element-ui中弹框dialog不显示
一、问题描述
今天在写vue项目时候,
遇见如下需求:点击编辑按钮弹出一个dialog,dialog中的表单展示当前行显示数据,然后编辑后保存。
但是我点击后,出现了遮罩层,但是dialog怎么也不显示,如图。

二、解决方案
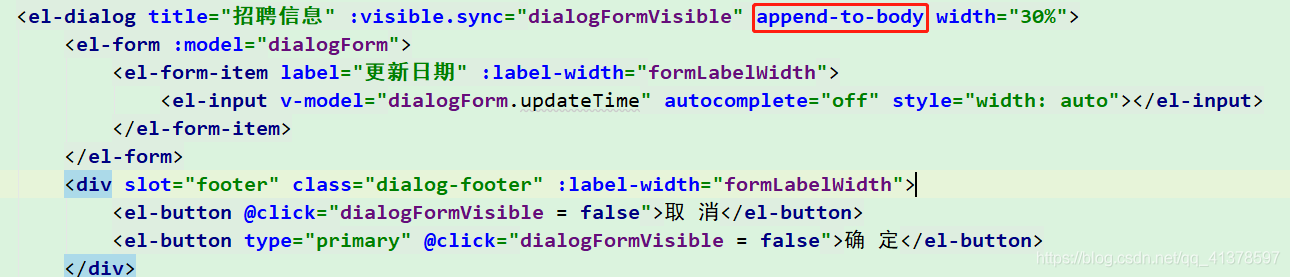
这里是由于一个属性没有设置正确导致的问题。在el-dialog 标签内,添加如图红色矩形框内所示属性。
即可解决问题。
写法上:
可以直接写 append-to-body
也可以写成 :append-to-body=“true”
我更喜欢第一种,因为看起来更简洁。顺便补充第二种不要忘了加冒号。

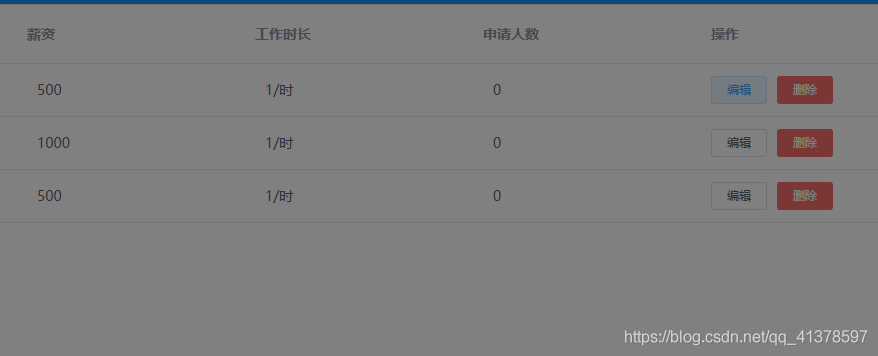
正确效果:

三、文档说明
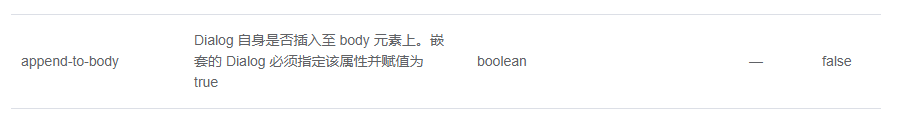
我们可以在element ui的官方文档中,找到如下说明。
=>文档链接