vue属性事件传递
index.vue页面
<template>
<div>
<h1>props、属性、事件传递</h1>
<app-parent test="123" :name="name" :age="age" v-on:start1="say1" @start2="say2"></app-parent>
</div>
</template>
<script>
import AppParent from './parent.vue';
export default {
data() {
return {
name: '传给父组件的值',
age: '18'
};
},
components: {
AppParent
},
methods: {
say1() {
console.log('第一个。。。。。');
},
say2() {
console.log('第二个。。。。。');
}
}
}
</script>parent.vue组件
<template>
<div>
<h3>父组件</h3>
<div>组件名上绑定的非props特性($attrs): {{$attrs}}</div>
<app-child v-on="$listeners" v-bind="$props"></app-child>
</div>
</template>
<script>
import AppChild from './child.vue';
export default {
data() {
return {
};
},
inheritAttrs: false,
props: ['name', 'age'],
components: {
AppChild
},
mounted() {
this.$emit('start1');
}
}
</script>child.vue组件
<template>
<div>
<h3>子组件</h3>
<div>父组件传递过来的名称: {{name}}</div>
<div>父组件传递过来的年龄: {{age}}</div>
</div>
</template>
<script>
export default {
data() {
return {
};
},
props: ['name', 'age'],
components: {},
created() {
},
mounted() {
this.$emit('start2');
},
}
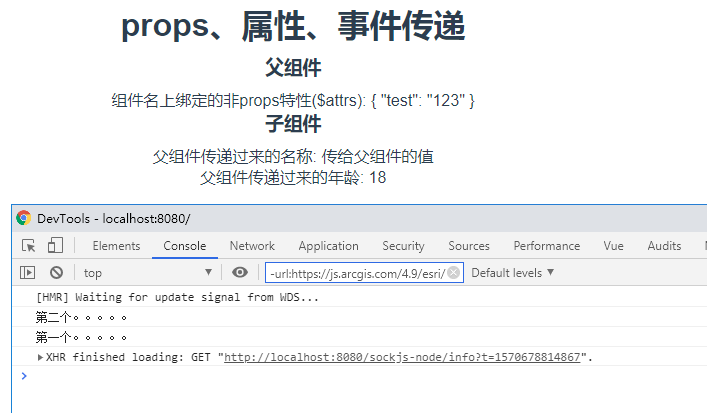
</script>效果图: