npm安装github包
背景
之前有个需求要做一个无线滚动的列表,于是使用了react-infinite-scroll-component
需要让列表能够自动滚动并自动加载数据,设置为每100毫秒加载一条新数据并自动滚动到底部。
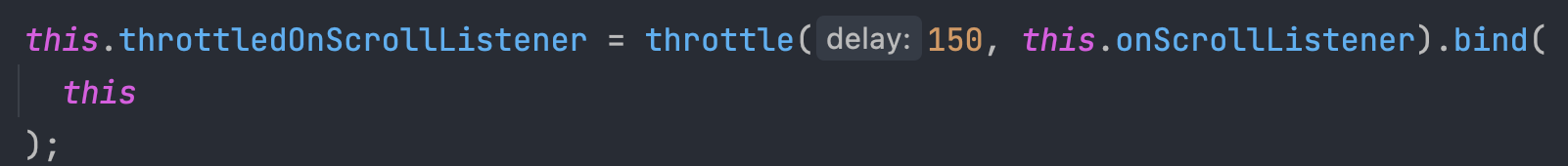
发现实现起来跟期望有差异,列表并没有按照1秒加载10条数据的速度加载,实际要略慢些。通过分析react-infinite-scroll-component源码发现这个组件在监听滚动时有个默认的150毫秒的节流操作:

我想取消掉这个默认的节流行为。
fork代码仓库修改
fork后的仓库地址
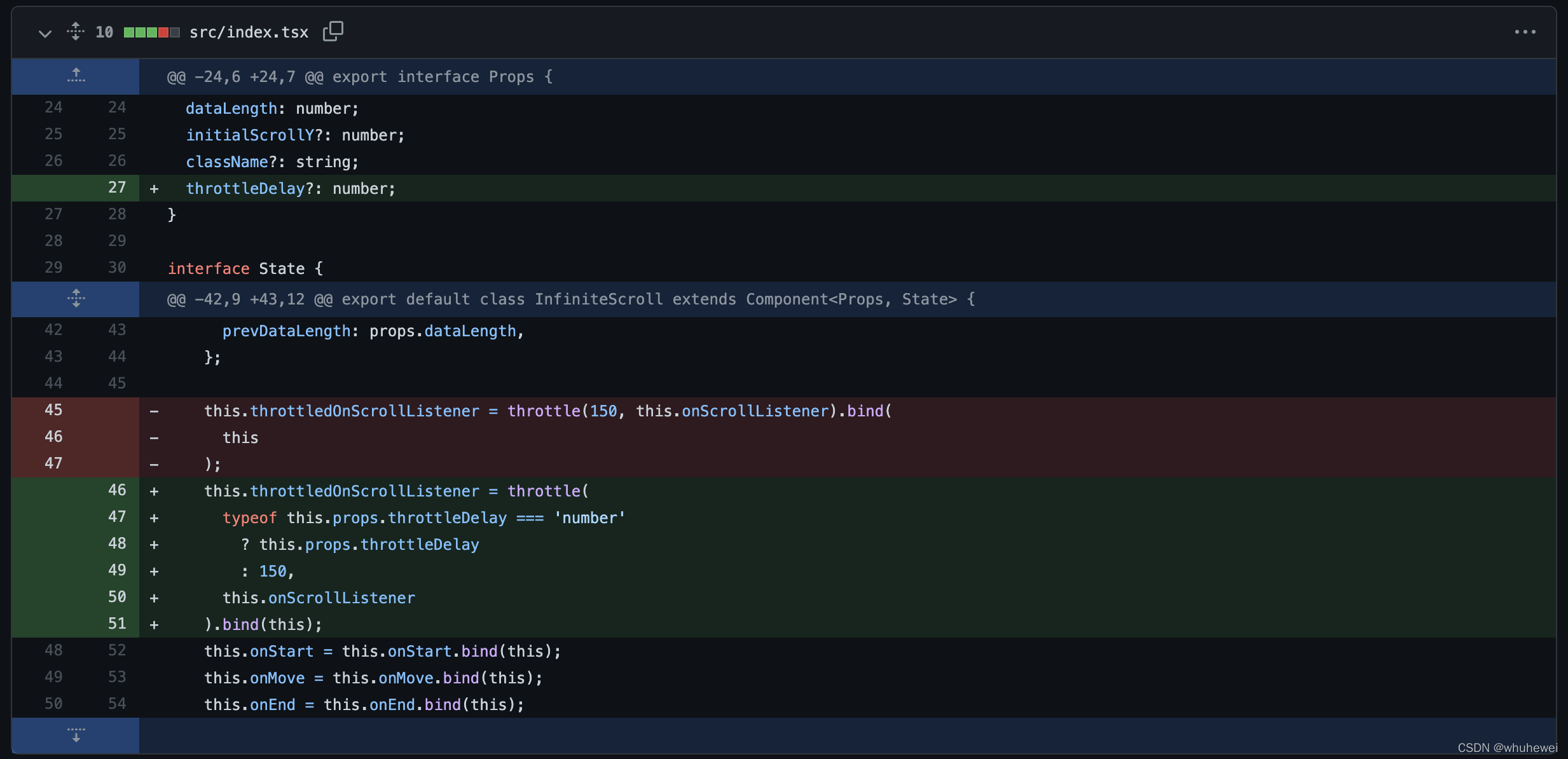
为该组件新增一个节流时长的参数:

npm安装fork后的仓库
这是本文的重点
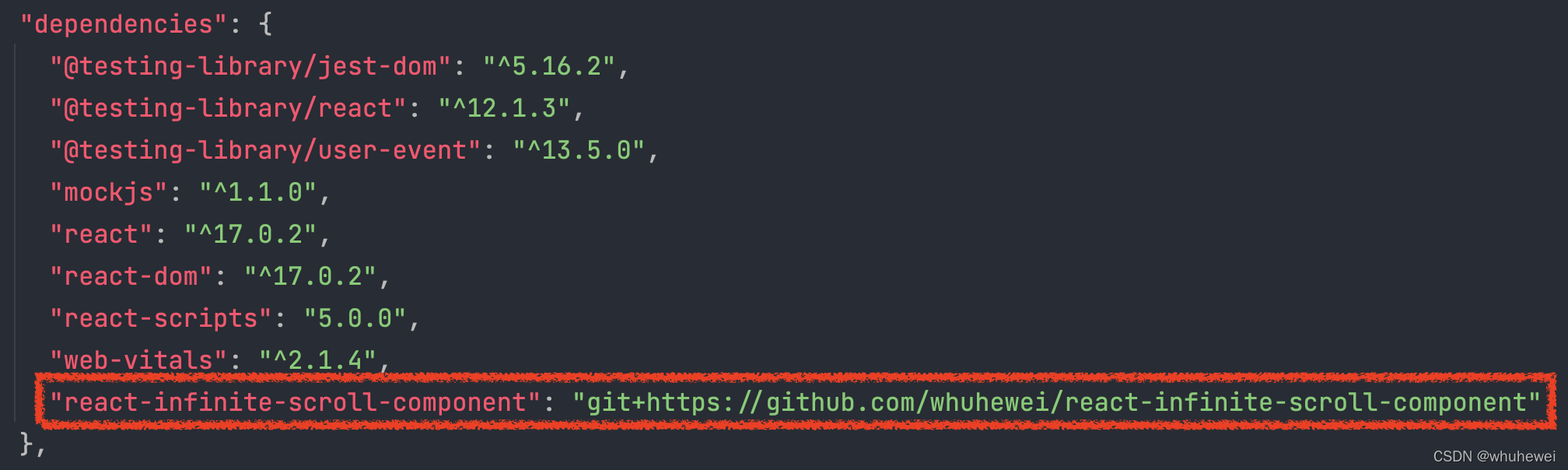
其实操作起来也很简单,只需要修改package.json中包的地址就可以了。
具体格式为:git+仓库地址

然后npm install就可以了