微信小程序中按钮绑定点击事件(bindtap)实现页面跳转(redirectTo、navigataTo),并且进行数据传递( url: '../logs/logs?id=1')
定义两个页面:


绑定点击事件后代码:

实现跳转有两种方法:
1、navigateTo
//实现登录跳转
login:function(){
wx.navigateTo({
url: '../logs/logs', //跳转页面路径
})
}
2、redirectTo
//实现登录跳转
login:function(){
wx.redirectTo({
url: '../logs/logs', //跳转页面路径
})
}
这两种方式有什么区别???这先不急着解释。
下面由我一一道来。
1、首先先把index.js和logs.js文件里的内容清空。因为我是在这两个文件中定义这两个页面的,
里面的代码是初始化就有的。如果你是新建的文件,就不用管这一步。
2、在这两个文件中分别都添加Page字段,代码会自动补全。
3、在每一个函数中添加输出console.log(),如图:


4、测试:
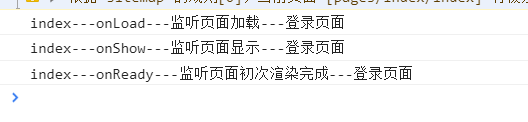
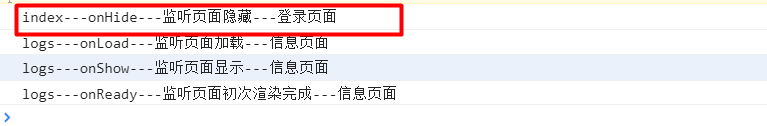
(1)、navigateTo 测试
点击编译:

点击“登录”按钮

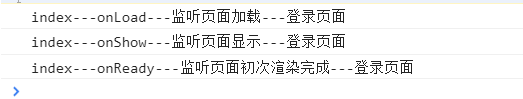
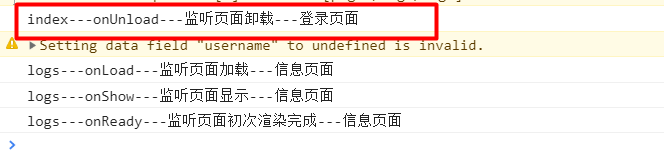
(2)、redirectTo测试
点击编译:

点击“登录”按钮

5、对于这一两个的区别:
redirectTo是把旧页面直接替换成新的页面相当于把旧页面给卸载了,不能返回到旧页面;
而navigataTo是把旧页面给隐藏,再运行新页面,还能返回。(留意:左上角)
页面之间数据传递:
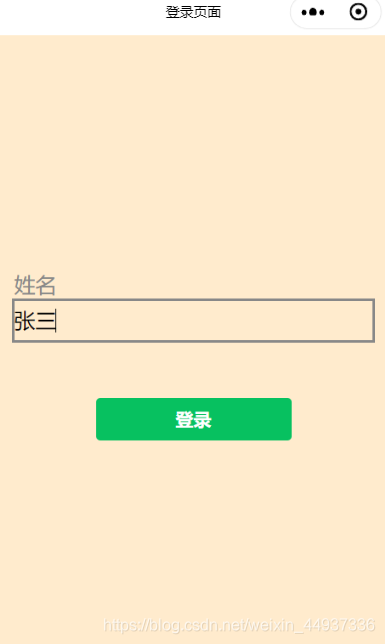
添加输入框:

要进行数据传递,那么就要先获取数据,获取输入框的数据。
1、输入框绑定bindinput

2、该 index.js 中定义一个函数,把获取到的数据输出看看。
nameinput:function(name){
console.log(name)
}
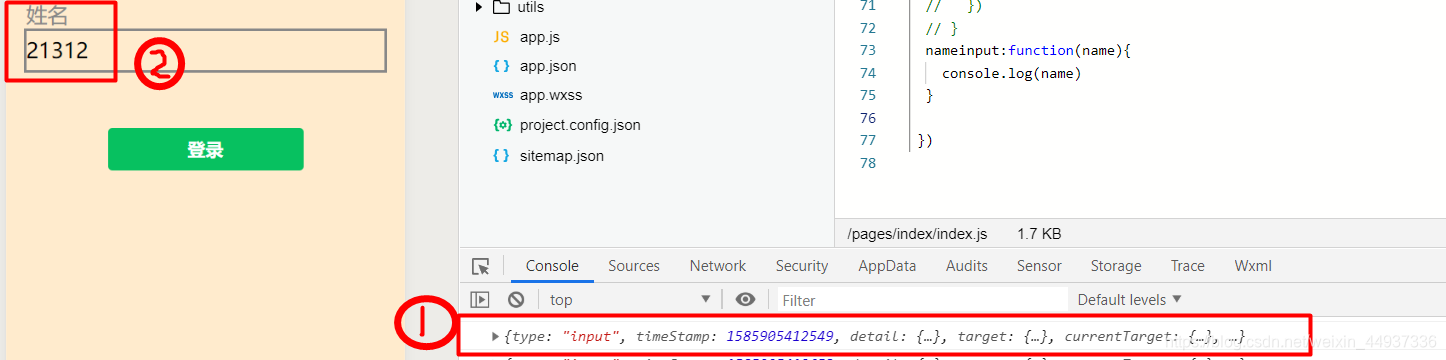
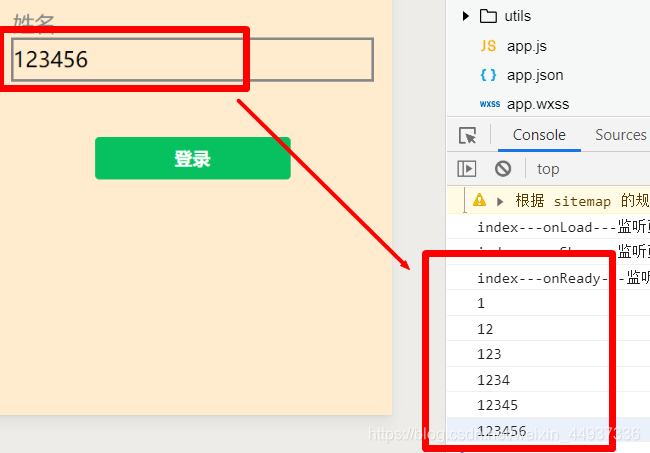
3、在输入框中填写数据,看输出什么

