前端练习-CSS布局
前端练习-CSS布局
在线练习
一、盒模型
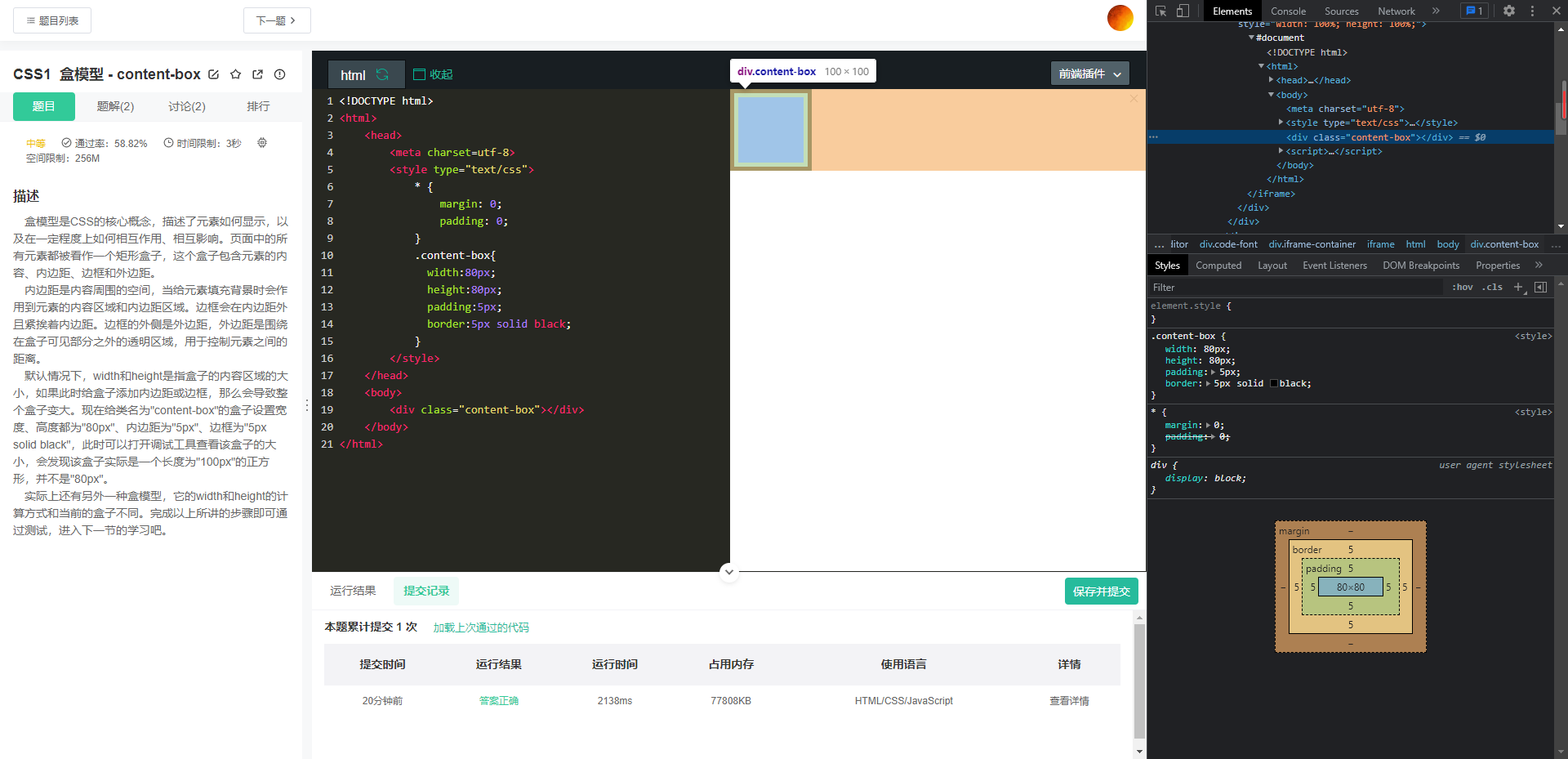
CSS1 盒模型 - content-box

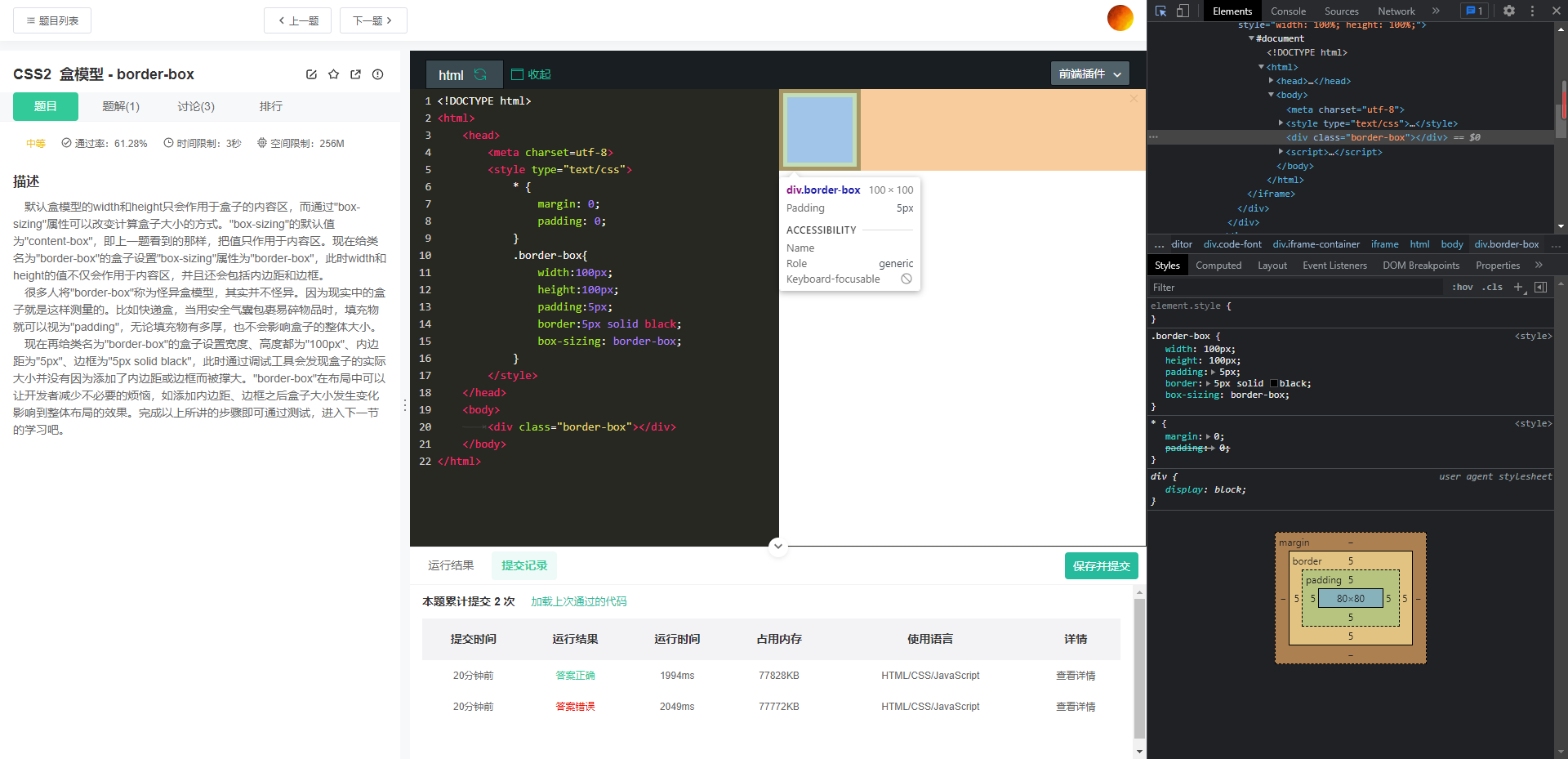
CSS2 盒模型 - border-box

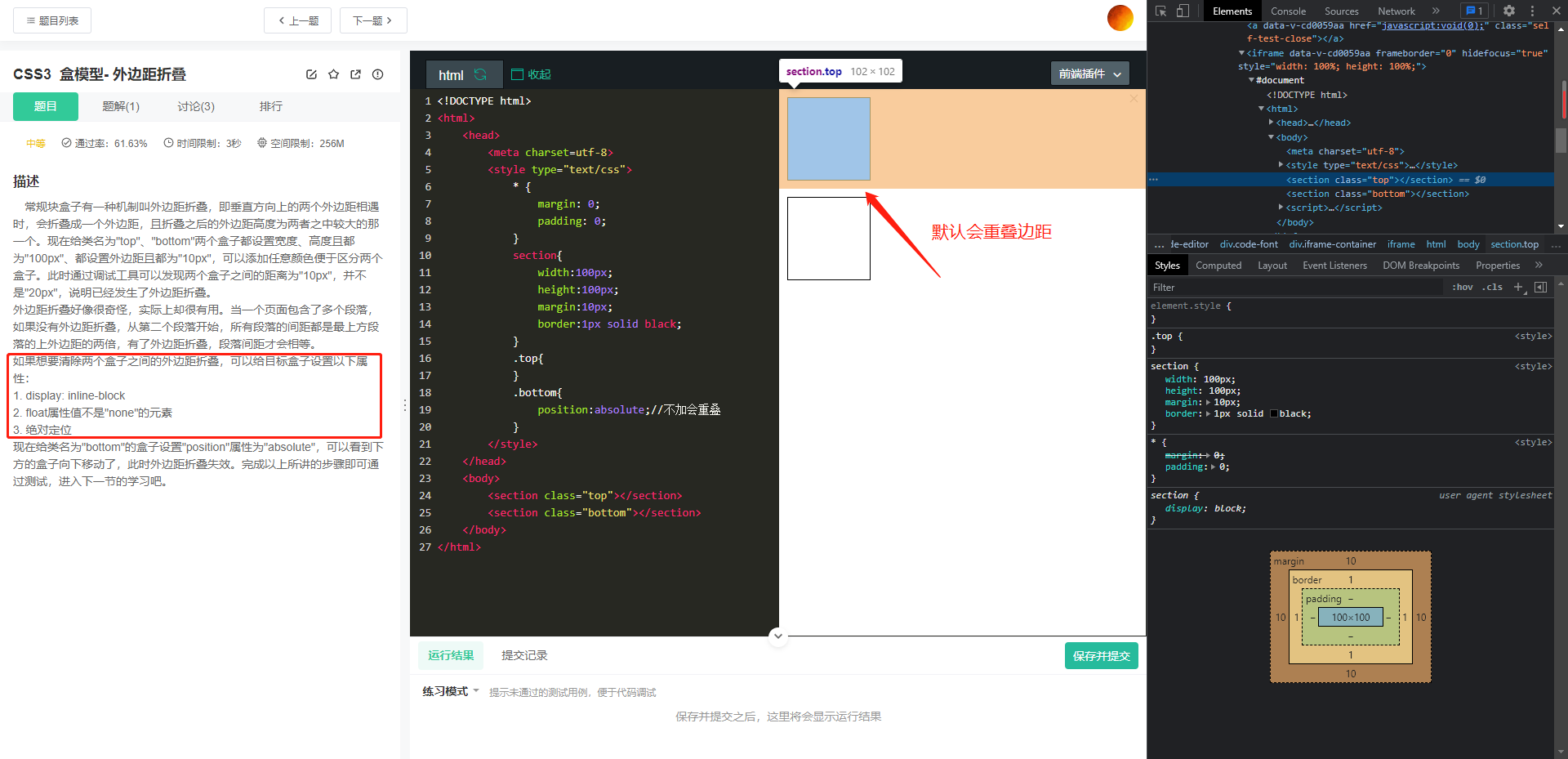
CSS3 盒模型- 外边距折叠

二、浮动
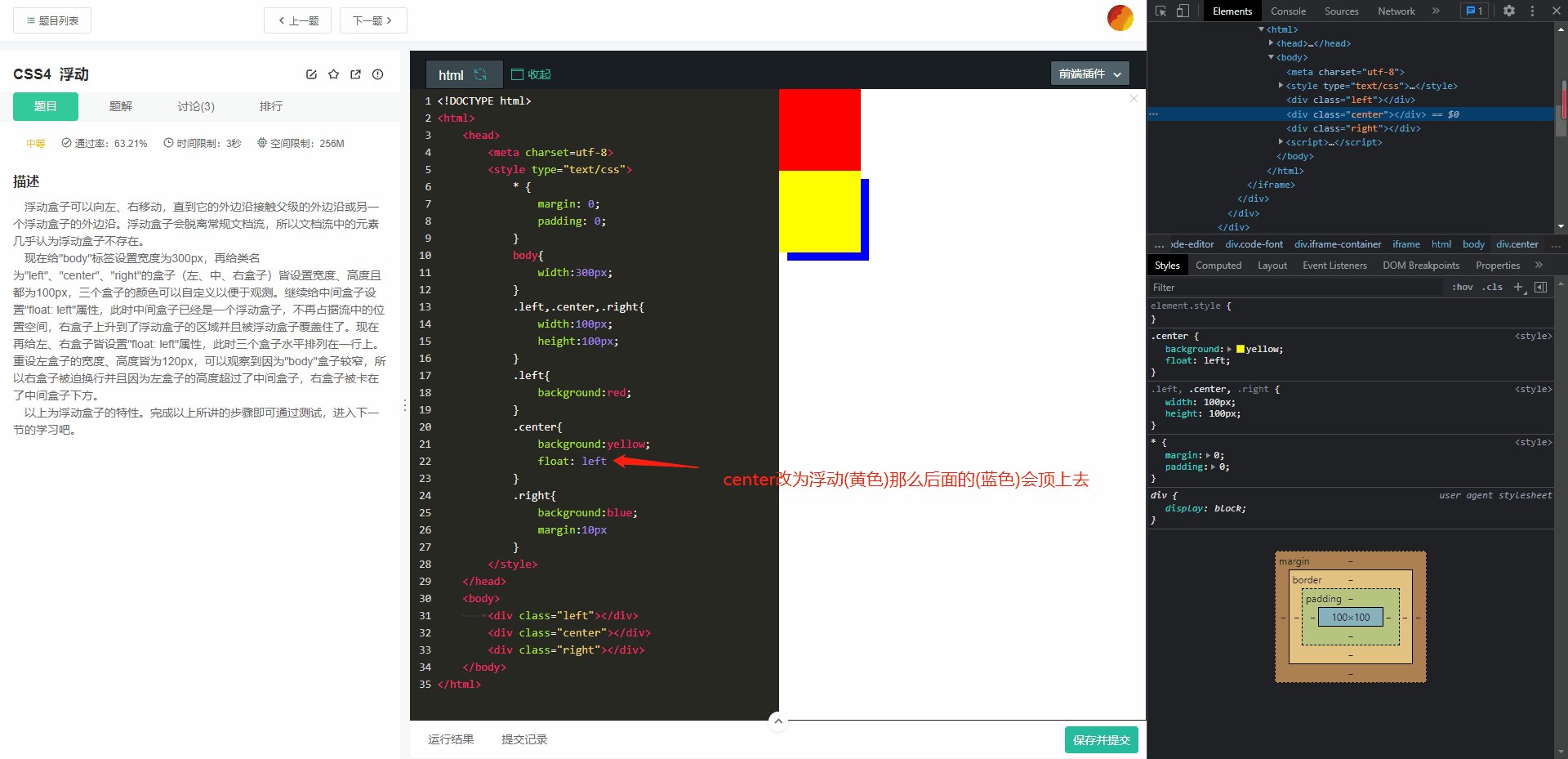
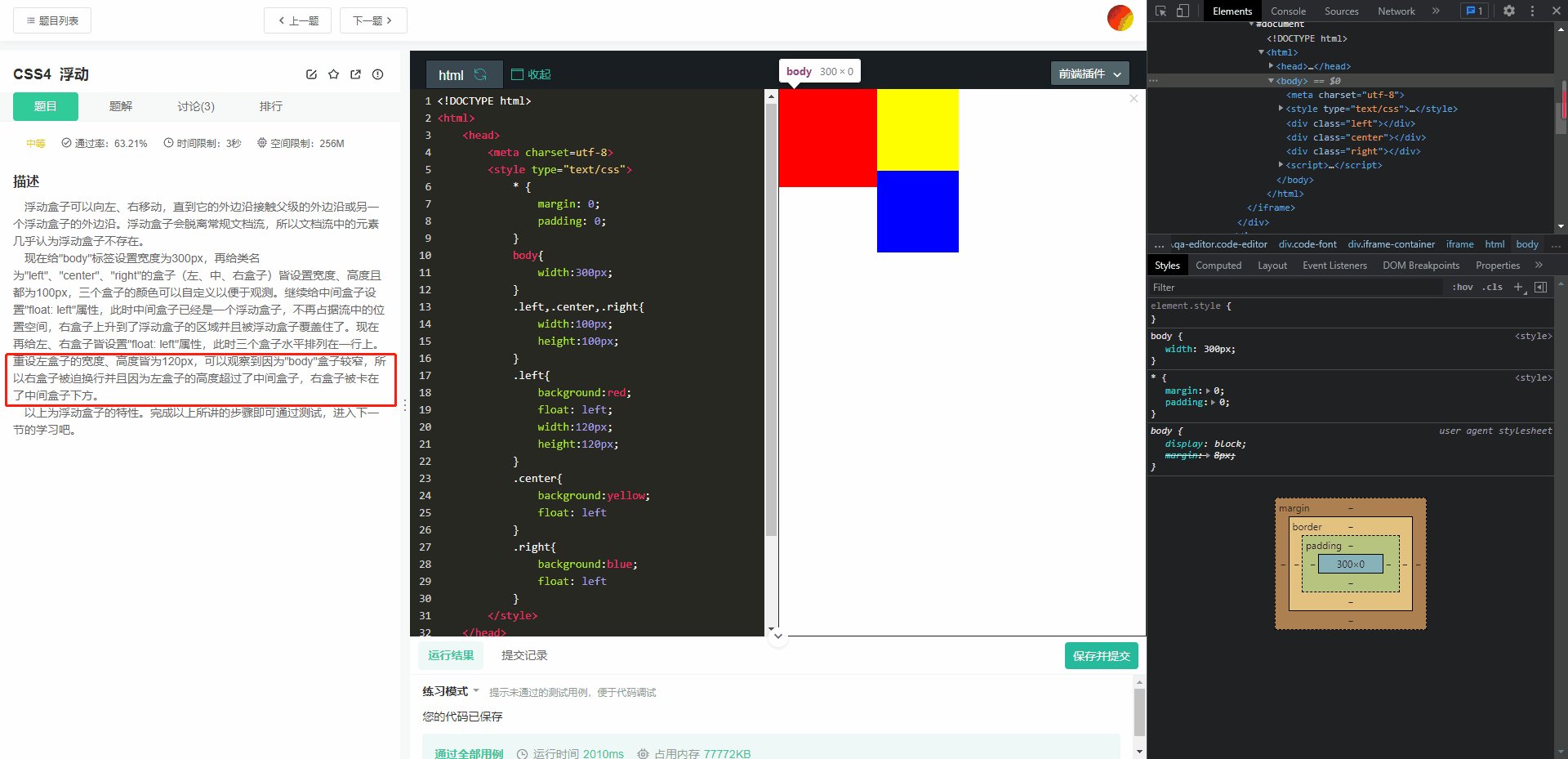
CSS4 浮动

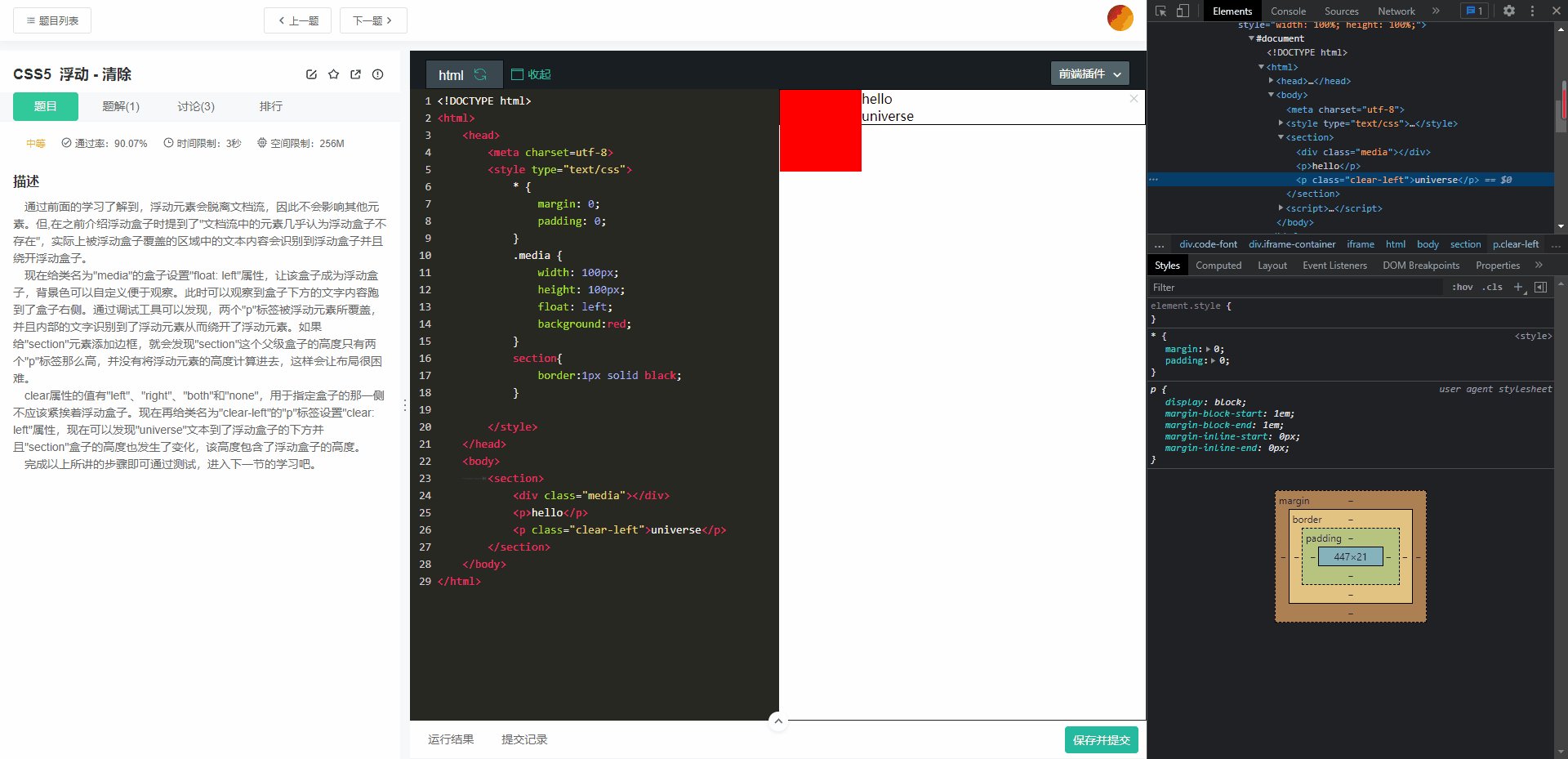
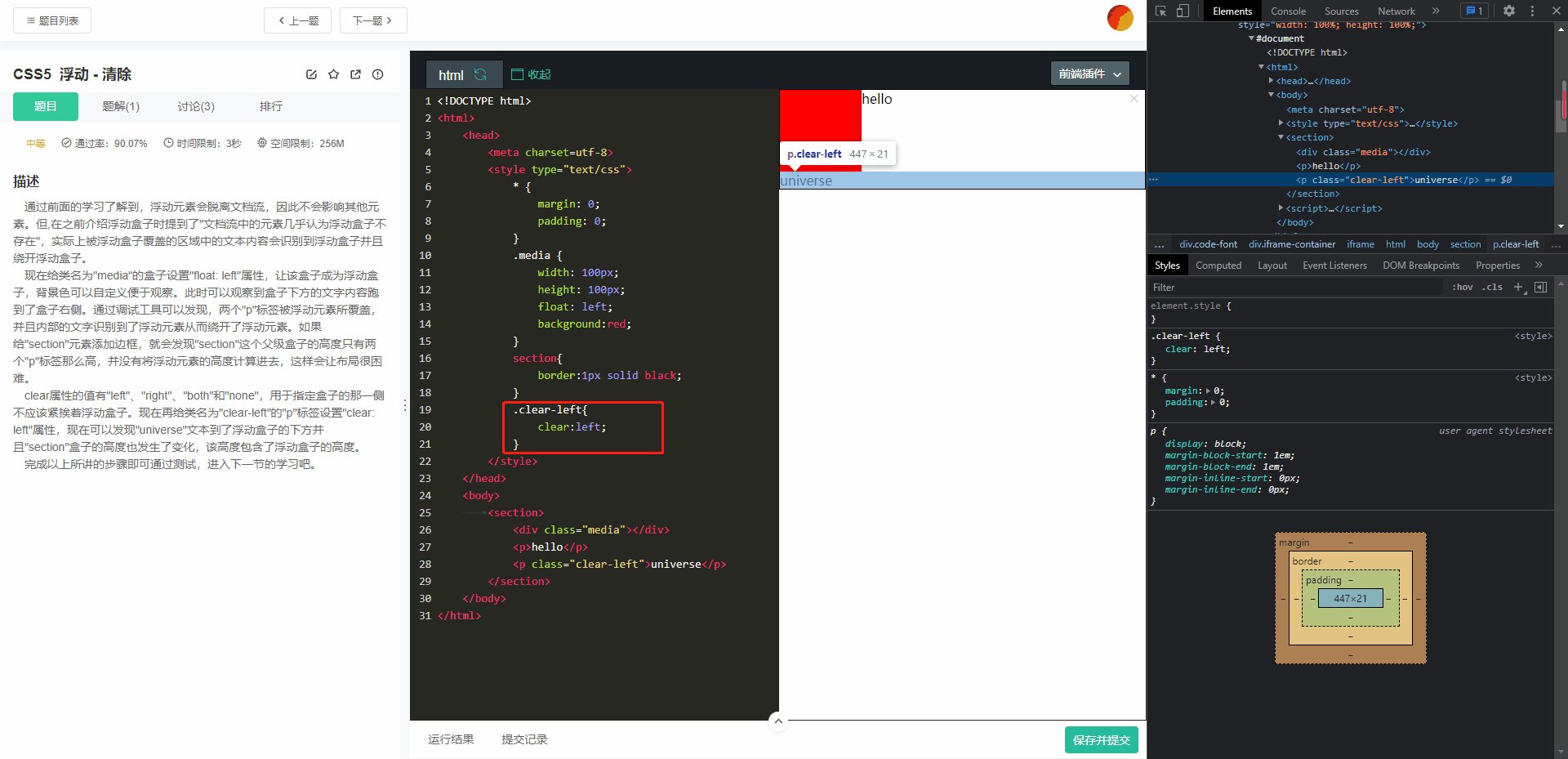
CSS5 浮动 - 清除

