uniapp 微信小程序,实现扫码链接打开小程序
1、onLoad()方法获取路由中的参数
onLoad((options) => {
let urlStr = decodeURIComponent(options.q) // 获取到二维码原始链接内容
let url = ''
if (typeof urlStr == "undefined") {
url = decodeURI(location.search); //获取url中"?"符后的字符串
} else {
url = "?" + urlStr.split("?")[1];
}
let params = {};
if (url.indexOf("?") != -1) {
let str = url.substr(1);
let strs = str.split("&");
for (let i = 0; i < strs.length; i++) {
params[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}
console.log("params = ", params)
if (params.code) {
code.value = params.code
console.log("code= " + code.value)
}else {
setTimeout(() => {
proxy.$API(proxy).Toast("code 无效")
}, 500)
}
})2、微信开放平台 小程序里面->开发->开发管理->扫普通链接二维码打开小程序
二维码地址:https://xxx.cn/vuePage?code=
小程序路径:/packageC/pages/vuePage/vuePage
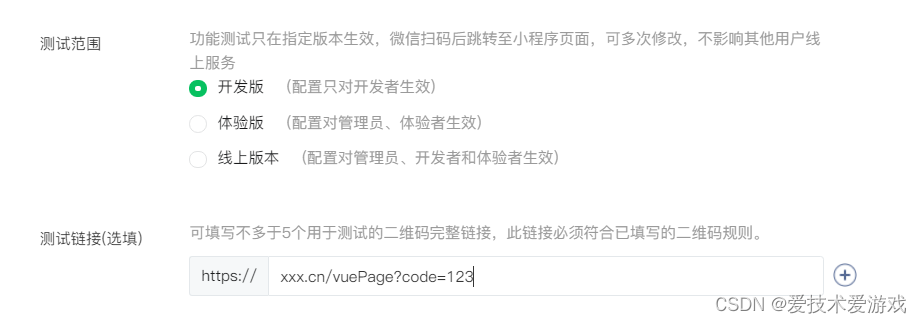
发布:开发版-》扫码打开本地开发版本,需要添加测试路径,配置测试参数code值
体验版-> 扫码打开体验版本,需要添加测试路径,配置测试参数code值
线上版-> 扫码打开线上版本,使用符合规则的二维码路径,code为任意值
开发版和体验版需要使用测试链接生成的二维码打开小程序,值为配置好的123值
体验版需要先上传代码,扫码打开体验版小程序,然后扫描链接生成的二维码打开小程序