Css基础——绘制三角形、鼠标样式、轮廓线、放拖拽文本域、vertical-align属性
1、三角形的绘制方法
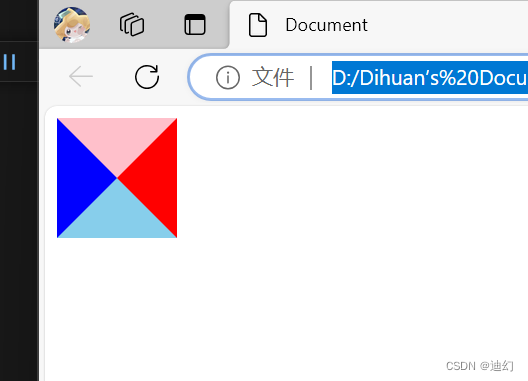
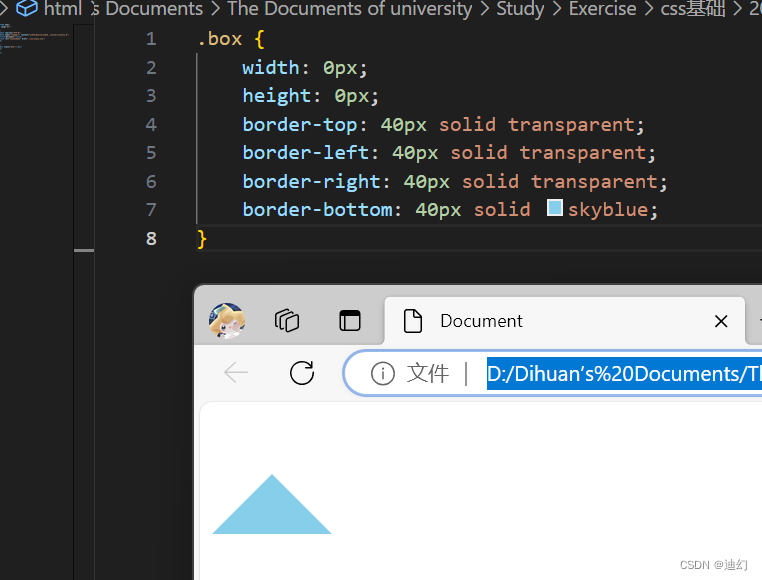
当一个盒子的width和height都为0时
四个边框都有颜色时,可以显示出三角形来

当其中的三边都是透明(transparent)的时候,就可以看到一个小三角形

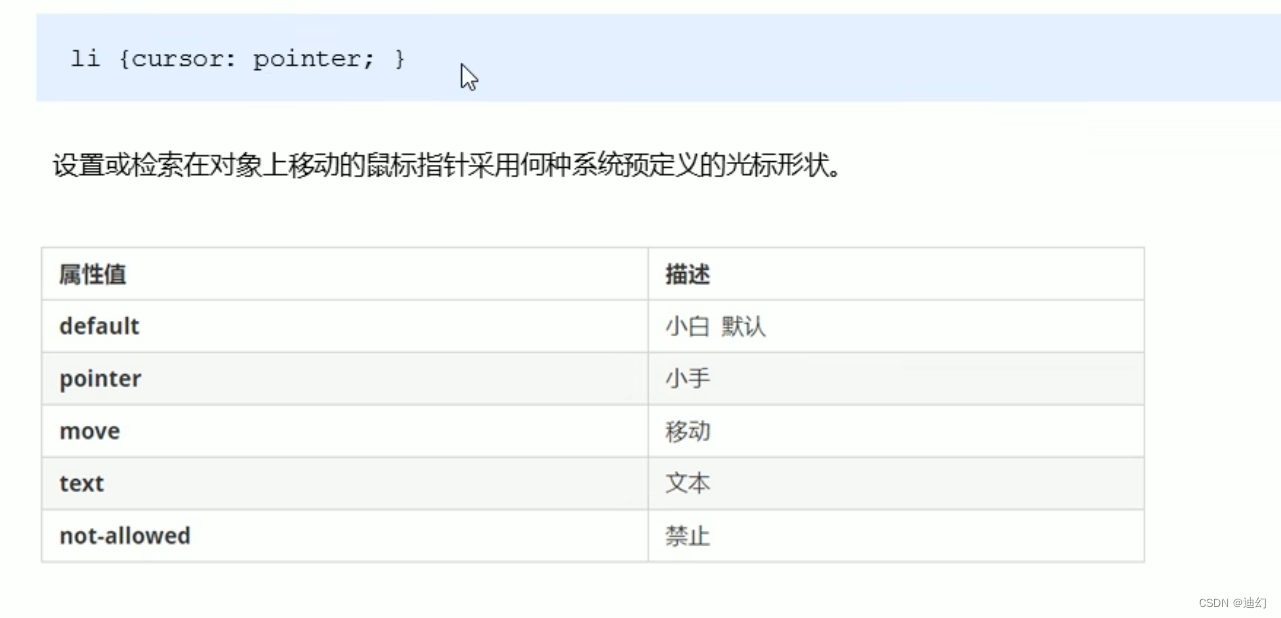
2、鼠标样式(cursor)

