微信小程序获取数组对象当前点击的下标方法
这种方法在微信小程序里面获取数组对象的下标是我一直在用的,这种方法必须在数据里自己定义一个 ID 值然后获取的时候就是获取你定义的 ID 值, 当然也有其它获取的方法,经供参考。 下面是代码
//html页面
//这里绑定了一个 dome 点击事件。点击的时候获取到当前点击的 下标
<view class="dx solid none center" wx:for="{{goods}}" bindtap="demo" data-id="{{item.id}}" wx:key="key">
<view class="Split size" >{{item.goods_name}}</view>
<view class="Split" >{{item.goods_price}}</view>
<view class="Split dx center">
<view class="{{item.selse ? 'bord':'bord_red'}}">{{item.info}}</view>
<view style="width:10%">
<image class="img_ion" src="{{item.img_top}}" mode="widthFix" lazy-load="false" binderror="" bindload="" />
</view>
</view>
</view>
</view>
//js页面
//这里是数据,自己定义的ID值和一些数据参数
goods:[
{
id:0,
goods_name:'AOO铝铝',
goods_price:'11515',
info:'50',
img_top:'http://fxkj-dinghuo.oss-cn-hangzhou.aliyuncs.com/fxkj-ossss/Uploads/Picture/2020-01-08/5e15448d338aa.png',
selse:true
}, {
id:1,
goods_name:'AOO铝铝',
goods_price:'11515',
info:'50',
img_top:'http://fxkj-dinghuo.oss-cn-hangzhou.aliyuncs.com/fxkj-ossss/Uploads/Picture/2020-01-08/5e15448d338aa.png',
selse:true
}
]
//下面是获取的方法 用 e 收前端页面传过来的 ID 值
demo:function(e){
console.log( e.currentTarget.dataset.id)
},
```javascript
在这里插入代码片
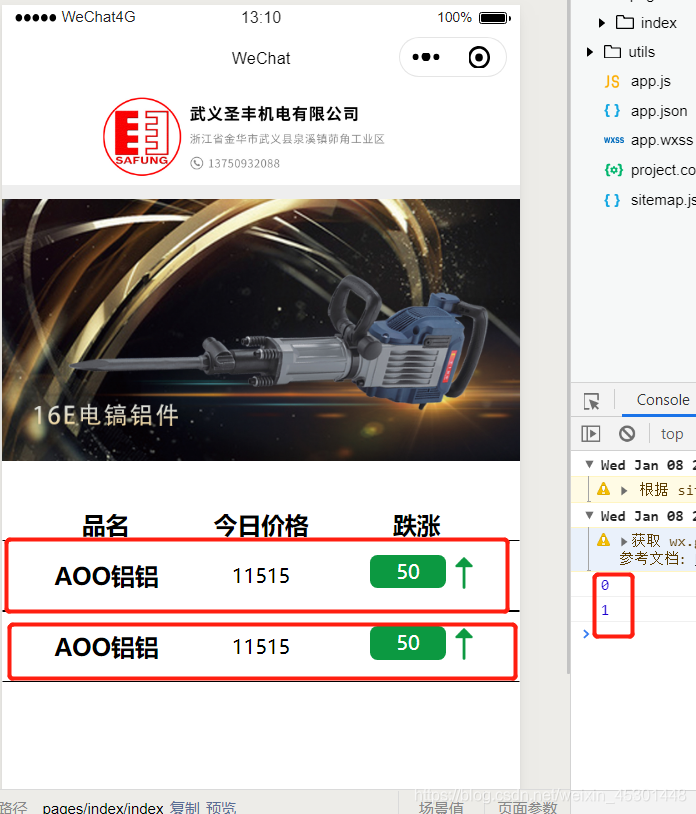
这样就能获取到当前点击的 ID 值了 附图一张

两条数据,和当前点击的 ID