《Spring Boot前后端分离权限管理系统》快速上云
文章目录
项目地址: https://gitee.com/y_project/RuoYi-Vue
一、配置后端
复制文件到
scp -r file root@47.52.19.183:path
配置 jdk maven环境
打包
tips: 打完包记得把包移出来,否则mvn clean会清除打好的包
1. jar包
mvn package
# 清除
mvn clean
2. war包
war包的作用是 springboot中带有tomcat,为了使用外部的tomcat来部署项目
启动后端
jar包启动方式
[root@lucky ruoyi]# nohup java -jar ruoyi.jar &
[1] 28156
[root@lucky ruoyi]# nohup: 忽略输入并把输出追加到"nohup.out"
[root@lucky ruoyi]# ps aux|grep java
root 28156 103 10.6 2542152 199664 pts/1 Sl 20:02 0:14 java -jar ruoyi.jar
root 28179 0.0 0.0 112728 968 pts/1 R+ 20:02 0:00 grep --color=auto java
[root@lucky ruoyi]#
[root@lucky ruoyi]# curl 127.0.0.1:8080
{"msg":"请求访问:/,认证失败,无法访问系统资源","code":401}
[root@lucky ruoyi]#
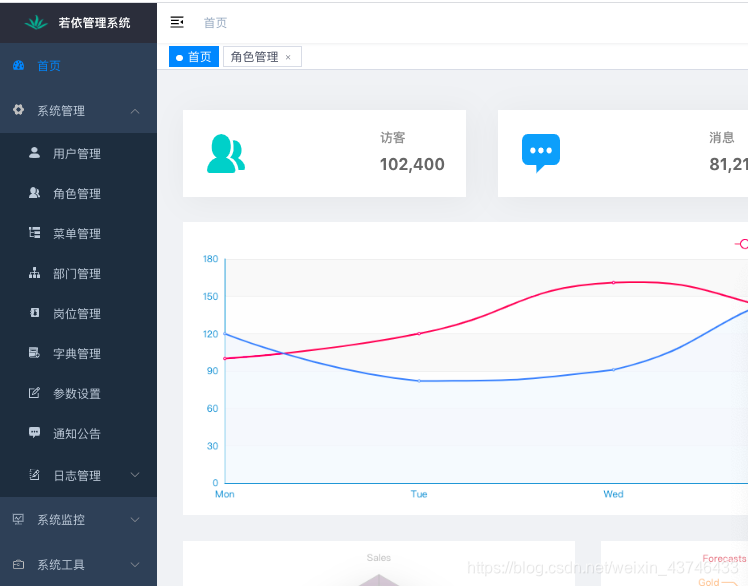
后端启动成功


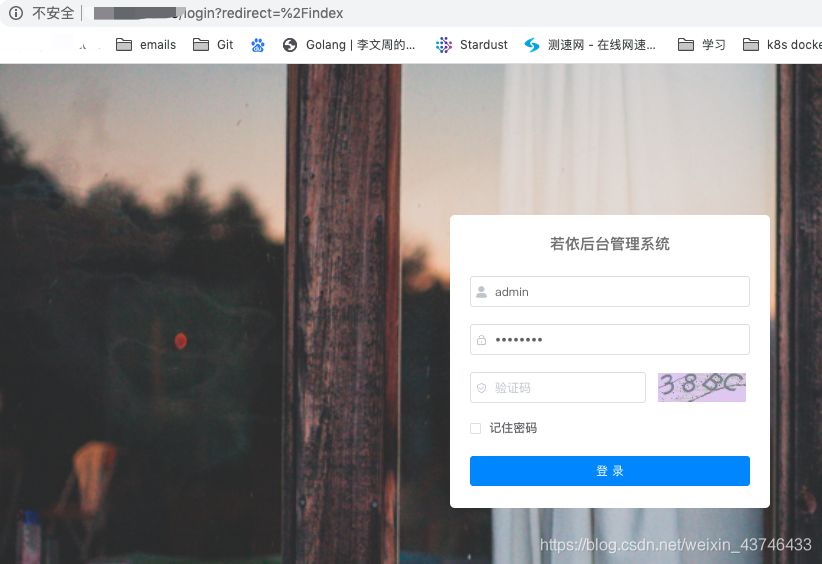
二. 前端项目
复制zip文件到云端
scp -r file root@47.52.19.183:path
unzip file
安装vue项目依赖
npm install --unsafe-perm --registry=https://registry.npm.taobao.org
生产环境打包
npm run build:prod
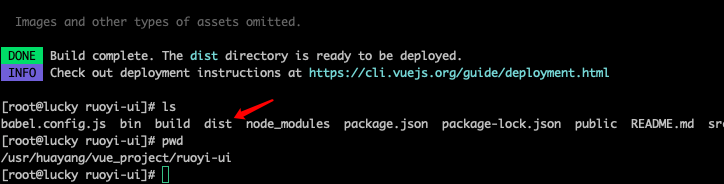
文件在dist目录下

配置nginx
[root@lucky ruoyi-ui]# cd dist/
[root@lucky dist]# pwd
/usr/huayang/vue_project/ruoyi-ui/dist
[root@lucky dist]# vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
可参考:http://doc.ruoyi.vip/ruoyi-vue/document/hjbs.html#nginx%E9%85%8D%E7%BD%AE
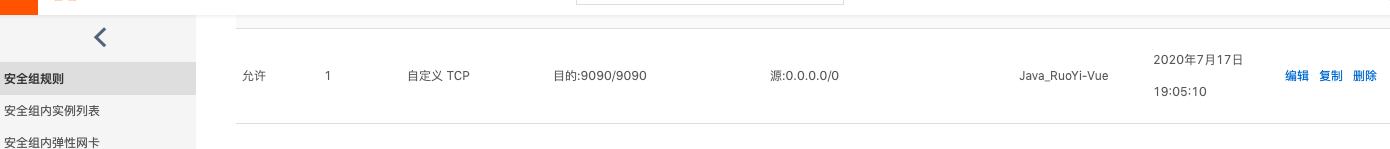
阿里云设置安全组