三、定位
绝对定位:absolute 和 fixed 统称为绝对定位
相对定位:relative
默认值:static
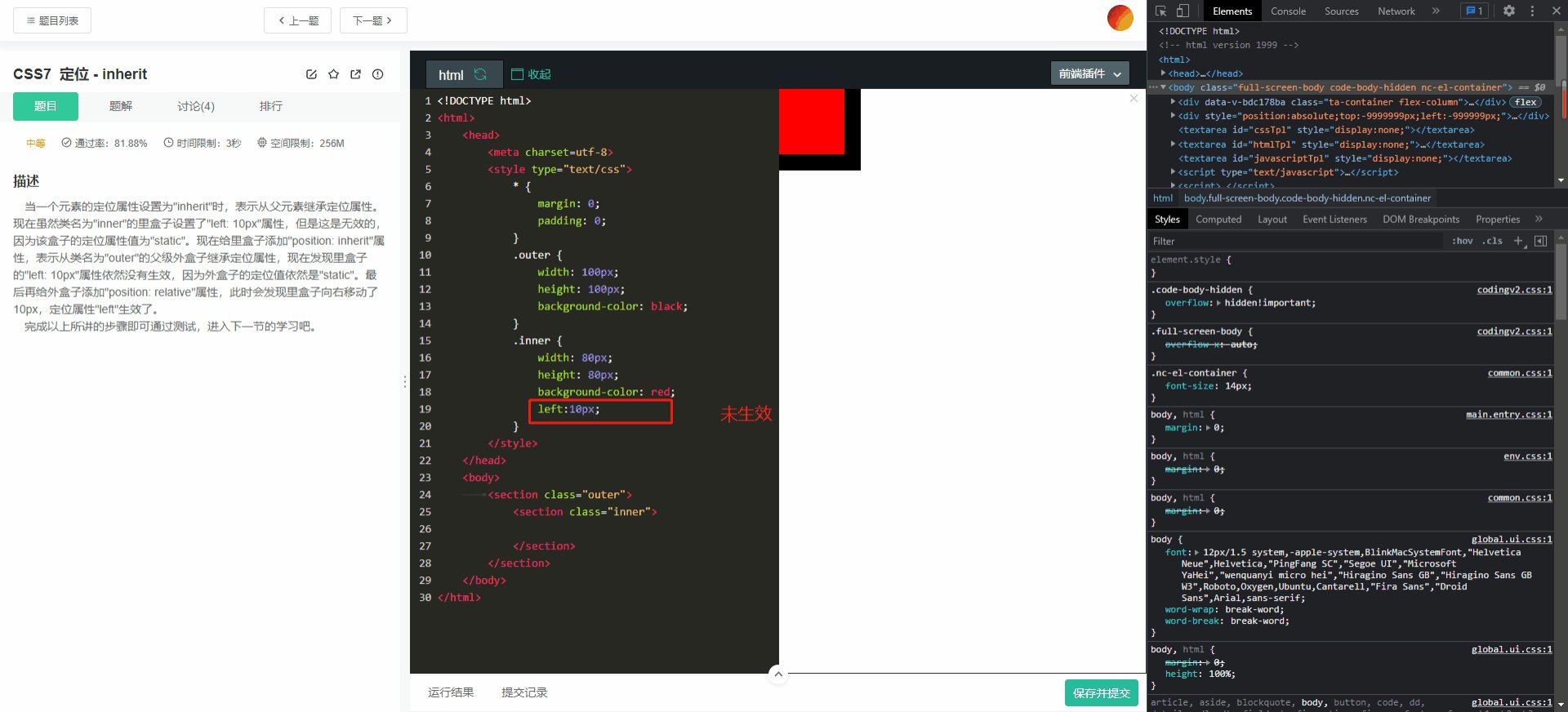
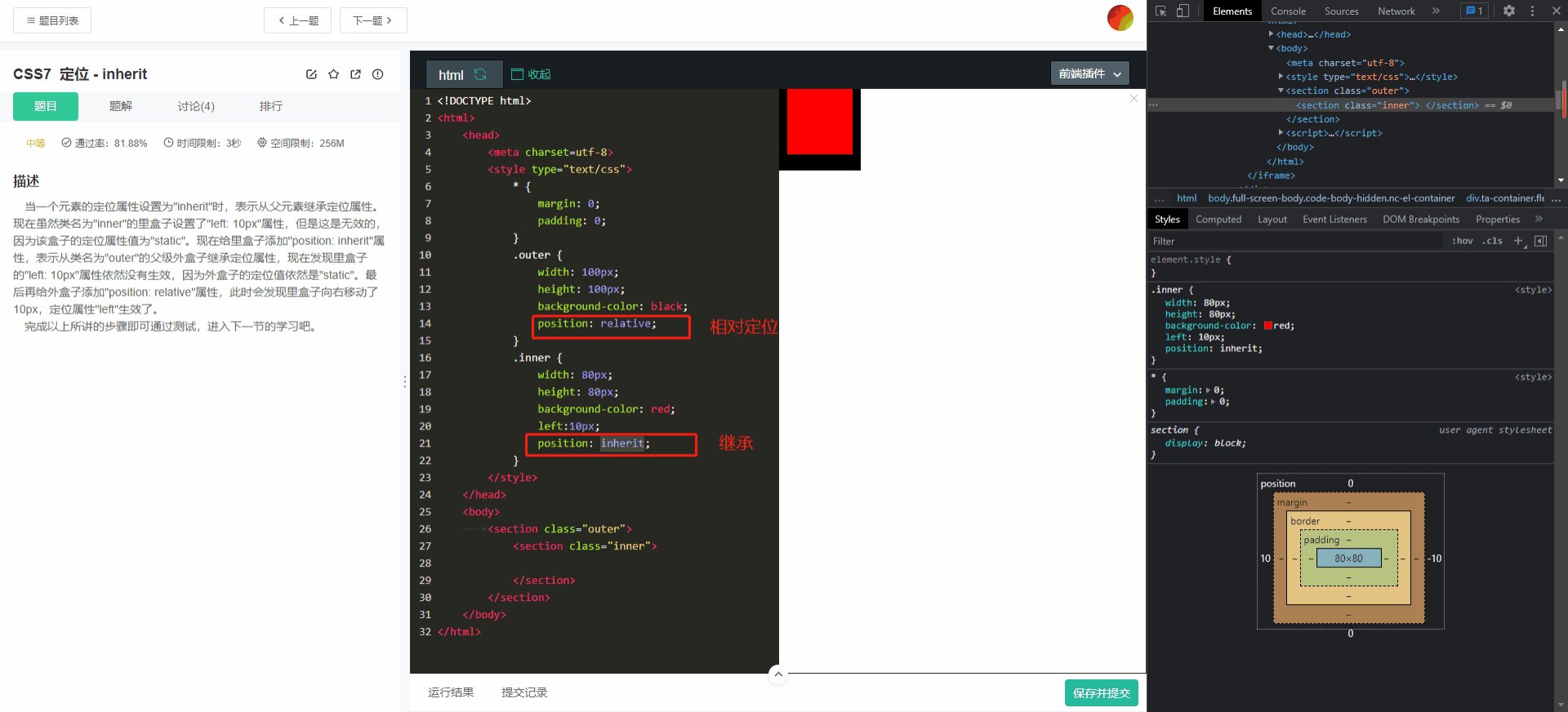
CSS7 定位 - inherit

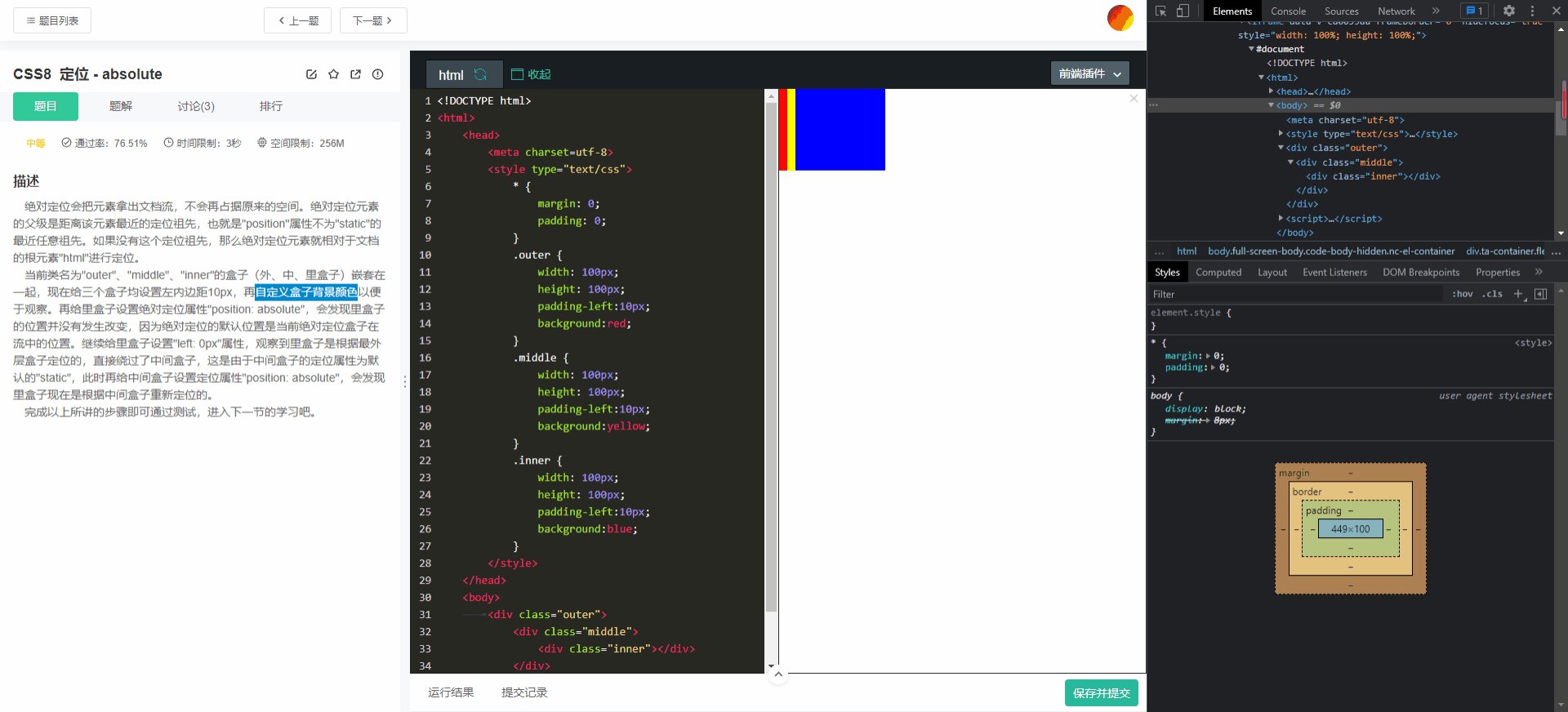
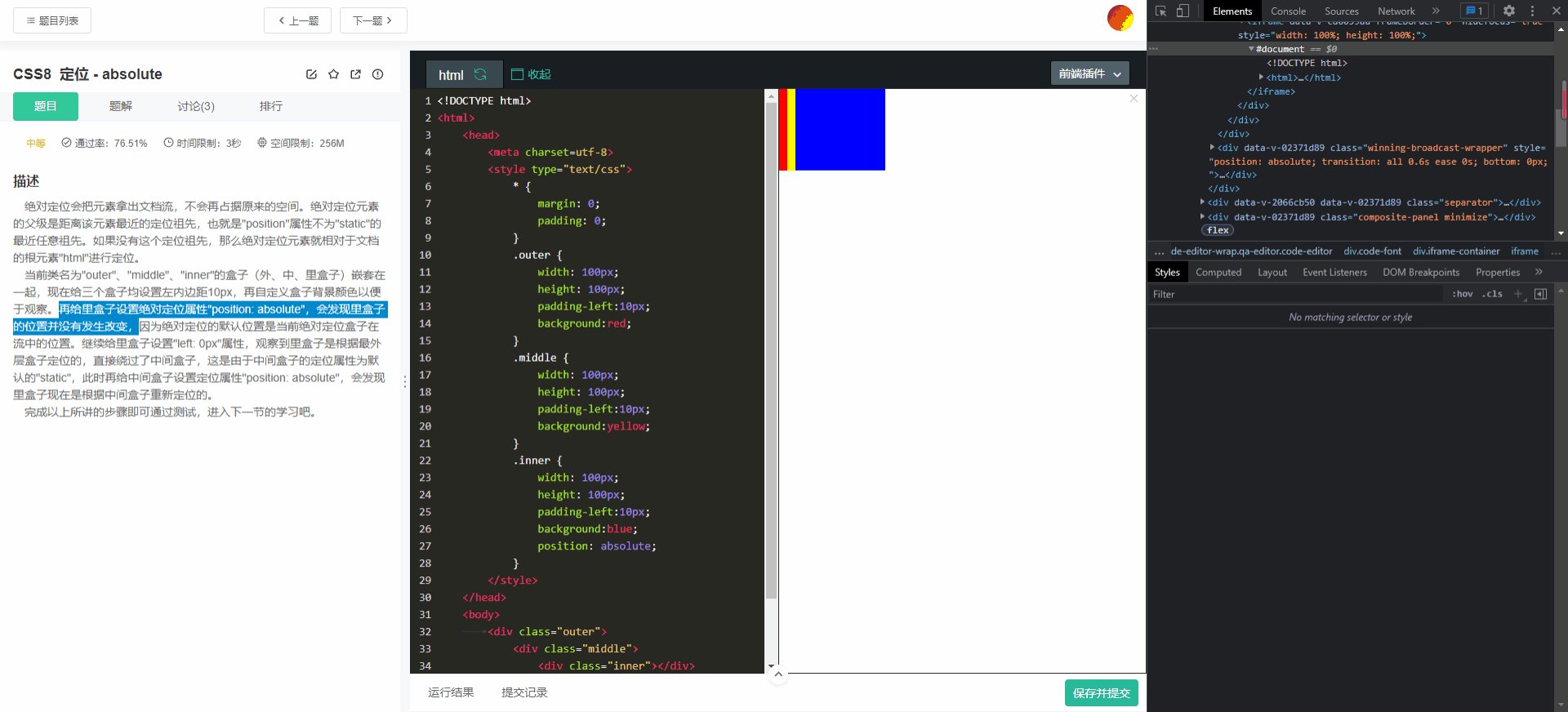
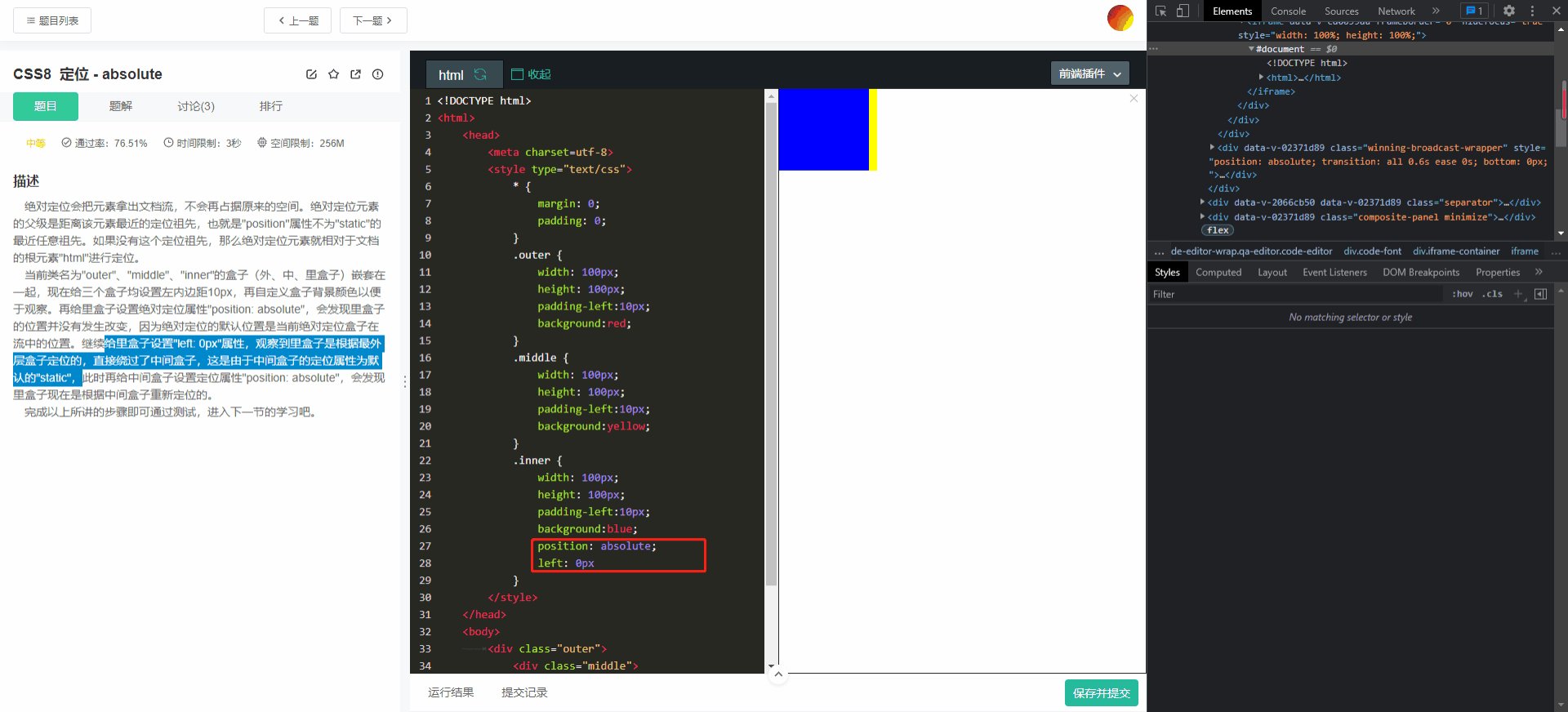
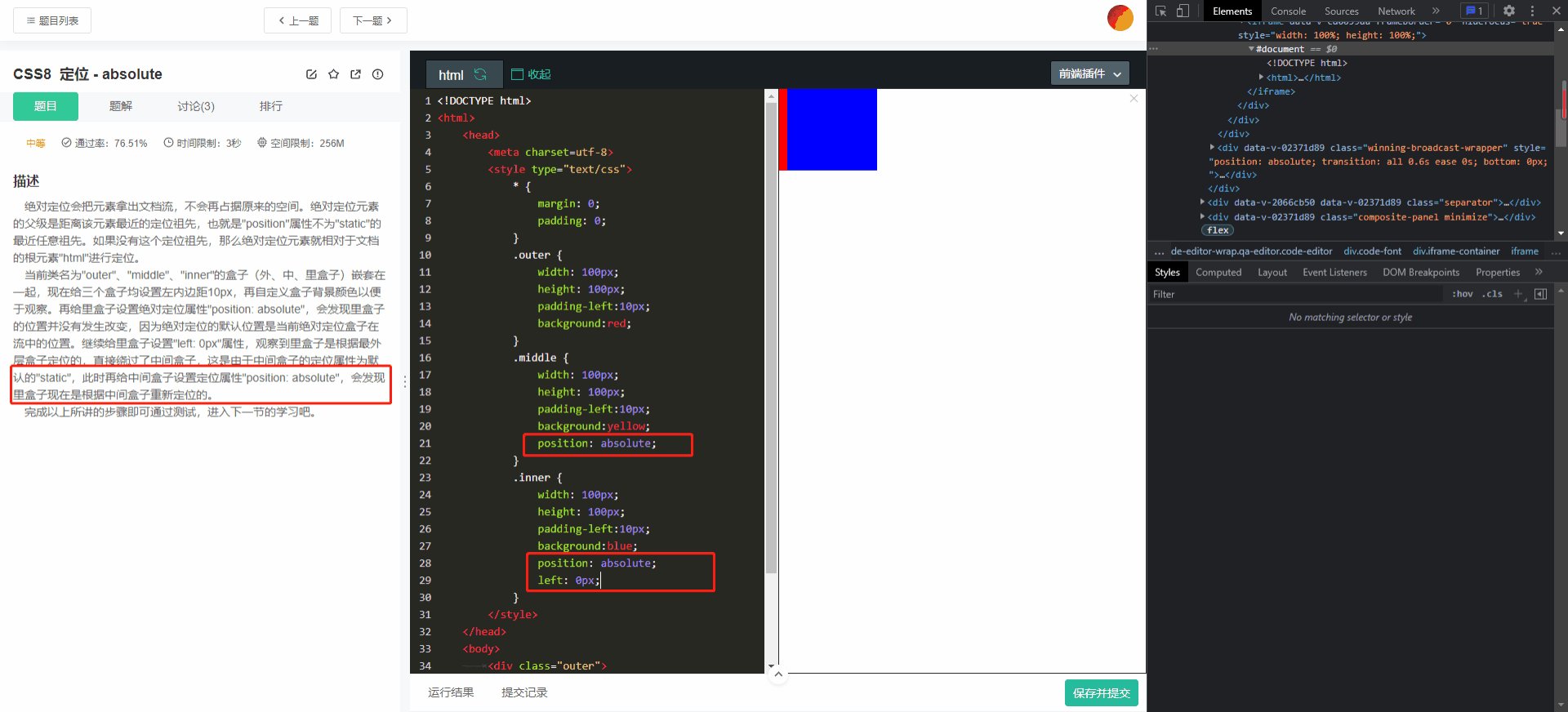
CSS8 定位 - absolute

