PyQt5实现侧面菜单栏-仿QQ设置--以及透明选中按钮效果(详细讲解)

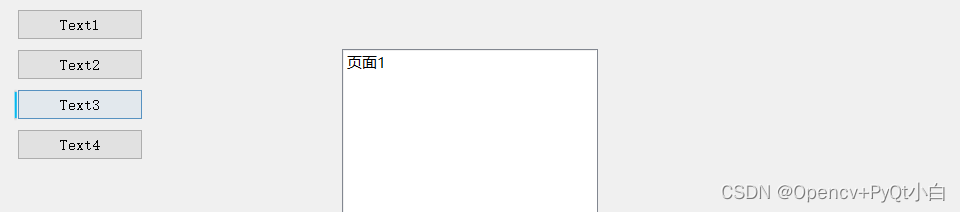
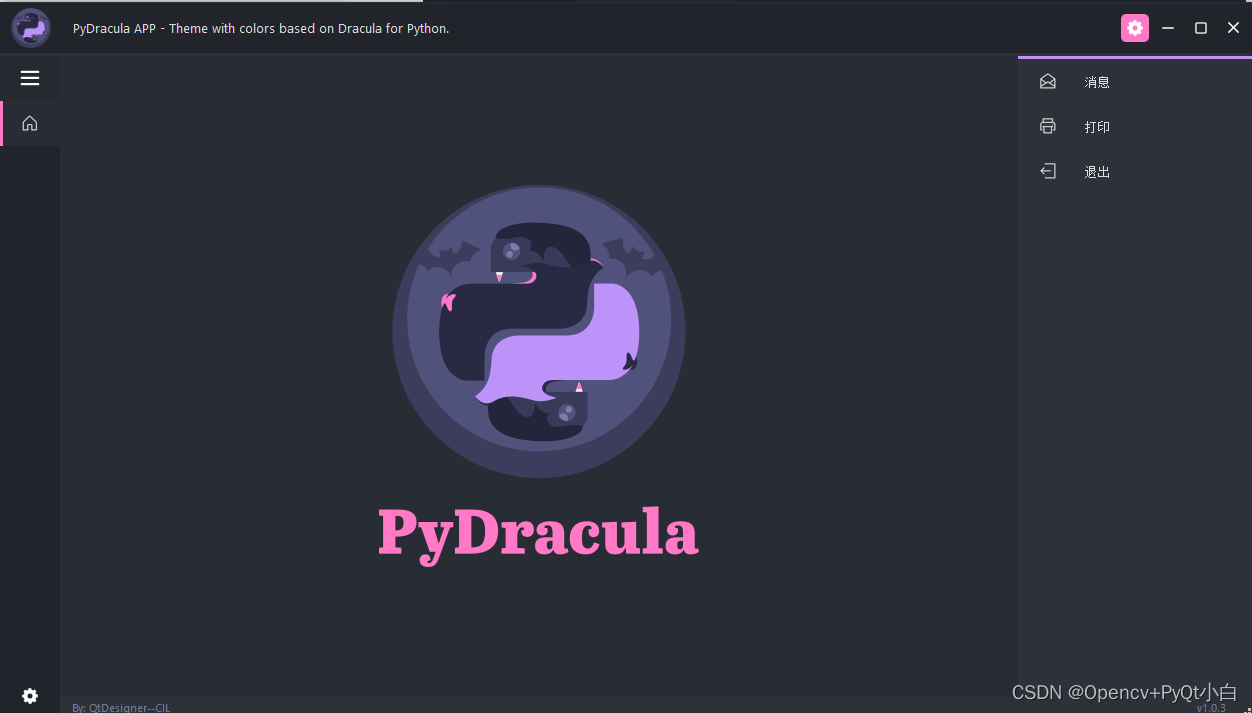
这是我们要仿制的样式,甚至你可以在这个界面中弄更漂亮的界面效果
源码和UI文件都会开放的

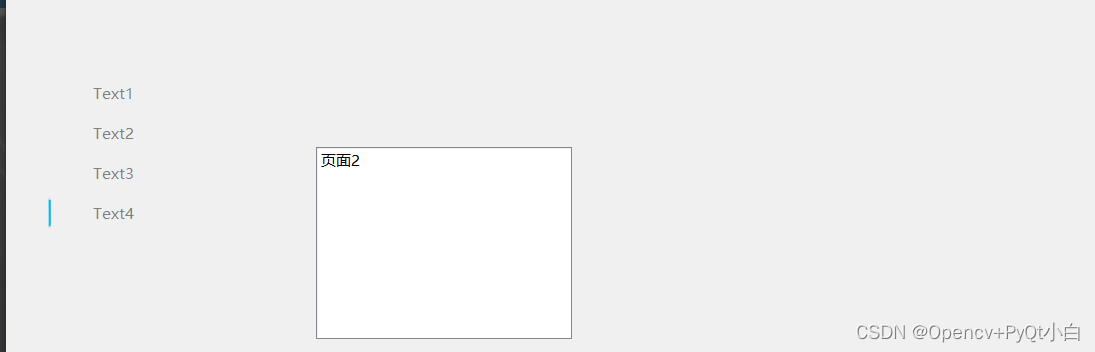
这是我们实现的效果,可以看到切换页面的同时按钮会有被选中的感觉,这是通过label去实现的
下面开始教程

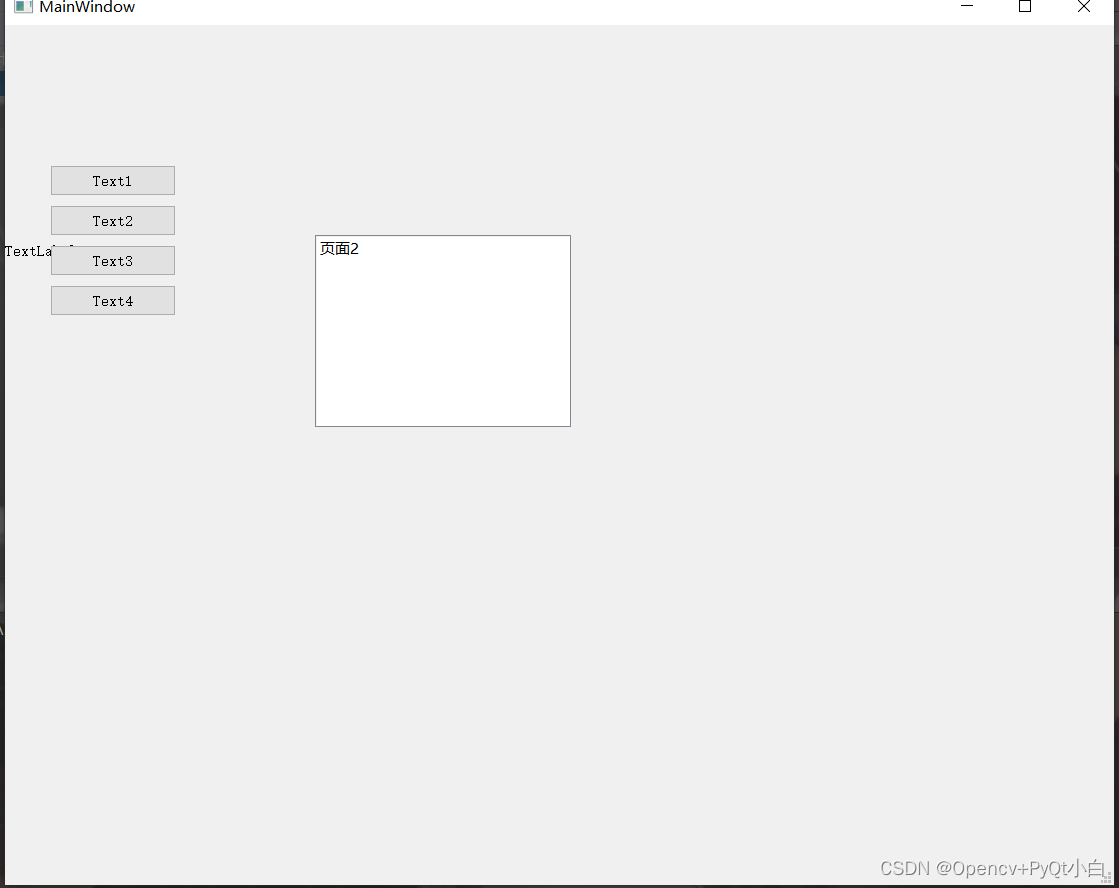
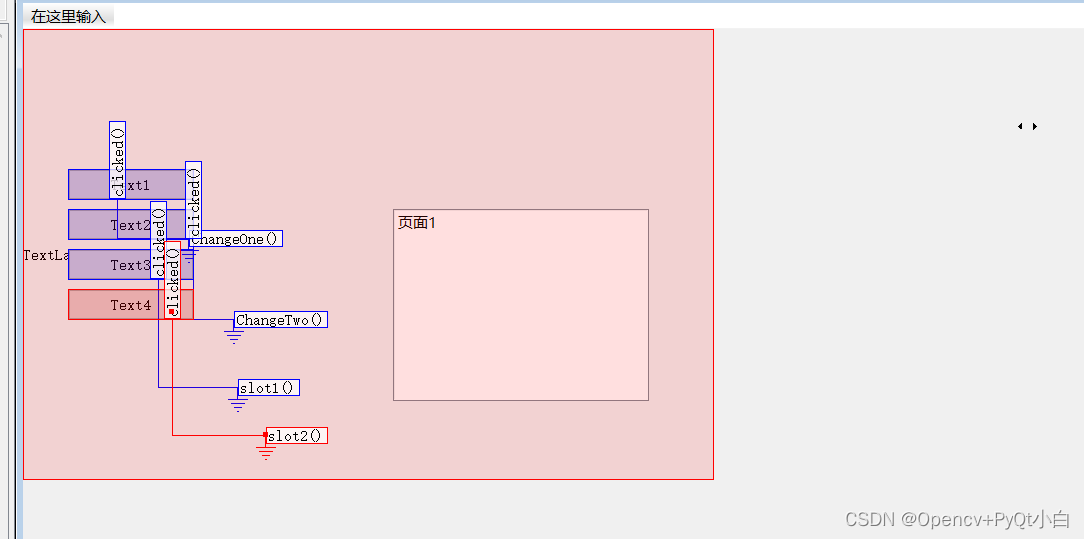
用QtDesign设计一个界面,包含四个按钮和stackedWidget, 后边还要弄个label,这里页面就弄两页就算了,然后给按钮绑定槽函数