4、点击①中的小三角形

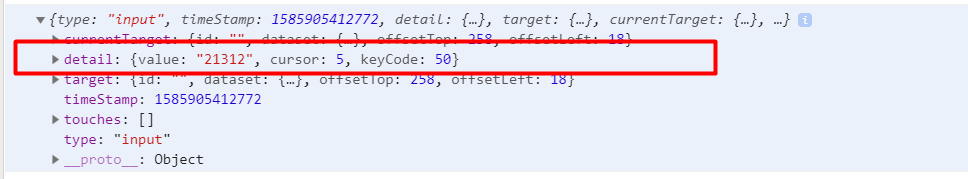
5、这时看到了刚输入的数据,那要怎样才能直接输出呢?参数调用
nameinput:function(name){
console.log(name.detail.value)
}
6、再编译:
获取完数据后,怎样进行传递呢?
直接在跳转页面路径上加 **?**后面接上要传递的数据,比如 name = 张三,
但是,我还有没有定义过一个变量,这时先要定义一个变量。

并把获取到输入框的数据赋值给他
nameinput:function(name){
this.setData({userName:name.detail.value})
}
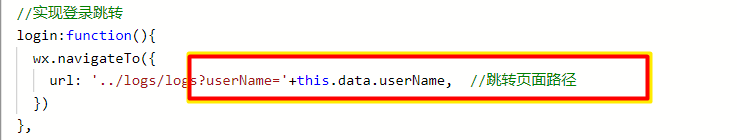
在跳转路径那添加数据

//实现登录跳转
login:function(){
wx.navigateTo({
url: '../logs/logs?userName='+this.data.userName, //跳转页面路径
})
}
此时,已把数据传到 logs 页面去了
logs页面接收并显示
onLoad: function (options) {
this.setData({username:options.userName})
}
onLoad:该生命周期函数是监听页面加载,加载数据的
最后编译:


全部源码:
index目录:
js代码
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
userName: null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("index---onLoad---监听页面加载---登录页面")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("index---onReady---监听页面初次渲染完成---登录页面")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("index---onShow---监听页面显示---登录页面")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("index---onHide---监听页面隐藏---登录页面")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("index---onUnload---监听页面卸载---登录页面")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("index---onPullDownRefresh---监听用户下拉动作---登录页面")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("index---onReachBottom---页面上拉触底事件的处理函数---登录页面")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("index---onShareAppMessage---用户点击右上角分享---登录页面")
},
//实现登录跳转
login:function(){
wx.navigateTo({
url: '../logs/logs?userName='+this.data.userName, //跳转页面路径
})
},
// //实现登录跳转
// login:function(){
// wx.redirectTo({
// url: '../logs/logs', //跳转页面路径
// })
// }
nameinput:function(name){
this.setData({userName:name.detail.value})
}
})
wxml代码
<view class="test1">
<view class="input">
<view class="name">姓名</view>
<view class="username"><input bindinput="nameinput"/> </view>
</view>
<view class="login">
<button type="primary" bindtap="login">登录</button>
</view>
</view>
wxss代码
page{
height: 100%;
}
.test1{
height: 100%;
width: 100%;
background-color: blanchedalmond;
display: flex;
flex-direction: column;
justify-content: center;
}
.input{
height: 20%;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.name{
color: #888;
font-size: 20px;
width: 90%;
}
.username{
border: solid #888 2px;
height: 30px;
width: 90%;
font-size: 20px;
padding-top: 8px;
}
logs目录:
js代码
Page({
/**
* 页面的初始数据
*/
data: {
username:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({username:options.userName})
console.log("logs---onLoad---监听页面加载---信息页面")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("logs---onReady---监听页面初次渲染完成---信息页面")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("logs---onShow---监听页面显示---信息页面")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("logs---onHide---监听页面隐藏---信息页面")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("logs---onUnload---监听页面卸载---信息页面")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("logs---onPullDownRefresh---监听用户下拉动作---信息页面")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("logs---onReachBottom---页面上拉触底事件的处理函数---信息页面")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
console.log("logs---onShareAppMessage---用户点击右上角分享---信息页面")
}
})
wxml代码
<view class="test2">
<view class="title">
<view class="welcome">欢迎您</view>
<view class="username" wx:if="{{!(username==null)}}">{{username}}</view>
</view>
<view class="back">
<button type="primary" bindtap="back" >返回</button>
</view>
</view>
wxss代码
page{
height: 100%;
}
.test2{
height:100%;
width: 100%;
background-color: blanchedalmond;
display: flex;
flex-direction: column ;
align-items: center;
justify-content: space-around;
}
.title{
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
font-size: 50px;
}
.username{
margin-top: 80px;
}