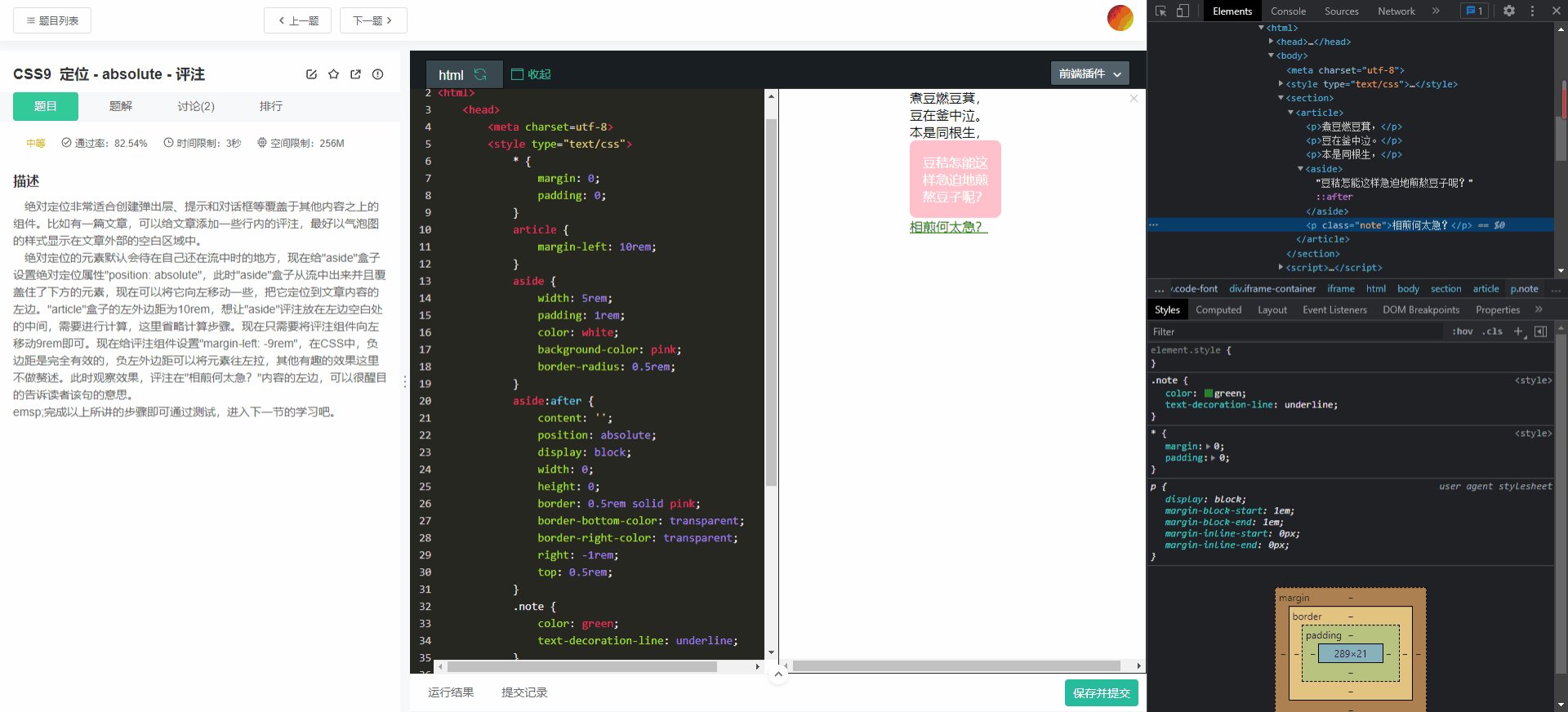
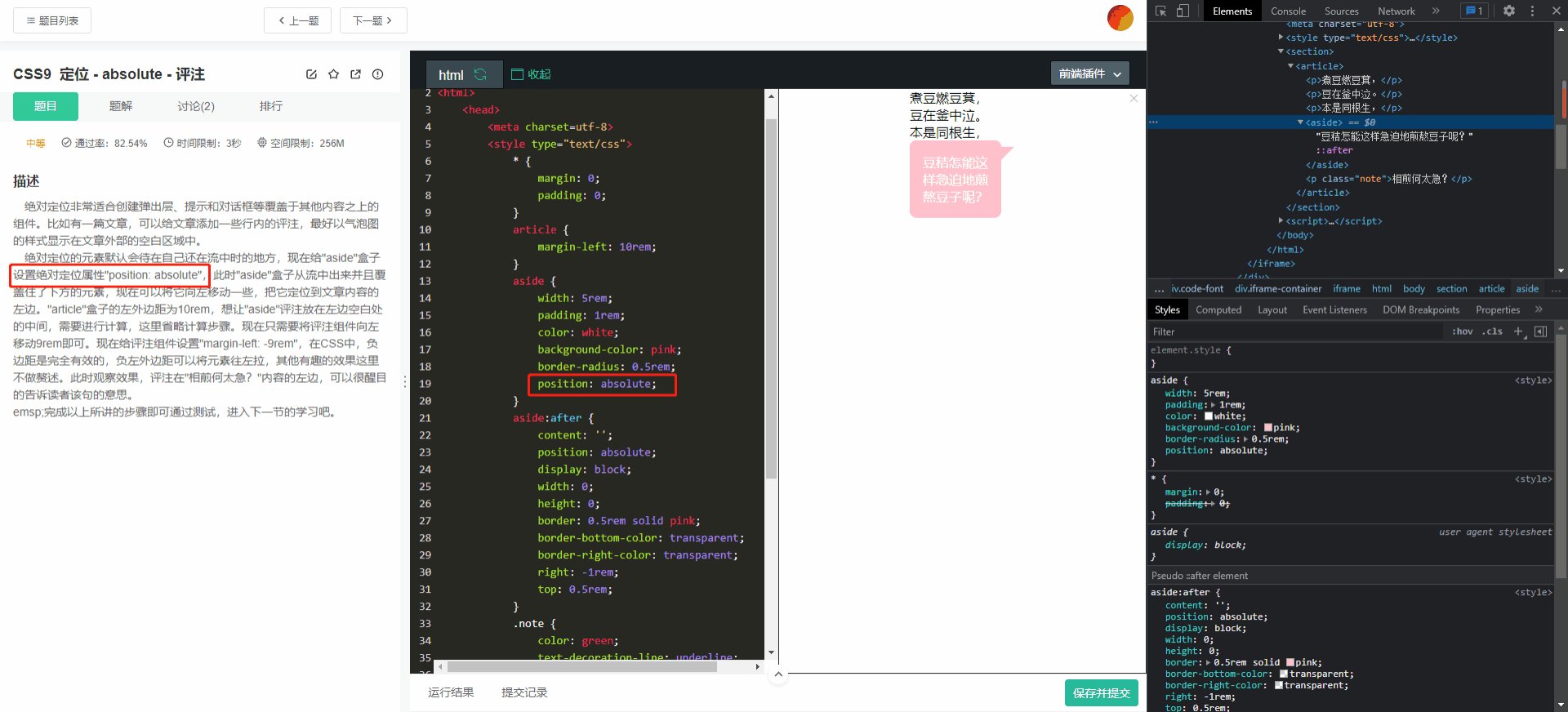
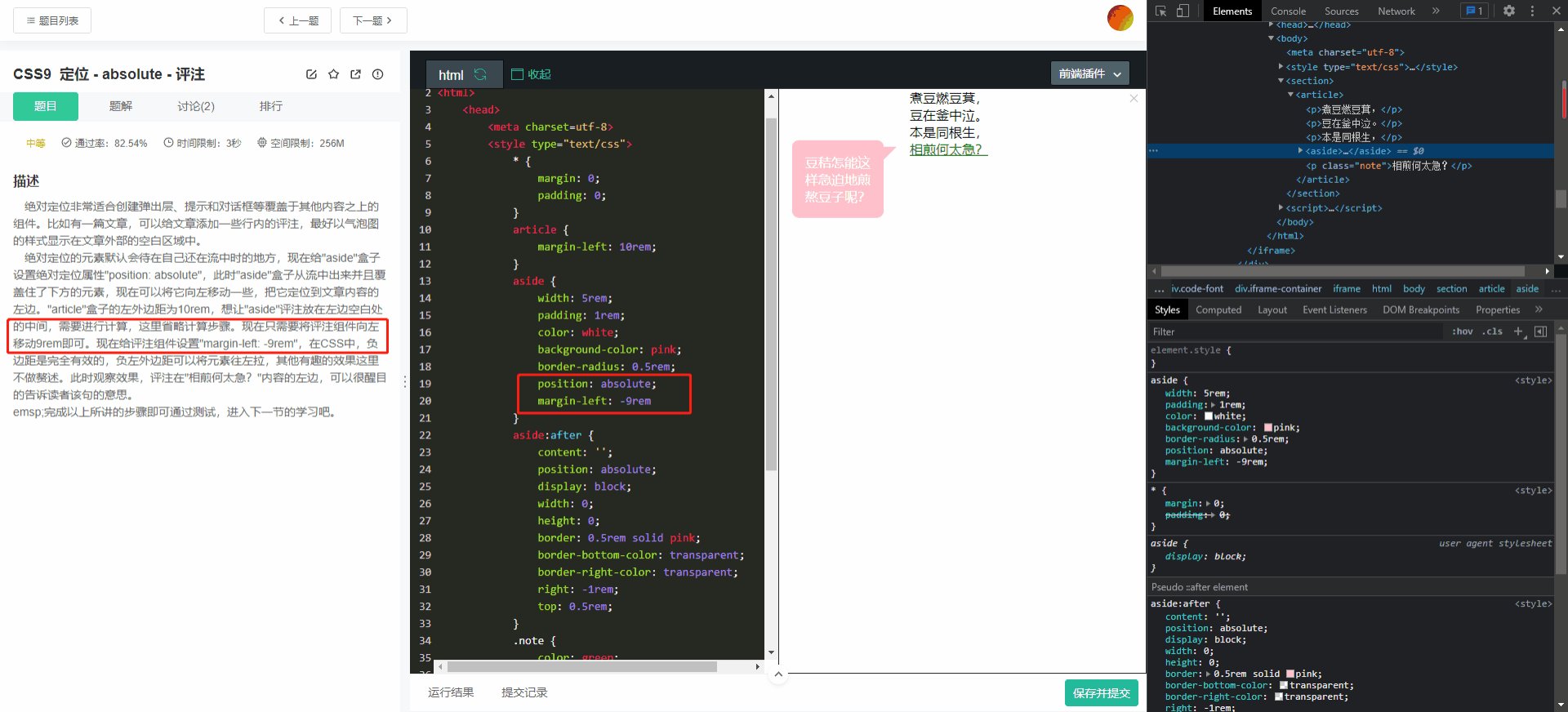
CSS9 定位 - absolute - 评注

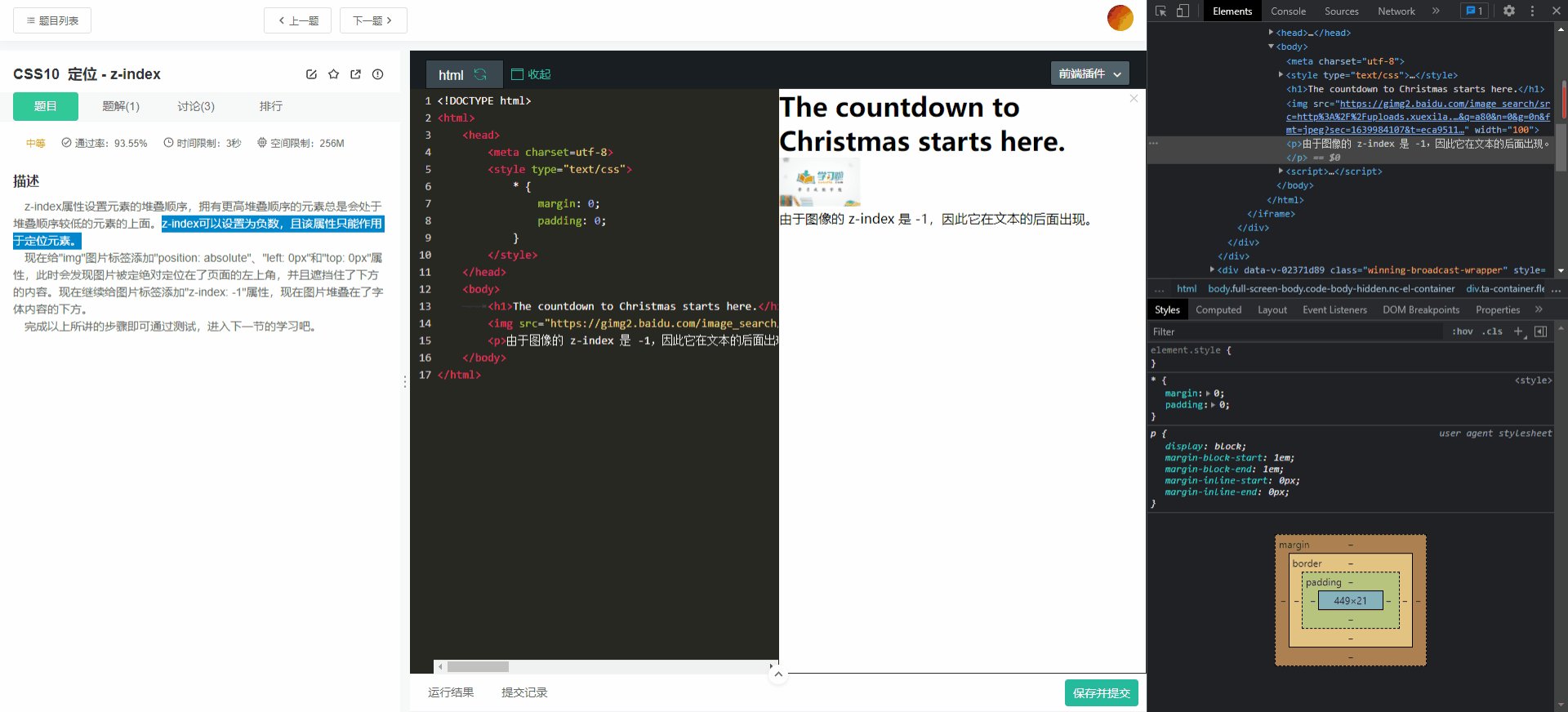
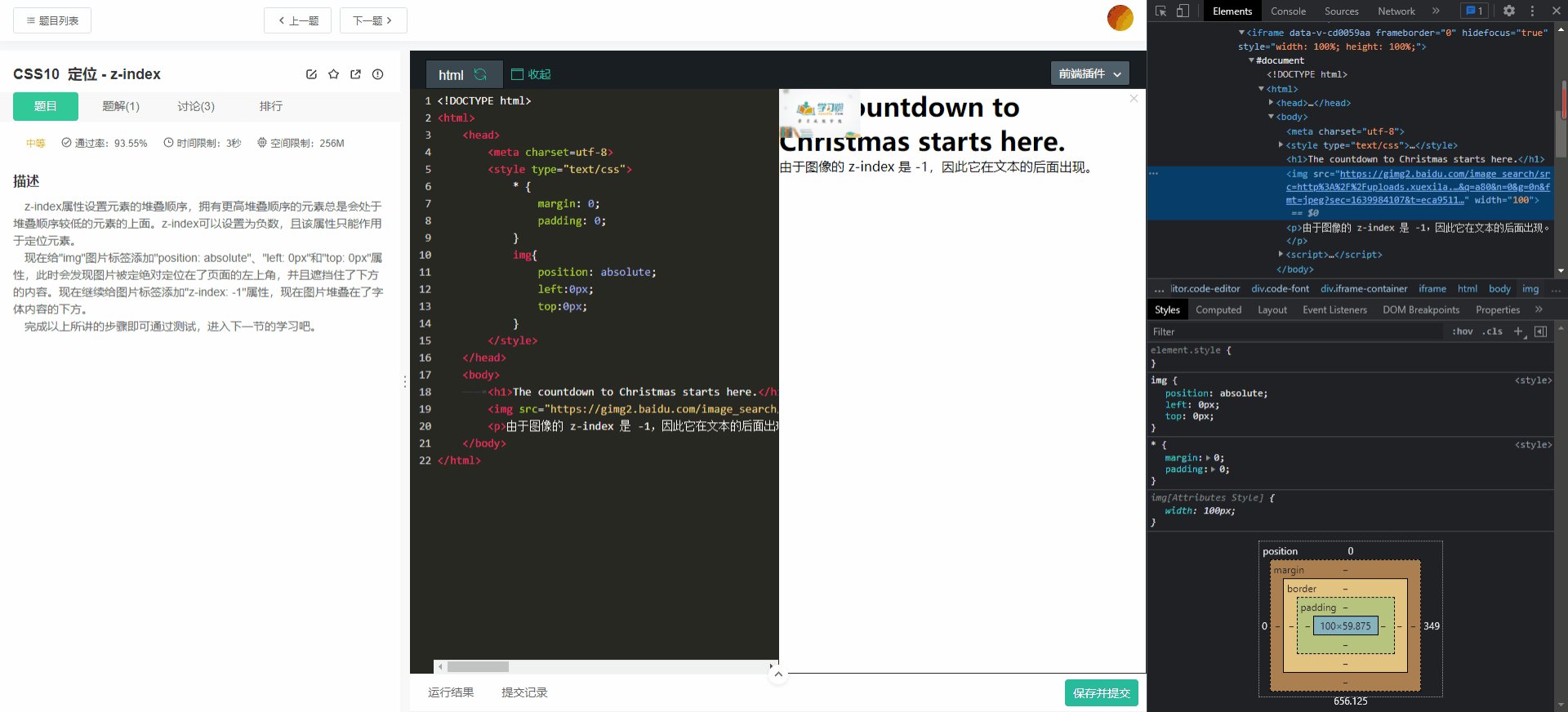
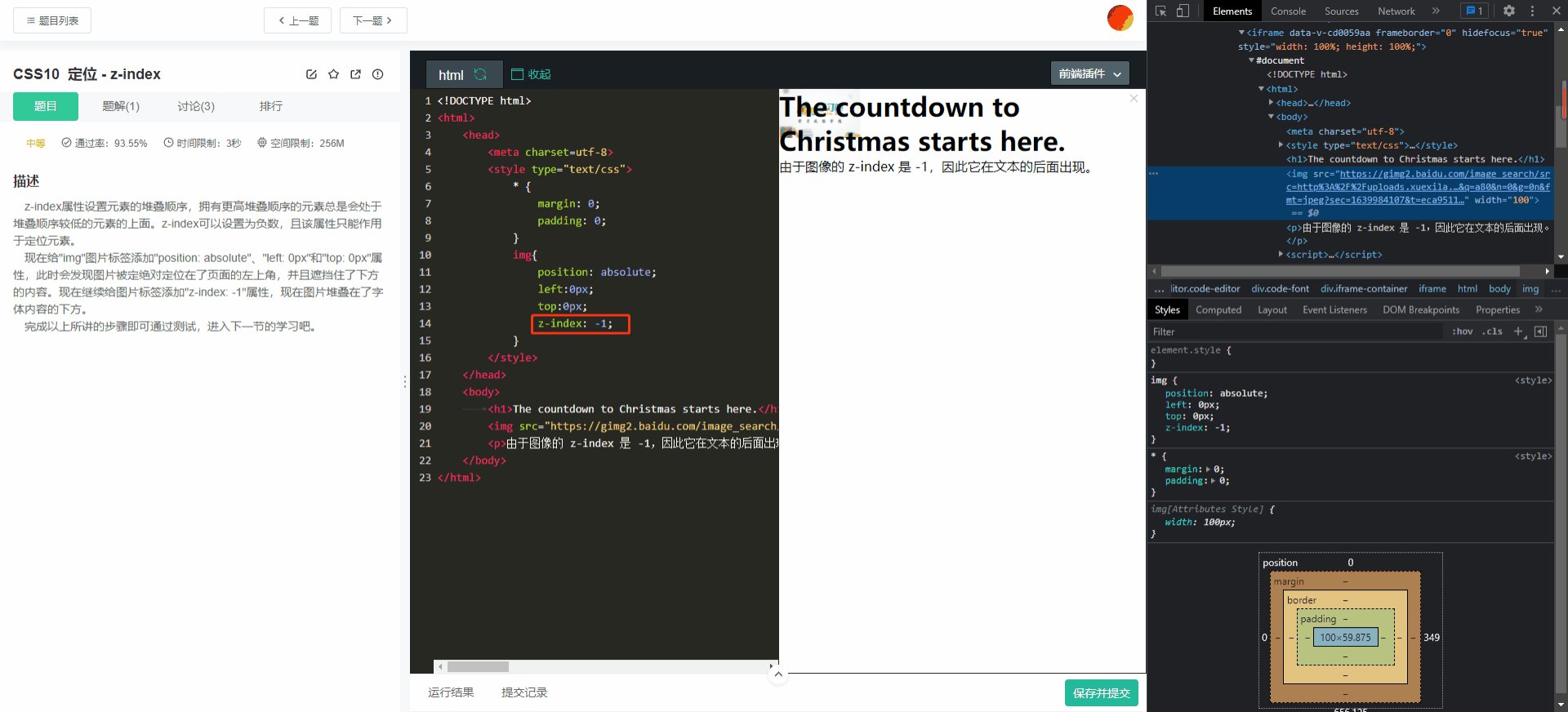
CSS10 定位 - z-index

