全屏处理后,antd的Select组件不显示下拉框
全屏处理后,antd的Select组件不显示下拉框
最近做全屏功能的时候遇到这个问题:
非全屏下Select组件下拉框是正常显示的。
但是在全屏处理后,Select组件不显示弹出框的下拉选项。
原因:
Select组件有个API:getPopupContainer
Ant Design官方文档给出的用途解释为:“菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位”。
同时官网也强调一个特殊情况需要注意:“如果发现下拉菜单跟随页面滚动,或者需要在其他弹层中触发 Select,请尝试使用 getPopupContainer={triggerNode => triggerNode.parentNode} 将下拉弹层渲染节点固定在触发器的父元素中”。
也就是说,Select 的下拉菜单会默认渲染到 body 上。当你设置了某个元素为全屏的时候,就会被挡住。你可以在全屏的使用 Select 的 getPopupContainer,指定菜单的渲染父节点到被设置为全屏的元素上。
其他 Popop 之类的都同理。
解决方法:
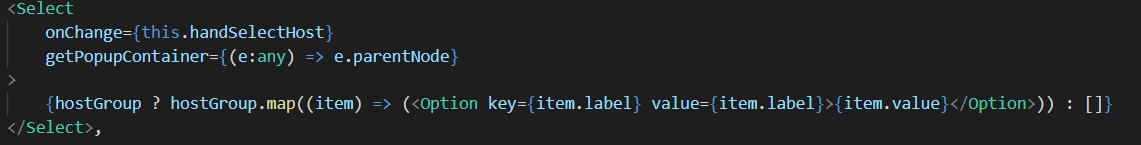
在Select组件中添加getPopupContainer={triggerNode => triggerNode.parentNode}属性即可