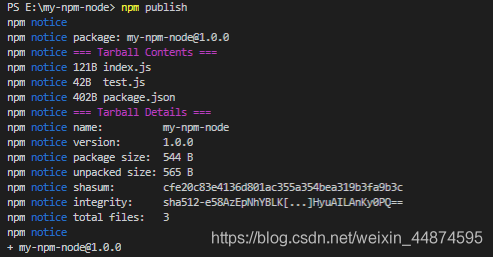
npm publish

成功了!!
参考:
1、https://www.jianshu.com/p/1674a6bc1c12
2、nexus3搭建npm私服
3、npm的nexus私服 E401 E500错误处理记录
4、nexus 3.x私服配置(windows版)