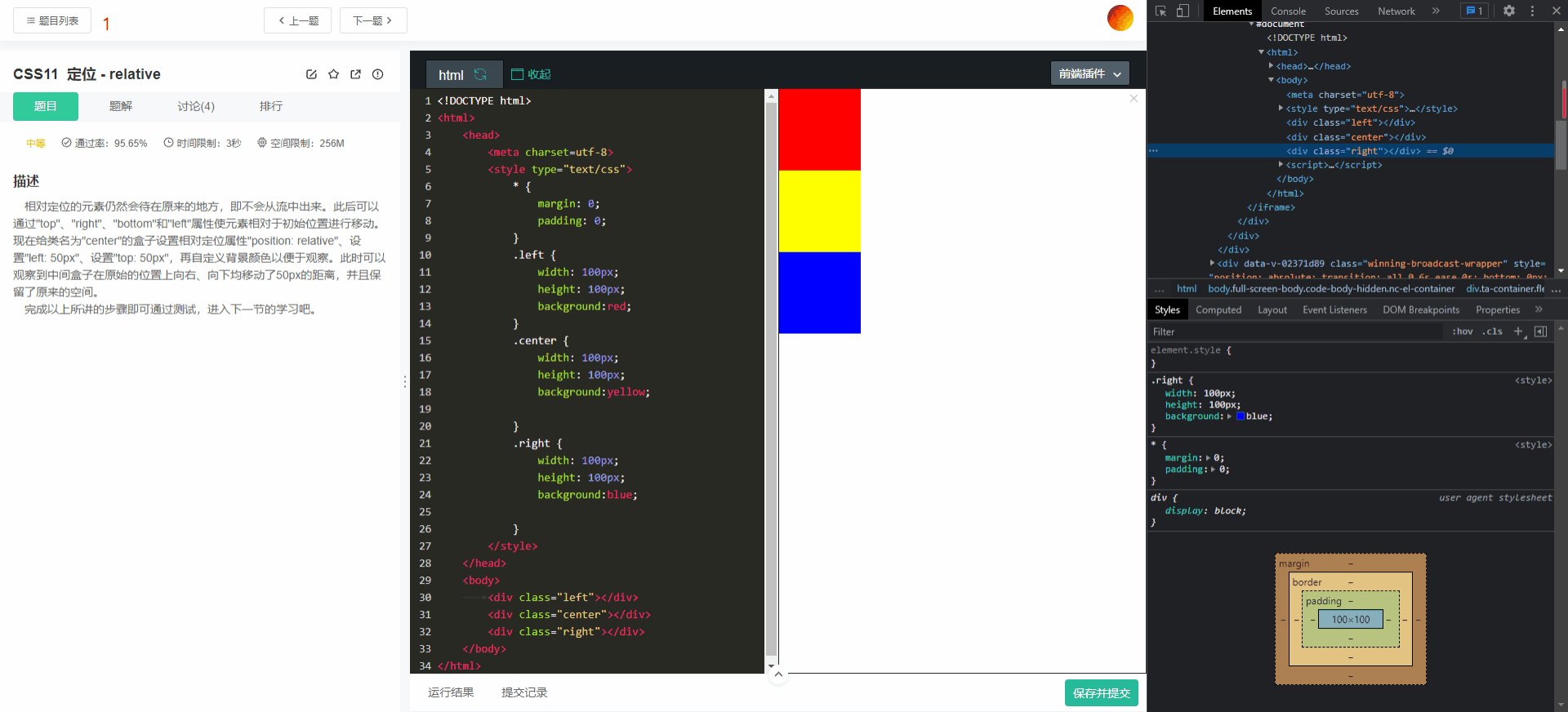
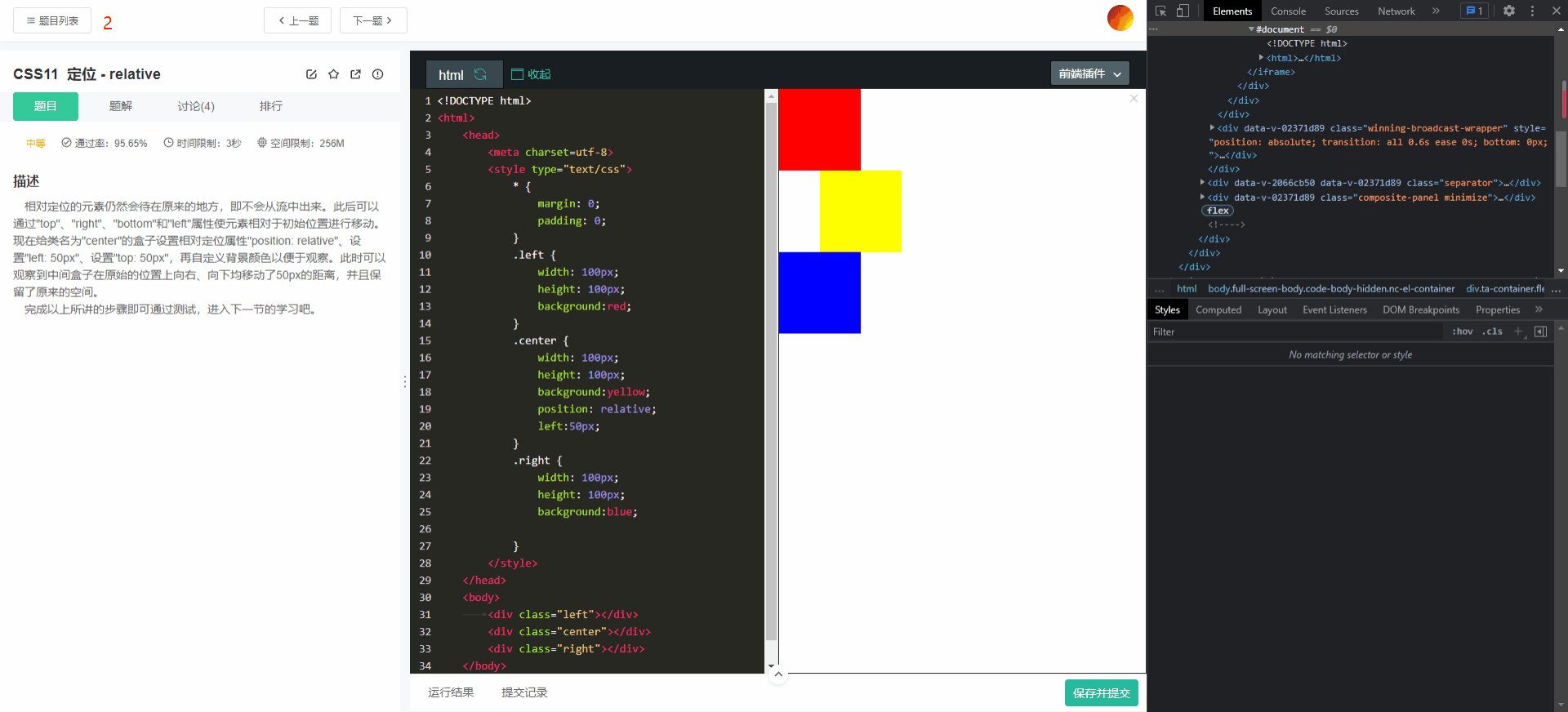
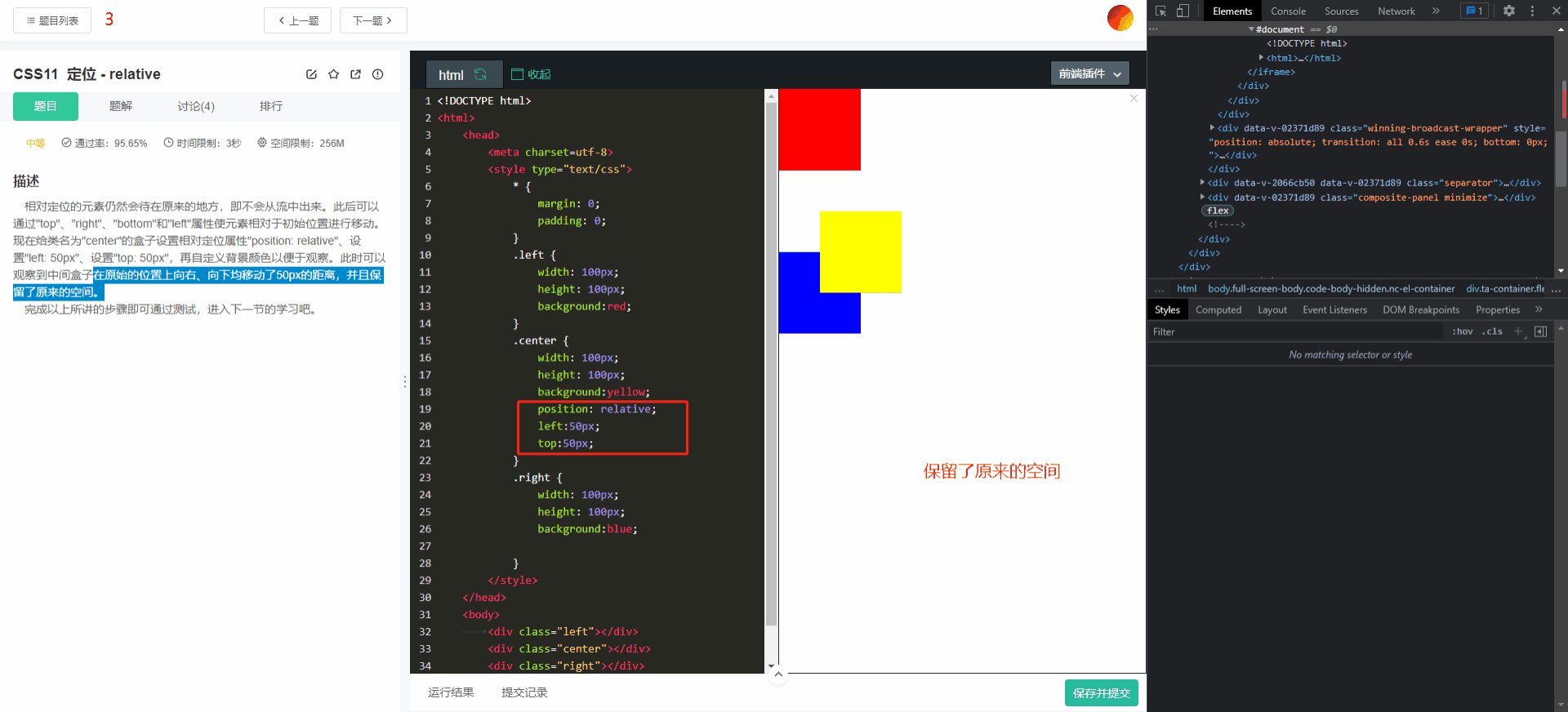
CSS11 定位 - relative

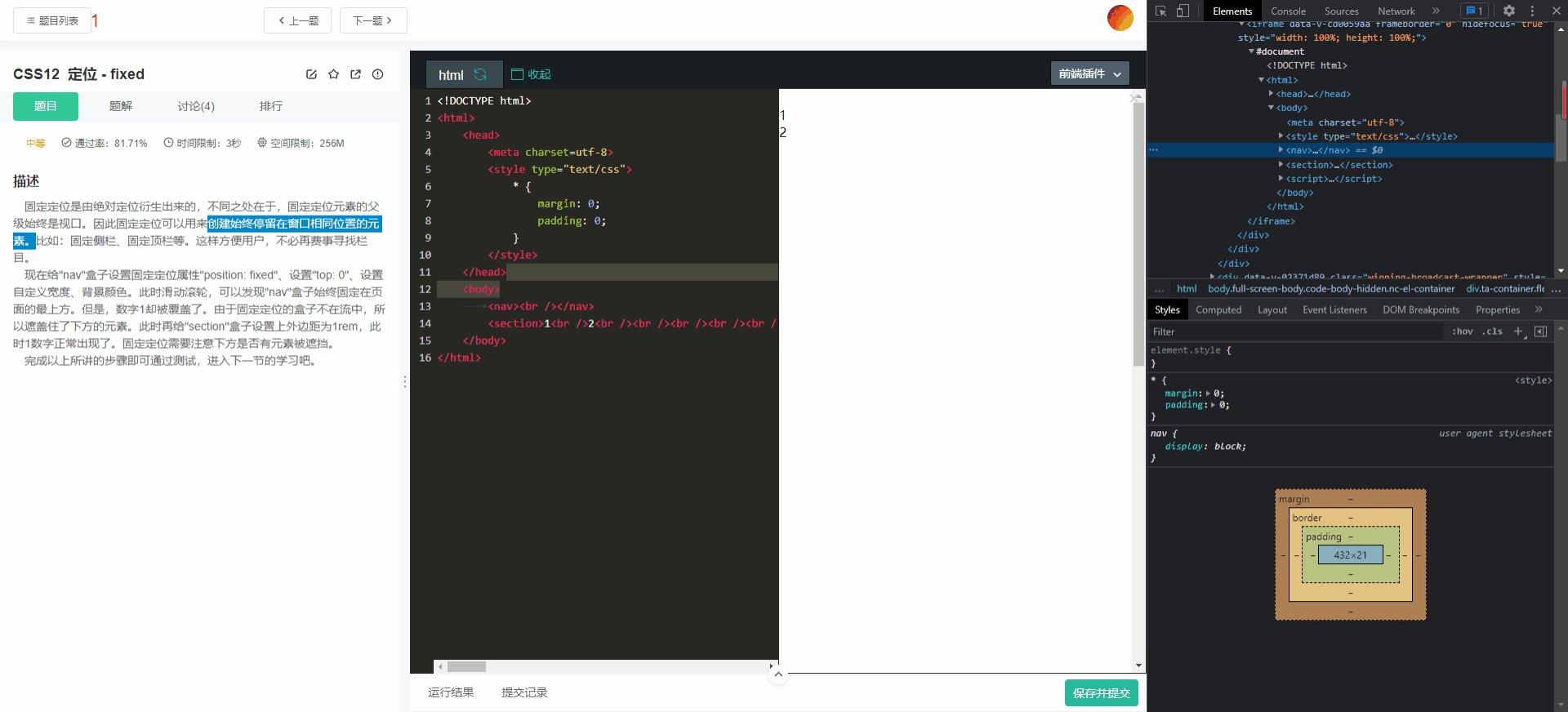
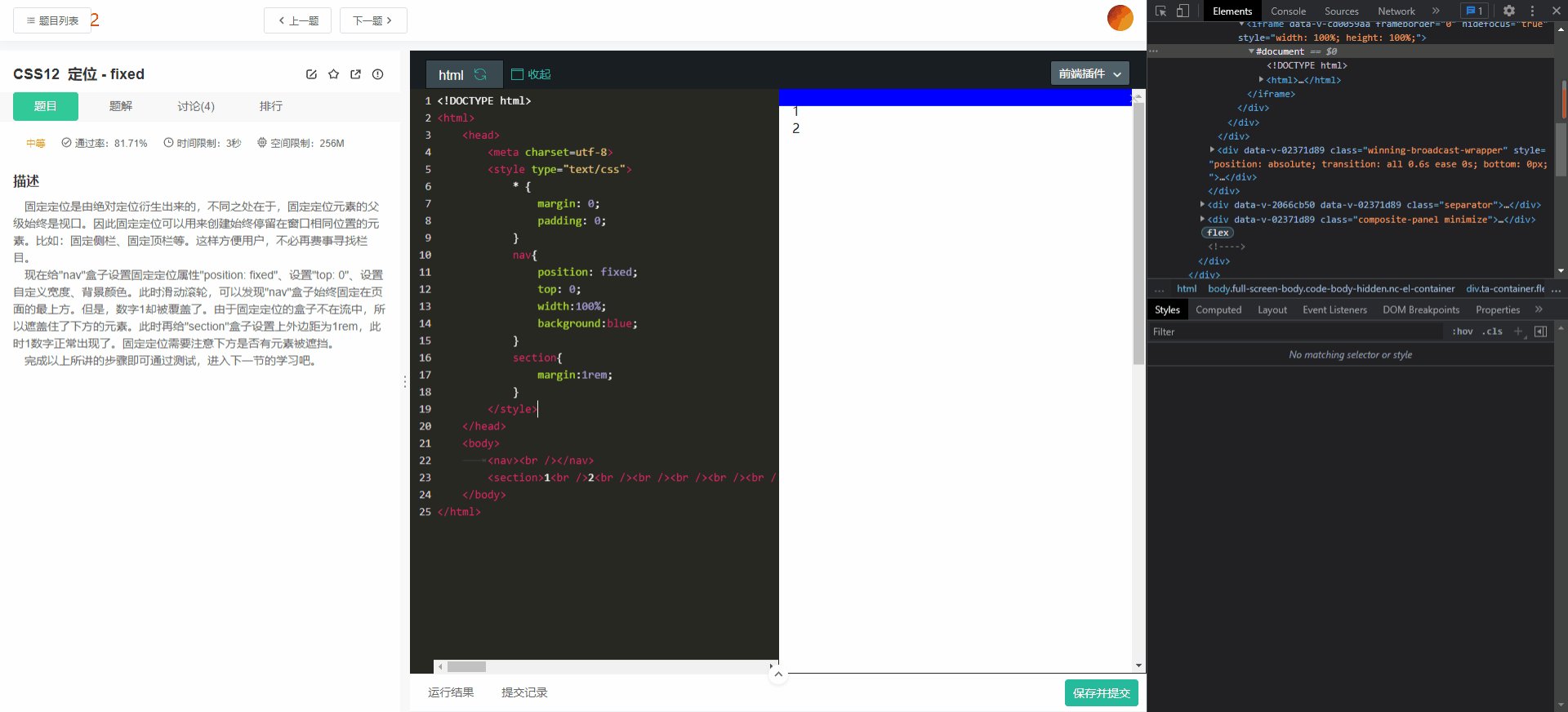
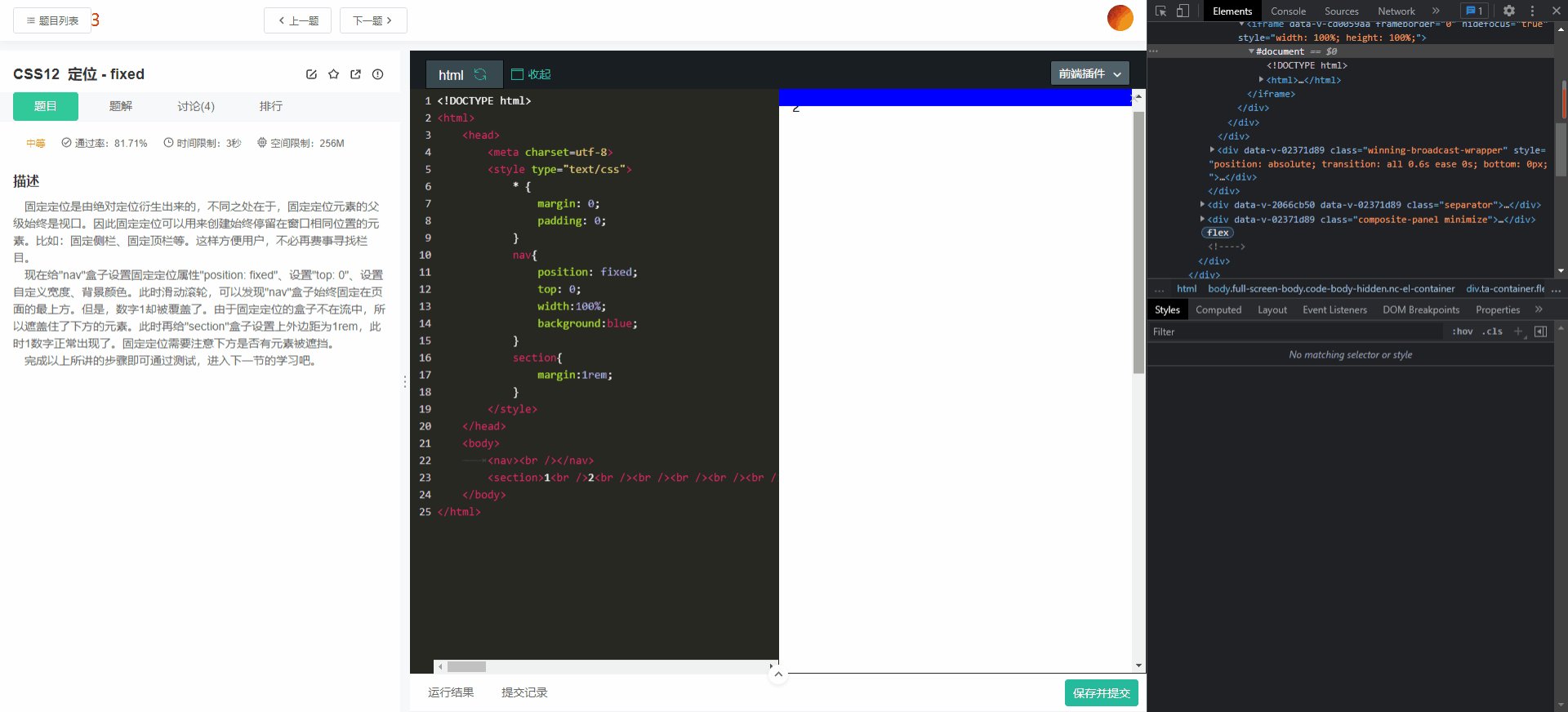
CSS12 定位 - fixed

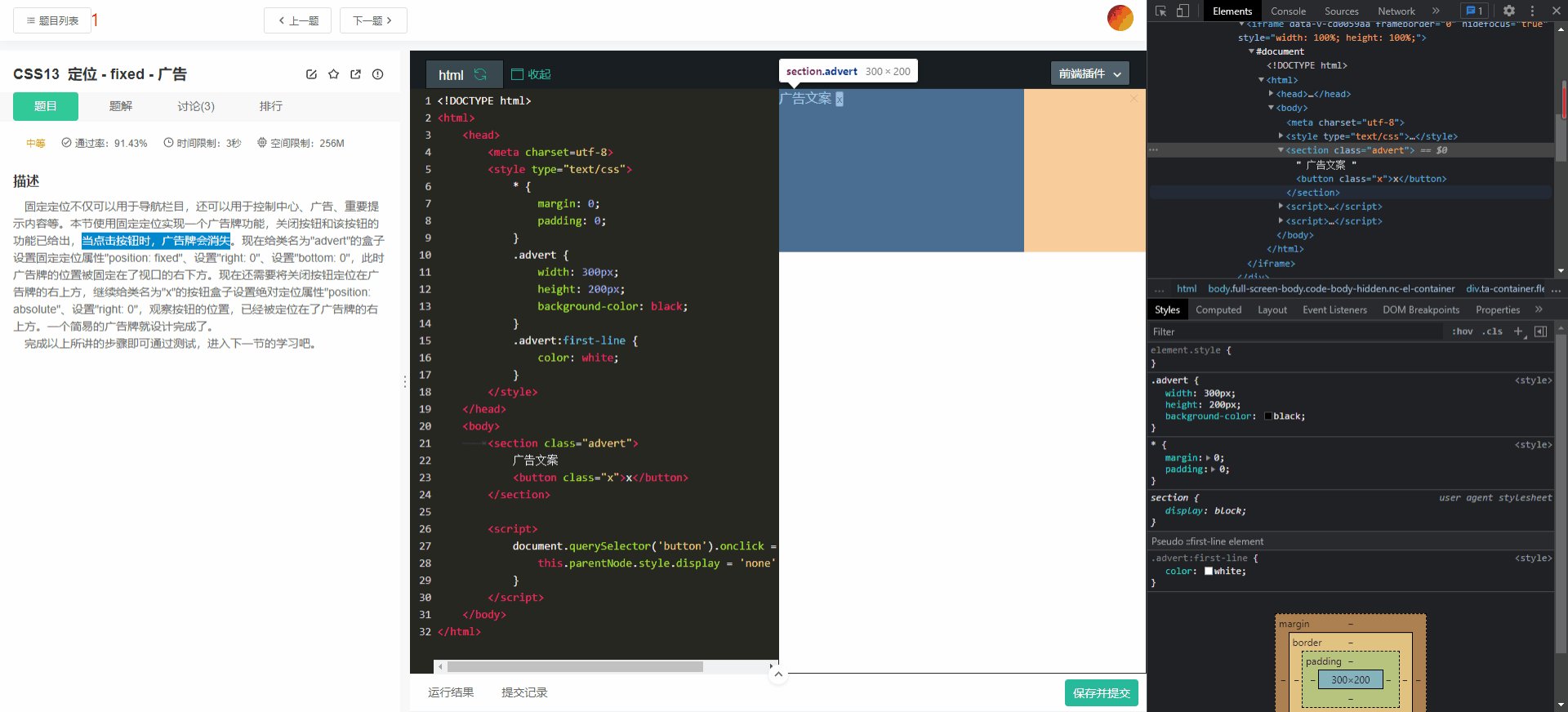
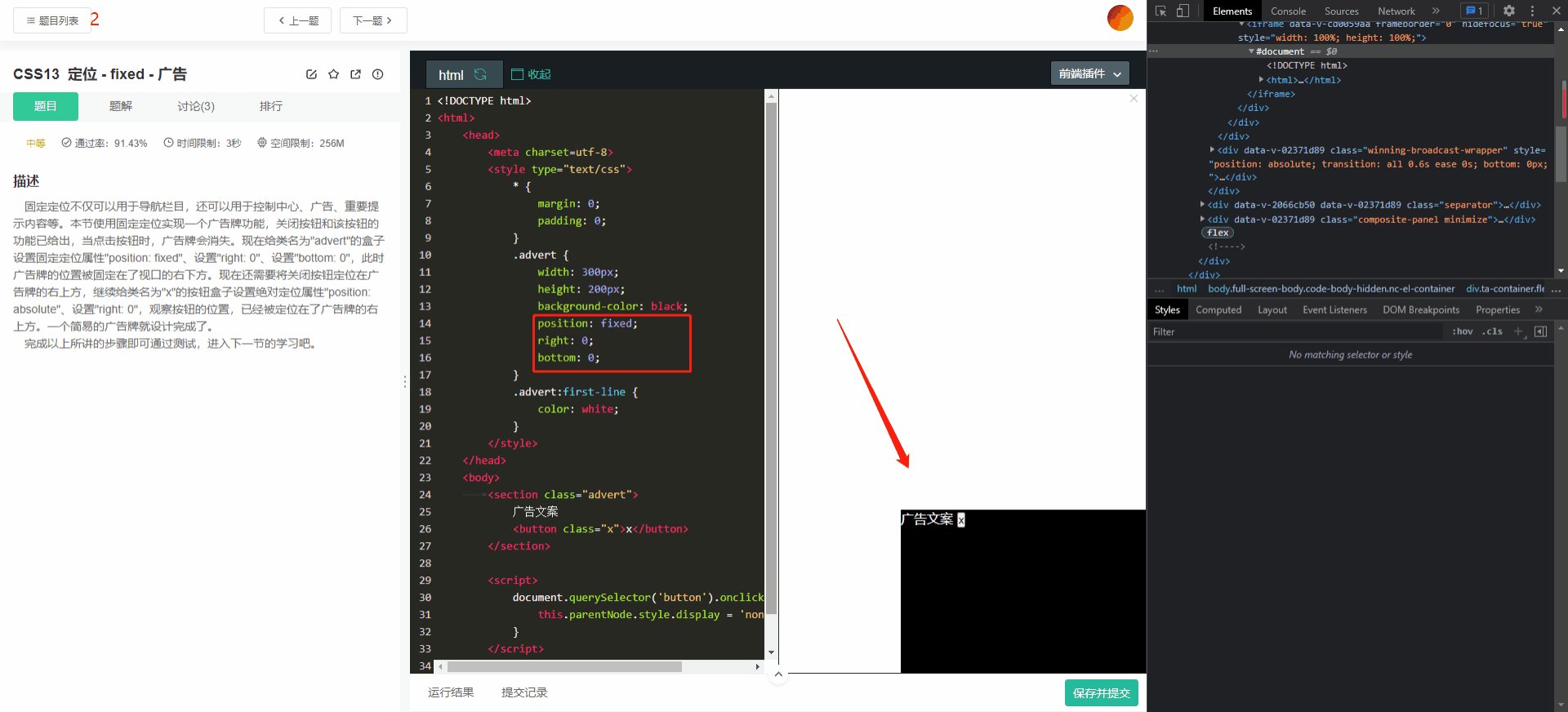
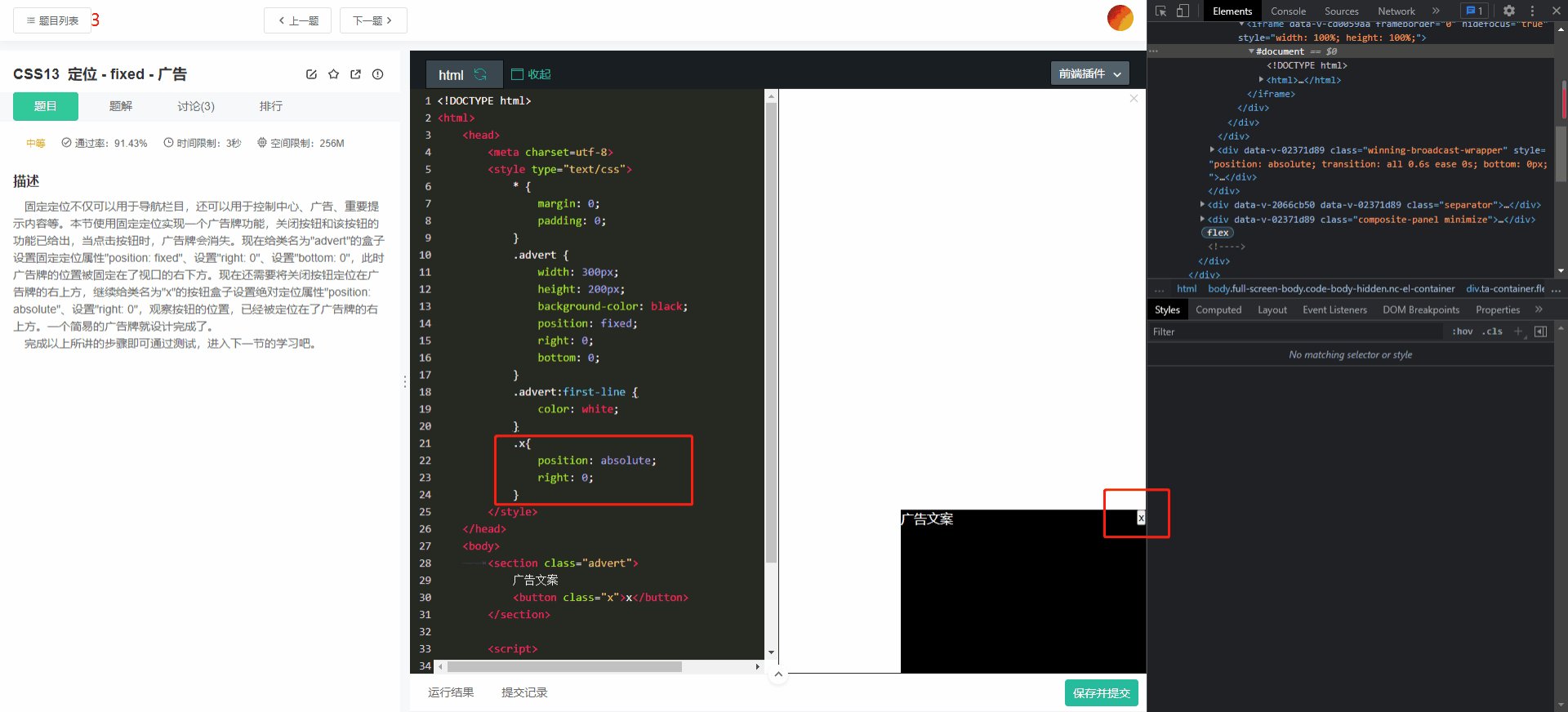
CSS13 定位 - fixed - 广告

