ASP.NET的数据控件repeater应用
1.0 Repeater控件概览
- 掌握数据绑定控件Repeater使用方式
- 学会使用Repeater控件展示批量数据
- 通过一个小案例来实现repeater的实际应用
2.0 什么是Repeater控件
Repeater 控件用于显示被绑定在该控件上的项目的重复列表
举一个栗子(如下图书的列表):

Step1:首先让前端设计人员写一个列表页(这里我是通过Bootstrap实现的)
demo.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>书籍列表页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" />
<link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css">
<style type="text/css">
.product-grid {
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.product-grid .product-image {
position: relative;
overflow: hidden;
}
.product-grid .product-image a.image {
display: block;
}
.product-grid .product-image img {
width: 75%;
height: auto;
transition: all 0.3s;
}
.product-grid .product-image:hover img {
transform: scale(1.05);
}
.product-grid .product-new-label {
color: #fff;
background: #cd1b29;
font-size: 10px;
font-weight: 600;
text-transform: uppercase;
padding: 3px 10px 10px;
position: absolute;
top: 0px;
left: 33px;
clip-path: polygon(0 0, 100% 0, 100% 75%, 15% 75%, 0 85%, 0% 25%);
}
.product-grid .social li {
margin: 5px 0;
}
.product-grid .social li a {
color: #fff;
background: #033772;
font-size: 16px;
line-height: 40px;
width: 40px;
height: 40px;
display: block;
position: relative;
transition: all .3s ease;
}
.product-grid .social li a:hover {
background: #1f72ce;
}
.product-grid .social li a:before {
content: attr(data-tip);
color: #fff;
background-color: #1f72ce;
font-size: 13px;
font-weight: 600;
line-height: 22px;
padding: 9px 12px;
white-space: nowrap;
visibility: hidden;
position: absolute;
left: 100%;
top: 0;
transition: all 0.3s ease;
}
.product-grid .social li a:hover:before {
visibility: visible;
}
.product-grid .product-content {
width: 100%;
padding: 12px 0;
display: inline-block;
}
.product-grid .title {
margin: 0 0 7px;
font-size: 16px;
font-weight: 600;
text-transform: capitalize;
}
.product-grid .title a {
color: #000;
transition: all 0.4s ease-out;
}
.product-grid .title a:hover {
color: #033772;
}
@media only screen and (max-width:990px) {
.product-grid {
margin: 0 0 30px;
}
}
</style>
</head>
<body>
<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="imgs/哲学中的智慧.jpg">
</a>
<span class="product-new-label">new</span>
</div>
<div class="product-content">
<h3 class="title"><a href="#">哲学中的智慧</a></h3>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="imgs/软件工程导论.jpg">
</a>
<span class="product-new-label">new</span>
</div>
<div class="product-content">
<h3 class="title"><a href="#">软件工程导论</a></h3>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="imgs/新闻传播概述.jpg">
</a>
<span class="product-new-label">new</span>
</div>
<div class="product-content">
<h3 class="title"><a href="#">新闻传播概述</a></h3>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="imgs/数据库实用技术.jpg">
</a>
<span class="product-new-label">new</span>
</div>
<div class="product-content">
<h3 class="title"><a href="#">数据库实用技术</a></h3>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
完成的效果和上面展示的一样。
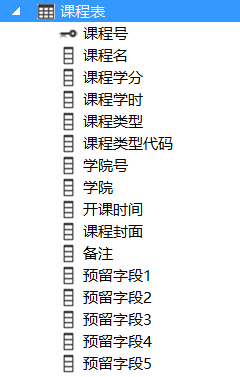
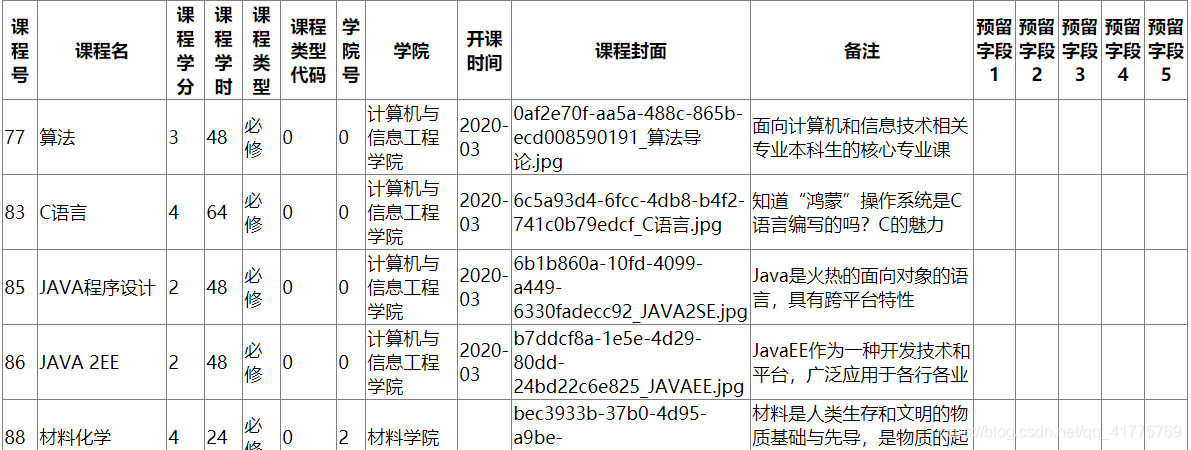
Step2:需要后台数据库的设计人员,将需要展示的表准备好

