vue-devtools浏览器工具打开编辑器
安装 vue-devtools
安装流程:打开谷歌浏览器>设置>扩展程序>拖拽vue插件到扩展程序页面>添加扩展程序
在浏览器访问vue 项目,F12 打开调试窗口可以看到多了一个选项:vue

浏览器跳转编辑器
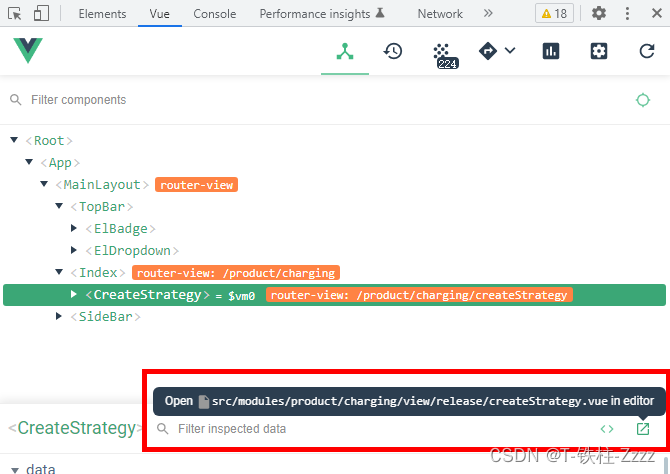
vue 浏览器插件有个按钮用于打开编辑器:open in editor

安装launch-editor-middleware
npm install -D launch-editor-middleware
配置webpack
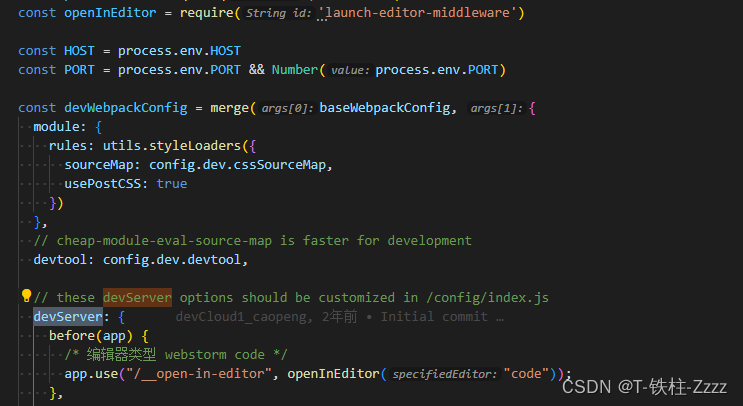
const openInEditor = require(‘launch-editor-middleware’)
before(app) {
/* 编辑器类型 code */
app.use(“/__open-in-editor”, openInEditor(“code”));
},

支持的编辑器类型有很多,也可以同时配置多个编辑器(传编辑器数组即可)
openInEditor([“webstorm”,“code”])
可参考官方文档:https://github.com/yyx990803/launch-editor#launch-editor
确保VSCode 的bin目录配置到环境变量PATH
Win + R 打开cmd ,输入:code -v
没有配置的则需要找到VSCode 安装目录,然后将bin目录配置到PATH
测试浏览器跳转到编辑器指定的组件
如果VSCode没打开,但看到VSCdoe 在闪,那也是打开了你选中的组件文件了。
Vue DevTools让开发vue 变得更加便捷,具体的使用还请自行探索。