四、display
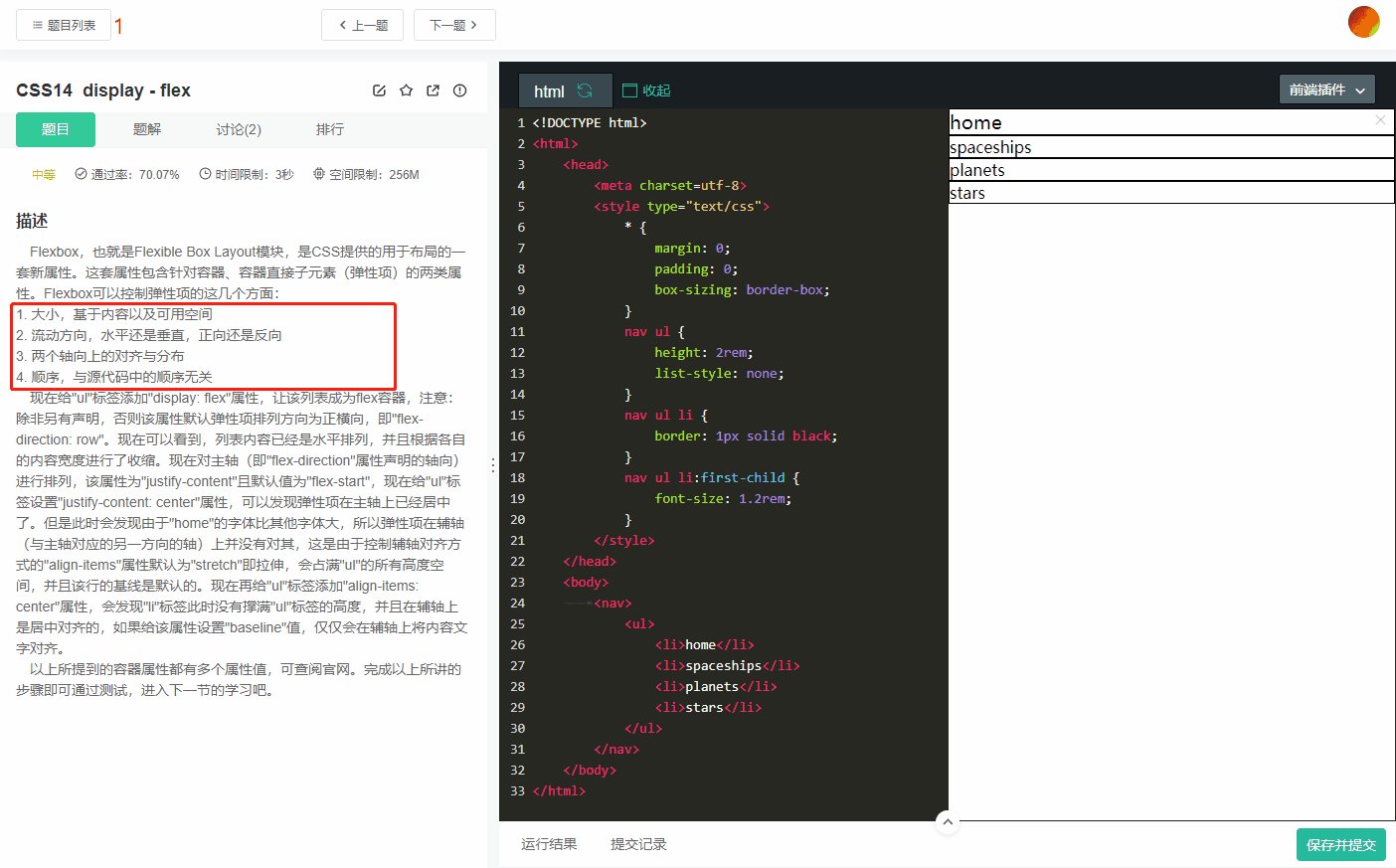
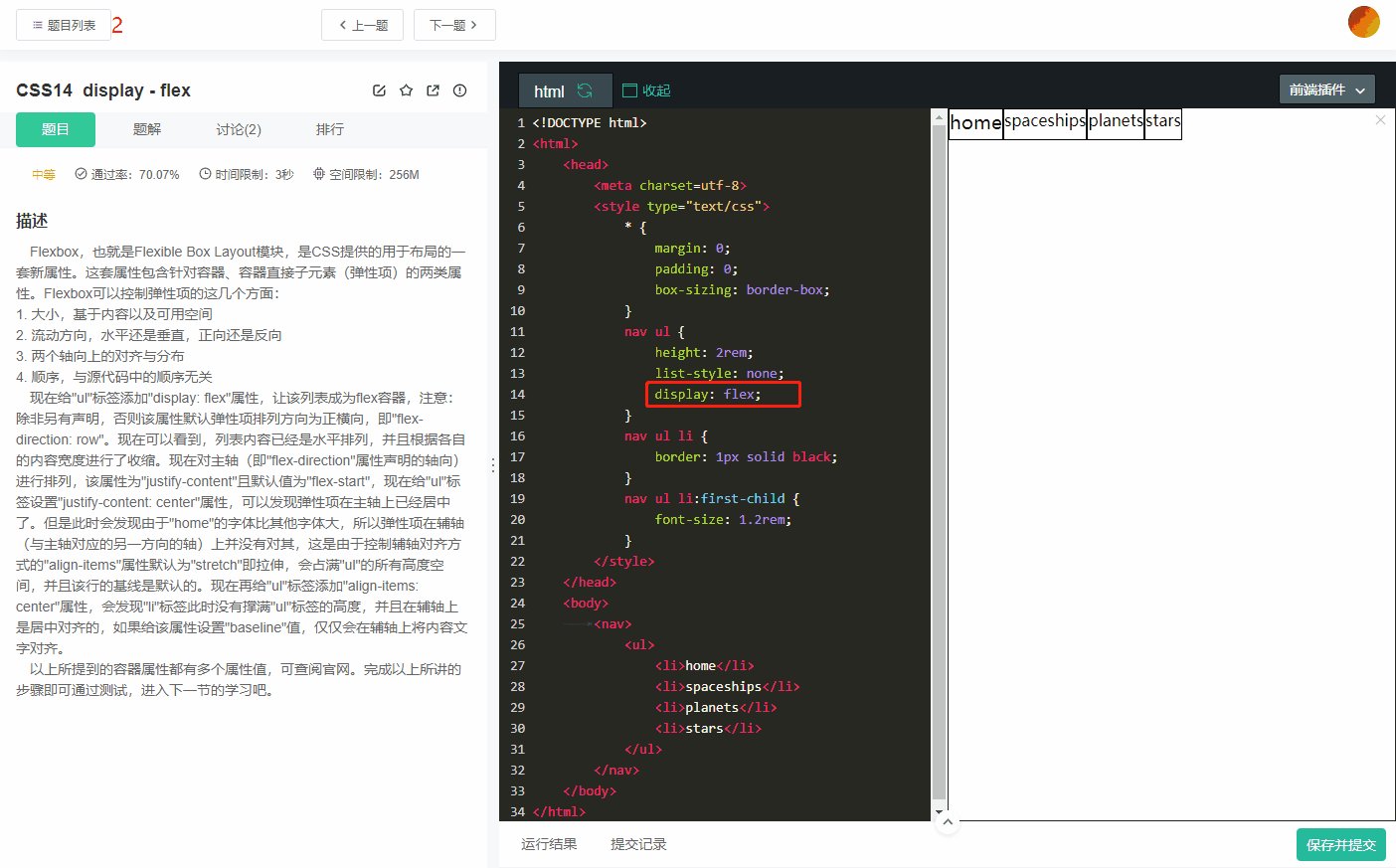
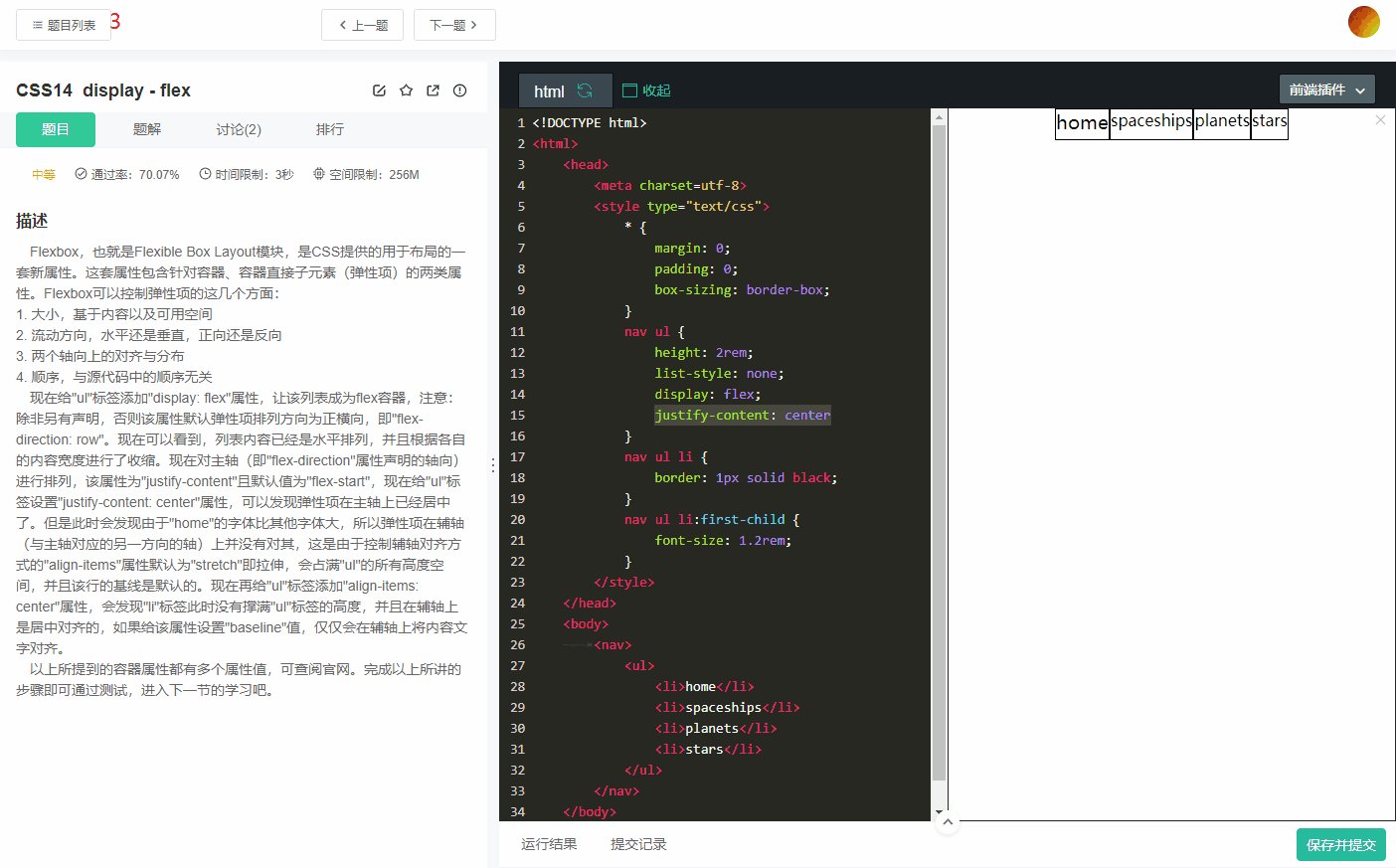
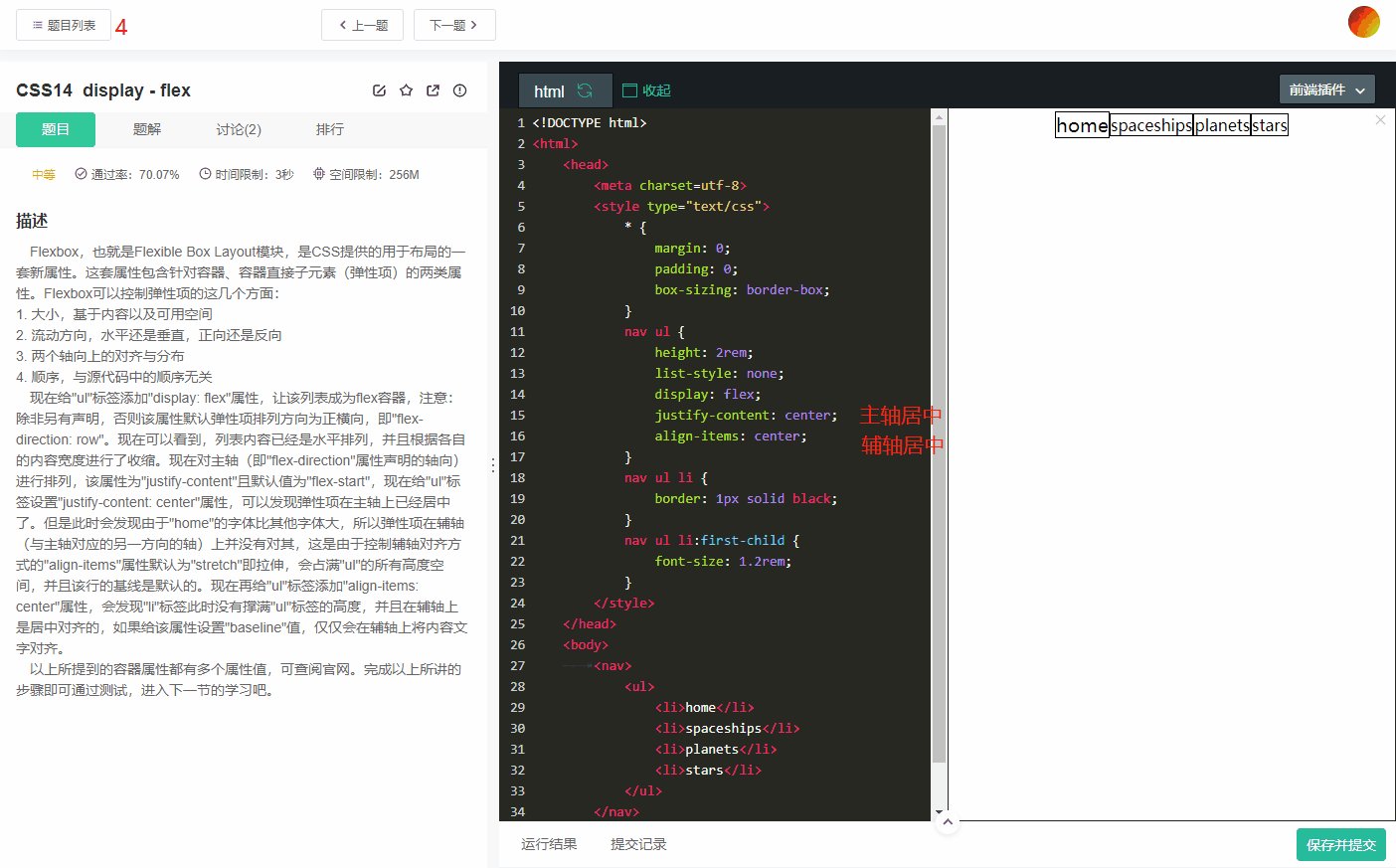
CSS14 display - flex

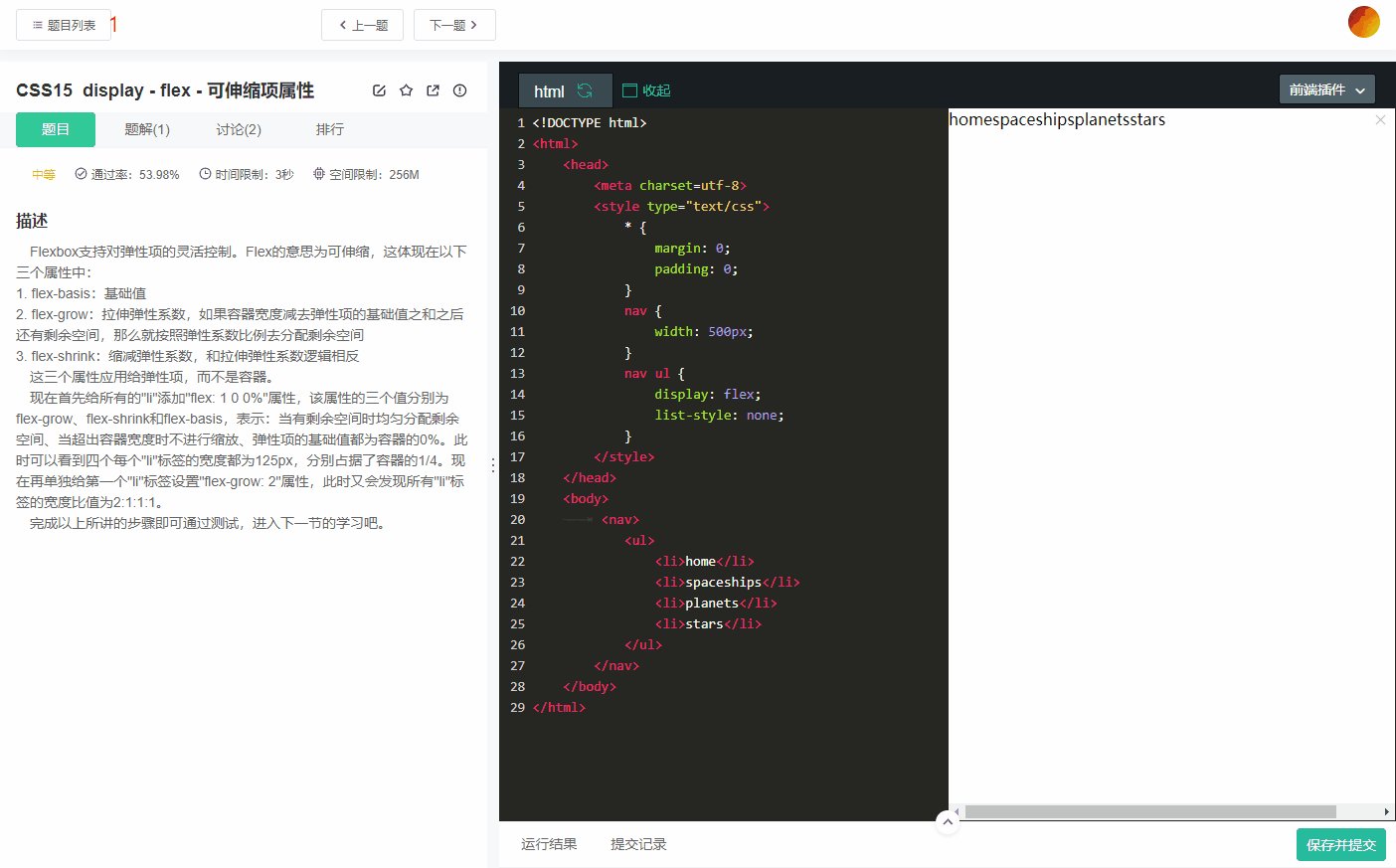
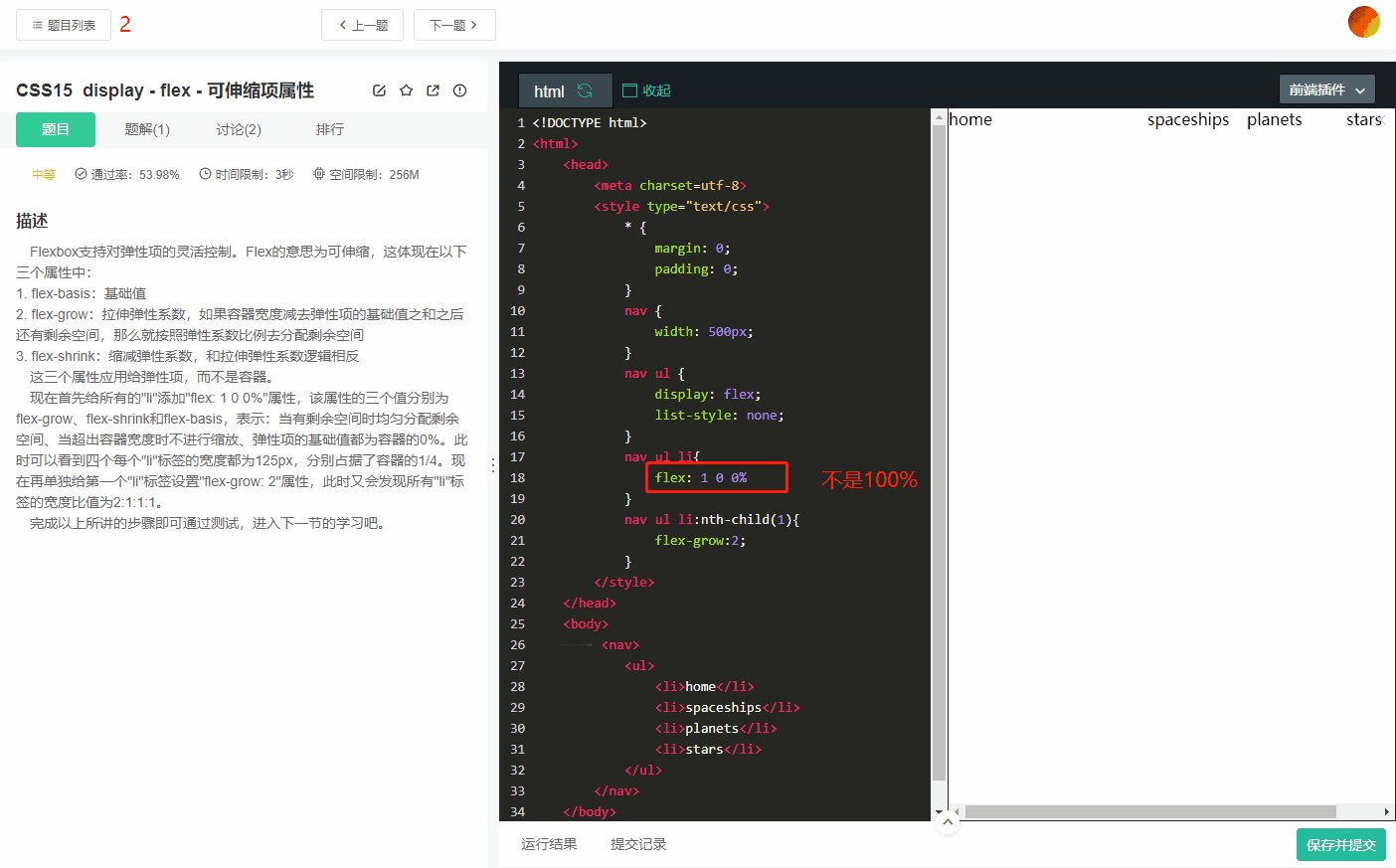
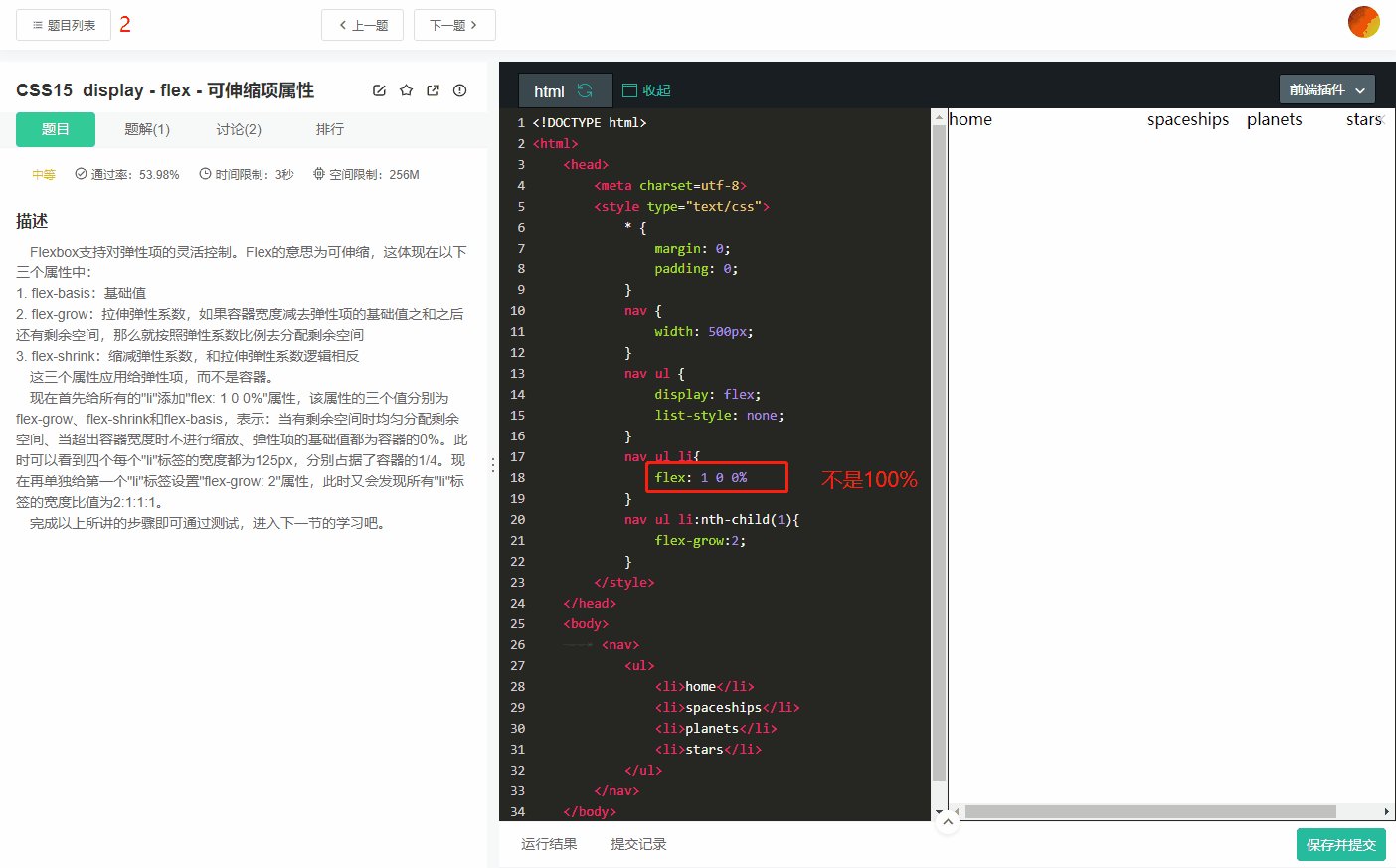
CSS15 display - flex - 可伸缩项属性