绑定好后生成UI文件后,转成py文件格式,当然你如果是PySide6可以直接生成py文件

生成好的py文件
class Ui_MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)初始化,这是写在同一个文件里边,我是不推荐这样做的一般界面和槽函数分开写,然后通过继承UI_MainWIndow来分开写,这个前几篇文章都是这样写的,有兴趣可以看看,由于我特别懒就写一块了。
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Ui_MainWindow()
window.show()
sys.exit(app.exec_())主入口,写完后再补充绑定的函数即可
def ChangeTwo(self):
self.stackedWidget.setCurrentIndex(0)这里0和1就是页面的页数切换,写完这里切换功能就完成了,要加上选中的效果就要用到我们的label了
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setPixmap(QtGui.QPixmap("Text.png"))
self.label.setGeometry(QtCore.QRect(0, 0, 691, 451))
self.label.setScaledContents(True)
self.label.setObjectName("label")给label配上图片,要注意的是后边的setText要删掉不然就没图片了,图片和代码我会整合成一个压缩包。
最后通过修改label的位置按钮选中状态就完成了
def ChangeOne(self):
self.stackedWidget.setCurrentIndex(1)
x = self.label.pos().x()
y = self.label.pos().y()
self.anim = QPropertyAnimation(self.label, b"geometry")
self.anim.setDuration(100)
self.anim.setStartValue(QRect(x, y, 3, 40))
self.anim.setEndValue(QRect(42, 136, 3, 40))
self.anim.start()对应每个槽函数的位置填写对应的x,y就好了

