OpenLayers 3引入和使用(Html版):创建一个地图
OpenLayers 3引入和使用(Html版)
一、OpenLayers 3下载
1、OpenLayersg 3官网
http://openlayers.org/
2、OpenLayers 3下载地址(github)
https://github.com/openlayers/openlayers/releases
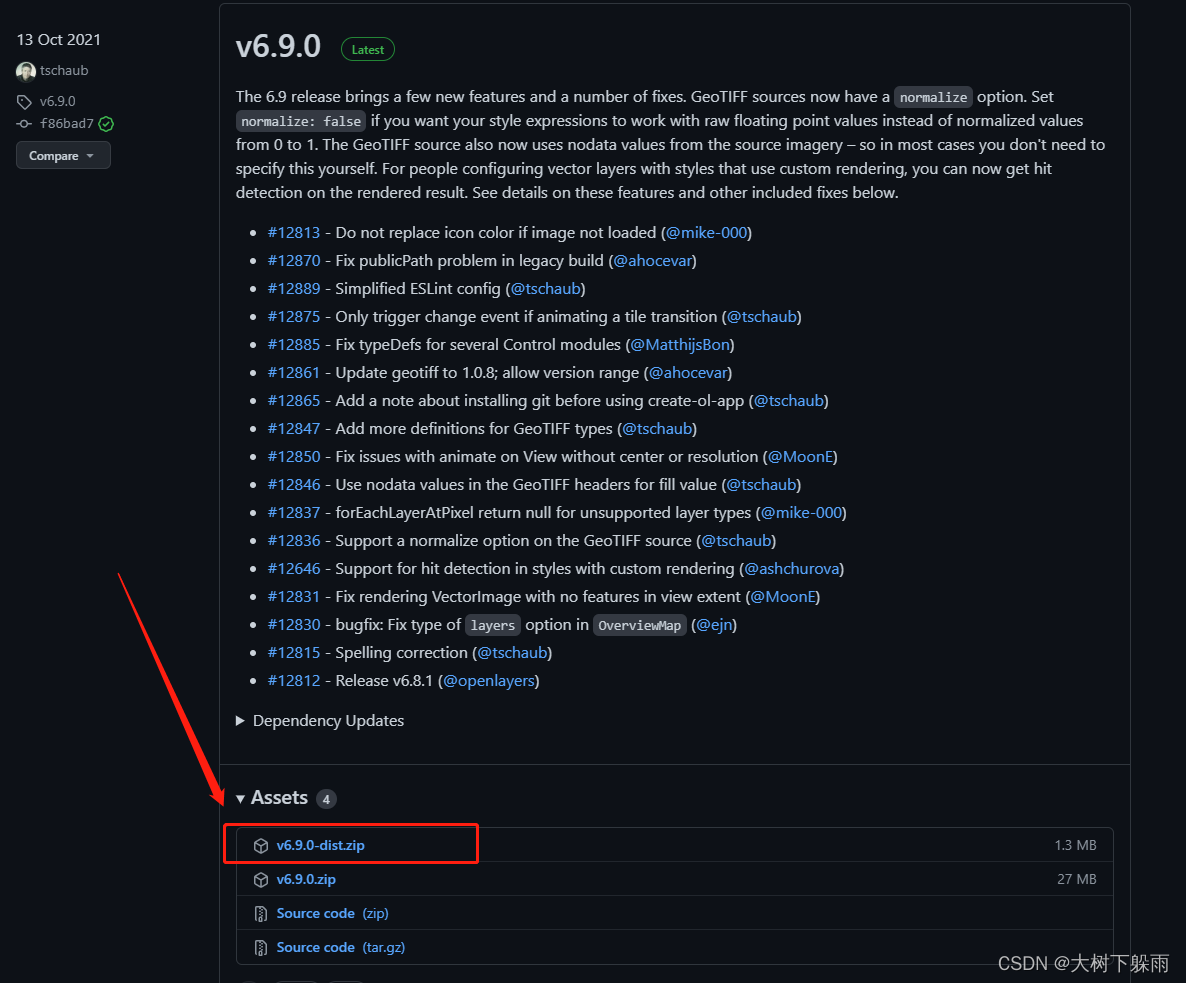
3、下载文件选择
如果你不需要研究源码和例子,只用下载第一个 v6.9.0-dist.zip,下载解压后,里面包含ol.css,ol.js,ol.css.map,ol.js.map,这四个文件。
我们用到的只需要ol.css,ol.js两个文件
如果需要学习和研究源码,可以下载后面的三个文件。

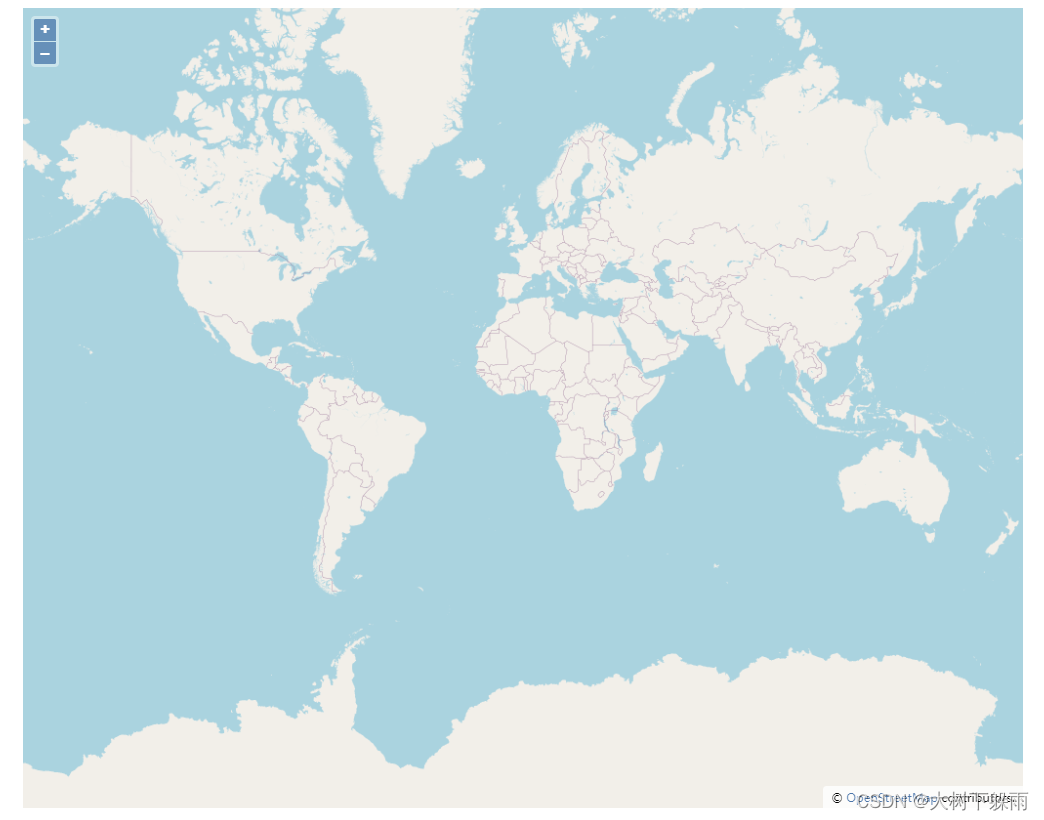
二、一个简单的地图
1、地图项目结构

2、map.html
<!Doctype html>
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<meta http-equiv='Content-Type' content='text/html;charset=utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'>
<meta content='always' name='referrer'>
<title>OpenLayers 3 :创建一个地图</title>
<link href='ol.css ' rel='stylesheet' type='text/css'/>
<script type='text/javascript' src='ol.js' charset='utf-8'></script>
</head>
<body>
<div id='map' style='width: 1000px;height: 800px;margin: auto'></div>
<script>
/**
* 创建地图
*/
new ol.Map({
// 设置地图图层
layers: [
//创建一个使用Open Street Map地图源的图层
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
// 设置显示地图的视图
view: new ol.View({
center: [0,0], // 设置地图显示中心于经度0度,纬度0度处
zoom: 0 // 设置地图显示层级为0
}),
// 让id为map的div作为地图的容器
target: 'map'
})
</script>
</body>
</html>
3、运行