代码部分:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<p style="cursor: default;">迪幻迪幻迪幻迪幻迪幻</p>
<p style="cursor: pointer;">迪幻迪幻迪幻迪幻迪幻</p>
<p style="cursor: move;">迪幻迪幻迪幻迪幻迪幻</p>
<p style="cursor: text;">迪幻迪幻迪幻迪幻迪幻</p>
<p style="cursor: not-allowed;">迪幻迪幻迪幻迪幻迪幻</p>
</body>
</html>3、轮廓线 outline
一般情况下,我们选中文本框时,文本框外面的边框会变粗或者有着蓝色的描边


这样是不利于我们的界面的美观的,所以我们可以通过设置outline: none来取消这个特效

这样,我们的边框特效就取消了
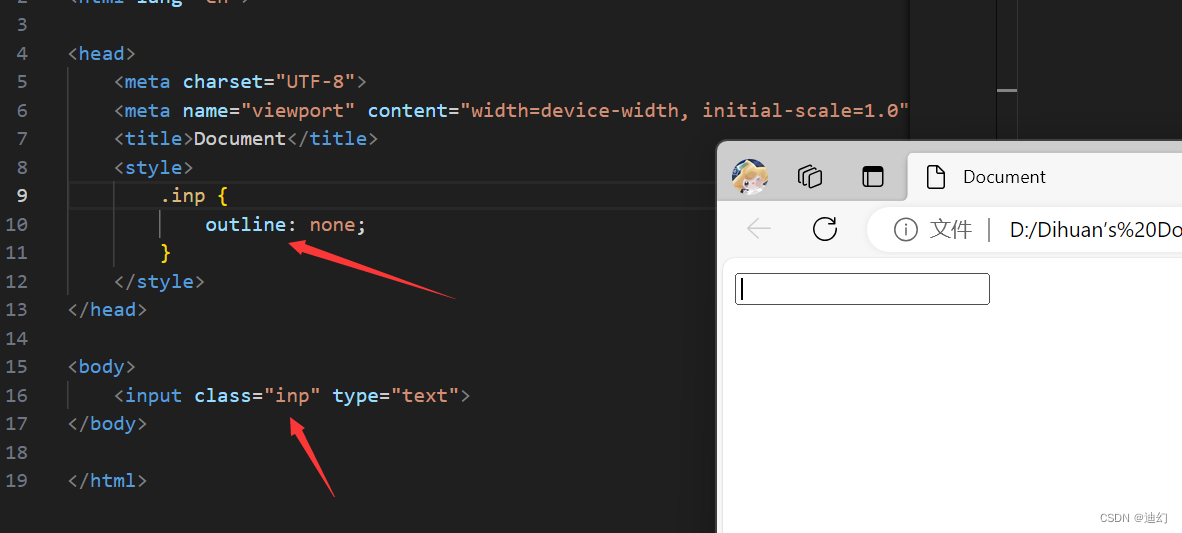
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.inp {
outline: none;
}
</style>
</head>
<body>
<input class="inp" type="text">
</body>
</html>4、防止拖拽文本域 resize
在页面默认的情况下,我们的textarea是可以进行拖拽的

这不利于我们页面的排版,因此,我们可以取消这个拖动的功能
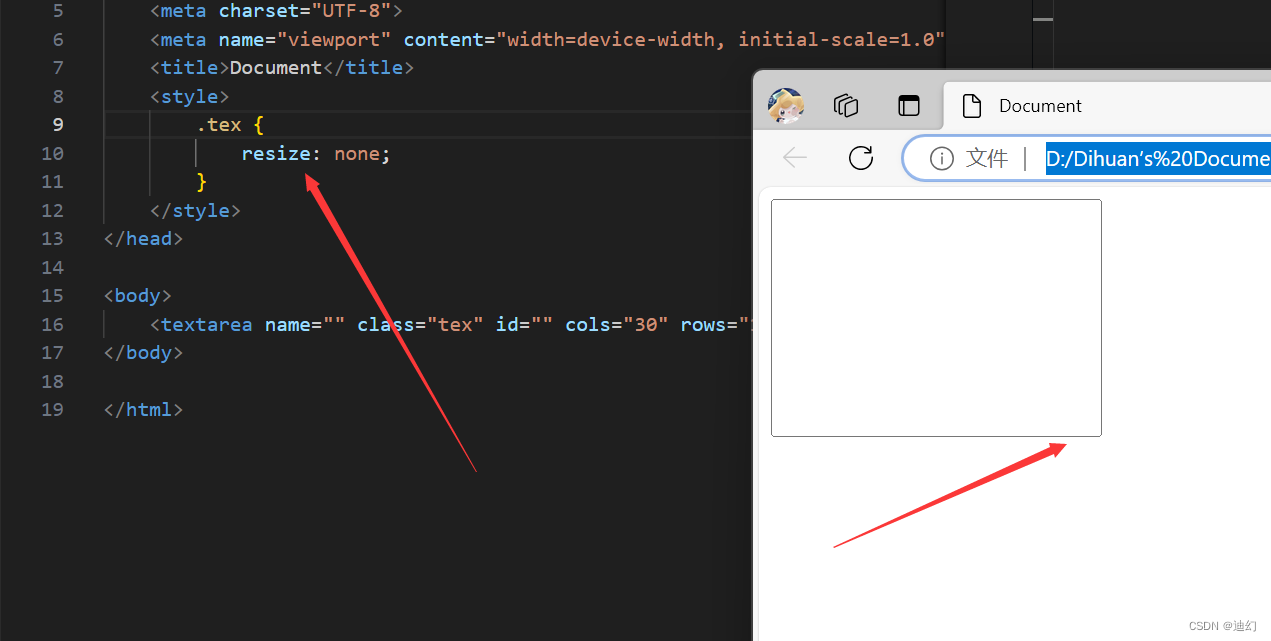
加入了resize: none的指令过后,我们的文本域就不能被拖拽了