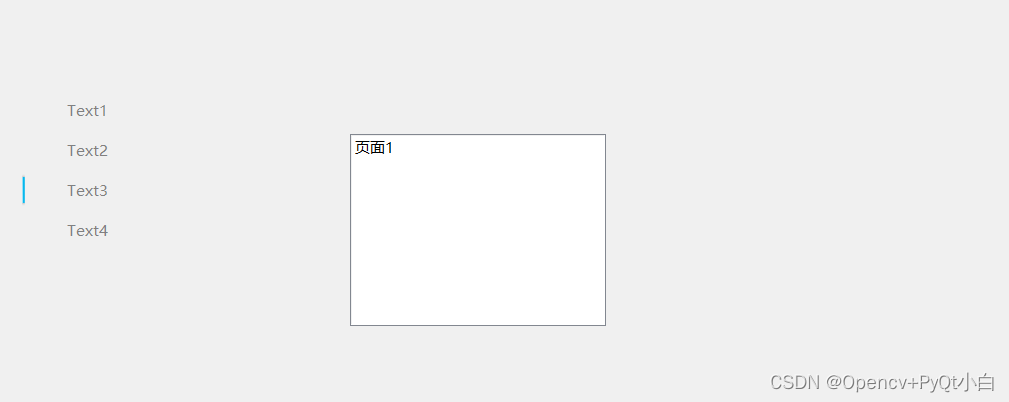
写完后可以看到Text3是有一个选中的效果,这只是对label移动其中一个例子而已,最后通过修改按钮的样式改成透明
self.pushButton_2.setStyleSheet("QPushButton{\n"
" color:gray;\n"
" border-radius: 4px;\n"
" font: 9pt \"Microsoft YaHei\";\n"
" background:transparent;\n"
" border:1px;\n"
" border-right: transparent;\n"
"}\n"
"QPushButton:pressed{\n"
" background:rgb(169, 169, 169, 60);\n"
"}")修改样式后就可以得到透明的效果

这里的图片可以由自已决定
代码和图片就放Q群了954736632


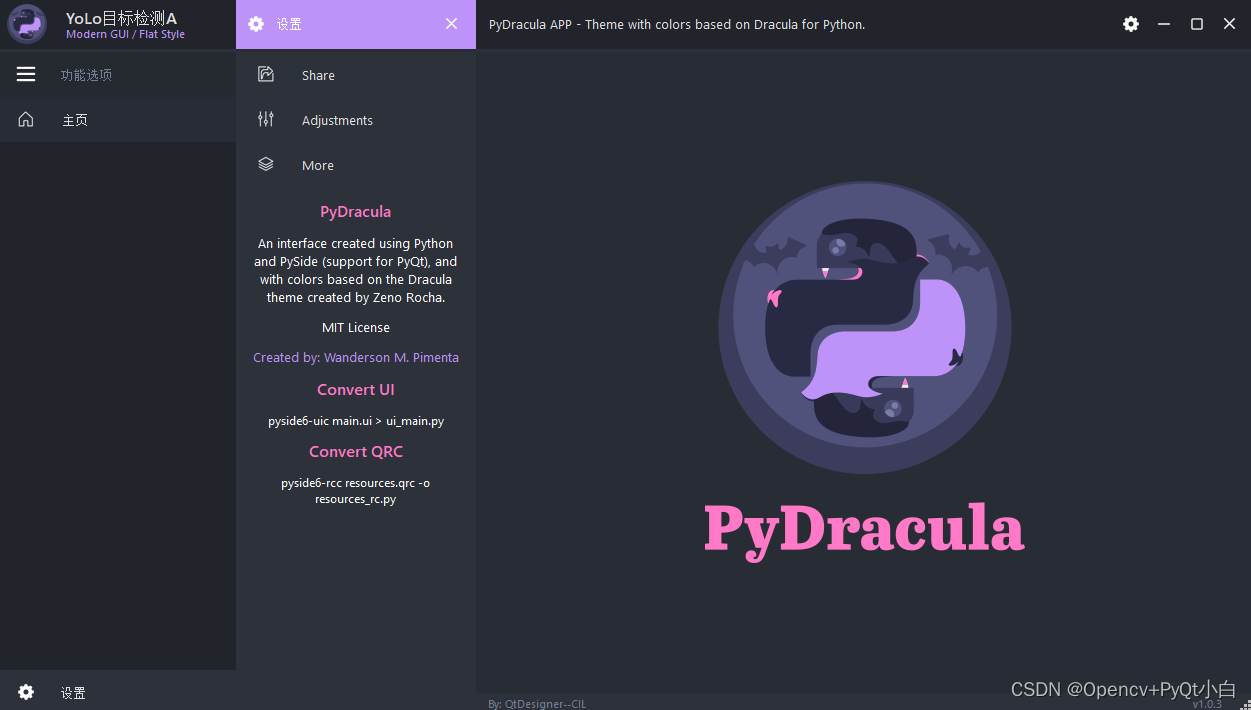
后边考完试会出一个PyDracula的教程,说实话这个抽屉弹出来的动画很好看,PyDracula的代码可以在GitHub和群下到