拖放sqlDataSource空间之后的展示数据如下:
 Step3:拖放数据控件,绑定数据源
Step3:拖放数据控件,绑定数据源
一、 后端获取数据
- 拖放数据控件SqlDataSource
- 创建数据库连接字符串(手动设置)
- 写SQL语句,查询相关表的属性
- 查询的数据集发送给前端
- <%#Eval(“属性名”) %>数据绑定式
二、前端设置数据
自行设置数据的显示方式
<HeaderTemplate> </Header Template>
· 设置Repeater开始显示内容
<ItemTemplate> </Item Template>
· 设置Repeater反复显示的内容
<FooterTemplate> </Footer Template>
· 设置Repeater最后显示的内容
三、具体编码如下:
SqlDataSource数据源:控件标识ID、连接字符串、查询命令
<asp:SqlDataSource ID="CourseSource" runat="server" ConnectionString="<%$ ConnectionStrings:StudentSoreConnectionString %>" SelectCommand="SELECT TOP(8) [课程名], [课程封面], [备注] FROM [课程表]"></asp:SqlDataSource>
Repeater控件的具体操作
<asp:Repeater ID="AllCourses" runat="server" DataSourceID="courseSource">
<ItemTemplate>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="./img/course/<%#Eval("课程封面") %>" style="width:220px;height:300px;">
</a>
<span class="product-new-label">new</span>
</div>
<div class="product-content">
<h3 class="title"><a href="#"><%#Eval("课程名") %></a></h3>
<p style="color:darkblue;font-size:small;">
<%#Eval("备注") %>
</p>
</div>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
注:这里我又增加了一个p标签用来加入课程的描述字段
这些都可以通过VS2013集成,根本不用写一句代码哦!
我们来看看测试的效果吧!

通过Repeater控件将前后台完美的结合,这里仅仅读取了数据表中的前8条数据。
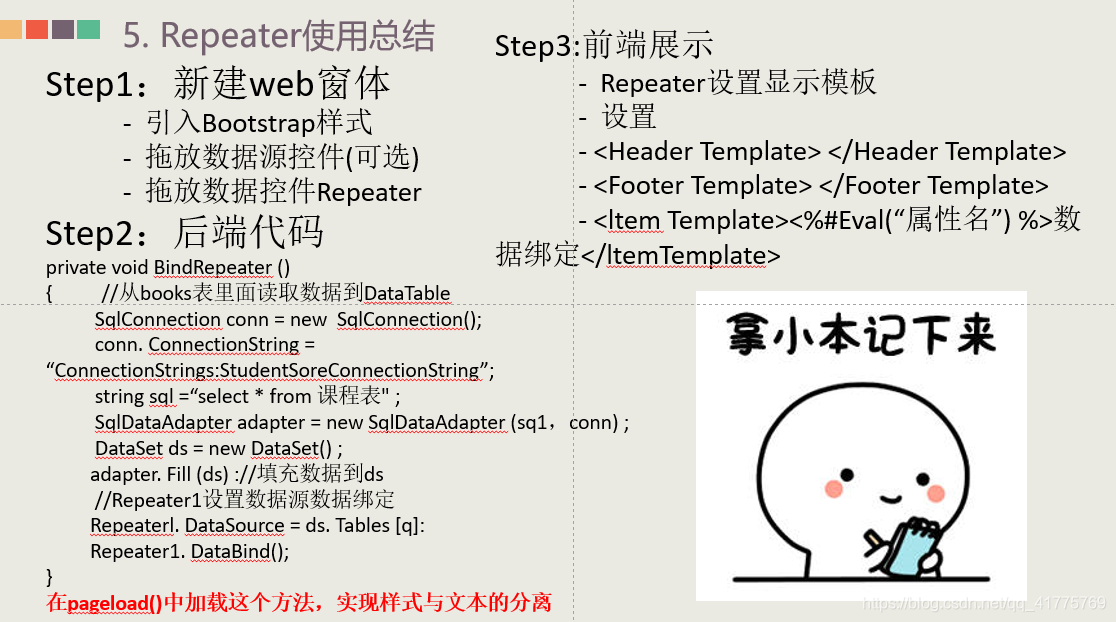
3.0 Repeater小结

原创不易,欢迎点赞关注