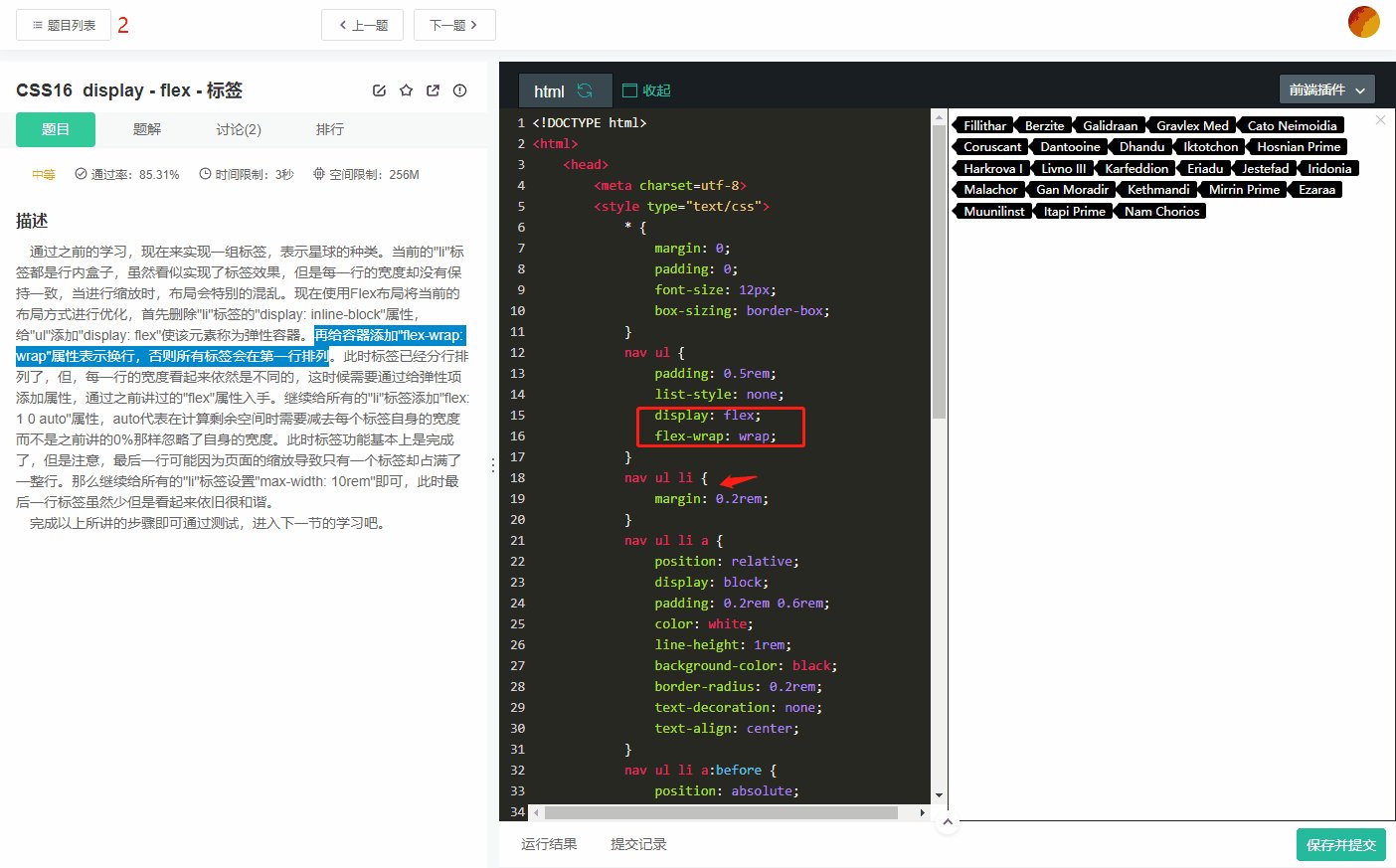
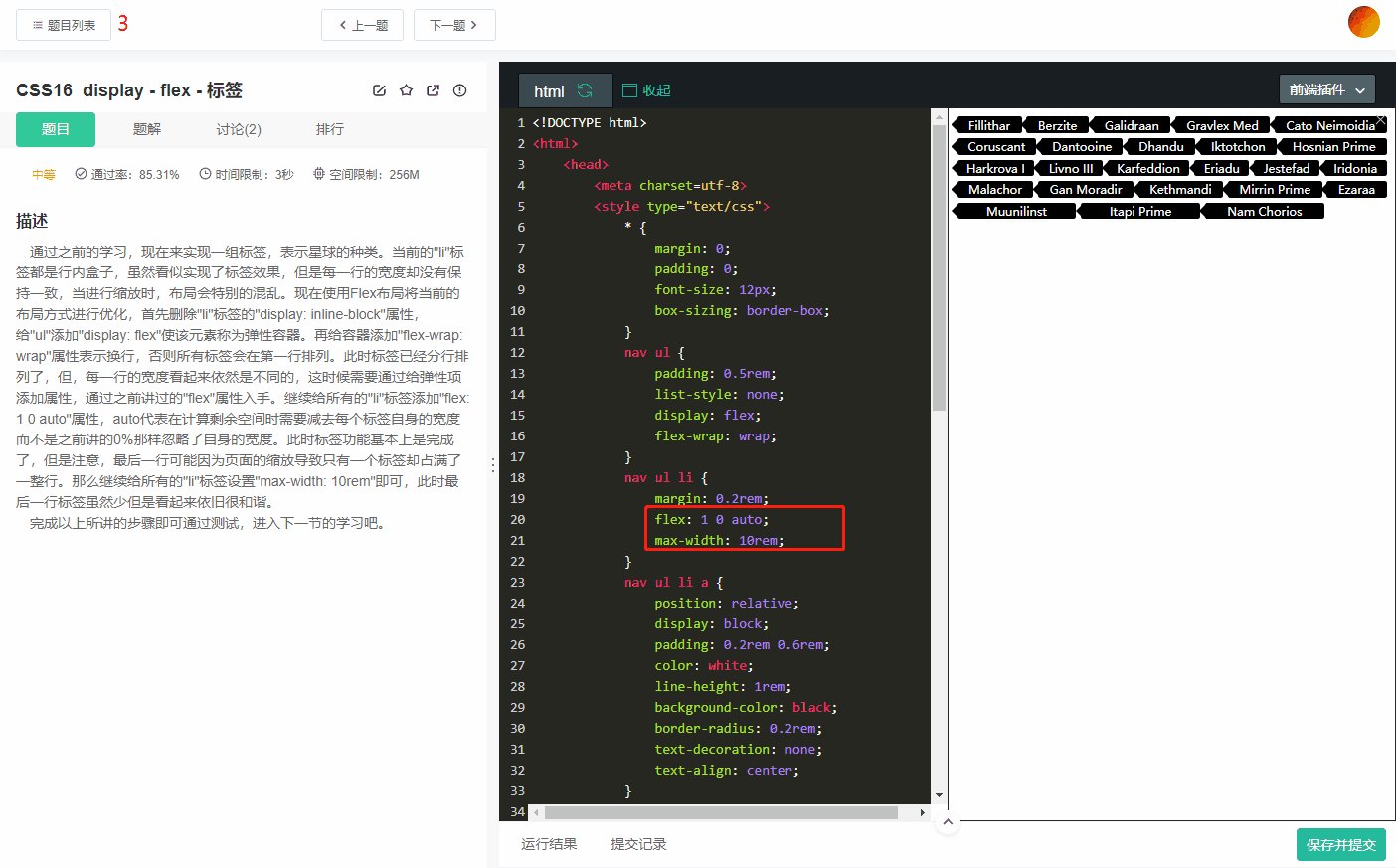
CSS16 display - flex - 标签

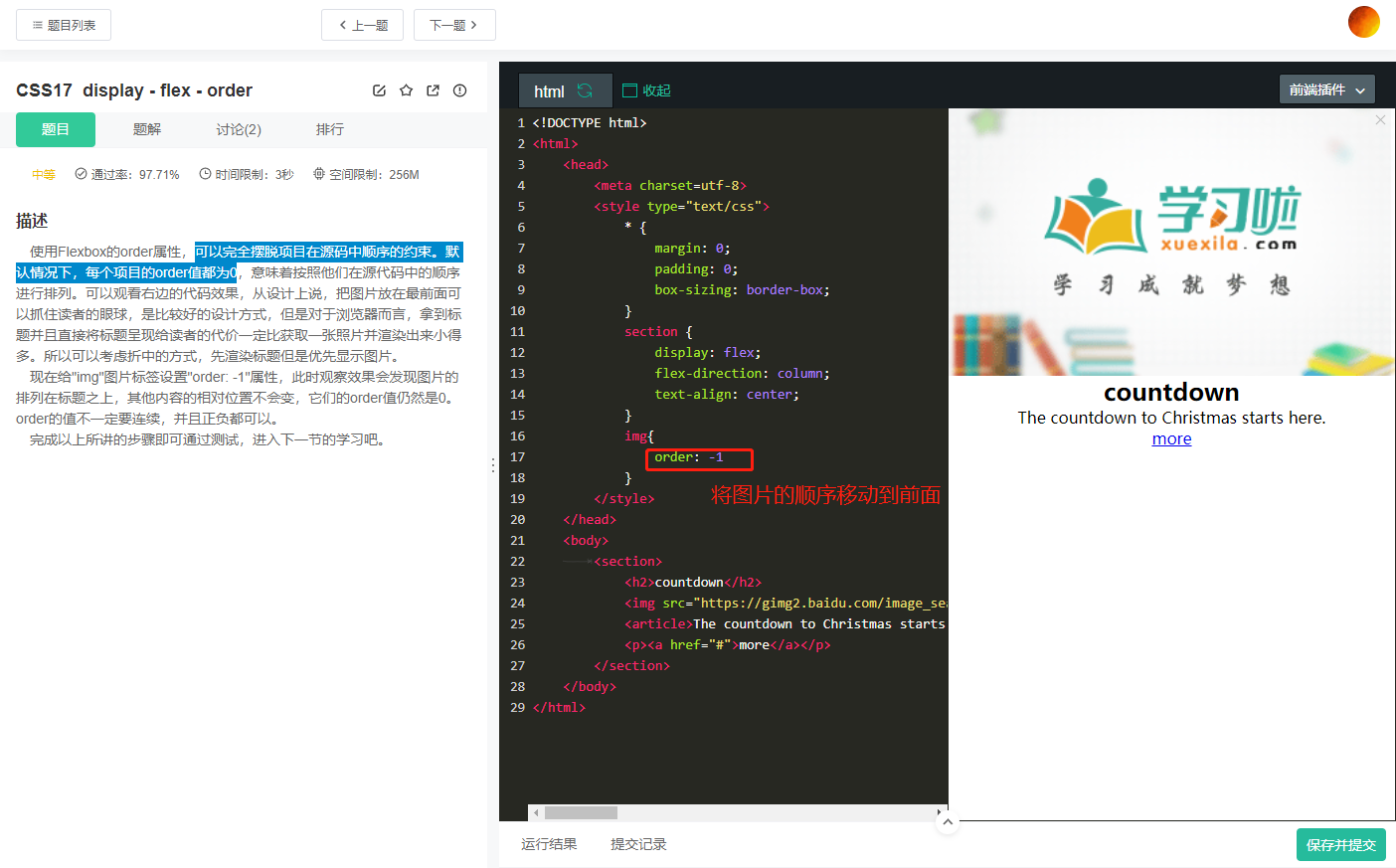
CSS17 display - flex - order

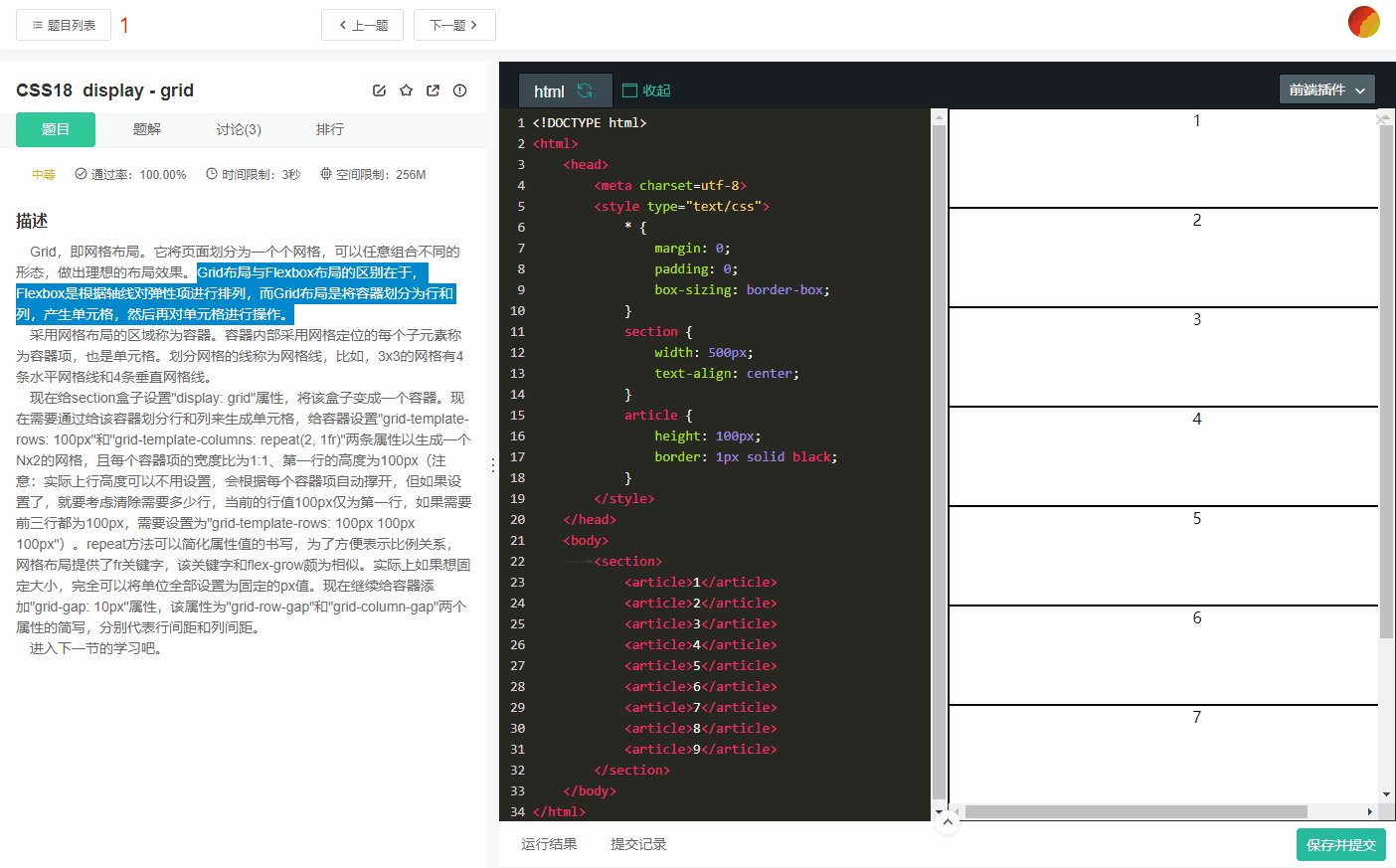
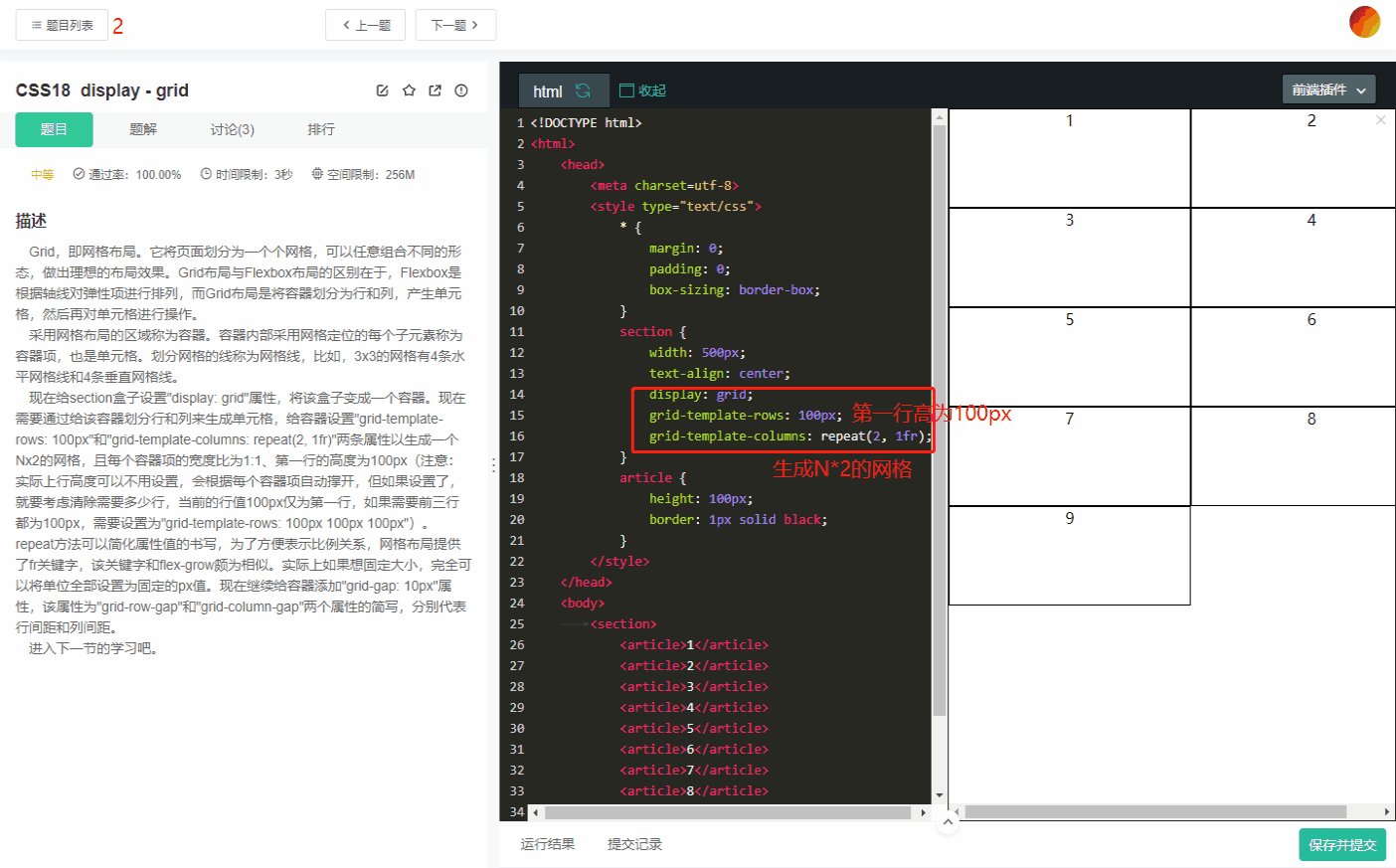
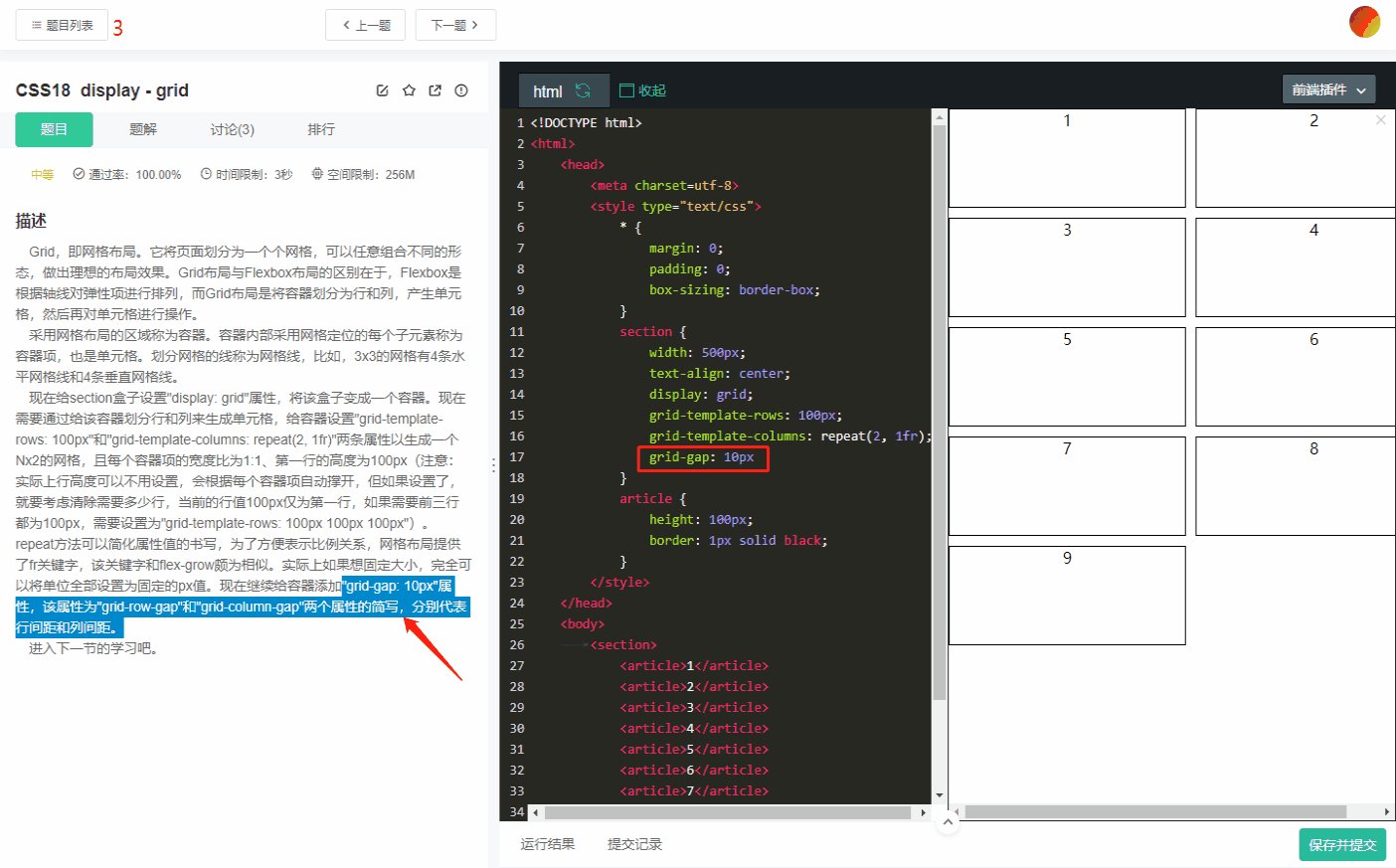
CSS18 display - grid