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tex {
resize: none;
}
</style>
</head>
<body>
<textarea name="" class="tex" id="" cols="30" rows="10"></textarea>
</body>
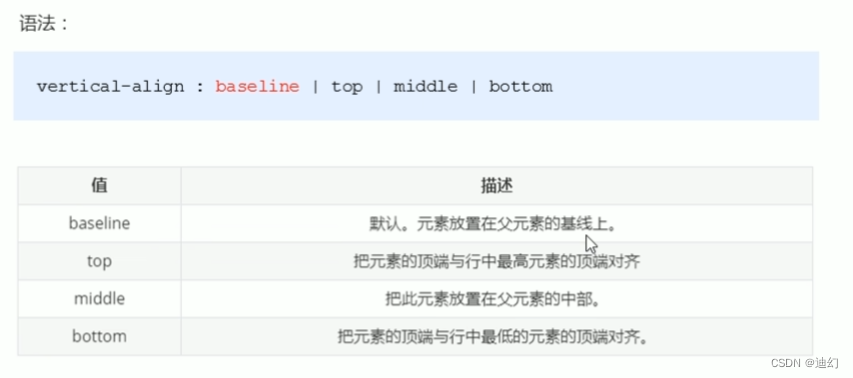
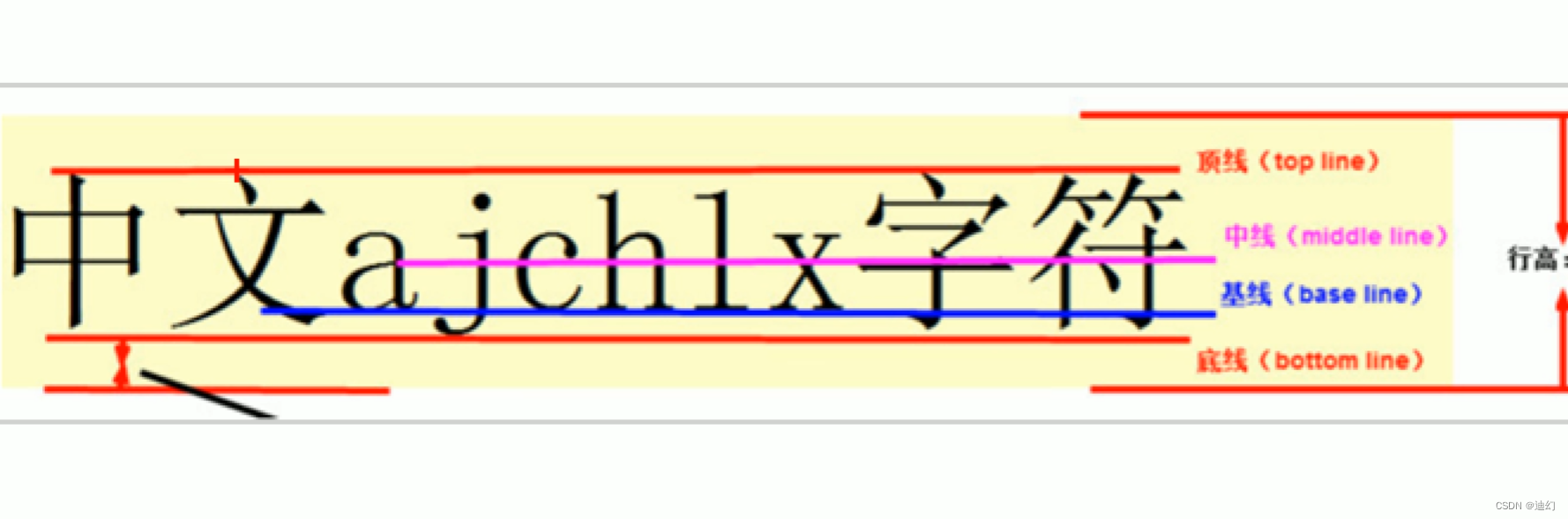
</html>5、vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。 官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。