chrom后端设置cookie失败跨域问题报错the set-cookie had to have been set with “sameSite=None“ to enable cross-si
vue项目运行登录后,后端设置了cookie;但是我是本地起得项目所以现在一直报错登录过期问题;
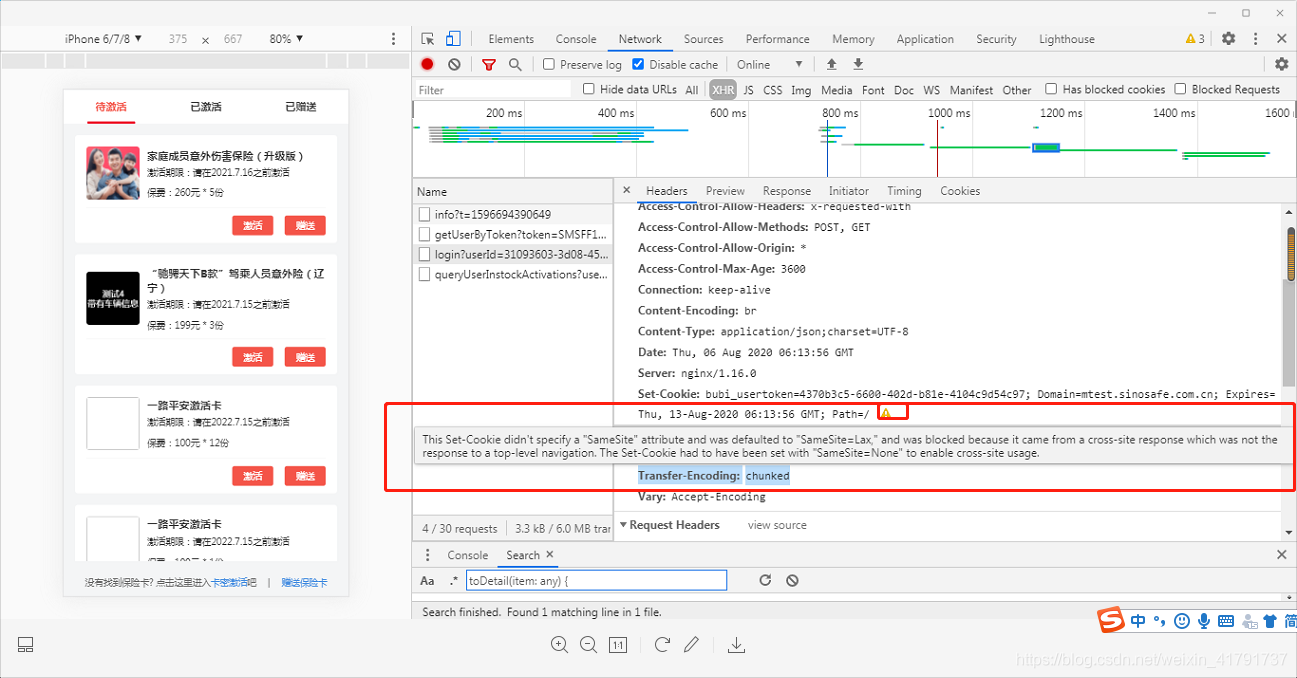
一、后端设置的set-cookie黄色警告报错
the set-cookie had to have been set with “sameSite=None” to enable cross-site usage

