el-button 自定义icon图标
效果

代码
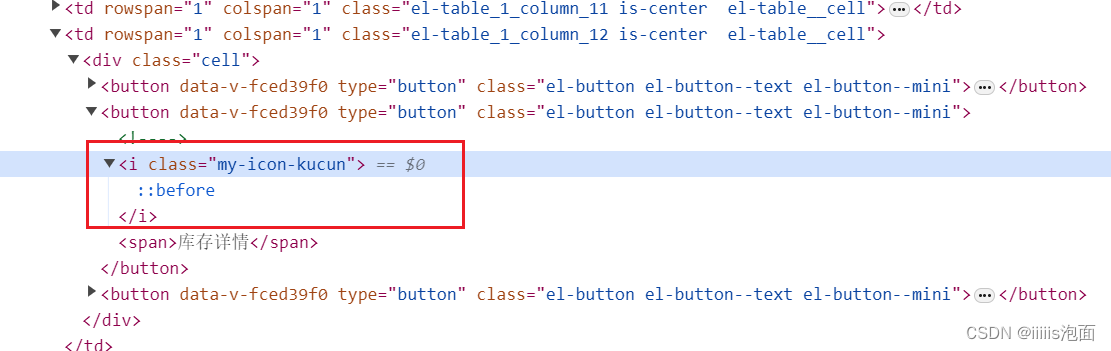
button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了

html
<el-button size="mini" type="text" icon="my-icon-kucun" @click="toStock(scope.row)">库存详情</el-button>css
::v-deep .my-icon-kucun {
background: url('../../../../assets/fullchain_images/measure.png') center no-repeat;
font-size: 12px;
background-size: cover;
}
::v-deep .my-icon-kucun:before {
content: "替";
font-size: 20px;
visibility: hidden;
}
::v-deep .my-icon-kucune {
font-size: 16px;
}
::v-deep .my-icon-kucun:before {
content: "\e611";
}