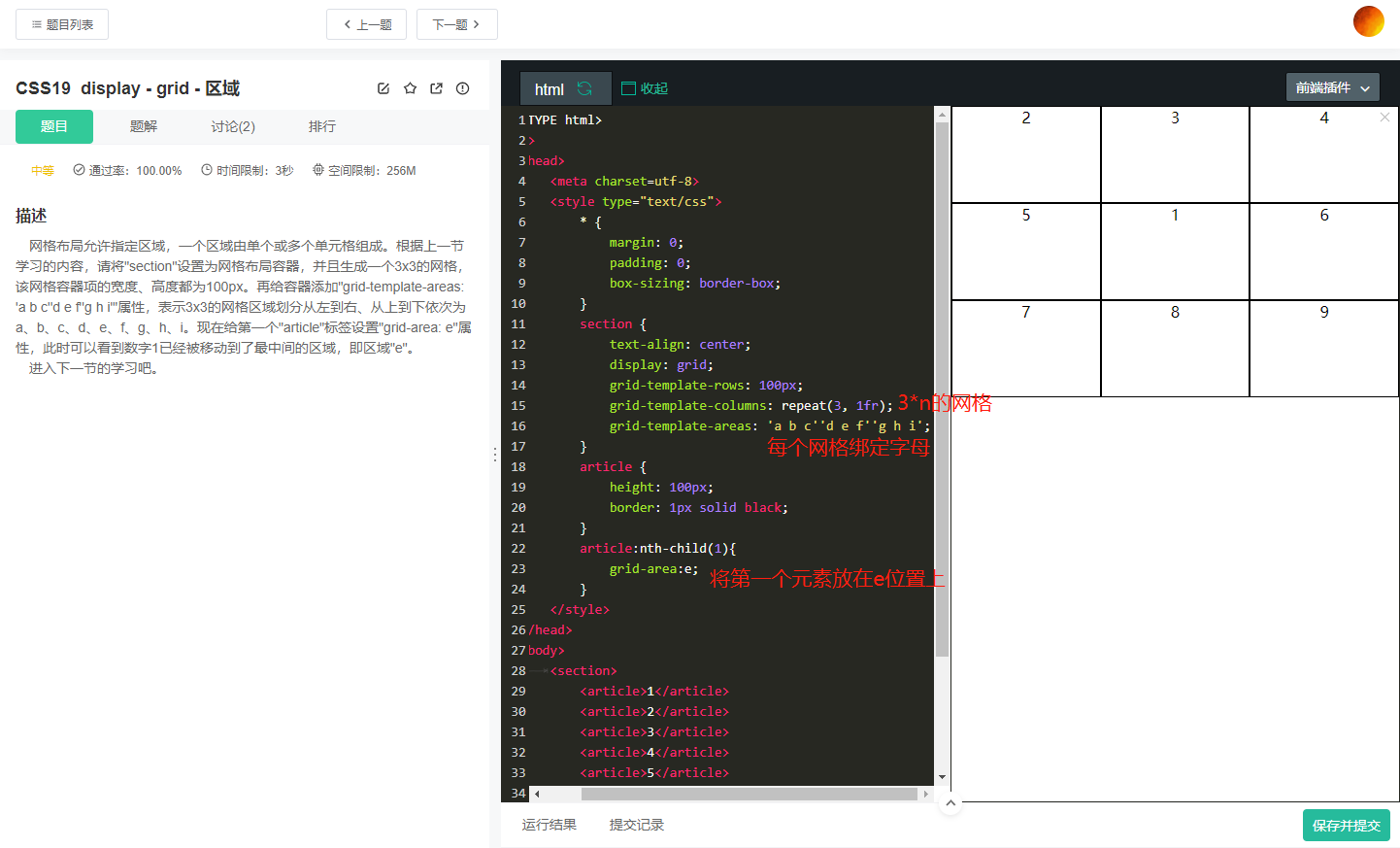
CSS19 display - grid - 区域

五、单列布局
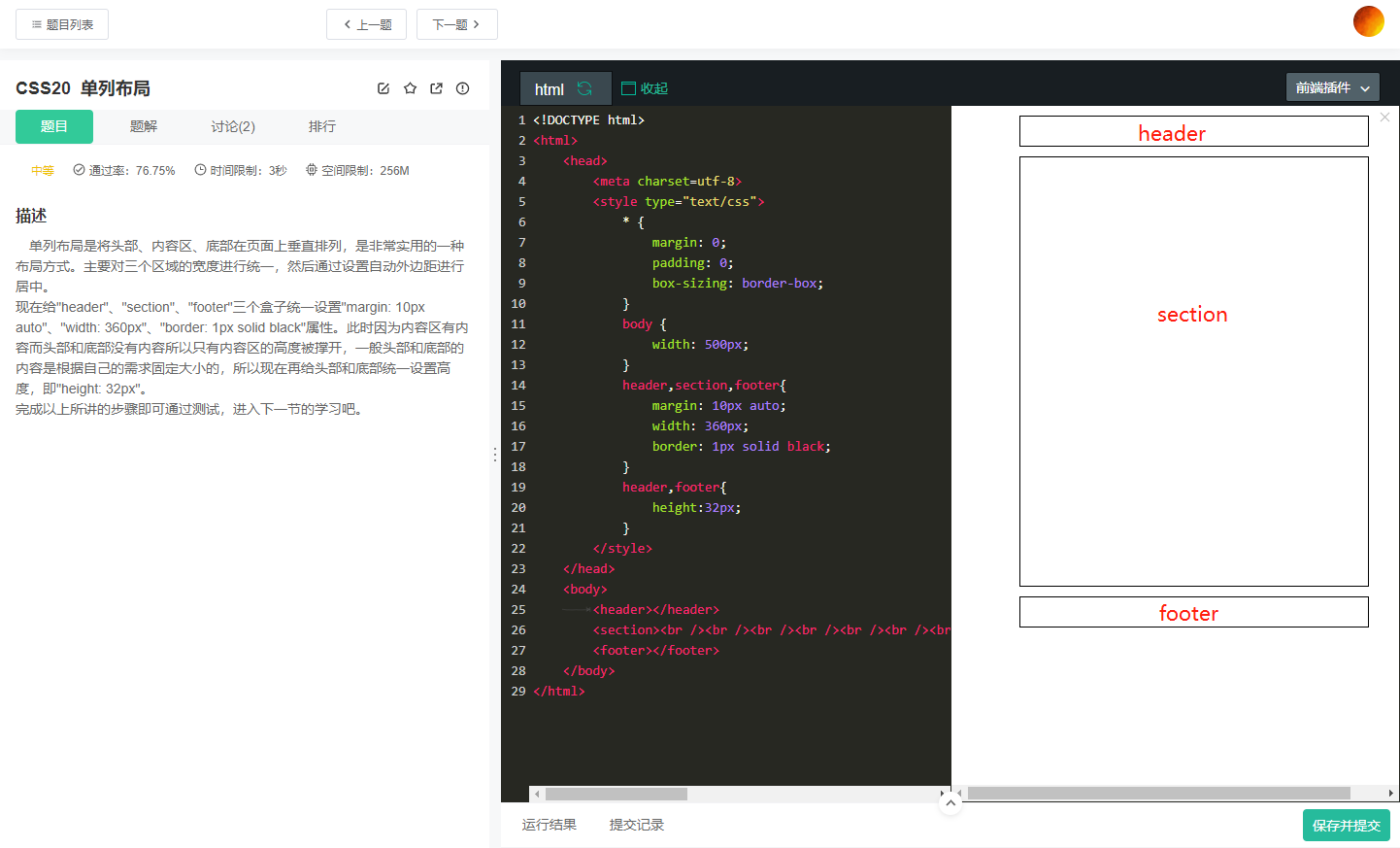
CSS20 单列布局

六、双列布局
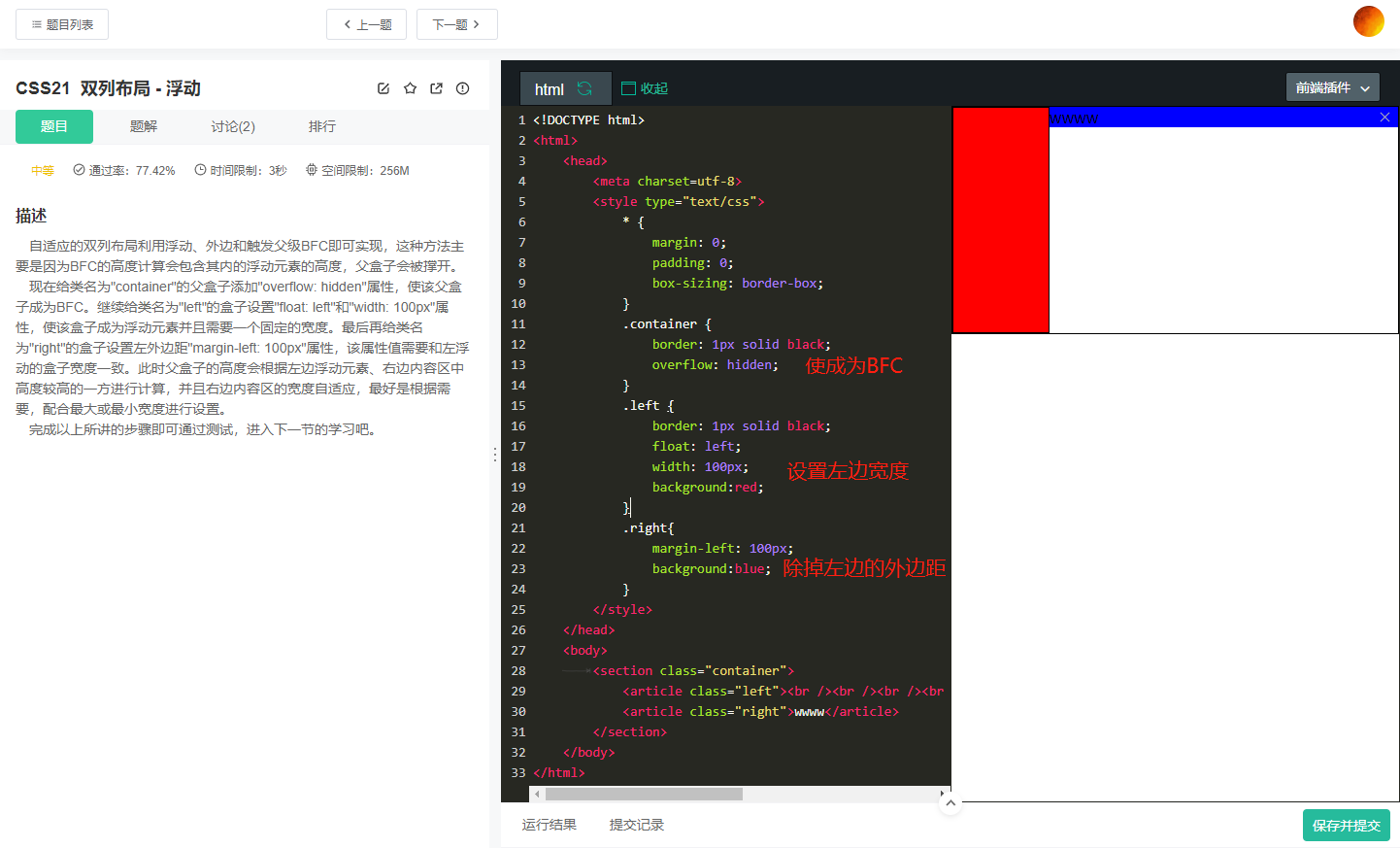
CSS21 双列布局 - 浮动

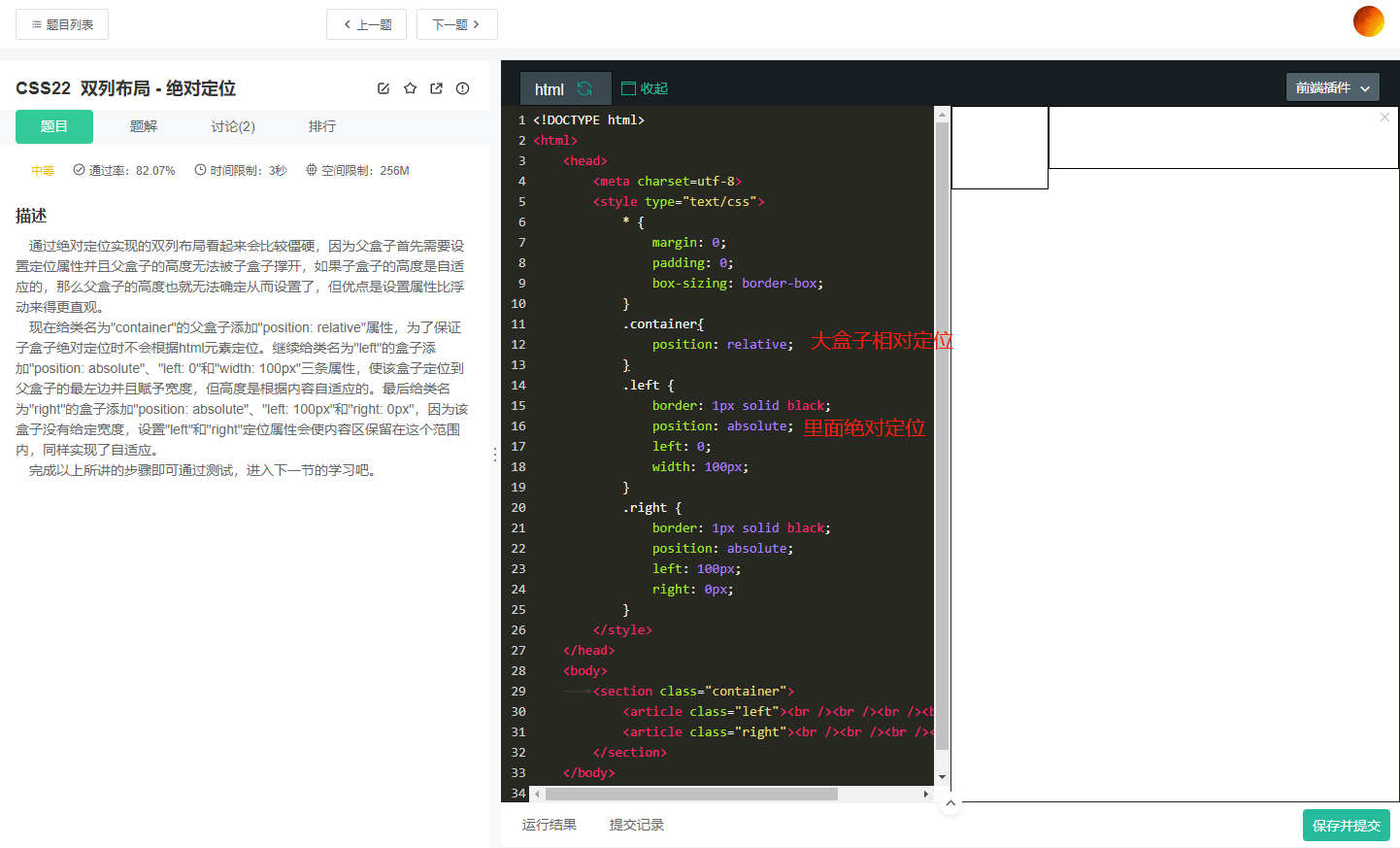
CSS22 双列布局 - 绝对定位

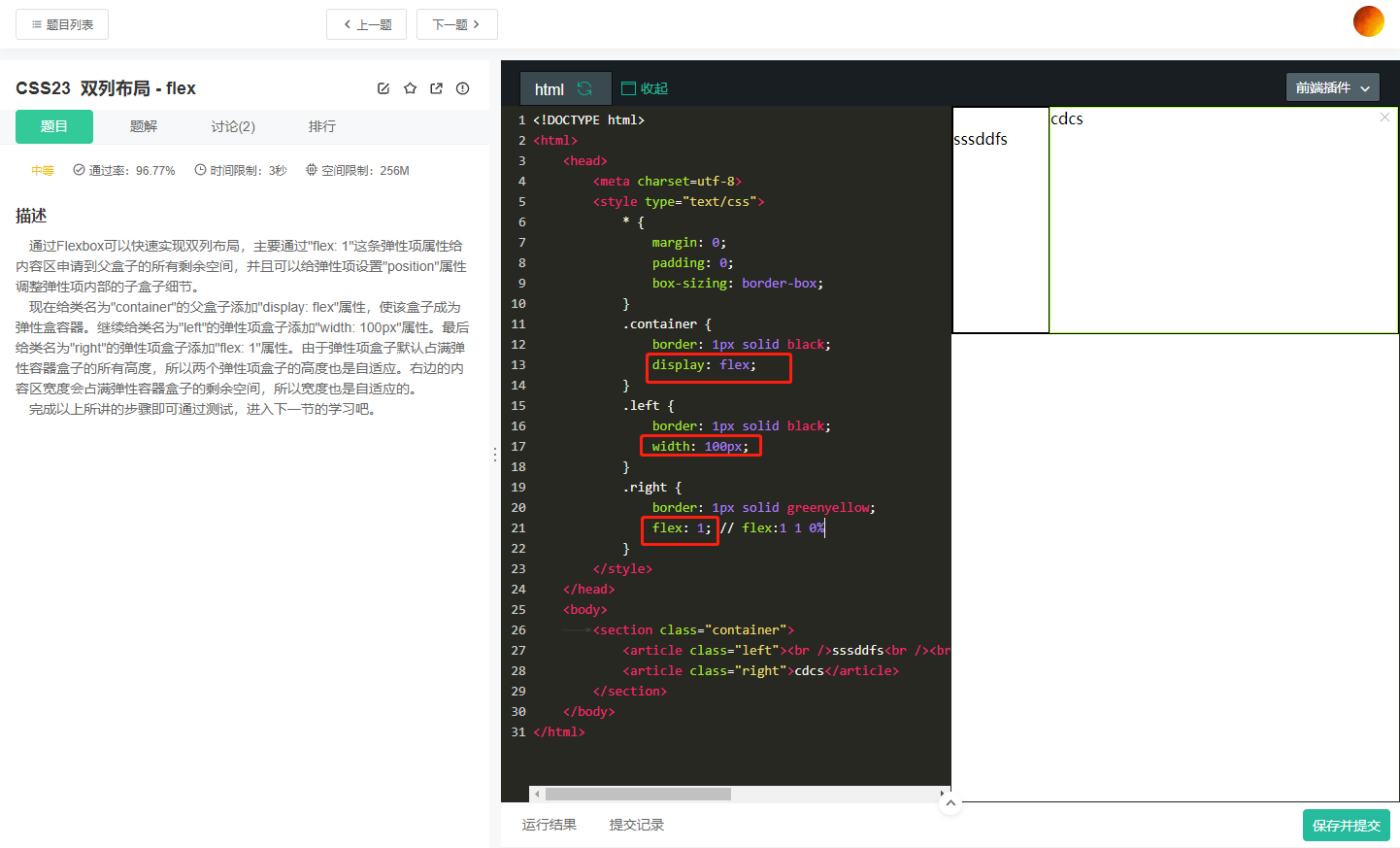
CSS23 双列布局 - flex

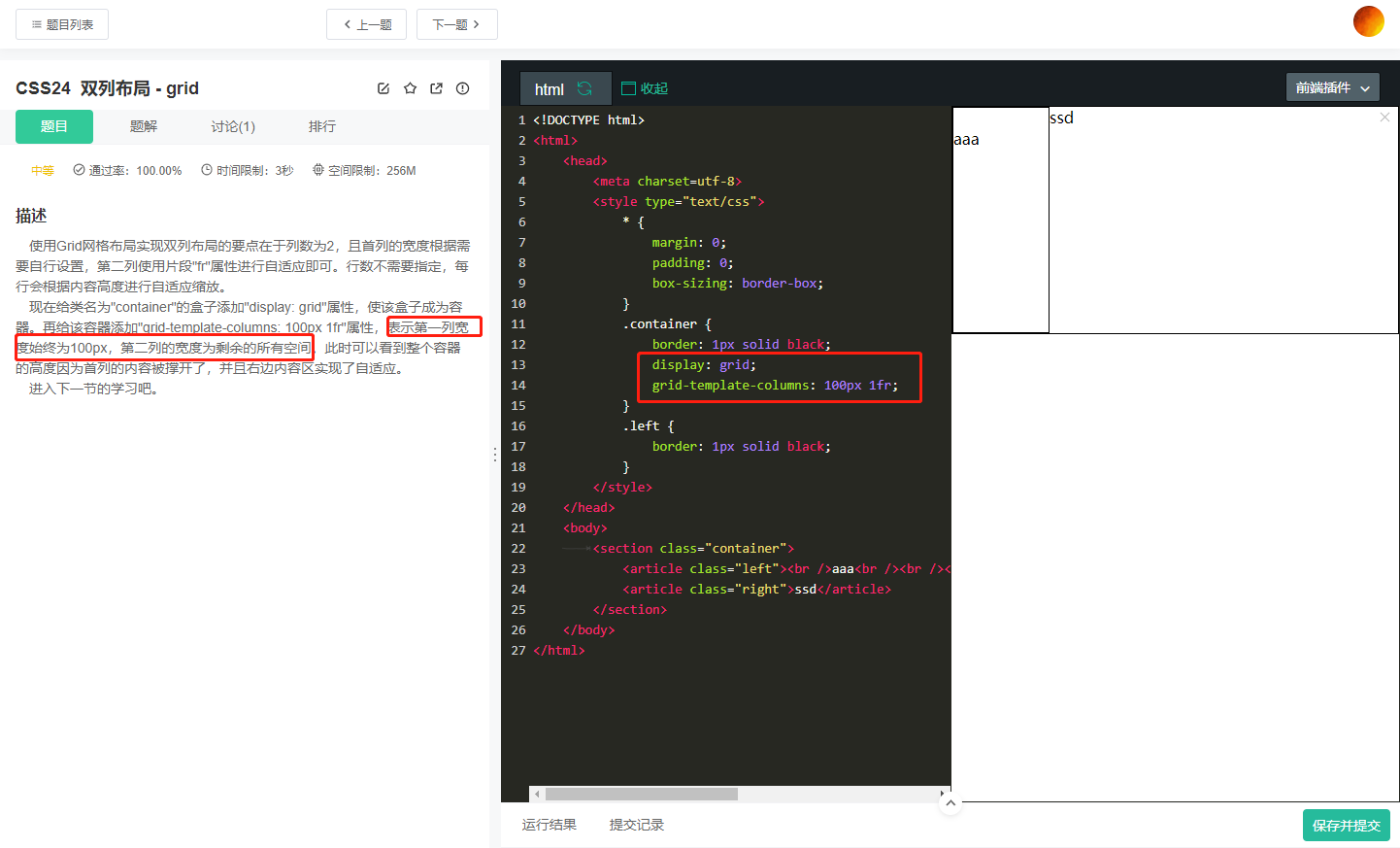
CSS24 双列布局 - grid