Samesite有三个值,None, Lax,Strict.这个参数是防止跨站攻击用的,因为测试环境,所以最方便就是跨站调试了。
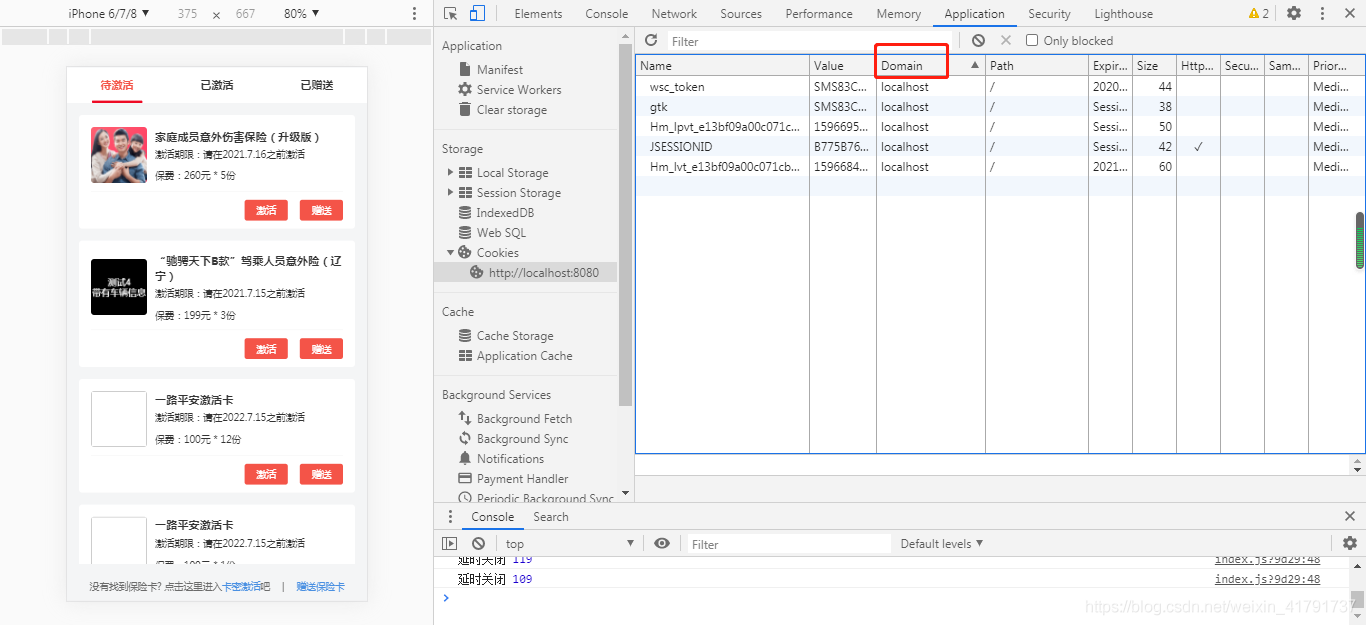
刚开始设置cookie 的Domain无效

后来经过一番翻云覆雨查找发现
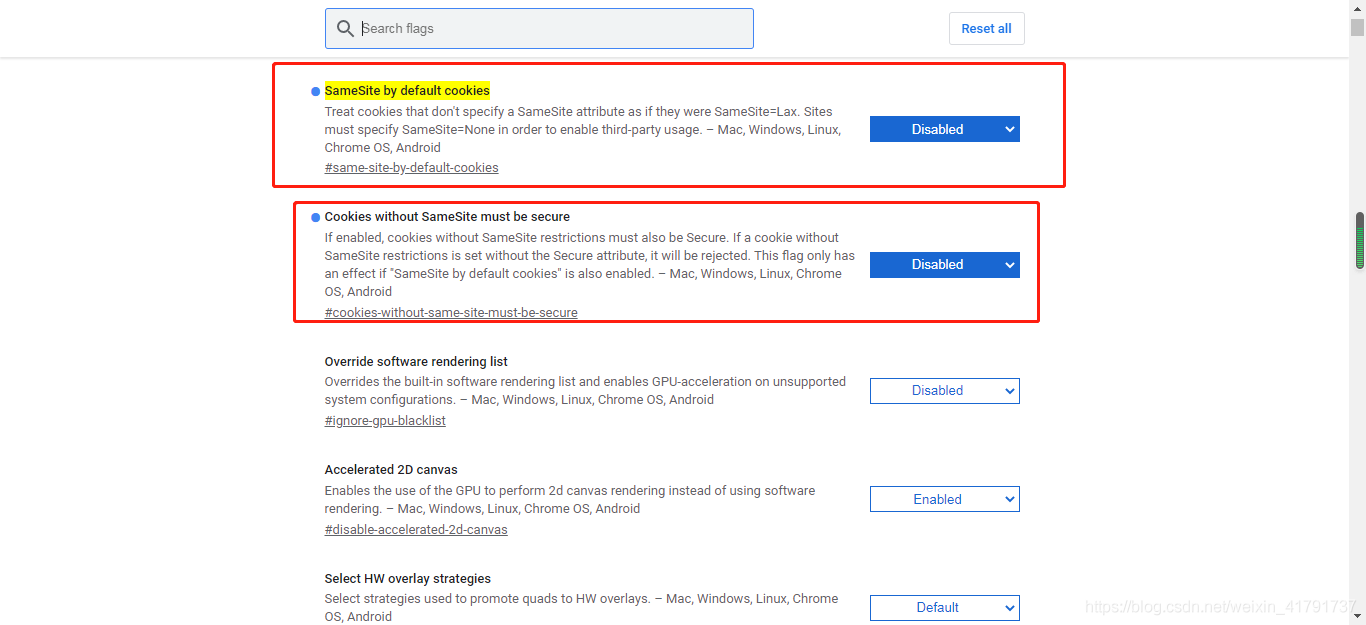
关闭chrome的默认cookie设置即可
在浏览器里打开下面两个链接
chrome://flags/#same-site-by-default-cookies
chrome://flags/#cookies-without-same-site-must-be-secure

这两项设置为Disabled,并重启浏览器就完美解决了,愉快的进行开发项目了
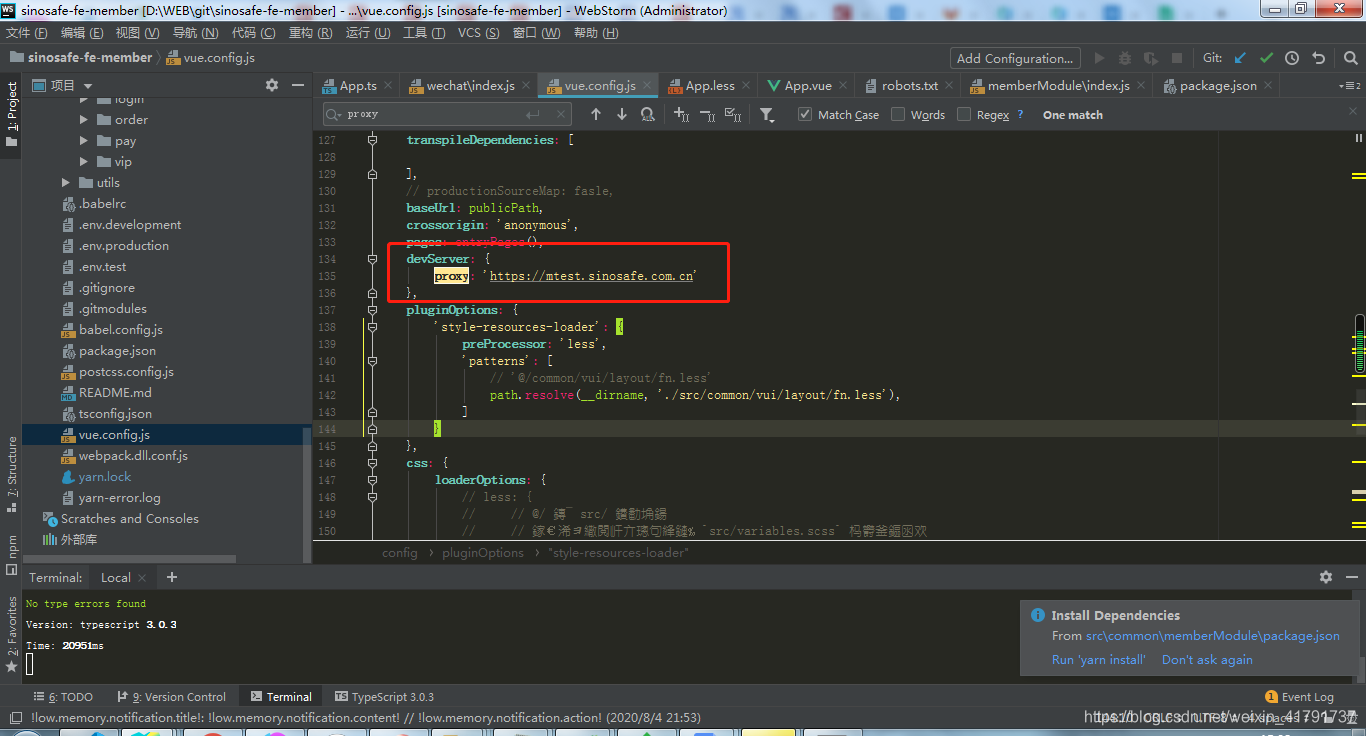
二、还可以在vue.config.js项目里设置代理;也可以解决这个问题
devServer: {
proxy: ‘https://mtest.sinosafe.com.cn’
},