七、三列布局
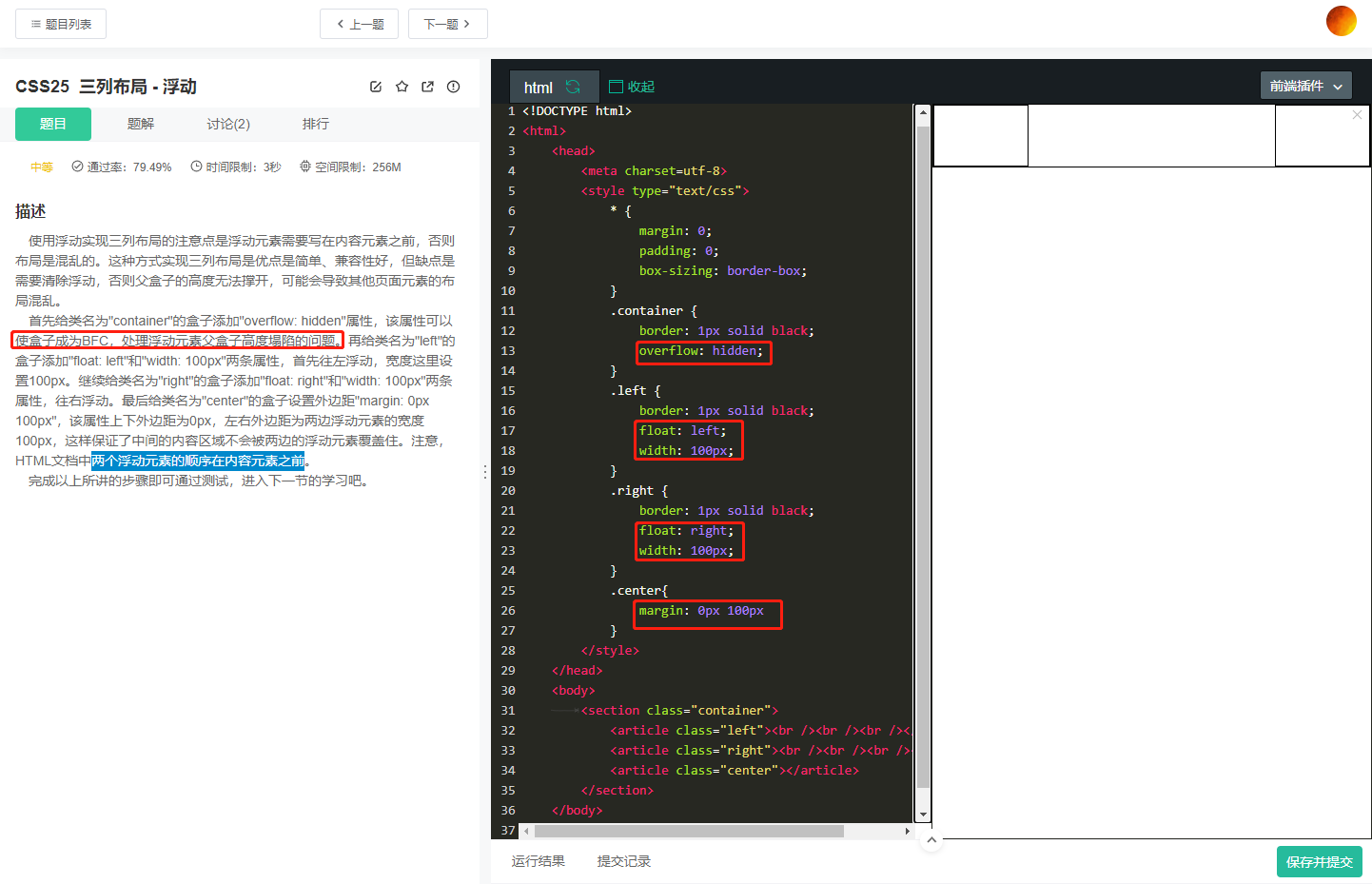
CSS25 三列布局 - 浮动

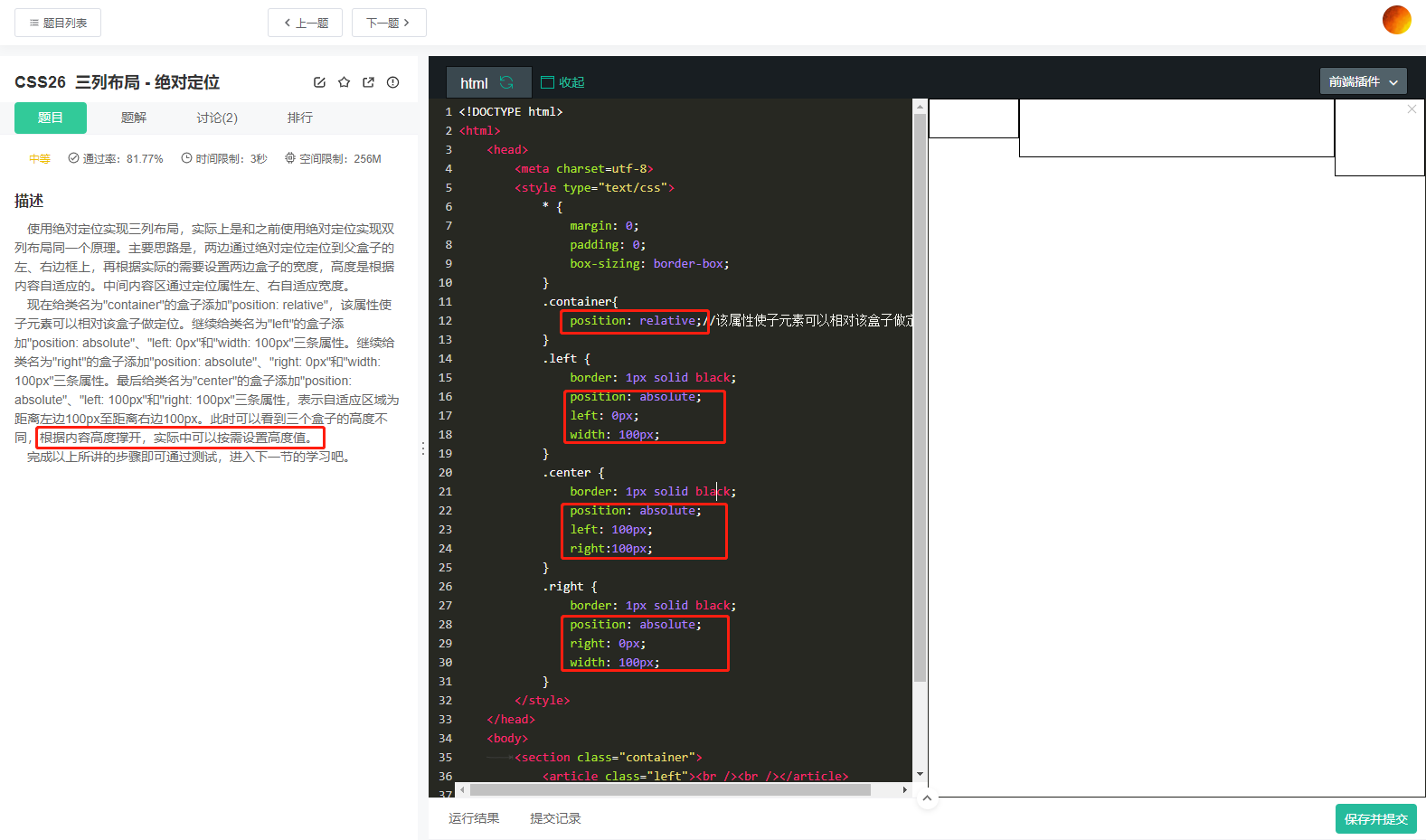
CSS26 三列布局 - 绝对定位

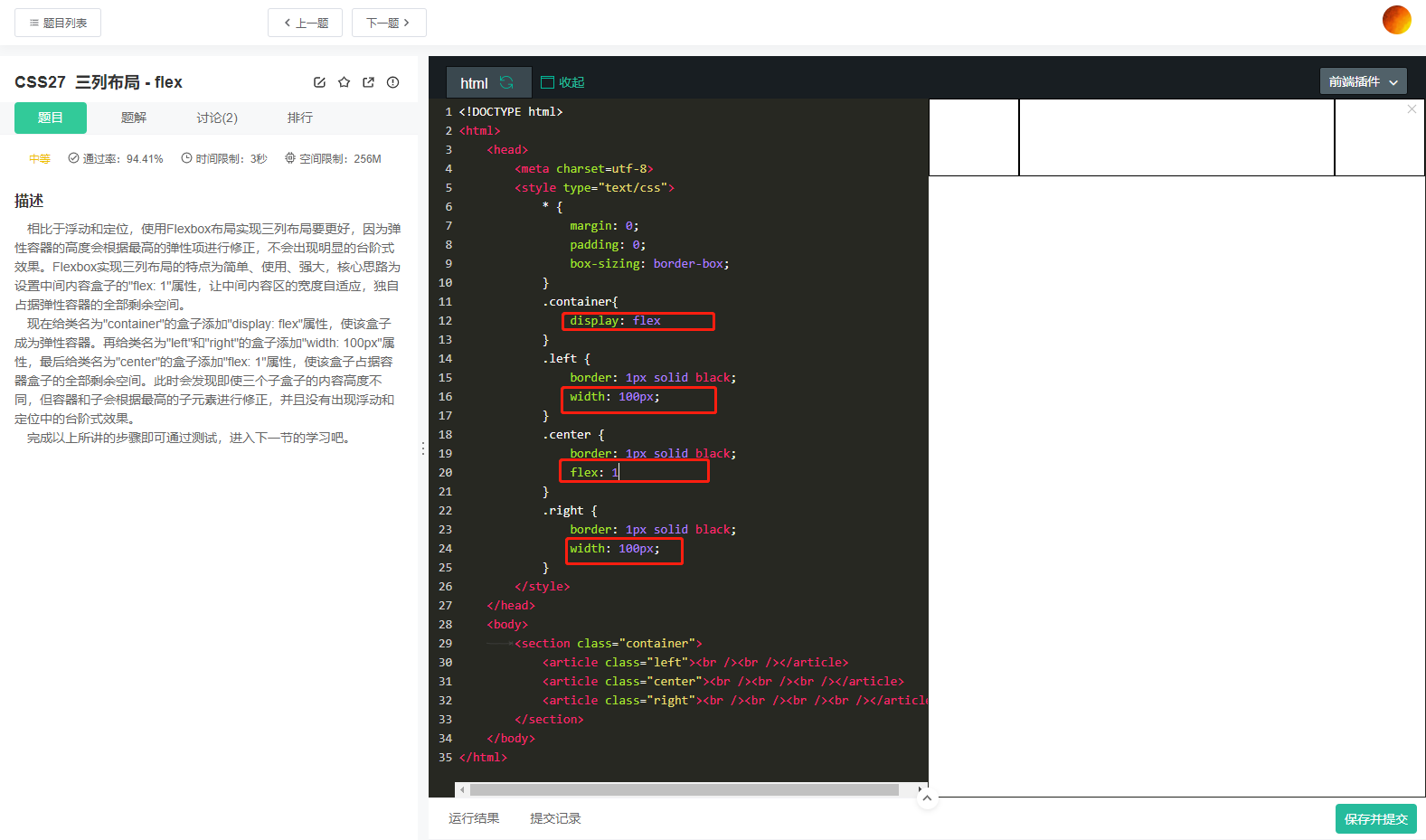
CSS27 三列布局 - flex

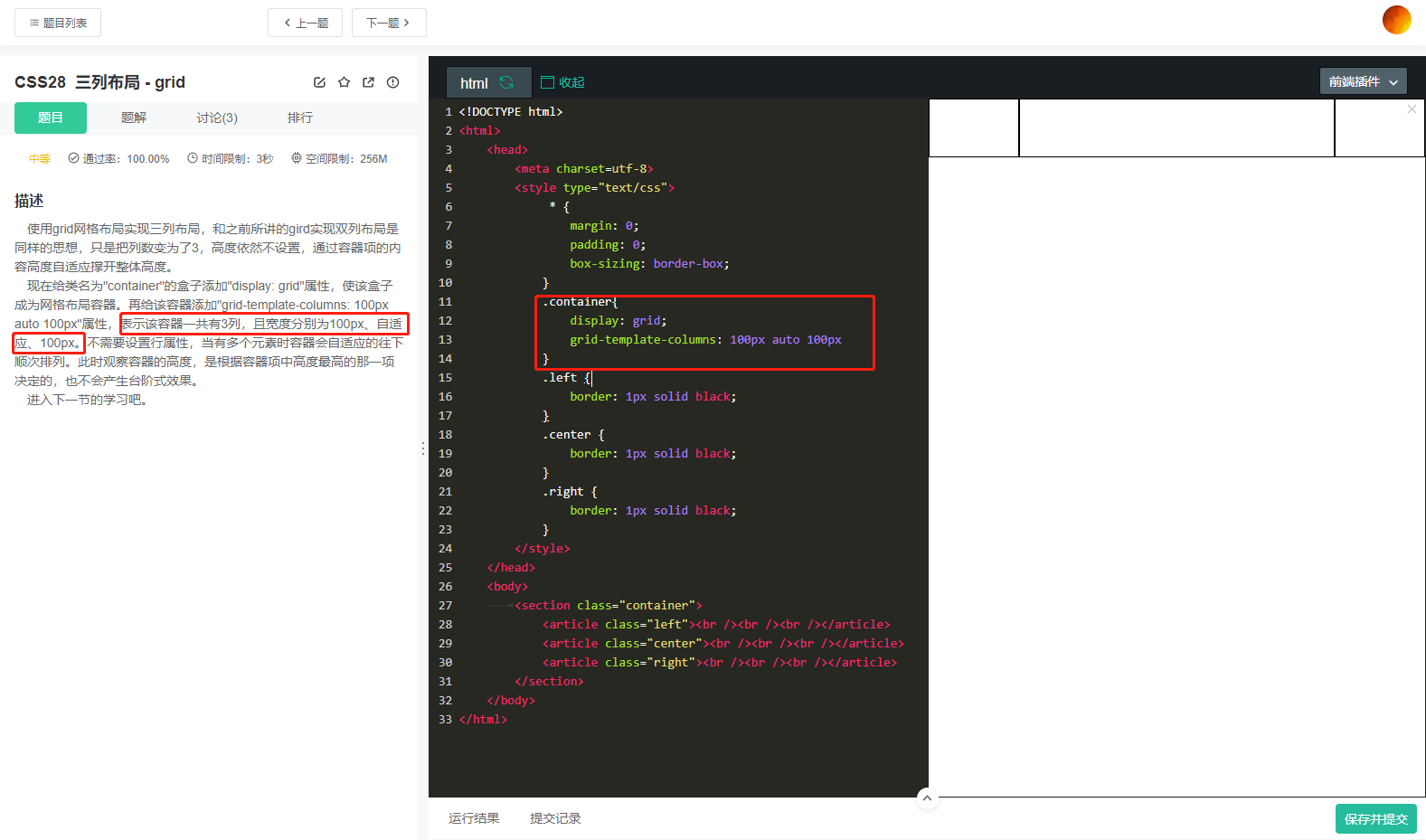
CSS28 三列布局 - grid

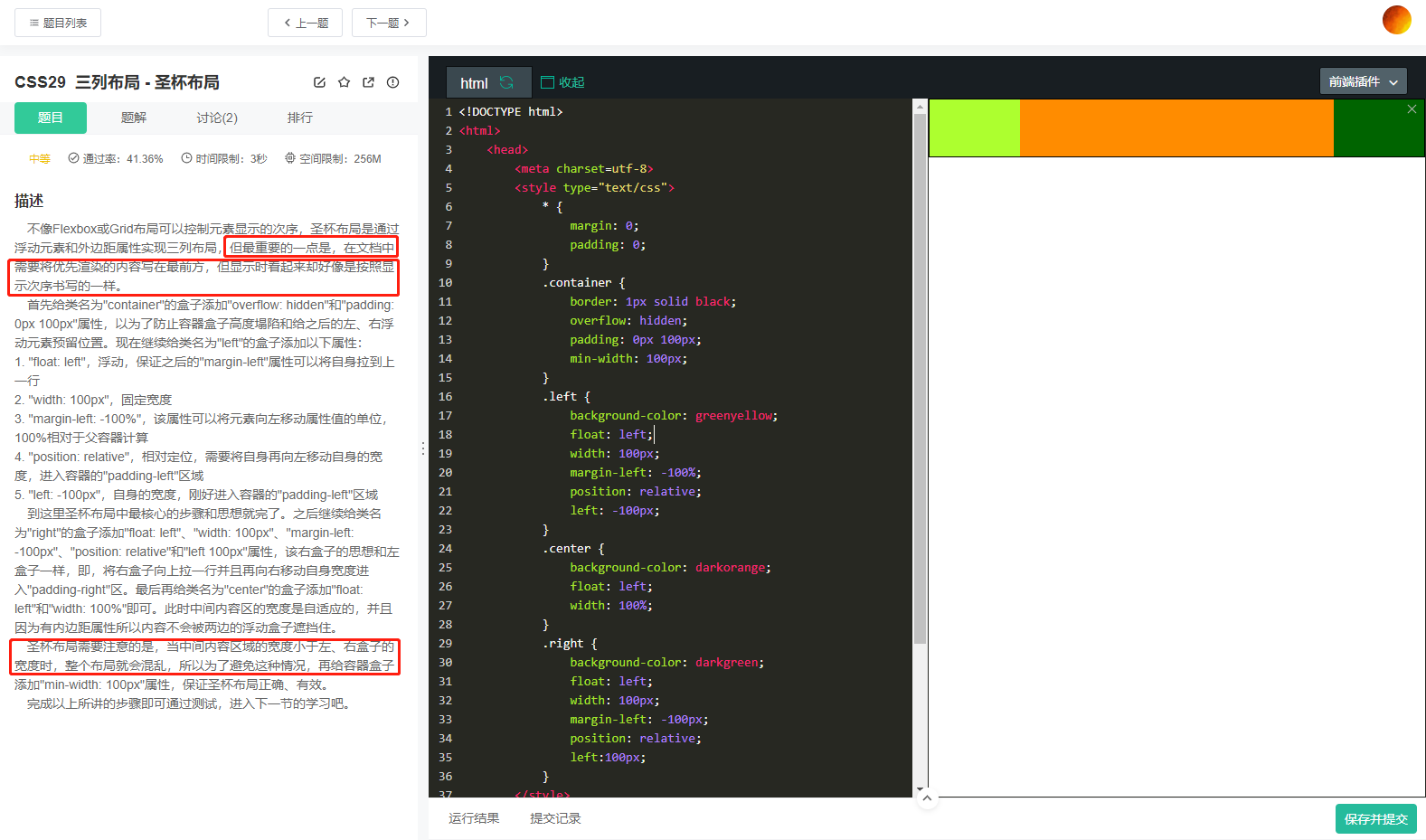
CSS29 三列布局 - 圣杯布局

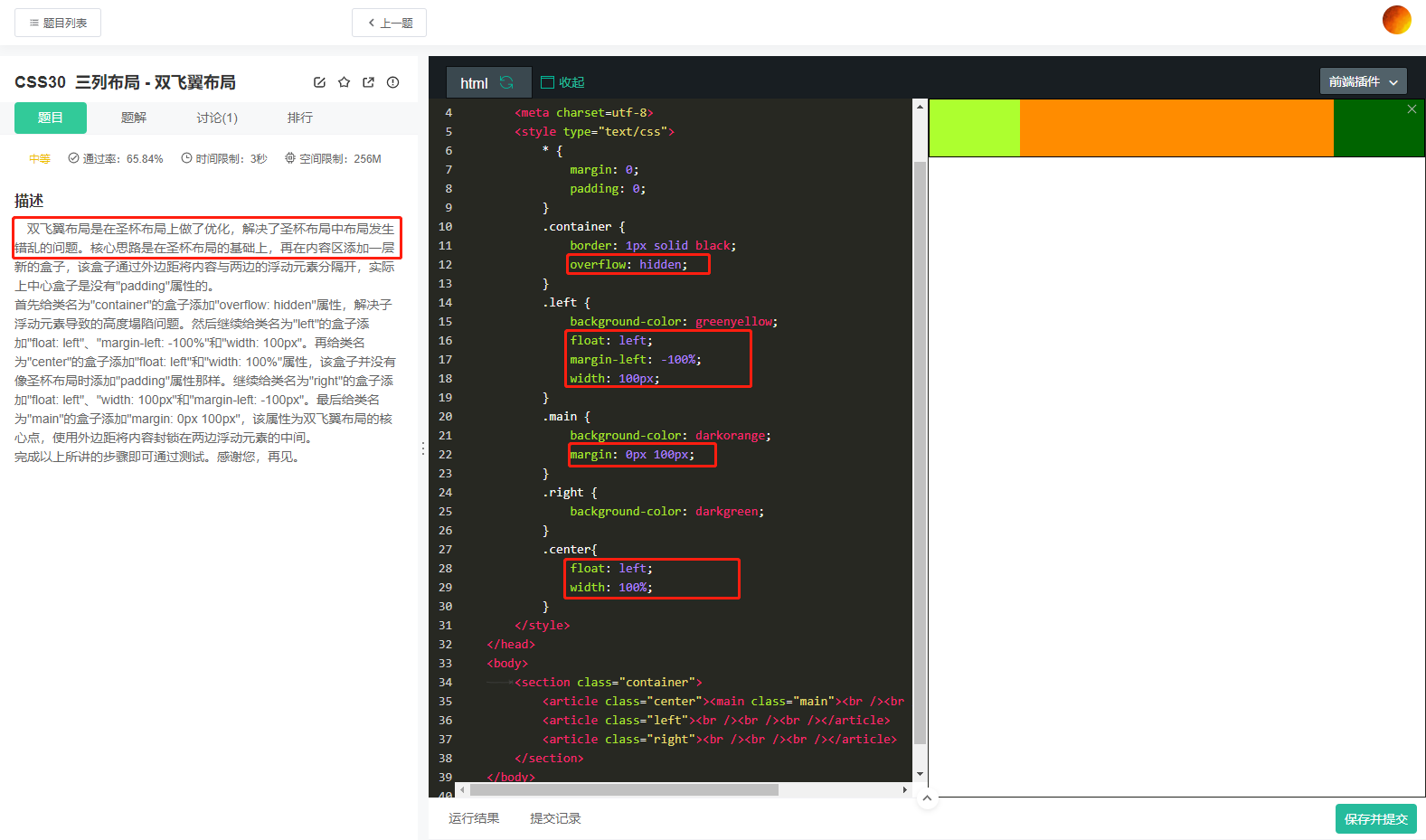
CSS30 三列布局 - 双飞翼布局